If you’ve ever found yourself wondering how to embed an Instagram feed into your WordPress website without using a plugin, you’re not alone.
Mark, Miguel, and I have spent a lot of time researching this very topic.
The conclusion? You can’t embed an entire Instagram feed without a plugin.
Sure, you can add individual posts, but that’s not the dynamic, ever-changing feed you’re dreaming of.
That’s why we created Spotlight, the most user-friendly Instagram feed plugin for WordPress. Spotlight allows you to effortlessly take WordPress and embed Instagram feeds, customize them to your heart’s content, and not worry about slowing down your website.
Adding an Instagram feed to your website can significantly enhance its visual appeal, promote your social media presence, increase user engagement, and provide fresh content. This makes it a key feature for any website.
Let’s take a closer look at how you can add an Instagram feed to your WordPress site.
Key takeaways
- You can’t embed a full Instagram feed without a plugin. Individual posts? Sure. A full feed? Nope.
- Spotlight is your go-to plugin for embedding a feature-rich Instagram feed.
- An Instagram feed plugin like Spotlight will help you optimize your feed layout, header style, and color scheme.
- Considerations like responsive design, consistent branding, and accessibility aren’t just buzzwords; they’re essential for an optimal user experience. Spotlight handles all of this for you.
Create stunning Instagram feeds on your website. Start with any template or design your own
Why embed an Instagram feed in WordPress
One of the keys to a successful content strategy is repurposing. If you work tirelessly to create amazing Instagram content, it’s only logical to try and get it before as many eyes as possible.
Instagram does a great job of this, helping people find content they might like and potentially leading them to you. However, there’s no reason why your Instagram content should remain only within the confines of the platform.
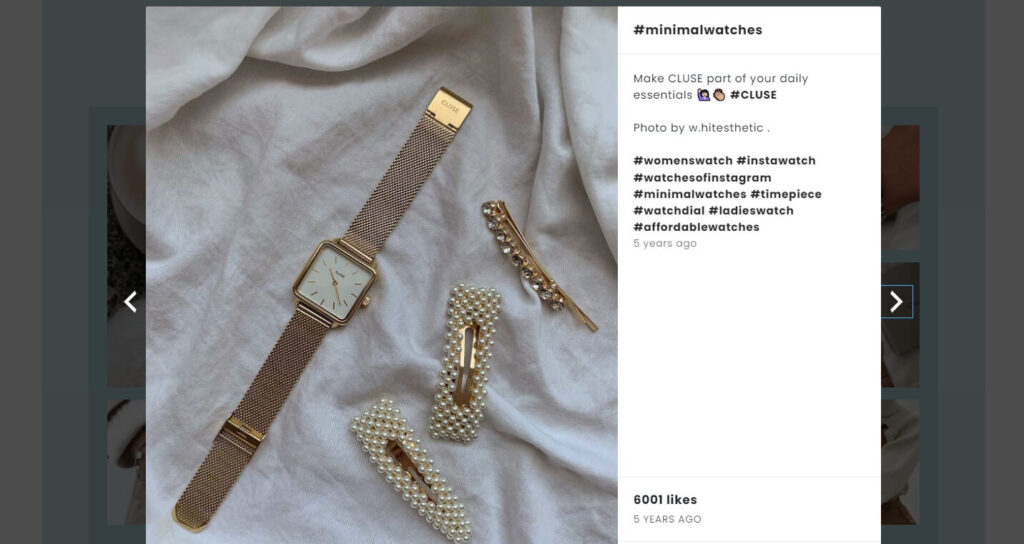
If you have a website for your business or brand, it makes sense to use your Instagram content to make it even more engaging. You can easily re-upload images or videos to WordPress, but, if it’s missing the Instagram brand, it’s easier for visitors to ignore it:

Embedding an Instagram feed in WordPress can be a great way to add a gallery to your site (one that updates automatically), it can also work as social proof, showing potential customers that you have an active following. Plus, you can use embedded feeds to share Instagram content with those rare people who prefer to avoid social media, that way everyone’s happy.
Embedding Instagram content in WordPress is definitely smart. However, you’ll also need to pick smartly when it comes to the method you use.
The realities of a plugin-free approach
Time and effort
Mark often quotes the adage, “Time is money,” and he couldn’t be more accurate. Embedding individual Instagram posts without a plugin is a time-consuming affair. And that’s just for the initial embedding. Every time a new post goes up, you’ll find yourself copying and pasting the Instagram embed code all over again.
