Did you know that you can display a gorgeous Elementor Instagram feed as easily as you can layout a page?
Maybe you’ve already tried adding an Instagram feed to your WordPress site using a shortcode. While it’s certainly possible, it doesn’t really offer much control over how it looks. While having your Instagram feed on your site is a great feature, you want it to look integrated and not merely pasted on.
Plus, if you’re already accustomed to designing pages in Elementor, you want to use the method that gives you the most flexibility in your layout and styling. Using Elementor to display your Instagram feed is also the most straightforward and efficient approach. Rather than spending your day looking up CSS code to dress up your feed, you can make it look amazing right out of the gate.
In this article, we’ll show you exactly how to do it.
Using Spotlight PRO with Elementor
If you’re already using Elementor, you know how easy it can be to create any layout you want without writing a lick of code.
You might imagine adding your Instagram feed is just dragging a shortcode widget into your Elementor layout. Sure, you can do that — but it’s not much different than using Gutenberg blocks. There’s a better way that lets you take full advantage of Elementor to create a truly customized feed: Spotlight.

Spotlight is a WordPress plugin that brings your Instagram feed into your site and gives you complete control to customize your feed in myriad ways. Once you connect to your feed, you can:
- Choose from four different layout types
- Change the post order
- Tweak the header
- Create a custom avatar
- Filter posts by caption or hashtag
- Hide or show specific posts
- Customize the link for each post
That’s just the plugin itself, the only WordPress plugin that allows you to design your feed in Elementor. When you combine the power of Spotlight PRO with Elementor, you can create dynamic page layouts that showcase the content you want, exactly how you want it.
Ready to get started? Let’s get into the specifics of how to do it!
Create an Elementor Instagram feed — step by step
The first thing you need to do is make sure you’re using Elementor. This will allow you to create, customize and embed your feeds using the Spotlight widget. The customization options using Elementor will give you many more opportunities to make your feed look amazing. It also allows you to preview the feed while editing, which can be a huge time saver.
Step 1: Install Spotlight PRO
Before we get into Elementor, we need to ensure we have Spotlight PRO installed, which you can do from your WordPress Plugins menu, or go get the download.
Step 2: Create a page
Now let’s create a new page to host our feed for this example. In the WordPress dashboard menu, create a new page under Pages >Add New.

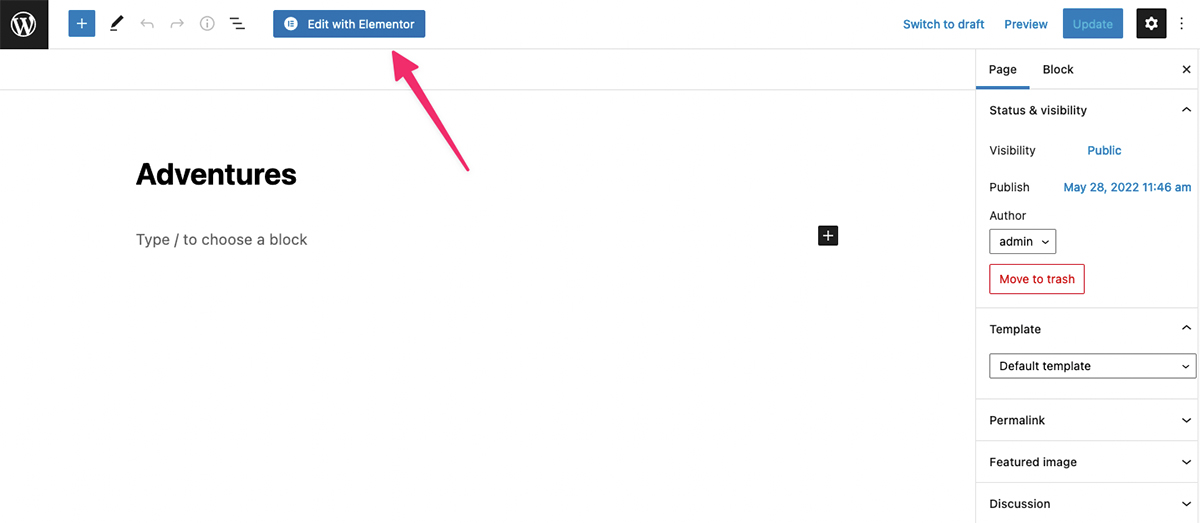
In your page editor, add a title. You don’t need to add any content at this point. Then click the blue Edit with Elementor button at the top.
