Adding an Instagram slider to your WordPress site is a simple and effective way of re-using your content across multiple channels.
Instagram remains one of the most popular social media platforms around and if you use it for your personal or business brand in any way, then embedding your Instagram posts on your website is a must.
The Instagram slider in Spotlight PRO gives your site visitors access to content that is otherwise locked behind an Instagram login. By adding a slider to your website you can share all your content (or some of it using filtering and moderation) while keeping it looking fresh and relevant throughout the year.
Live Demos
The video above shows you what the Instagram slider from Spotlight will look like when it’s added to a full-width section of your website. Now let’s see what it looks like within a blog post, for example.
This Instagram slider below is embedded using Spotlight PRO. It’s set to fit into the width of the content section automatically, so all you have to do is connect your Instagram account, select the slider layout, and add it to your page or post using the shortcode, block, or widget options.
Scroll through the posts above using the left and right arrows to see how it works.
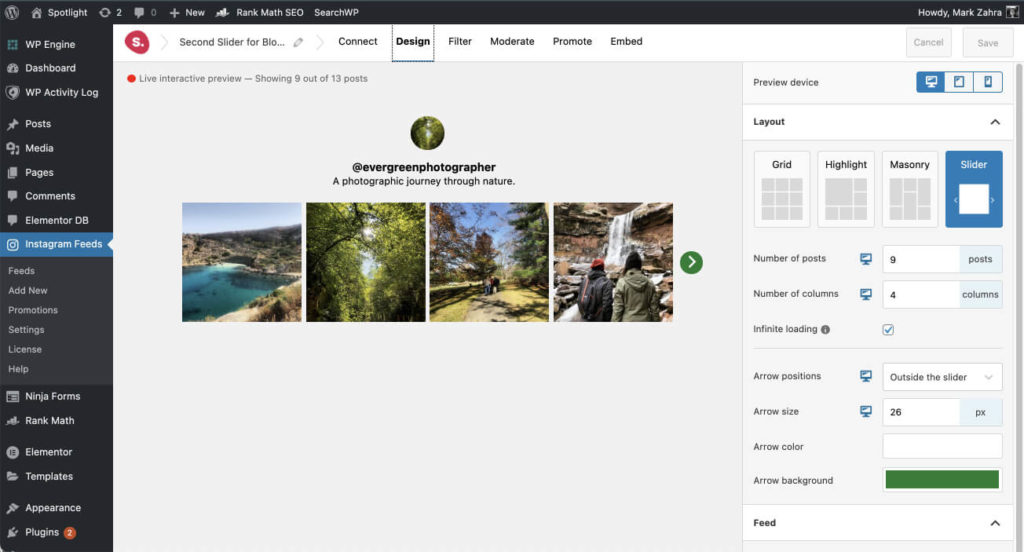
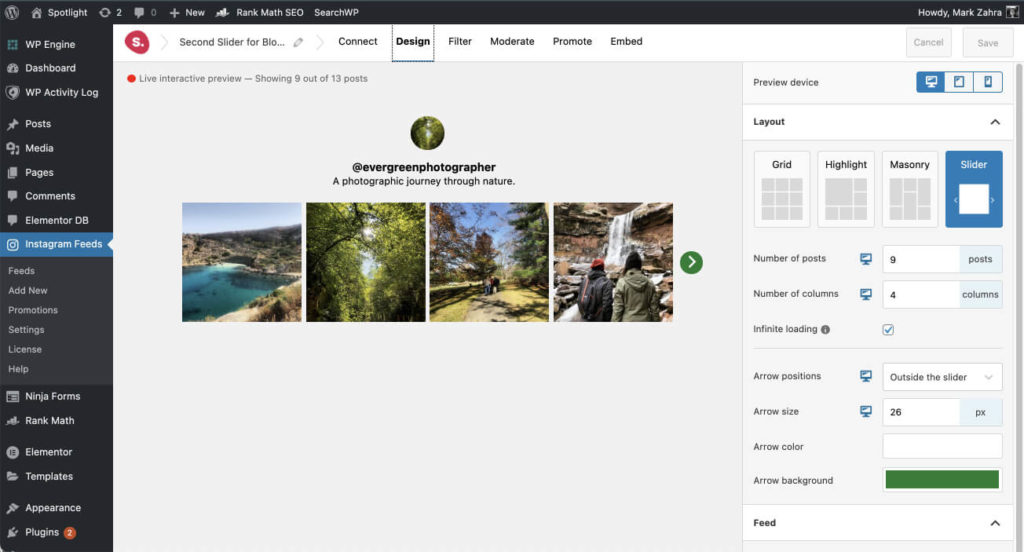
The slider layout is customisable too. For example, the next Instagram slider below uses 3 columns and the arrows are placed outside the images. It even has a red background colour to make it pop!