Over the course of a year, think about how many hours you’d spend updating your feed. It’s not just a chore; it’s a drain on your resources.
Lack of customization
Secondly, a plugin-free approach limits you greatly when it comes to customization options. Finding the right plugin, however, can be a complete game-changer.
Incorporating Instagram feeds into a WordPress site with Spotlight enables customized layouts, headers, colors, and e-commerce solutions – something you cannot do without a plugin.
For instance, if you link up WordPress with your Instagram account through Spotlight, then various kinds of content such as user-generated or curated posts will be easily displayed across all pages on your website.
This offers an opportunity to make your website unique while still providing efficiency in terms of loading times and performance.
Private vs public Instagram accounts
Instagram only allows you to generate embed codes for public profiles. If you’re keen on embedding posts from a private account (even if it’s your own), you’ll need to switch your account to a public one.
We’ve looked into this extensively, and there’s no way around it. It’s a limitation that can severely restrict your options. However, Spotlight simplifies this for you, allowing you to import posts from your private account without requiring any changes on your end.
It doesn’t always work
It’s easy to use WordPress and embed Instagram content using shortcode blocks (we’ll explain how that works in a minute). The bad news is that it sometimes doesn’t work, even if the profile is public. Case in point:
In a lot of cases, WordPress won’t display the Instagram content. Instead, it will show a blank item and link you back to Instagram to actually see the post, story, or reel.
This typically happens due to sharing restrictions depending on the account. Instead of wasting time trying to troubleshoot these errors or find content that does show in WordPress, it makes more sense to use a plugin solution that just works.
