In this tutorial, I’ll be showing you how to add a Divi Instagram feed to your website in 3 steps:
- Install Spotlight PRO and connect your account
- Design your Instagram feed
- Embed your Instagram feed on your Divi website
All we’ll be using is a WordPress plugin, called Spotlight PRO.
You’ll be able to create, customize, and embed one or multiple feeds across your website using the easiest-to-use plugins available.
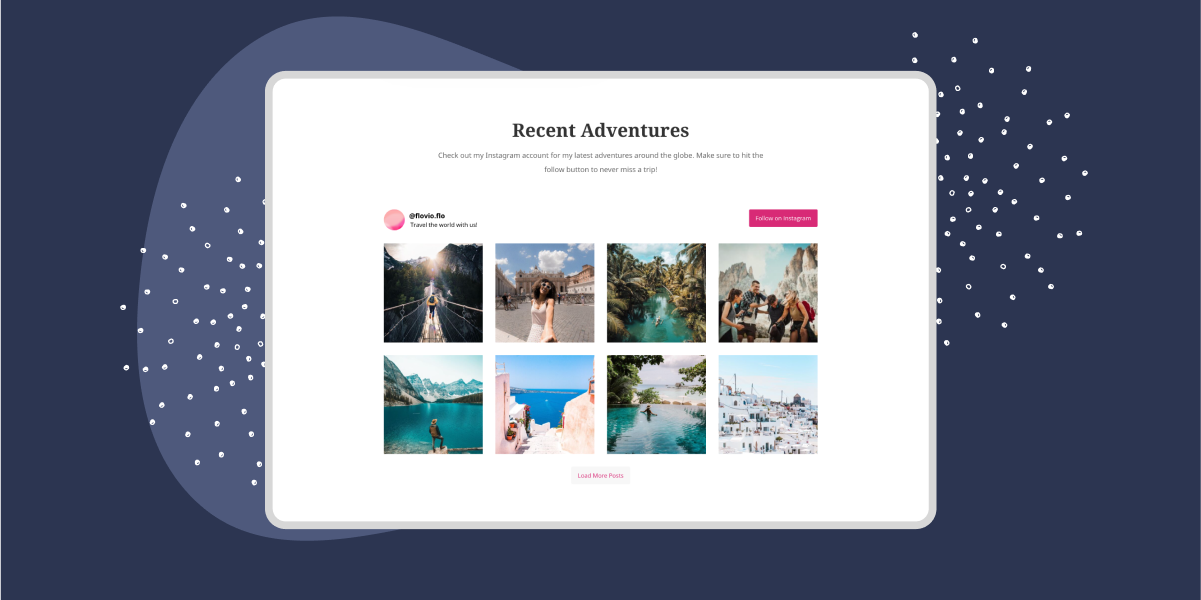
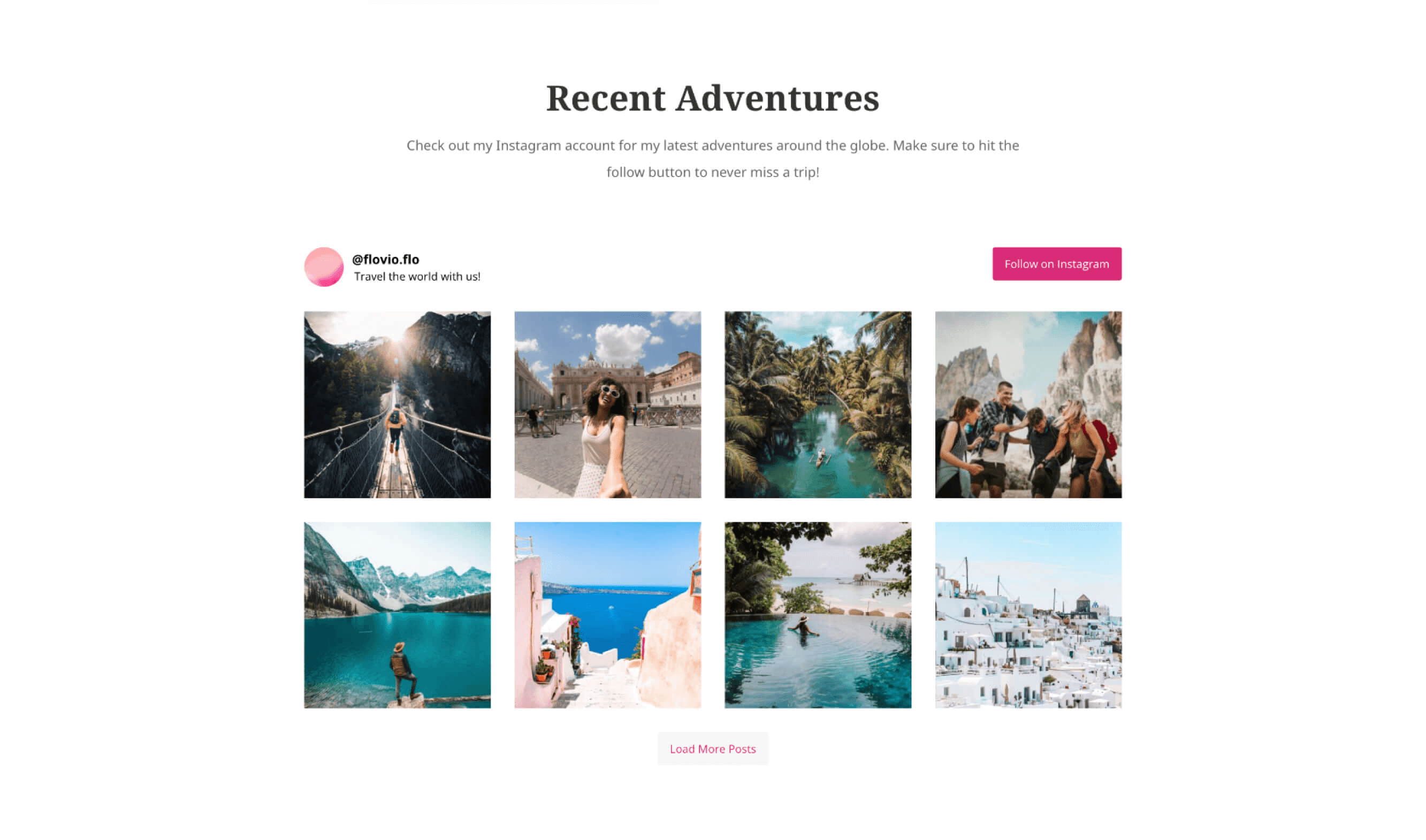
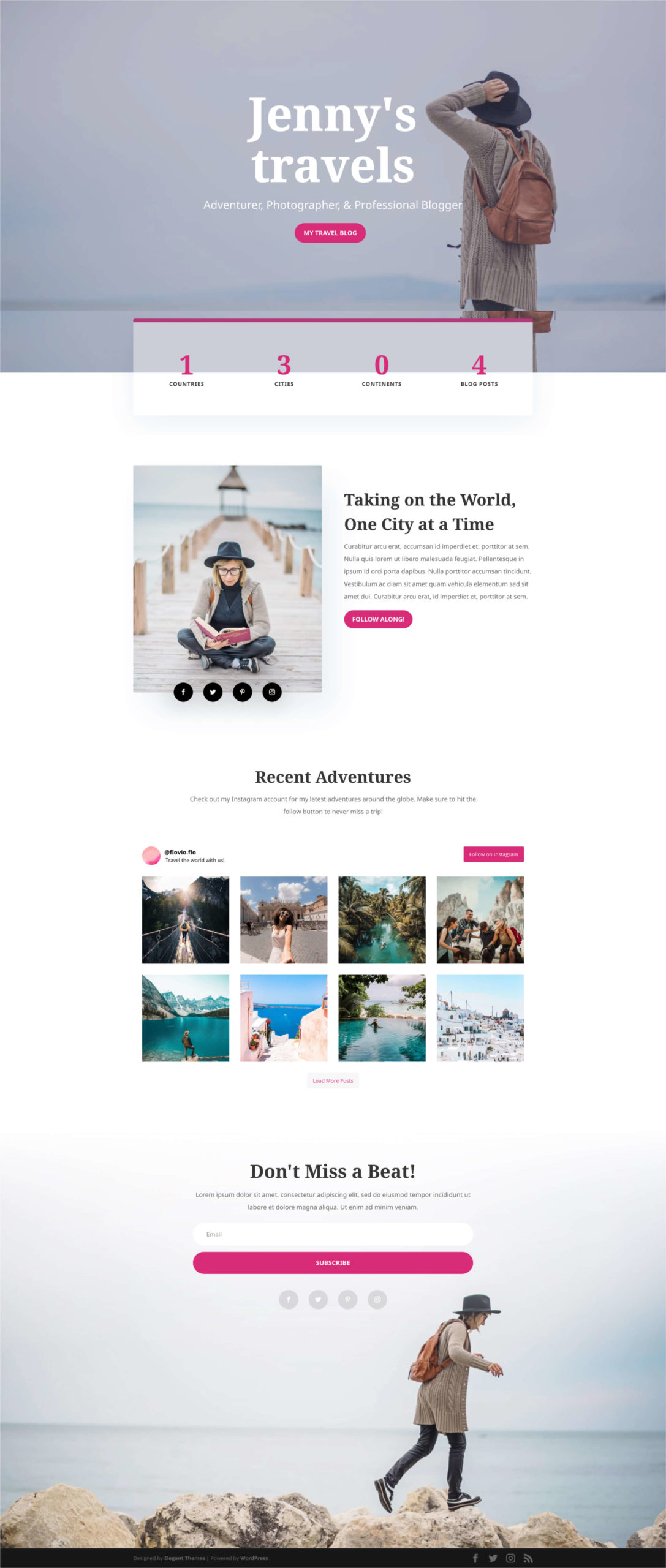
Here’s a preview of what you can achieve:

Let’s get started.
Create stunning Instagram feeds on your website. Start with any template or design your own
Why you should embed your Instagram feed on your Divi website

Divi is one of the most popular WordPress themes and above all, a great page builder. If you’ve decided to create your website using it, then you can now add Instagram feeds to your pages to improve them in more ways than one.
Let’s look at some of the reasons why you should embed your Instagram feed on your Divi website:
- Automatically updated galleries – Instagram is one of the leading social media platforms at the moment, especially when it comes to marketing. Harness the power of Instagram and display it on your website automatically with instantly-updated galleries.
- Social proof – Do you have a loyal group of customers posting Instagram posts about your products? Showcase them using hashtag or tagged feeds on your Divi website as a means of social proof.
- Turn site visitors into Instagram followers – Want more followers? Introduce your site visitors to your Instagram account without having them leave your page. Add a “Follow me” button to increase your Instagram follower count.
- Share your Instagram with non-IG users – Instagram posts are reserved for Instagram users only. Sharing them on your website showcases your work to a whole group of users who would otherwise never see your work.
- Connect Instagram to your website – Do you have a great Instagram following? Direct them to your posts, products, or pages with a Link in Bio feed.
- Increase your sales – Use shoppable Instagram feeds to funnel website visitors to your WooCommerce products.
How to embed your Divi Instagram feed
Now that we’ve covered the benefits of adding an Instagram feed to your Divi website, let’s look at how to get it done.

Spotlight PRO is the current leading Instagram feed plugin for WordPress. With innovation at its backbone, Spotlight was the first plugin to bring you the easiest and cleanest user interface to create Instagram feeds.
Furthermore, it’s fully customizable and reduces your workload by presenting you with pre-made layouts for any use case. Next, it’s fully responsive. This means you can design a feed for each device within one handy widget or shortcode.

This 5-star-rated plugin is both SEO-friendly and fully accessible. It is lightweight and works with any branding so your Instagram feed will seamlessly integrate within your website.
Later on, we’ll take you through a few more interesting features to look out for, including filtering, moderation, and promotion.
How to embed your Instagram feed (step-by-step guide)
Step 1: Install Spotlight PRO and connect your account
The first thing we need to do is ensure that we have Spotlight PRO installed. Start by getting your copy of Spotlight PRO here and uploading it to your website.
You can follow the instructions on how to do that here.
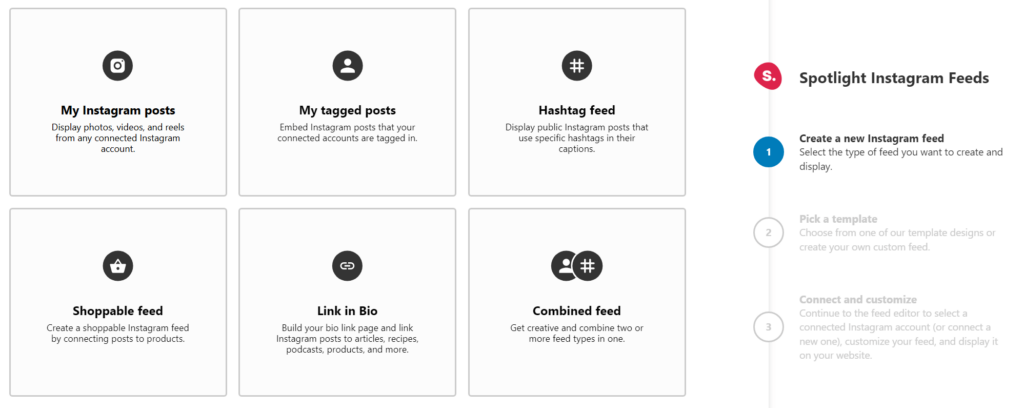
Once installed, Spotlight will ask you to choose the type of feed you would like to create.