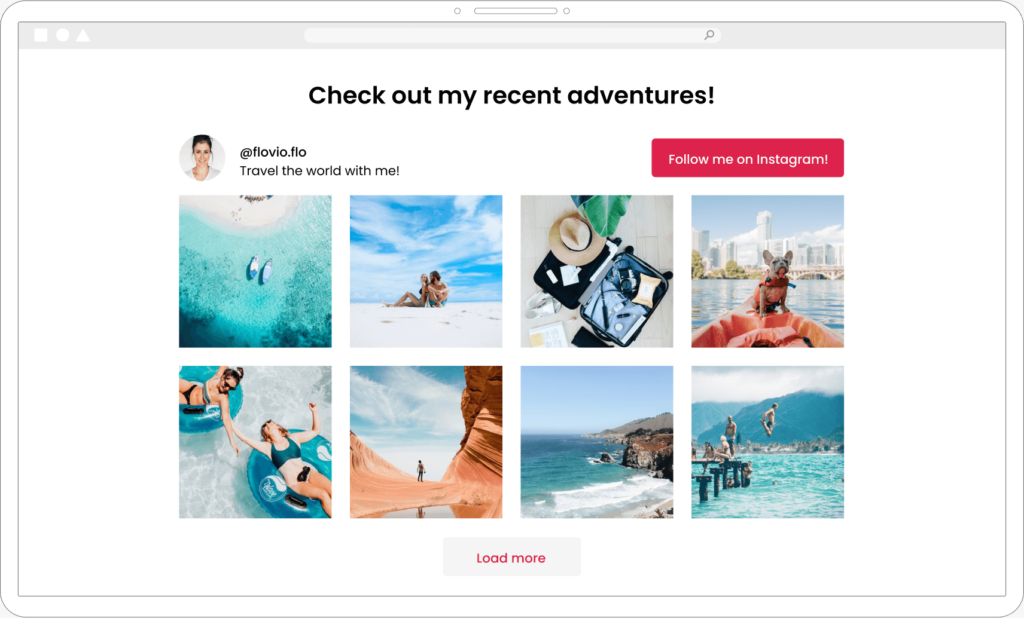
Here’s another demo with a differently styled Instagram carousel, this time hiding the follow button, and changing the colours to match the greenery in the feed’s nature photography. It’s even got a transparent background to blend right into the page content.
Ready to learn how to add your Instagram slider to your website?
How to create and embed an Instagram slider on your website
Step 1: Install & Connect
The first step is to install Spotlight PRO. If you haven’t purchased it yet, you can buy a Spotlight PRO license here.
Once you’ve purchased a license, install Spotlight Free and Spotlight PRO together, activate your license, and go to Instagram Feeds in your WordPress dashboard.
Once you’re on the Instagram Feeds page, you’ll see a wizard to walk you through setting up your first feed and connecting your Instagram account. Follow the steps and select the Carousel template to automatically create a slider.
You can choose to display your own Instagram posts or even user-generated content through the tagged posts and hashtag feed options.
Step 2: Design
With your Instagram account connected and selected, go to the Design step to customize your slider.
From the right sidebar, the Slider layout will automatically be selected with the “Carousel” template. Now, optionally, you can customise its look and feel to match your website’s style. You can change everything from the number of posts shown to the colours and even the follow button text.

Step 3: Embed
When you’re happy with the design of your Instagram slider, go to the Embed step, save your feed, and choose how you’d like to embed it.
Whether you use the shortcode, the block, the widget, or even the Elementor widget, Spotlight will display your Instagram feed in the exact way that you’ve designed it.

Bonus! Filter, Moderate & Promote
Spotlight PRO includes much more than just a slider layout.