Step 3: Add the Spotlight Instagram widget
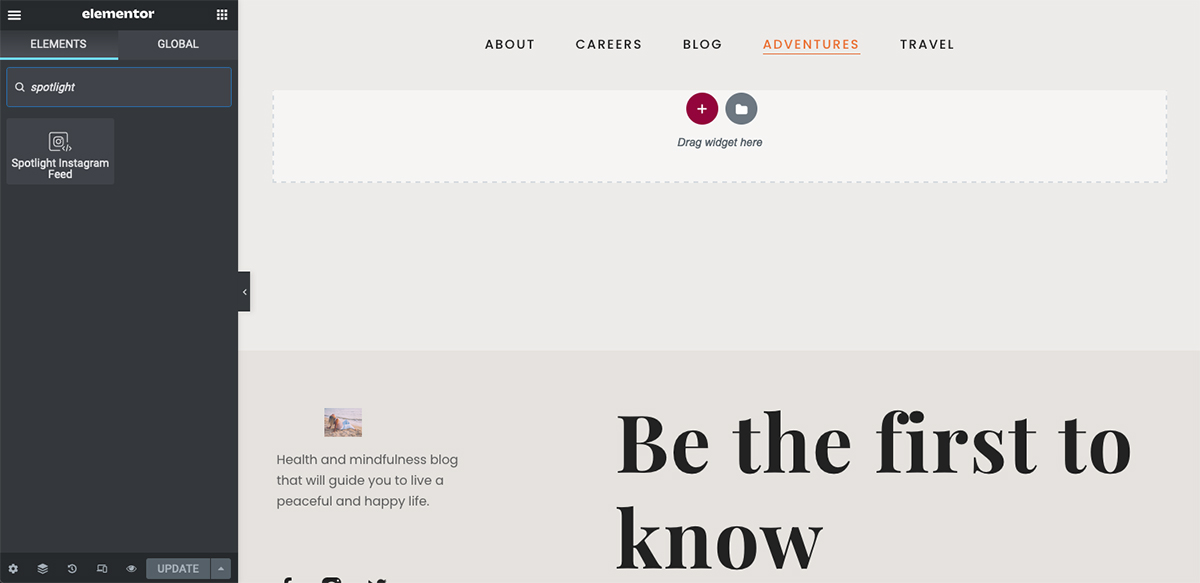
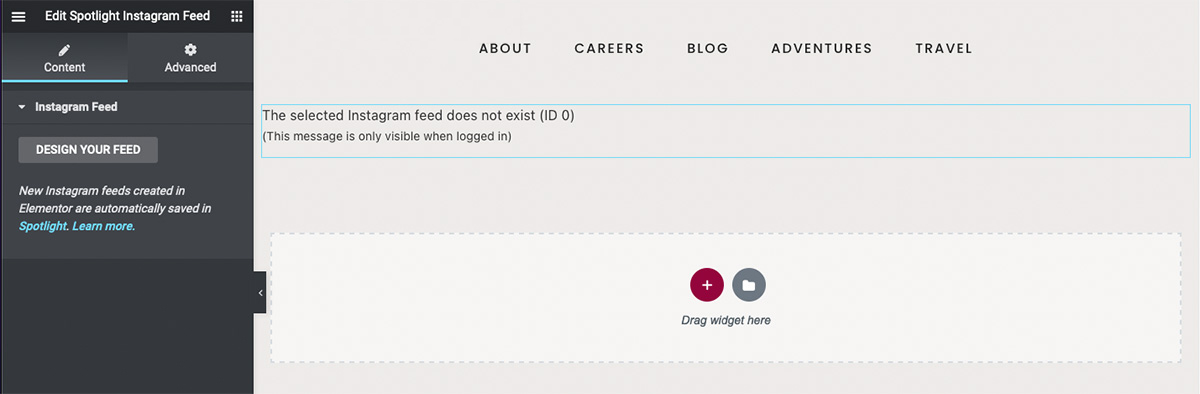
You should now be in the Elementor editor. In the left menu under Search Widget…, search for Spotlight.