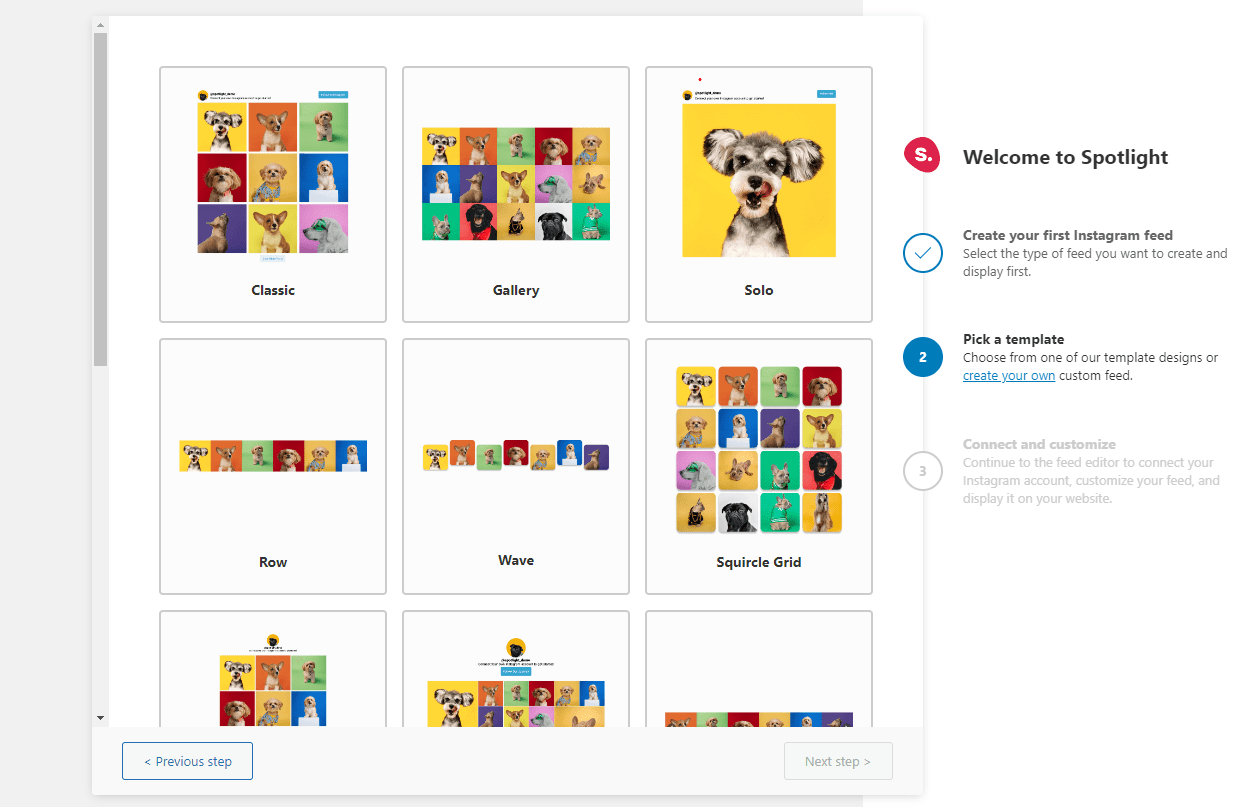
Next, choose from one of the pre-made templates. Don’t worry if it’s not exactly like the final result you want to achieve, we’ll make some adjustments in the next step.

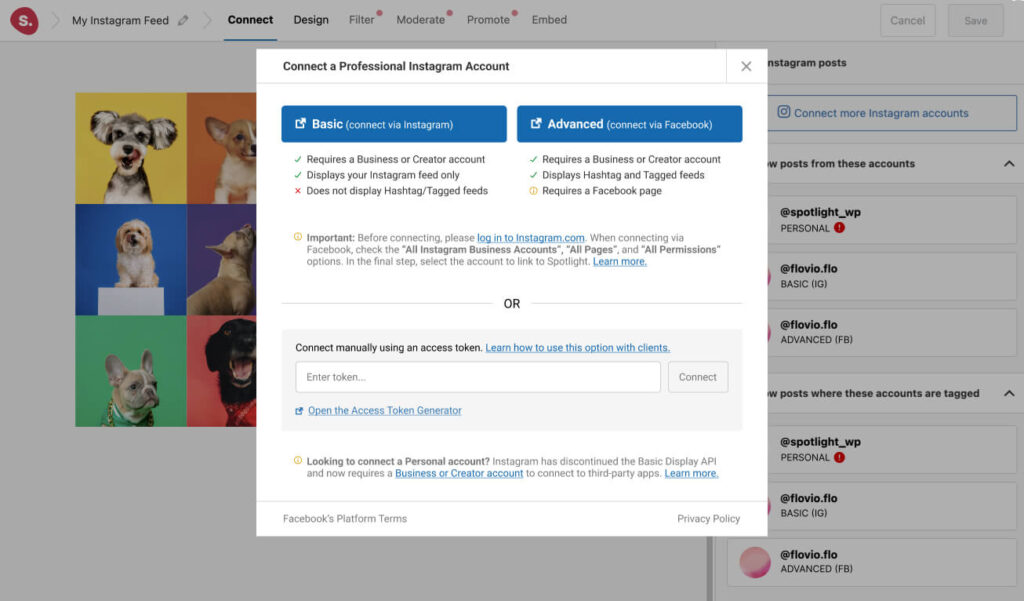
Next, all you need to do is connect your account. Spotlight only works with Instagram Professional accounts (either Creator or Business). Personal accounts are no longer supported since Instagram discontinued its API.
To connect your professional account in Spotlight, you’ll need to select a Basic or Advanced option. The difference between a Basic and an Advanced account is that a Basic account connects your professional account directly to Spotlight through Instagram, doesn’t require a Facebook Page, but doesn’t support hashtags or tagged feeds.
In contrast, an Advanced account requires your professional Instagram account to be linked to a Facebook Page before connecting it to Spotlight and gives you access to more features than a Basic account
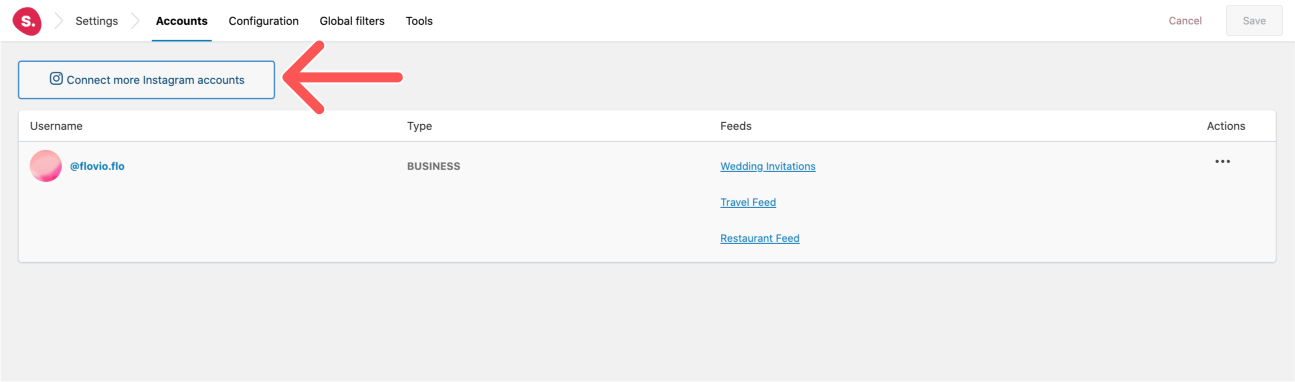
Click on the button that says Connect more Instagram accounts and choose the type of connection you want to use:

If you’re already logged into your Instagram account in your browser, Spotlight will confirm it’s the correct account, and you can allow access.
That’s it, you’re connected!
Your Instagram feed will now be visible within the Spotlight user interface.
Step 2: Design your Instagram feed
As we mentioned in the previous step, Spotlight presents you with a number of pre-designed templates.
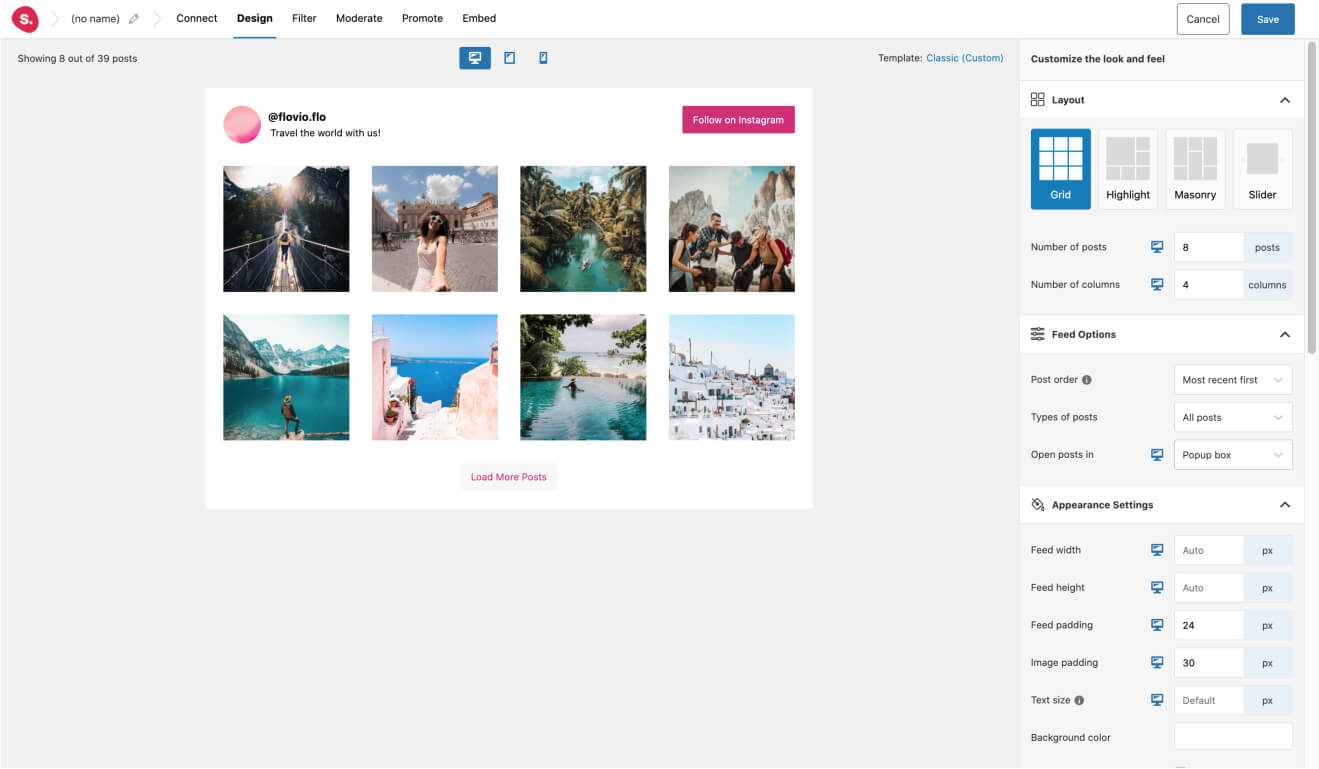
However, you can just as easily adjust and design the feed in your own way. In the Spotlight menu, navigate to the Design tab.

In this example, I started off with Spotlight’s classic grid template. Then, I adjusted the number of columns, button colors, and padding to better suit my site.
You’ll notice that there are loads more customization options for you to play around with. Plus, you can just as easily switch templates by clicking on the Classic (in this case) button at the top right of your screen.
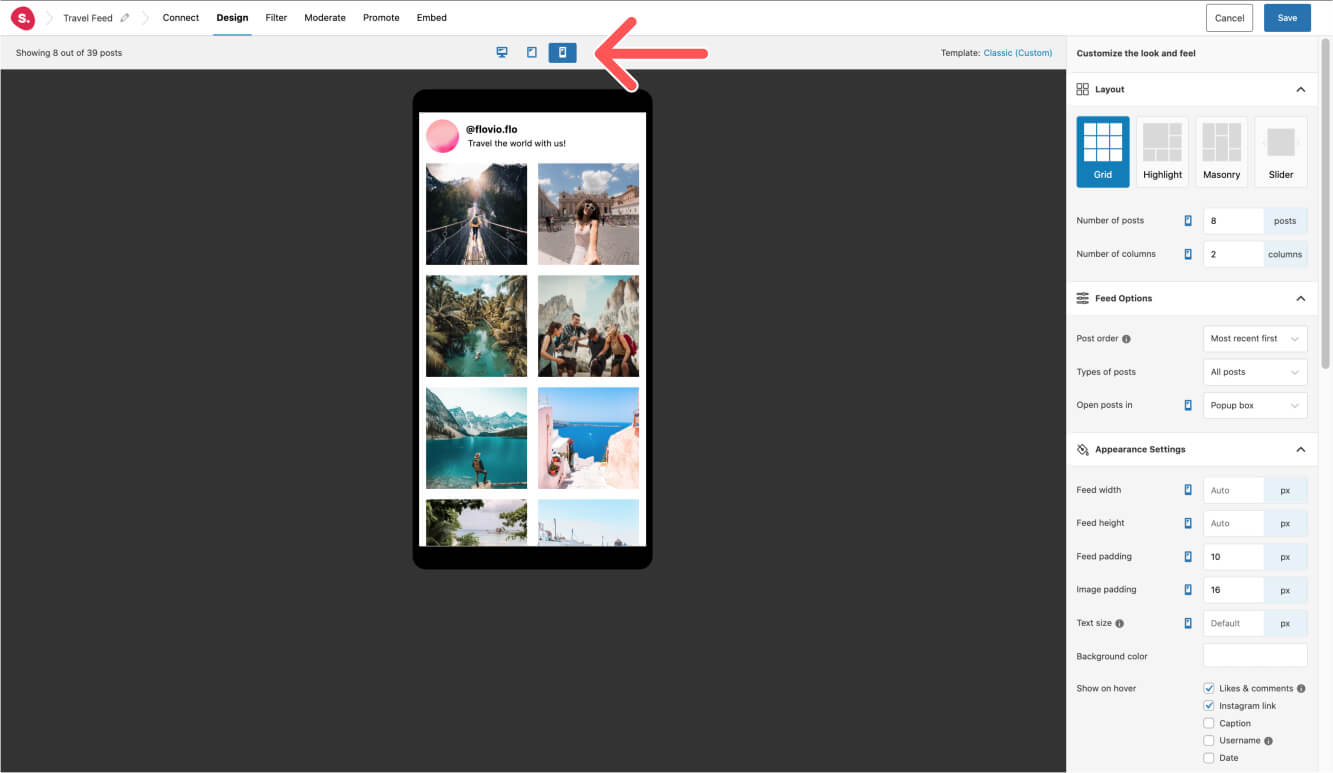
With any template you select, your feed will be 100% responsive. Spotlight allows you to view your feed on any device, be it desktop, mobile, or tablet.
In this case, I’ve opted for a 2-column layout on mobile.