Performance
If you’re concerned about your website’s performance and potential clashes with other plugins, it’s important to know that a well-chosen Instagram feed plugin shouldn’t significantly impact your site’s speed or functionality.
Miguel has spent countless hours ensuring that Spotlight is as lightweight as possible and compatible with most WordPress plugins. So, you can put your performance worries to rest.
Spotlight is built with performance in mind, using the latest coding standards and best practices to ensure it doesn’t slow down your website.
The hidden costs of manual embedding
While the plugin-free approach may seem cost-effective, there are hidden costs. The manual labor involved in updating the feed, the lack of customization, and the potential for errors can add up.
These are costs that are often overlooked but can have a significant impact on your website’s effectiveness and your brand’s image.
How to embed individual Instagram posts without a plugin
If you’re still keen on going the individual post route, we’ll now look at the step-by-step process of embedding an Instagram post without a plugin.
We’ll be using an oEmbed URL that allows for single posts from Instagram to be displayed via HTML with all necessary metadata included.
Let’s go!
1. Locate the Post: Choose a post that vibes with your website’s theme.
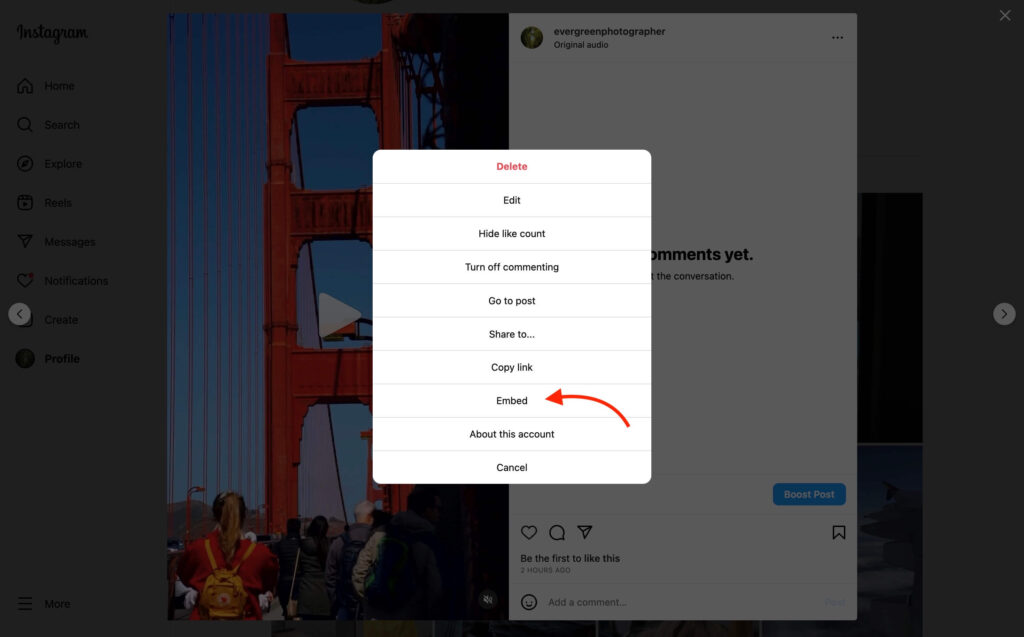
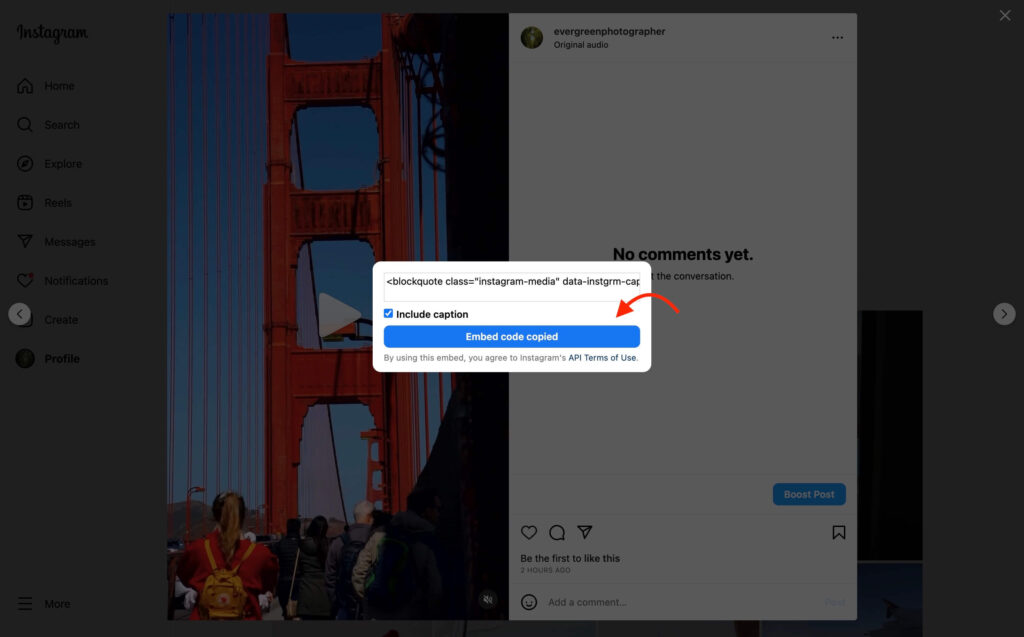
2. Get the Embed Code: Click the three-dot menu in the top right corner of the post and select “Embed.” This will open a new window containing the code you need to embed the post on your website.


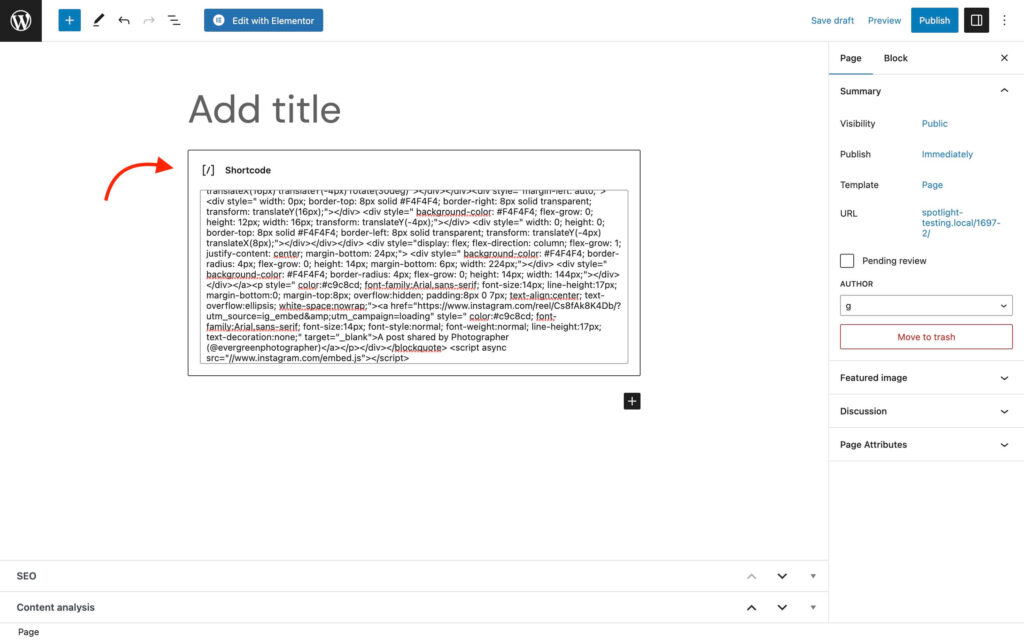
3. Insert the Code: Copy the embed code and paste it into your website’s shortcode block. This is where you’ll need access to your website’s backend. It’s important to place the code in the right spot so that the post appears where you want it to on your site.