Just drag the widget into a section on the page.
You’ll notice that “The selected Instagram feed does not exist,” so let’s connect your Instagram feed. We can do this from inside the Elementor editor. Just click the Design Your Feed button in the widget menu.

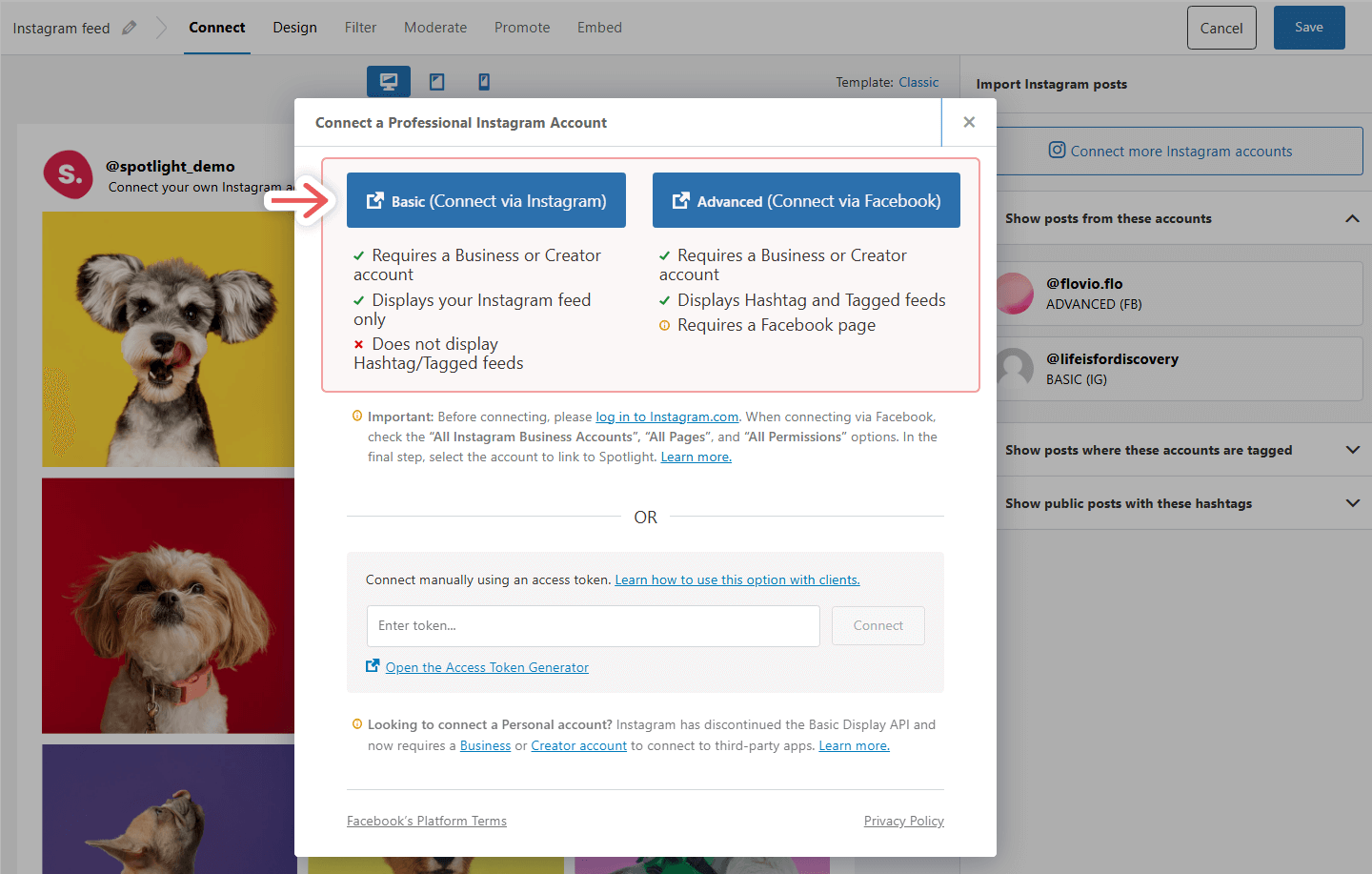
The Spotlight menu will open and you can click the option to connect an Instagram account on the right side of the screen. This will open a menu prompting you to select what connection you want to use
Note: Spotlight requires an Instagram Professional (Business or Creator) account to work. Personal accounts aren’t supported anymore since Instagram discontinued its API, which you need to update feeds.