Step 3: Embed your Instagram feed
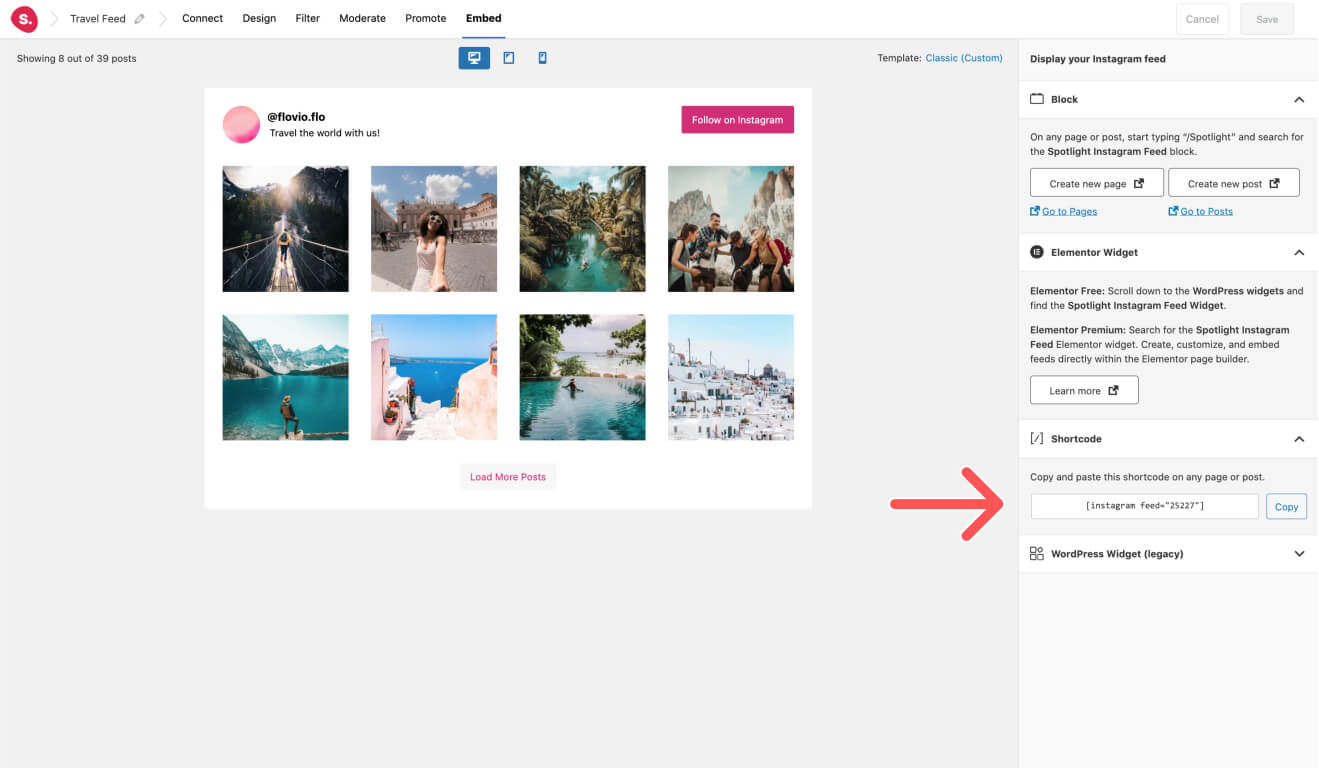
Once you’re happy with the way your feed looks, it’s time to save and embed it on your Divi website.
To do this, you’ll need to copy the automatically generated shortcode.