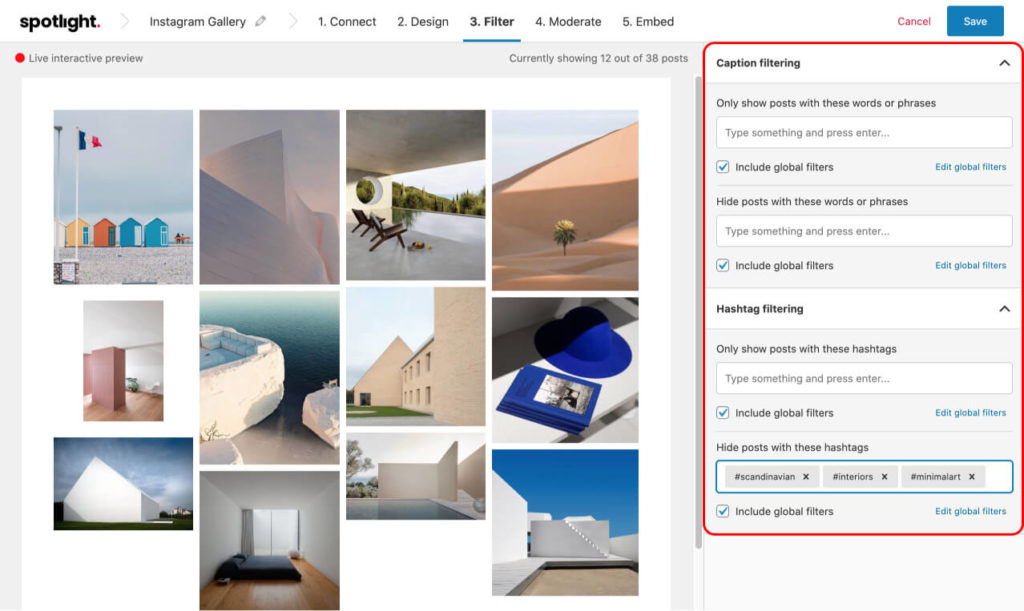
Apart from your other layout and customisation options, it also includes caption and hashtag filtering to show or hide posts that contain certain keywords, phrases and/or hashtags.

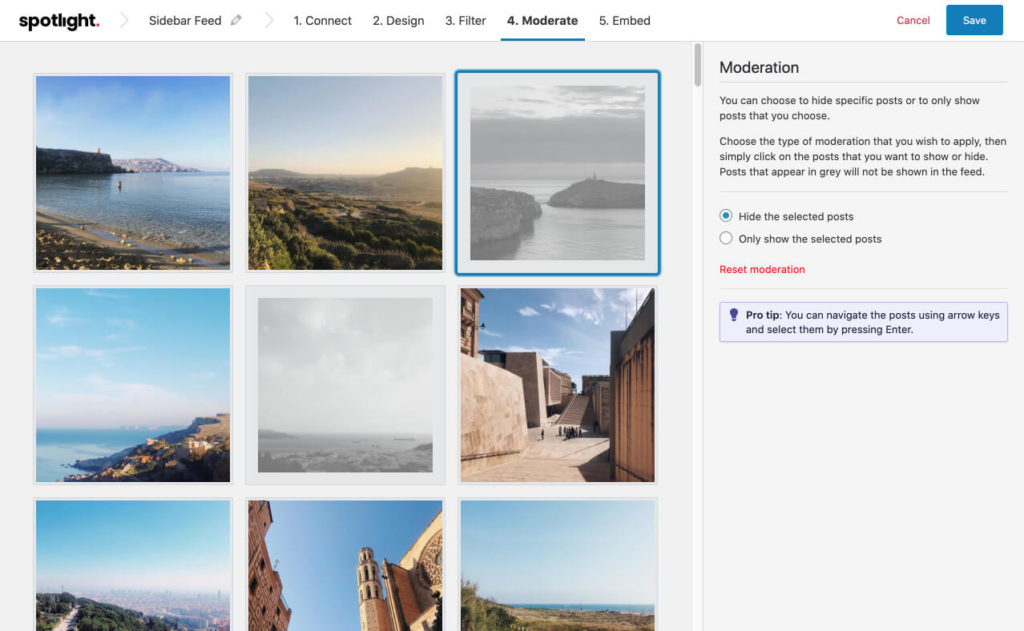
The other type of filtering you can apply is called Moderation. This allows you to hand-pick the posts to show or hide in a particular Instagram feed. So you can create multiple galleries for different pages on your site and show only specific posts in each one.

Last but not least, Promote. This is the most powerful feature for eCommerce websites or those looking to drive traffic to their website. Turn your simple Instagram gallery into a conversion driver by either linking each post to a product, shop page, or even showing a call-to-action in the popup lightbox.
From improved SEO to more conversion opportunities, a feature like this is an incredibly powerful tool to have at your disposal.
Create your Instagram slider today
It’s time to put your Instagram content to work. Spotlight makes it incredibly easy to create your automatically updated Instagram slider, or Instagram carousel, in just a few clicks.
Get Spotlight, follow the steps above, and you’ll have a constantly refreshed Instagram gallery right on your website for everyone to see, whether they follow you on Instagram or not.