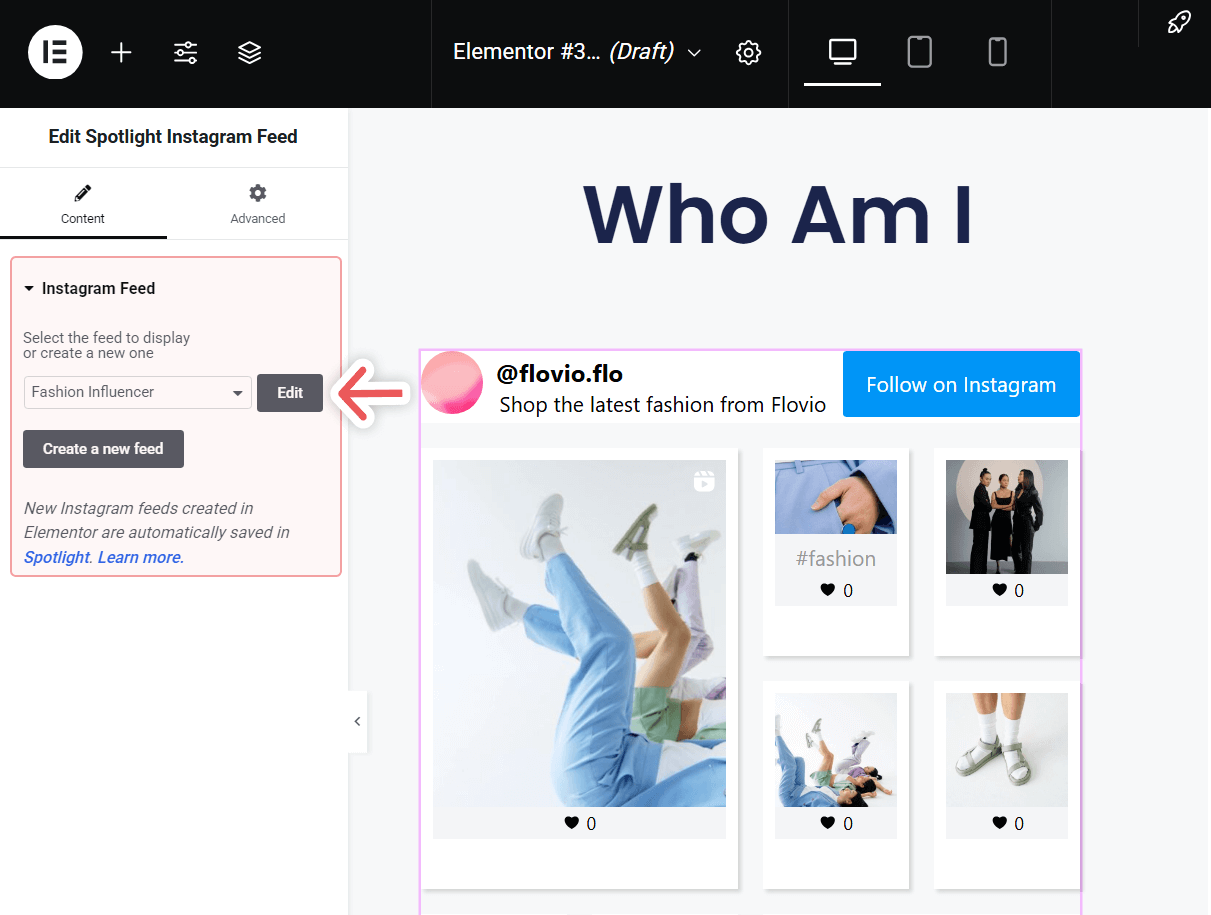
Once your account is connected, you’ll have the opportunity to customize how your feed appears on your site. At the top, you’ll see tabs for Design, Filter, Moderate, Promote and Embed. We’ll visit these customizing options in a bit. For now, give your feed a name and click Save and Embed. Your feed will appear in the Elementor editor.