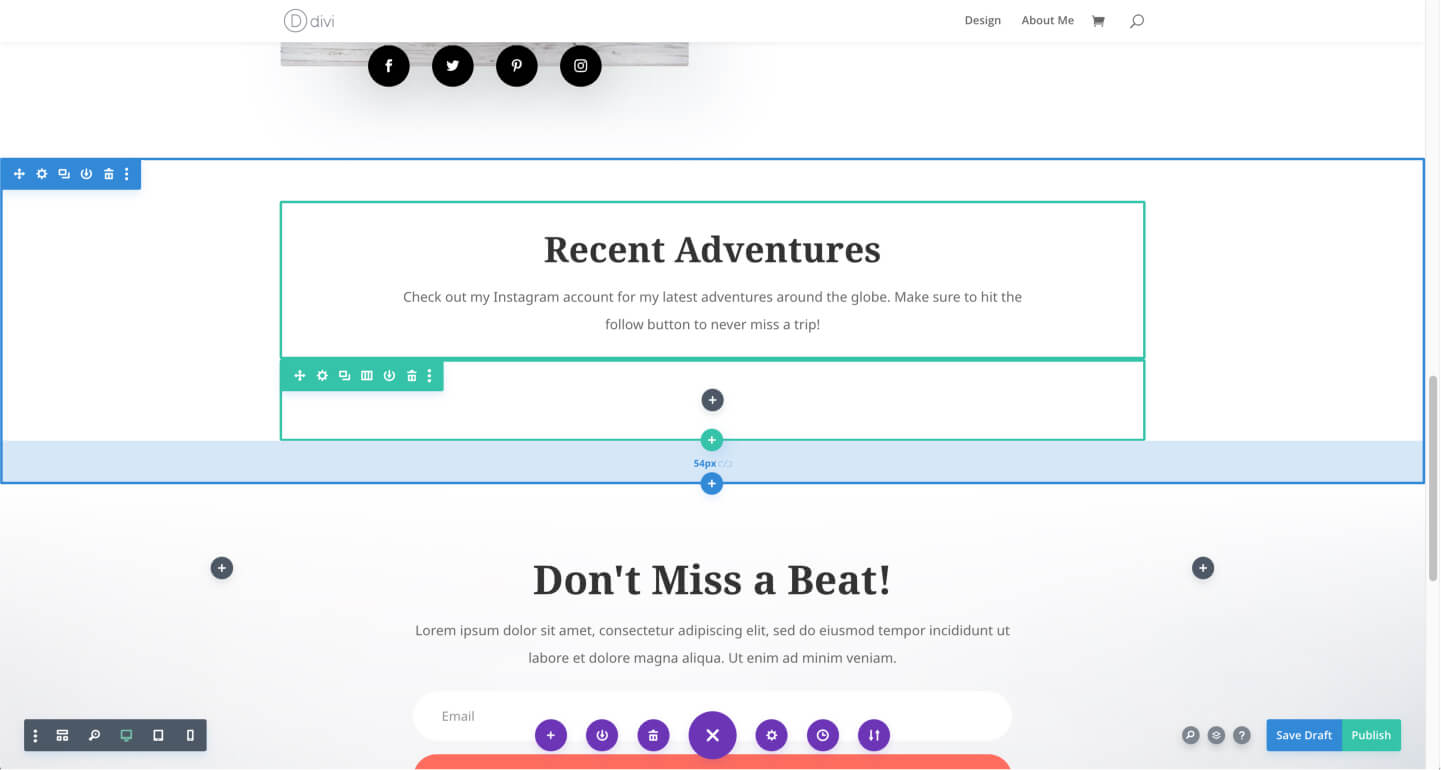
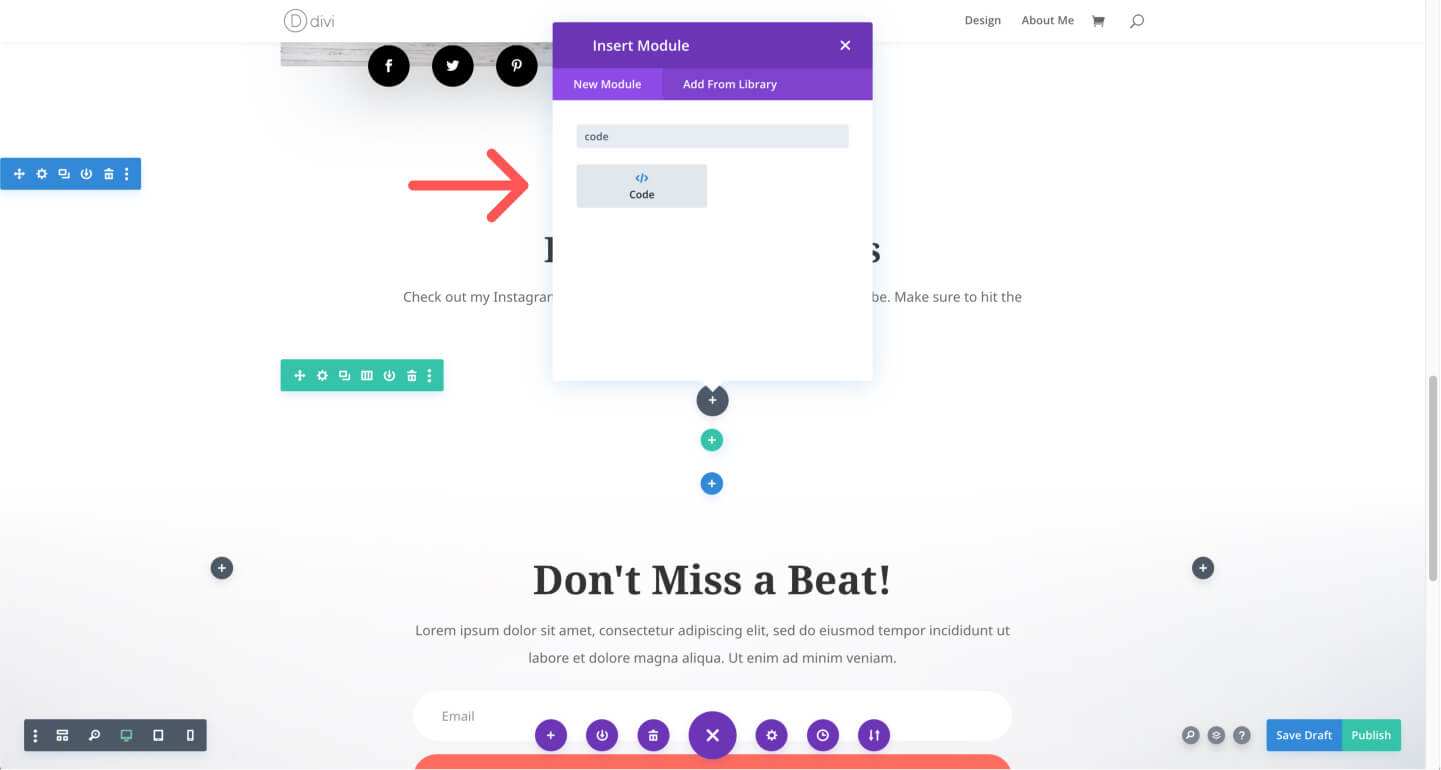
In Divi, create a new row …

… and add a Code module.