The downside of individual posts
While embedding individual posts might seem like a quick fix, it’s far from ideal. You miss out on the dynamic nature of an Instagram feed, which can showcase a range of content and engage your audience more effectively.
Plus, individual posts don’t offer the same SEO benefits as a full feed, which can be indexed by search engines and improve your site’s visibility.
The SEO impact
One aspect that’s often overlooked is the SEO impact of your Instagram feed. A dynamically updating feed can provide fresh content that search engines love, in the shape of captions.
Individual Instagram posts can look great on your site, but the content remains static if you embed them manually. That means you get all the technical headache of trying to embed posts and none of the SEO benefits.
How to embed a complete Instagram feed with Spotlight
In this next section, we’ll go through the four steps to take WordPress and embed Instagram feeds using Spotlight. Let’s get to it!
Step 1: Installation and setup
After installing Spotlight, head over to the Instagram Feeds tab. Here, you’ll find a user-friendly setup process that is easy to navigate.
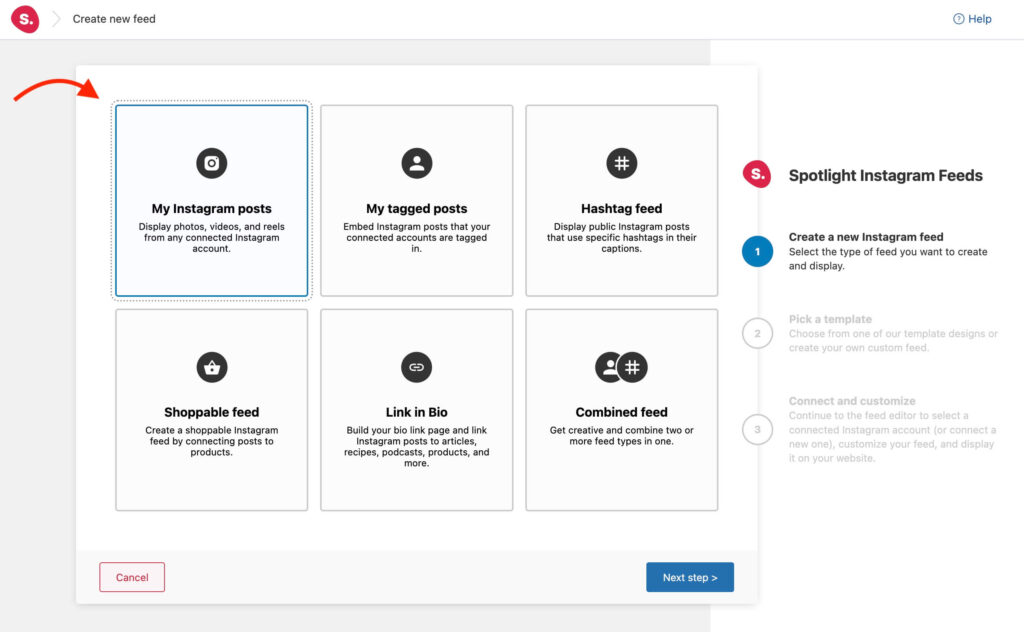
Initially, you’ll be prompted to decide on the type of feed you wish to create. You have the option to showcase all your Instagram content, which includes photos, videos, and reels.
Alternatively, you could choose to display only posts where you’re tagged, create a hashtag feed, or a shoppable feed, among others. After making your choice, proceed by clicking the Next button.