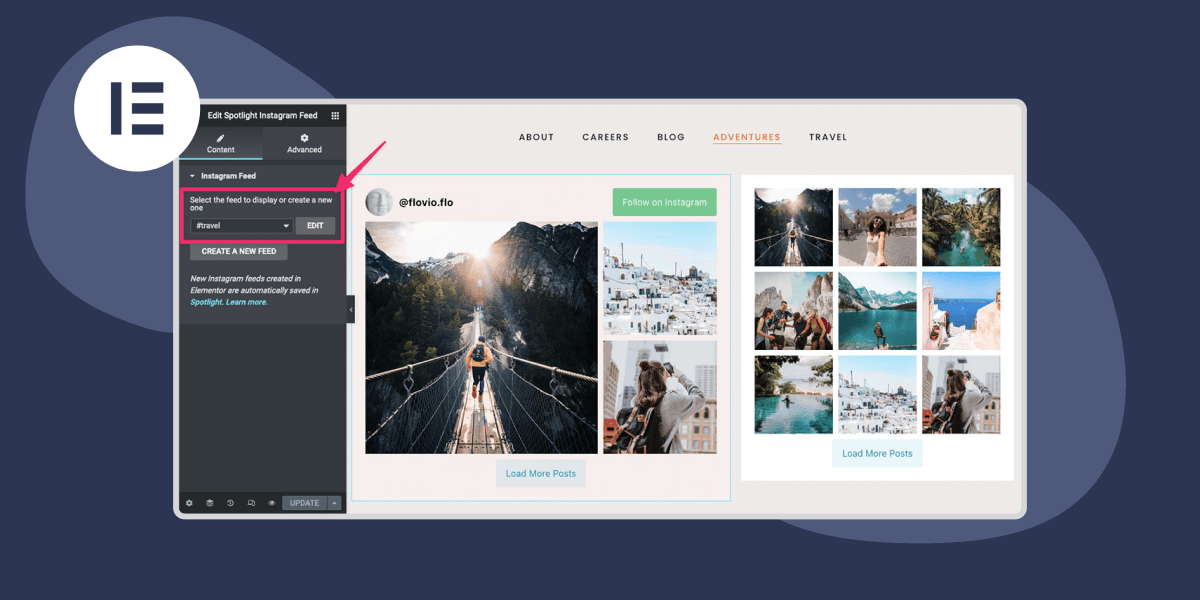
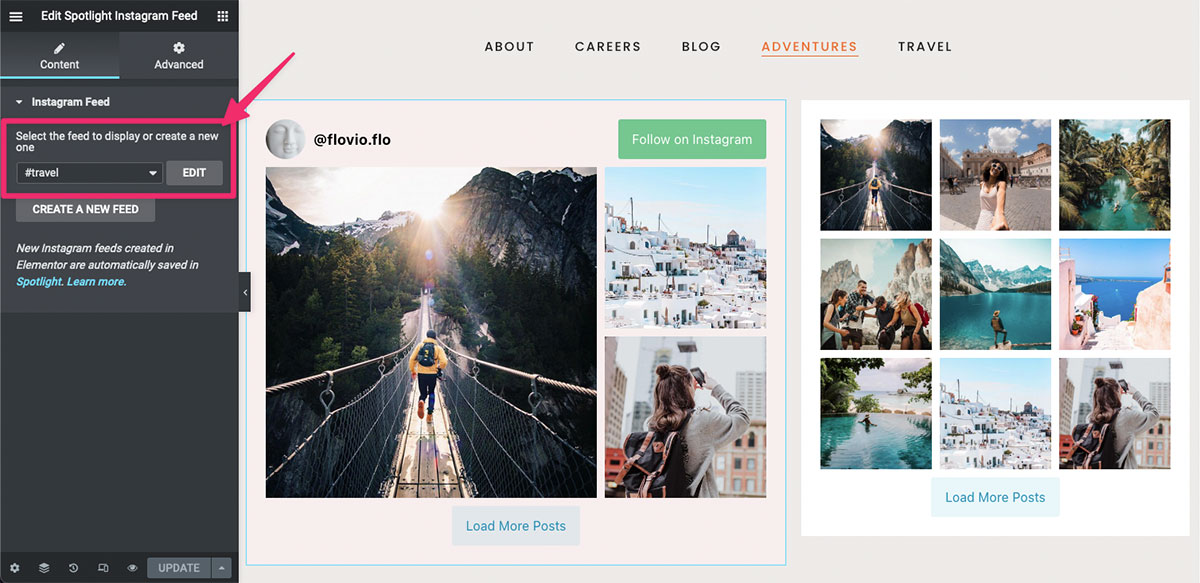
You’ll notice that the Design Your Feed is now the Create a New Feed button. Here you can connect to another Instagram account or adjust how your existing feed is displayed by clicking the Edit button. Under the dropdown menu, you also have the ability to display different feeds you have set up. Any changes you make in the Elementor editor will be saved in Spotlight PRO.
Now is the perfect time to dig deeper into creating and customizing new feeds. Let’s get into it!
Tips and Tricks
Whenever you want to adjust your existing Instagram feed, you can head back to the WordPress dashboard and access it through the sidebar menu. But as mentioned above, you don’t even have to leave Elementor to do any customization. So let’s stay where we are and explore some incredible options for our Elementor Instagram feed.
Connect more accounts
If you’re an Instagram affiliate marketer, you may want to display feeds from more than one account. In the Elementor editor, under the Instagram Feed widget, click the Create a New Feed button. The Spotlight menu will appear.

Click Connect more Instagram accounts on the right, under Import Instagram Posts. From there, just follow the steps you did when connecting your first account.
Note: If the account you’re already connected to shows up, you just need to log out from that account in your browser before proceeding.
You can choose to display all posts from both accounts in one layout. That might not be ideal for your purposes, so let’s cover some ways to make it work better.