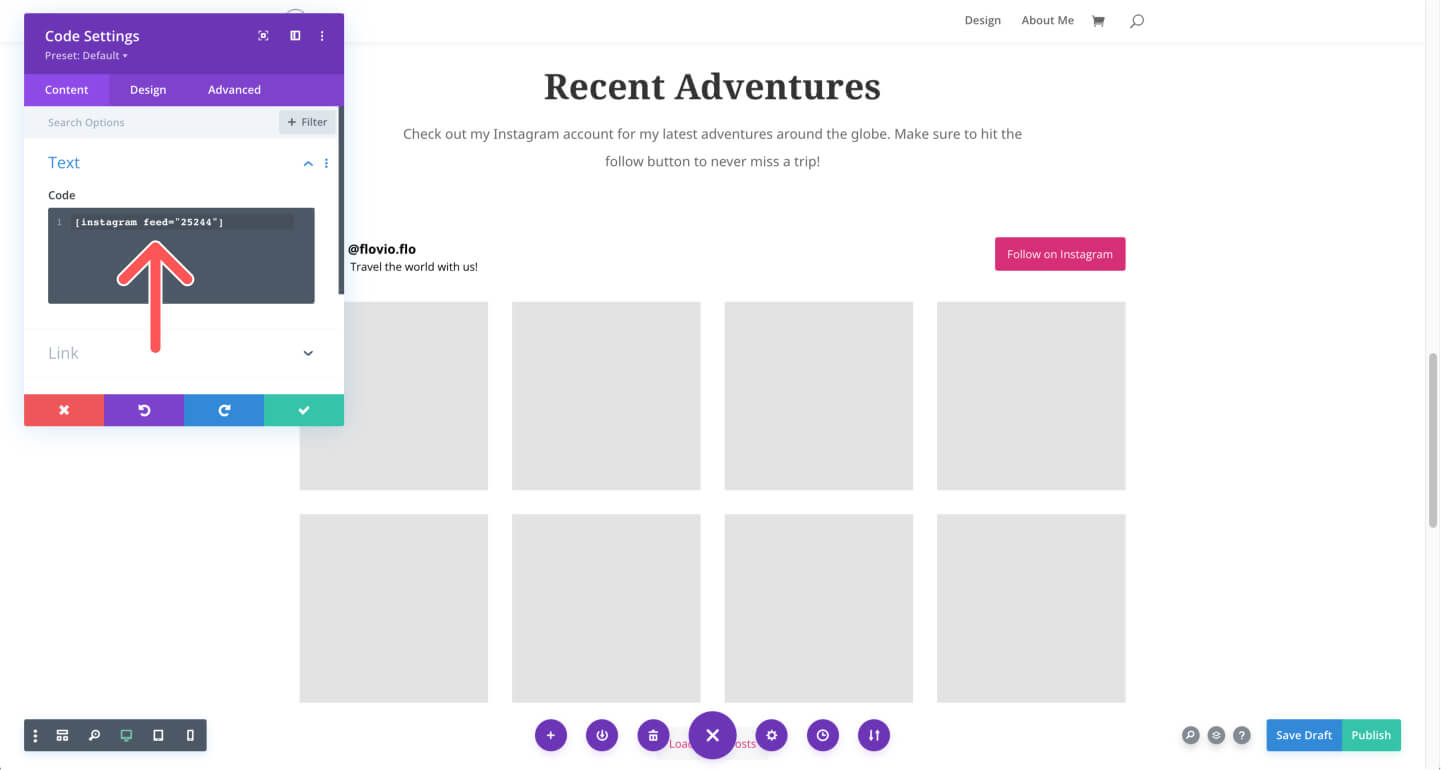
There, paste in your Spotlight shortcode.

That’s it! Your feed has now been added to your Divi website.

Tips and Tricks
If you want to go a step further, you definitely can! Below are 4 more features that come with Spotlight PRO.
Connect more accounts
Spotlight lets you add multiple accounts and create countless feeds. To do so, simply follow the process above as many times as you like, or add a new account from the Settings page.

Note: If the account you’re already connected to shows up, simply log out from that account in your browser and log in to the new account before proceeding further.
The plugin also lets you display posts from all your accounts in one layout. If you go for that option, you might want to select which posts show up in your feed. Let’s see how to do that.
Filter
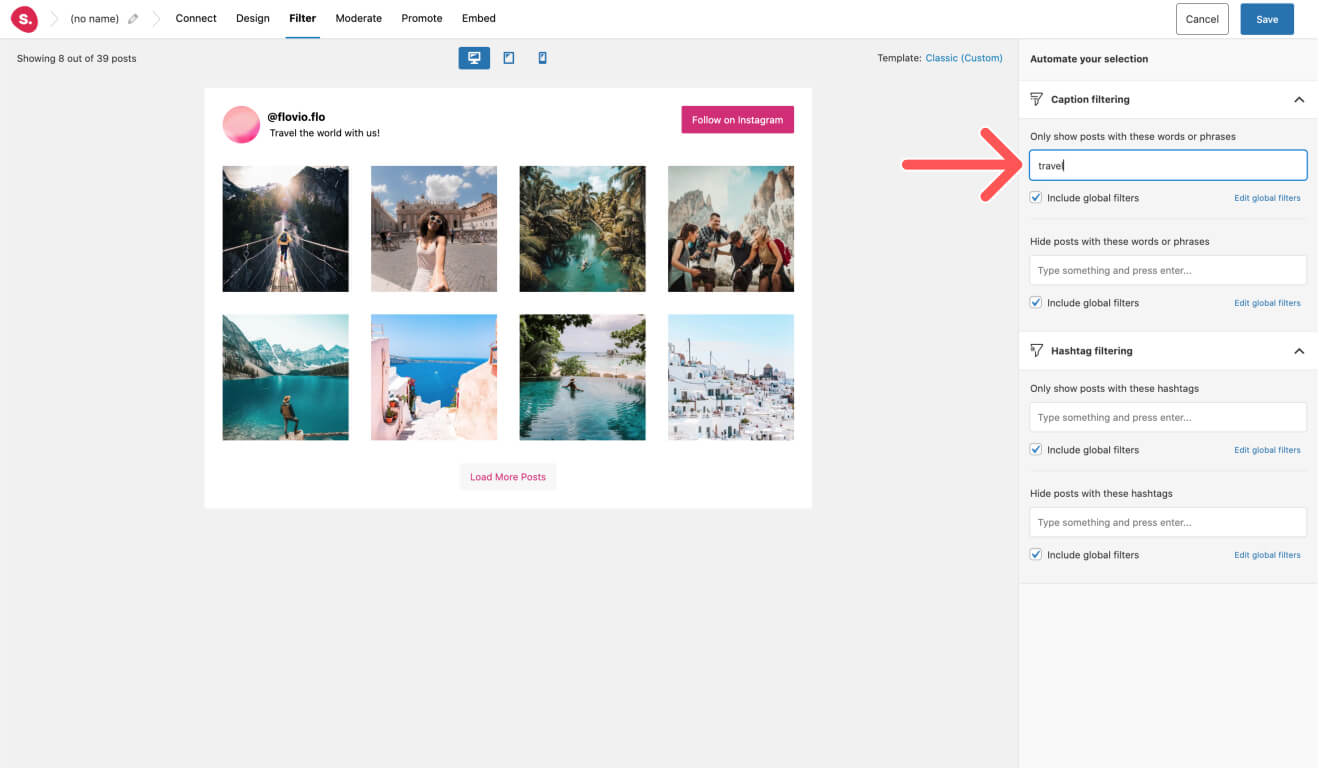
To filter your feed, start by navigating to the Filter tab. Spotlight lets you display specific posts using certain hashtags or words in your captions.
In this example, I’ve chosen to only show posts with the word “travel” in the captions.
You can also filter your feeds by using a hashtag. You’ll be able to show only those posts with the hashtag “#travel” in their caption, for instance.