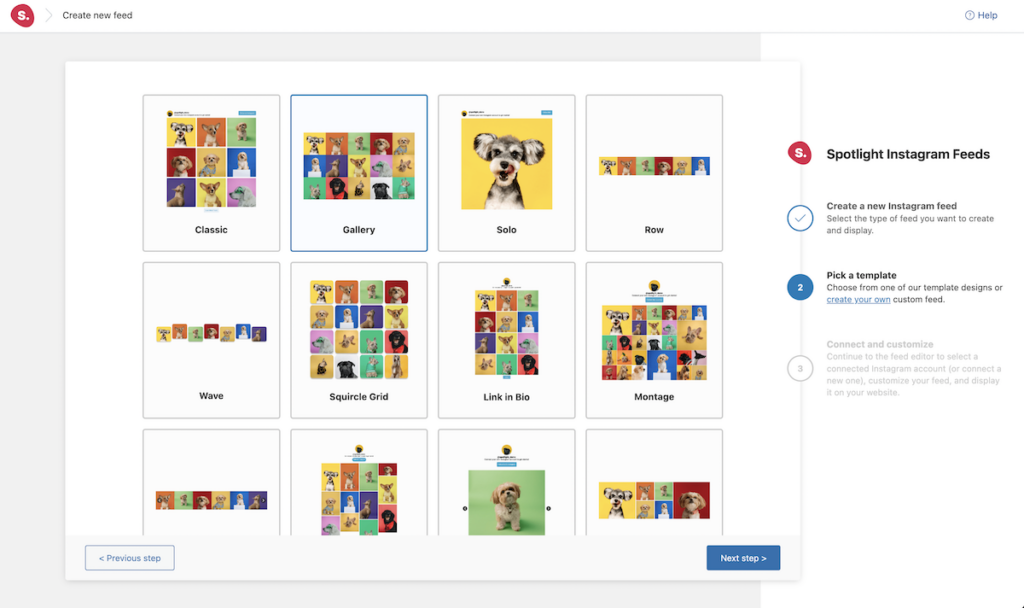
Next, you will be prompted to select a design template for your feed, such as a photo gallery or row. But, if you want to create a unique Instagram feed, simply click on the create your own link located under the Pick a template section:

By selecting the Next button, you’ll be directed to the last setup page before entering the feed editor. To move forward, just click on the Connect & customize button.
Step 2: Account connection
Here, you will discover the Spotlight feed editor.
For the next step, you’ll need to connect a professional Instagram account. That means either a Business or Creator account. If you’re using a personal account, you’ll need to make a switch, here’s how to do it:
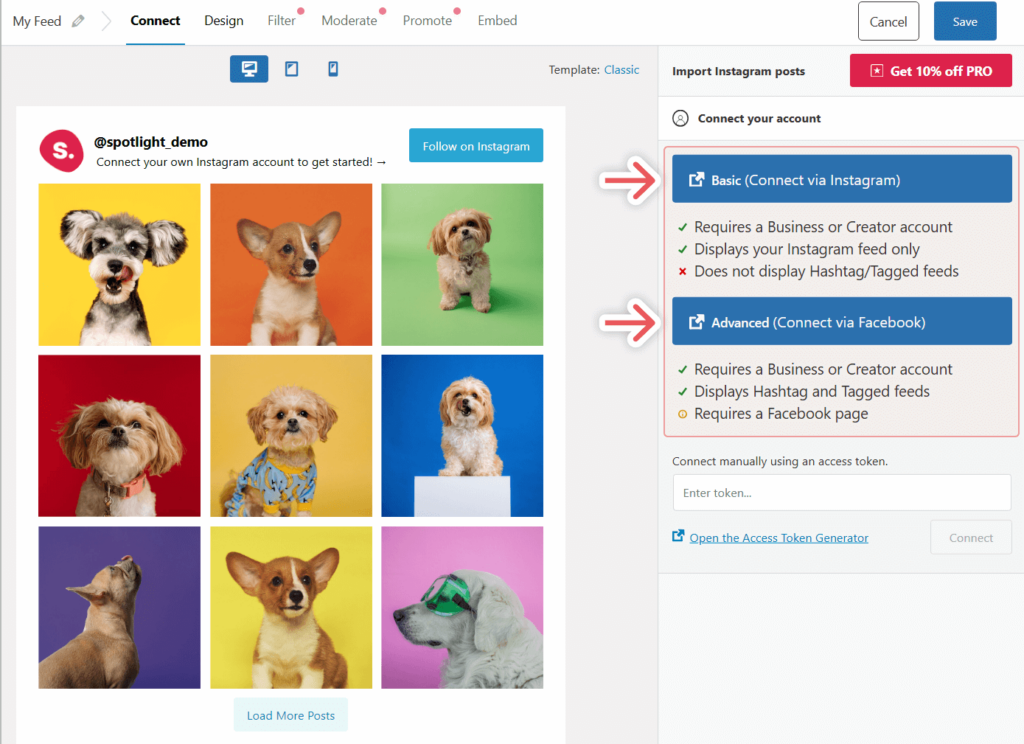
The difference between the Basic and Advanced connections (as seen below) is that a Basic option connects your professional account directly to Spotlight through Instagram, doesn’t require a Facebook Page, but doesn’t support hashtags or tagged feeds.