Design
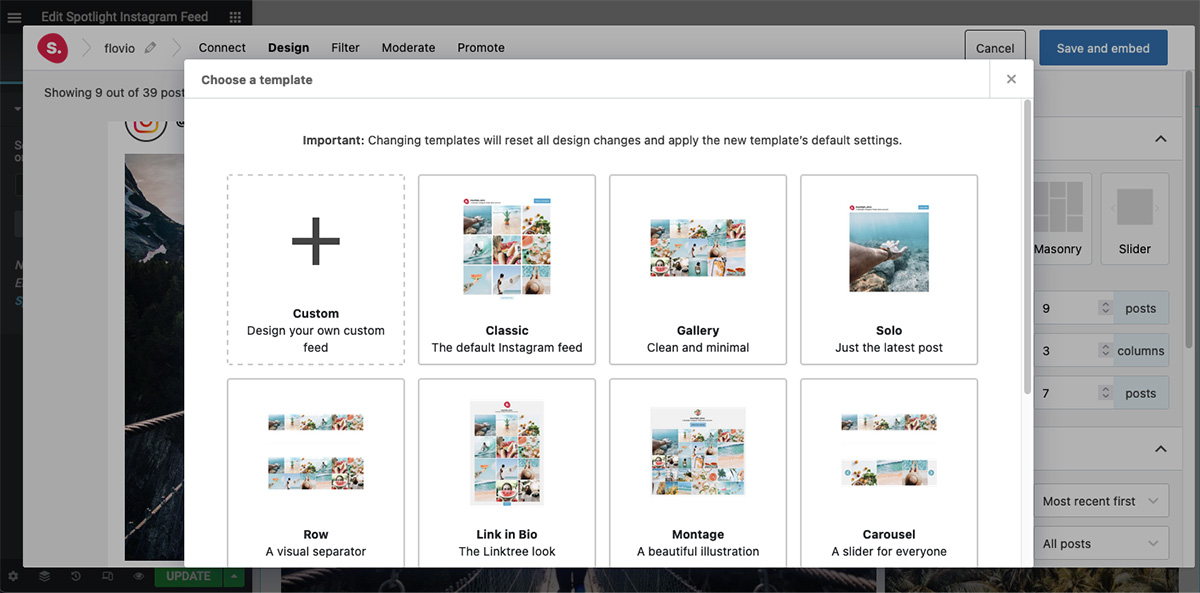
Since you didn’t come all this way to display your feed in a plain ol’ grid, let’s dress it up. In the Spotlight menu, navigate to the Design tab. On the right side menu, you have lots of options to customize your layout and the appearance. Additionally, Spotlight provides templates to help you get started. Just click Choose a template at the top, and you’ll be presented with a gallery of templates to choose from.

With any template or layout options you select, your feed will be 100% mobile responsive. In fact, you can preview your customizations using the mobile options at the top of the window.
Filter
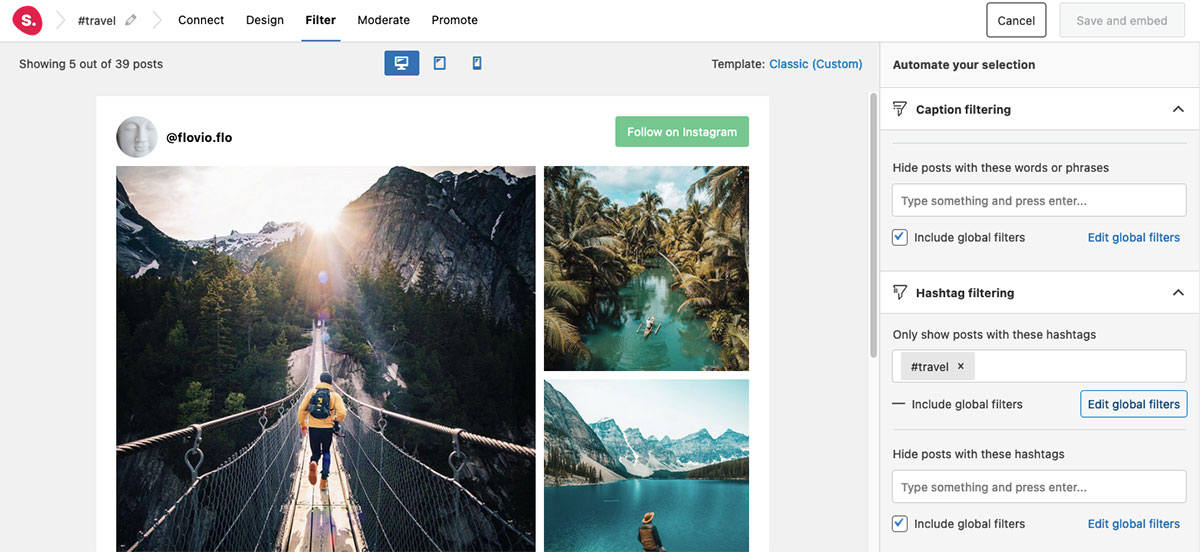
If you only want to display specific posts from your feed on your page, you can set this up easily with some filtering. In the Spotlight PRO menu, navigate to the Filter tab.