Moderate
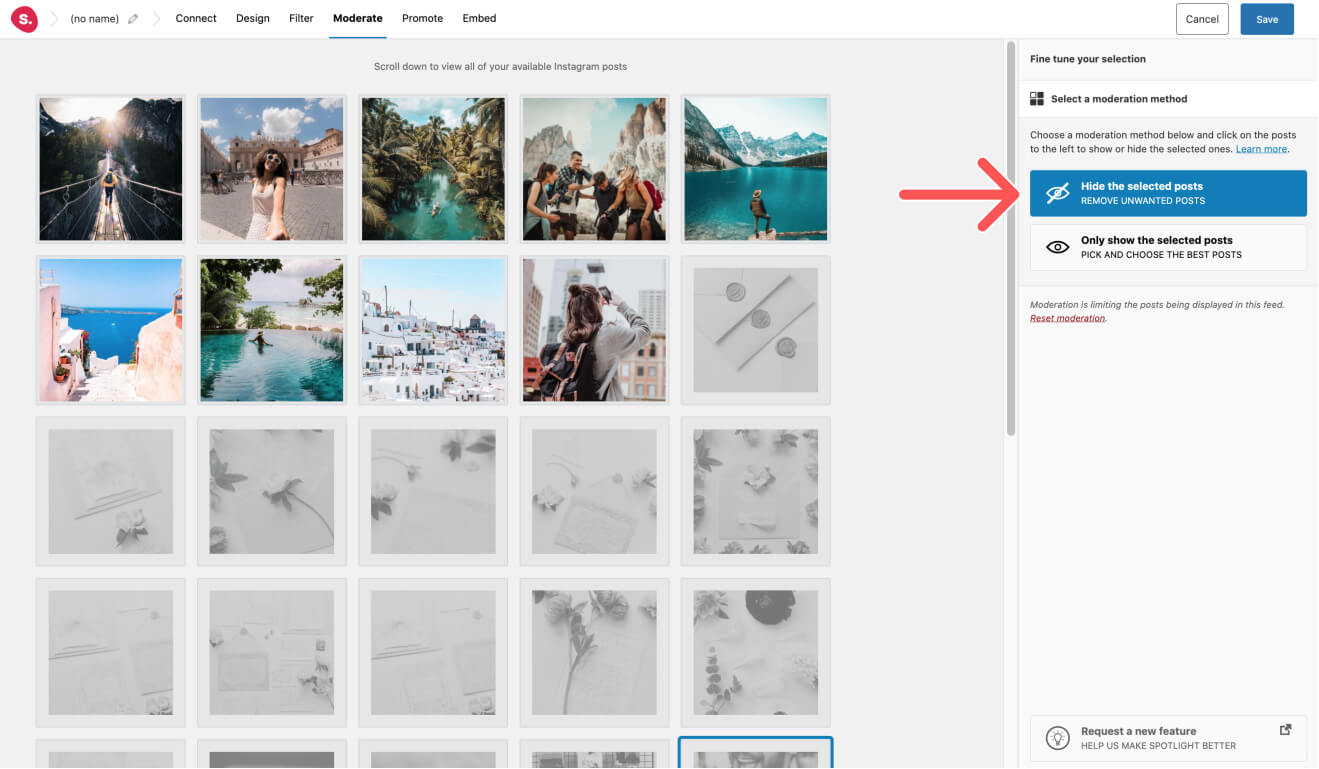
Similarly, you can display or hide posts using the Moderate feature.
Go to the Moderate tab and simply click on the posts you want to show or hide. In the example below, I’ve selected the posts I want to hide (shown in grey):

Promote
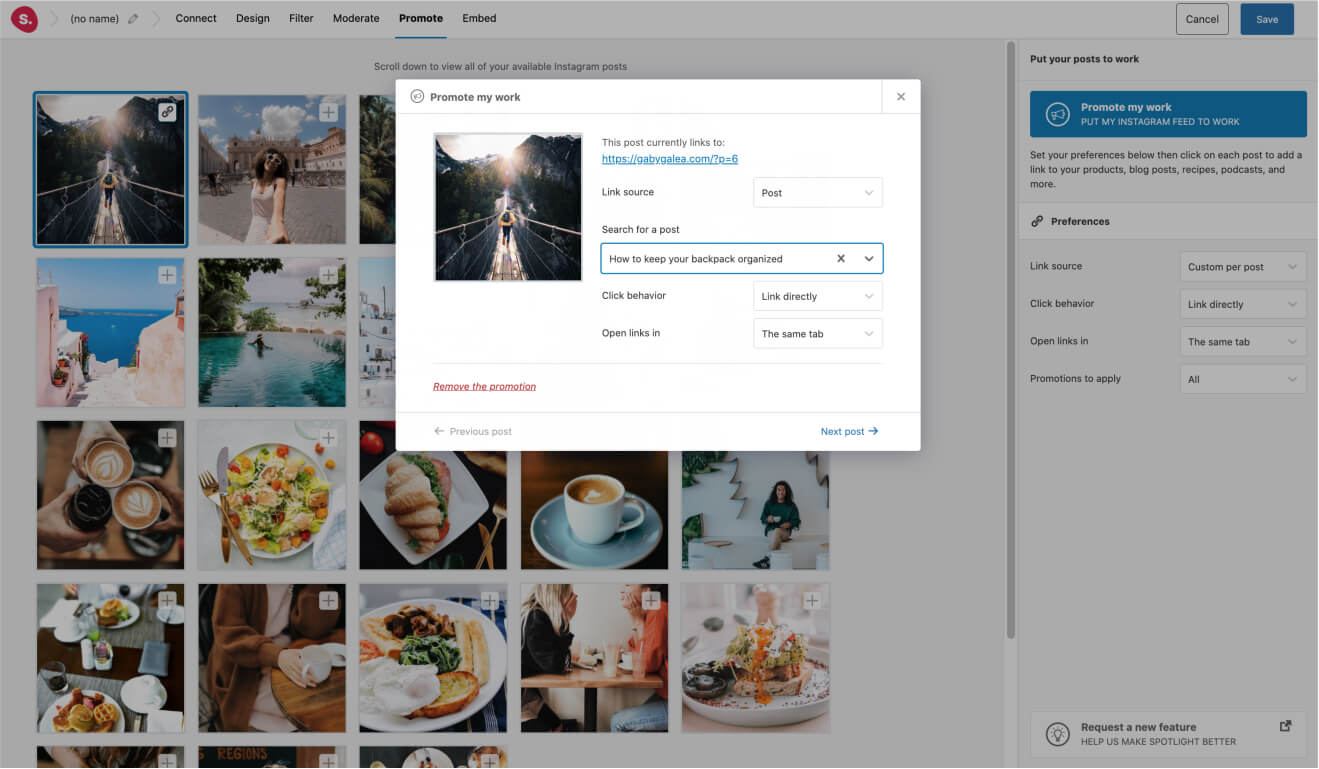
Finally, you can also link your Instagram posts to pages, posts, WooCommerce products and more using Spotlight’s promote feature.
Simply select a post in the Promote tab and type in the URL or post/page/product name. Your website visitors will then be able to click on a post and be taken to a specific page of your choosing.

Conclusion
As you can see in this tutorial, it’s really easy to embed your Instagram feed on your Divi website with Spotlight.
Add feeds to your website and start increasing your sales, followers, and conversions.
Get started by downloading Spotlight PRO here.