In contrast, an Advanced account requires your professional Instagram account to be linked to a Facebook Page before connecting it to Spotlight.
If you need to connect to a client’s account instead, you can use a unique access token.
Connecting your Instagram account might take a few moments as posts are retrieved from the account. Once the connection is successful, you should see the correct posts displayed in the editor. To connect additional accounts, simply click on the Connect more Instagram accounts button.
With everything set up, you’re now prepared to finalize your Instagram feed’s configuration.
Step 3: Design customization
Spotlight offers a buffet of design templates. And we’ve made sure you can tweak every little detail, from post count to layout styles.
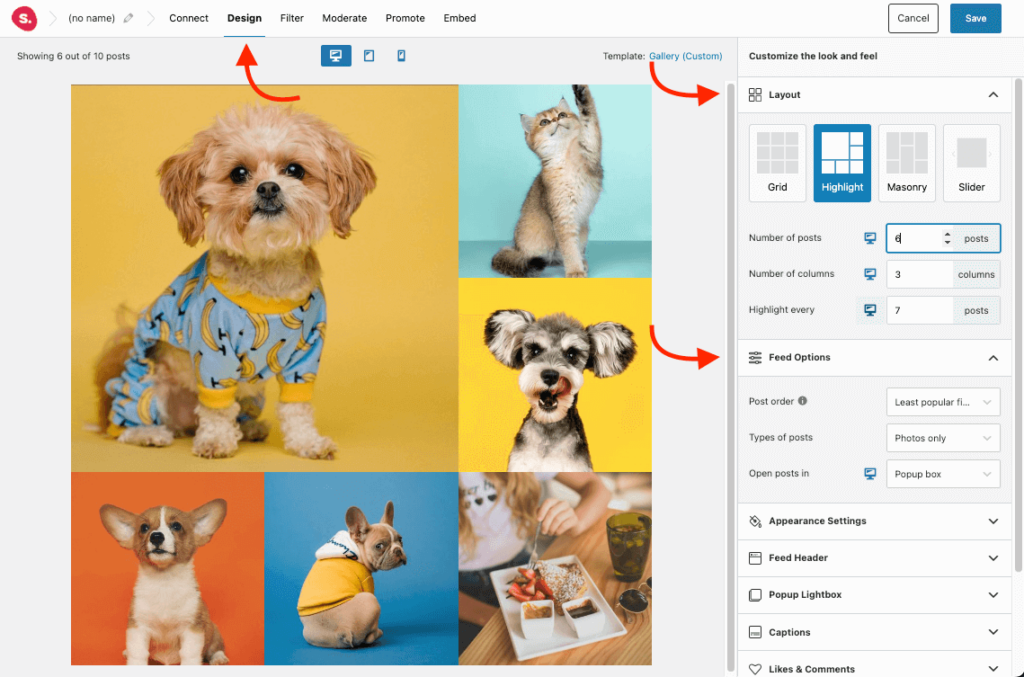
To start, switch to the Design tab.

In this section, you have the ability to adjust the layout of your feed. Additionally, you can determine the exact number of posts and columns you wish to showcase on your webpage.
Within the Feed Options section, you have the power to modify the sequence of the posts. You could opt to display the newest posts first, or perhaps the most popular ones. Moreover, you can specify whether to open posts in the current tab, a new tab, or a popup box.
By expanding the Appearance Settings, you’re given the ability to alter the feed’s width, height, image padding, and text size. Additionally, you can assign a background color to the feed.
Meanwhile, under the Feed Header tab, you have the option to either enable or disable the feed header, upload a profile photo, and adjust the profile photo size.
Additionally, you can tailor the Follow on Instagram and Load more buttons to align with your brand’s messaging and colors.