For example, let’s say that we only want to show posts with a certain hashtag, like #travel. In the right side menu, scroll down to Hashtag Filtering. You have two options: Only show posts with these hashtags and Hide all posts with these hashtags. Enter your hashtags and preview your feed’s display. If it looks right, click Save and Embed. You’ll see your updated feed in the Elementor editor.
Additionally, you can do the same by filtering certain words and phrases in the captions of your posts.
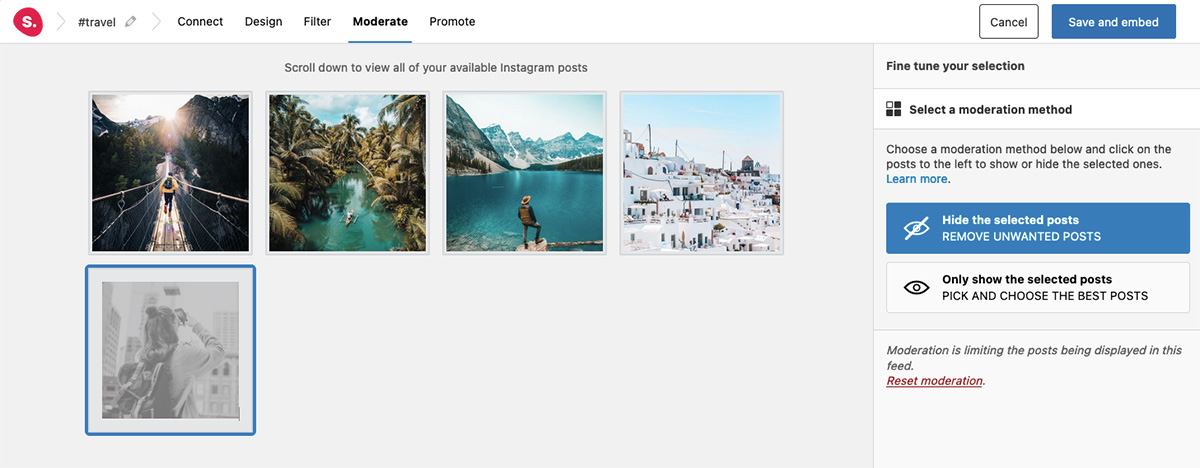
Moderate
Similarly, you can also display or hide individual posts under the Moderate tab.

Simply click on the posts you want to moderate, and they’ll be automatically shown or hidden in your feed.
Display multiple feeds on one page
So far, we’ve been using “feed” in the singular. However, you can also display multiple feeds on one page. Since having one long page of posts from various accounts would be a little confusing for visitors, let’s discuss an easy way to lay them out.
In the Elementor editor, create a new section on your page. Set the columns in that section, so you have two. Now, drag the Instagram Feed widget into each column.

In the dropdown menu, choose which feed you want to display for each widget in their respective columns.
You’ll notice in our example that we also made adjustments to the column widths and the design of each feed, so they complement the site’s branding and fit well with each other. Take advantage of the ability to stay in Elementor and adjust the appearance of your feed(s). Besides being super convenient, it’s also a lot of fun to play with.
A better way to display your Instagram feed
If you’ve tried to add an Instagram feed to your site using the shortcode method, you may have been disappointed with the results. Now you have a fantastic new option. By creating an Elementor Instagram feed using Spotlight PRO, you have countless ways of customizing your feed content and how it’s displayed on the page.
If you want to explore another way to customize your feeds, try Spotlight’s Link in Bio feature. You can drive traffic from your Instagram account to specific posts, products, or anywhere you like. And with the methods outlined in this tutorial, it will all look stunning.