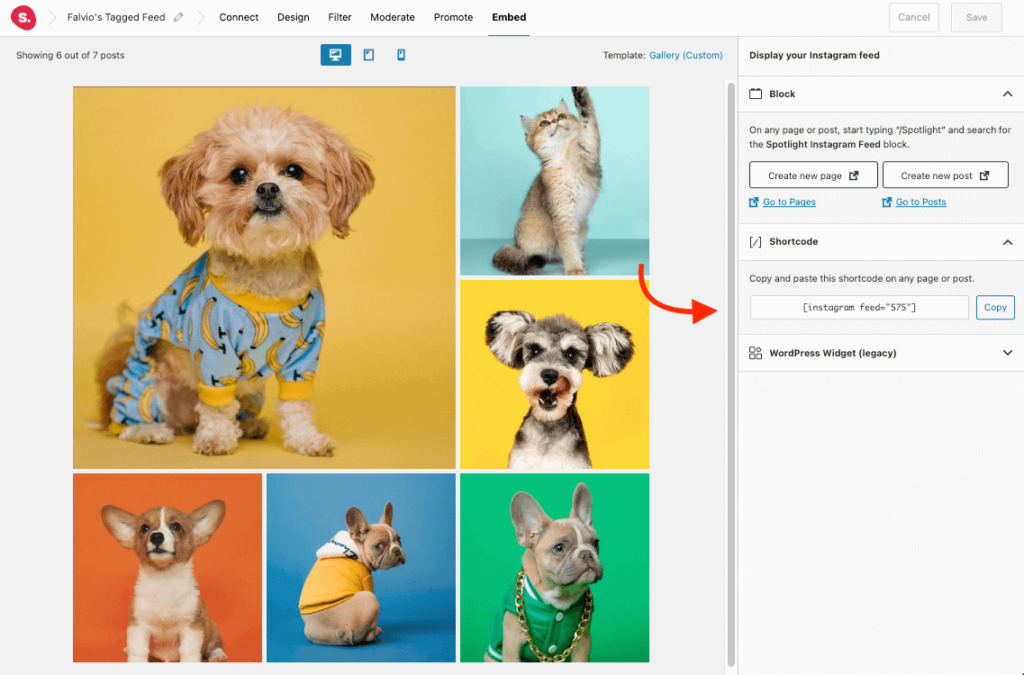
Step 4: Embedding
Once you’re happy with your feed, save it and embed it into your WordPress site. It’s as simple as that.
Navigate to the Embed tab. You’ll find three different methods to embed your feed. The simplest way is to add it directly to a new page or post from the feed editor itself by clicking on the appropriate link.
Alternatively, you can use the dedicated Instagram feed embed code (or shortcode):

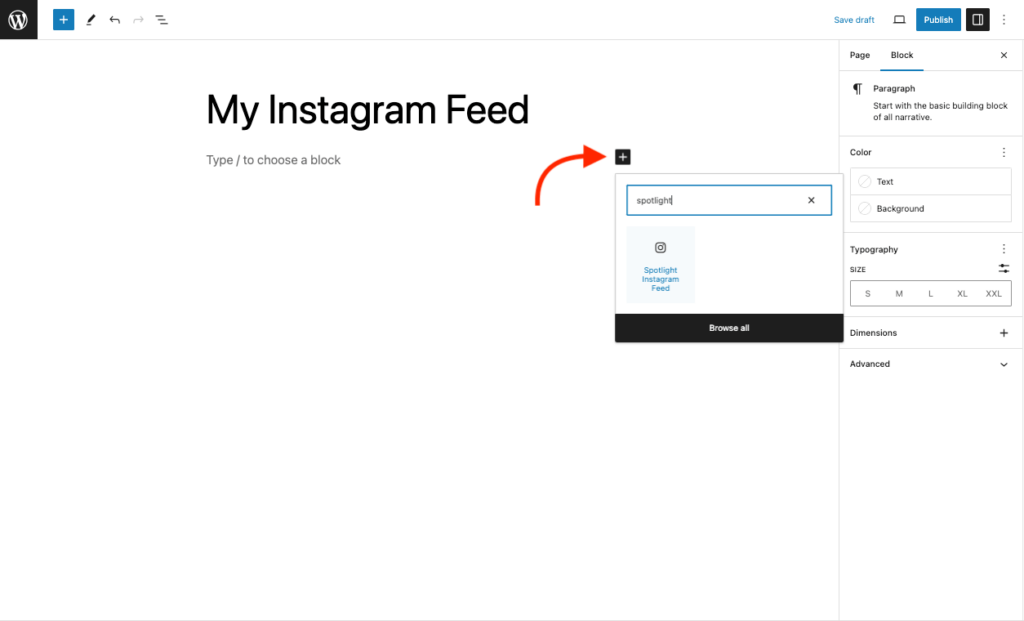
Finally, if you wish to incorporate the feed into an existing page/post, simply add the Spotlight Instagram Feed block to your desired page.

And the feed should display instantly.
Spotlight’s advanced features
Spotlight isn’t just about embedding a feed; it’s about enhancing your website’s functionality. With features like shoppable posts, hashtag feeds, and user-generated content, you can turn your Instagram feed into a powerful marketing tool.
Tips for customizing and styling embedded feeds
This section will guide you through some of the most essential tips for customizing and styling your embedded Instagram feed.
If you prioritize responsive design, maintain consistent branding, and ensure accessibility and usability when embedding Instagram feed on your website, you’ll create a user-friendly interface that looks and functions beautifully, irrespective of the device or platform your visitors are using.
It’s highly recommended to apply these points for a visually appealing and accessible interaction with embedded Instagram feeds!
Responsive design
Ensuring that your embedded Instagram feed is flexible and adaptive to different devices and screen sizes is essential for an optimal user experience. A responsive design automatically resizes the layout & content in order to fit whatever device it’s being viewed on, like: desktops, laptops, tablets, or smartphones.
Miguel has coded Spotlight to be naturally responsive, but if you’re like him and love to tinker, you can manually adjust settings like column count for different devices.
Consistent branding
Having an embedded Instagram feed with consistent branding throughout your website is vital to maintaining professionalism.
Utilizing similar colors and font choices will generate a recognizable look that appeals to visitors.
Spotlight inherits your site’s fonts and allows you to customize colors, ensuring a cohesive look that I absolutely love.
Choosing images and content that match the aesthetics of your webpage allows for a smooth visual experience while upholding brand identity, thus boosting confidence in customers as well as providing them with better usability.
To curate your feed, navigate to Spotlight’s visual moderation tab to easily select Instagram posts that fit your brand.
Accessibility and usability
If you take WordPress and embed an Instagram feed, it’s important to do it in an accessible and user-friendly way. Factors like font size, color contrast, and keyboard navigation should be taken into account to ensure an inclusive web experience.
We believe in an inclusive web experience, which is why Spotlight adheres to accessibility standards. It’s not just good practice; it’s the right thing to do.
The importance of user experience
A well-designed Instagram feed can significantly enhance the user experience on your website. It can serve as a focal point, attract user engagement, and even drive conversions. Spotlight is designed with these considerations in mind, offering features like lightbox galleries and interactive captions to enrich the user experience.
Summary
In conclusion, integrating an Instagram feed into your WordPress website is not only possible but also highly beneficial, particularly when you have a robust and reliable plugin like Spotlight to assist you. Our in-depth guide aims to simplify the process, making it accessible even for those who aren’t tech-savvy.
So, what’s holding you back?
Take the leap and enrich your website with a dynamic, ever-changing Instagram feed.
While embedding individual posts is an option, it’s the full, interactive feed that truly captivates and engages your audience. Spotlight is designed to make this not just possible but also efficient and customizable. It’s the culmination of tireless research and development efforts by our dedicated team, ensuring that you get the best features, performance, and user experience.
So, why settle for less when you can have the best? Spotlight is more than just a plugin; it’s a comprehensive solution for embedding an Instagram feed into your WordPress site, designed with love and expertise by people who care.
Frequently Asked Questions
Can I embed my Instagram feed for free?
You can embed Instagram posts on your website for free using Spotlight.
Why choose Spotlight?
Spotlight enables you to take WordPress and embed an Instagram feed (or as many as you want) easily. It can also automatically retrieve new Instagram posts and keep your feeds updated.
Can you embed an Instagram feed in WordPress?
Instagram enables you to generate embed codes for your content (with some limitations) and use that on any website. However, you can only generate embed codes for individual posts, and not feeds.
Is it legal to embed Instagram posts?
It’s legal to embed Instagram posts and the social media platform directly provides you with the code you need to do it. Some content can’t be embedded, though, due to privacy restrictions that each account can configure.
What happens when you embed an Instagram link?
Instagram embed codes are kinds of links to specific Instagram content. When you add that code on your website, it will display that content using Instagram’s style and features.
What are Instagram feed embed codes or shortcodes?
If you use a plugin like Spotlight, you can create custom Instagram feeds and embed them on your WordPress website. Instagram feed embed codes or shortcodes, enable you to place these feeds anywhere you want.




