Adding an Instagram gallery to your blog can significantly enhance the visual appeal of your blog posts and attract the attention of your visitors. As a result, your audience is likely to spend more time on your website, exploring your offerings and learning more about you.
Although WordPress allows you to upload images and create galleries, you might be overlooking one very highly populated image resource – Instagram. Fortunately, Spotlight, an Instagram gallery WordPress plugin, enables you to showcase your Instagram feed, tagged posts, and hashtag feeds on your website in minutes.
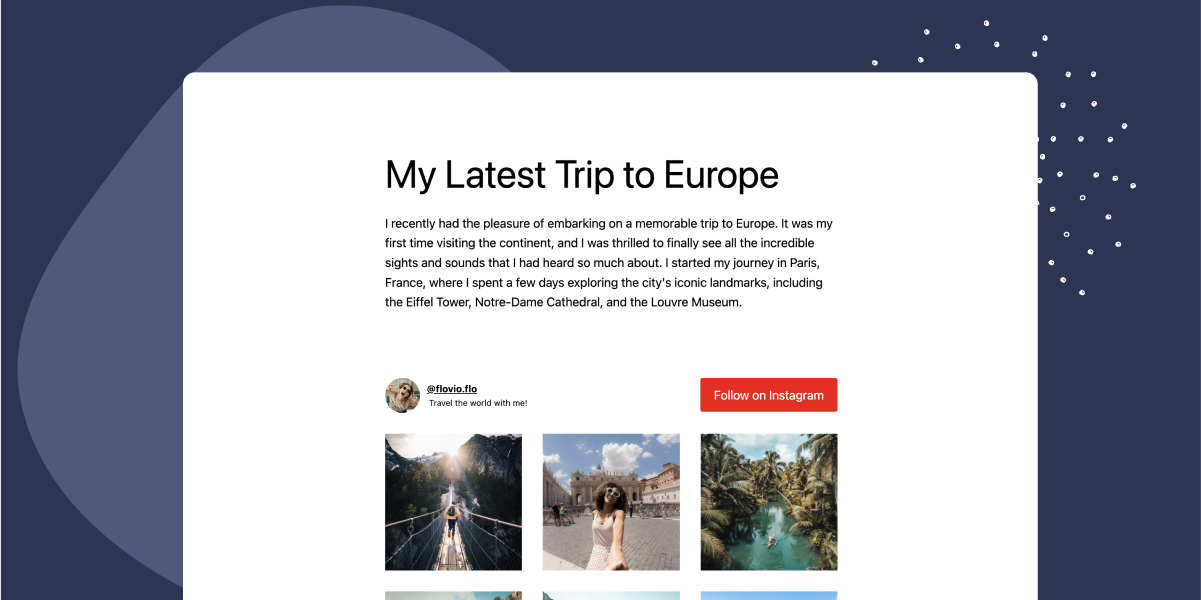
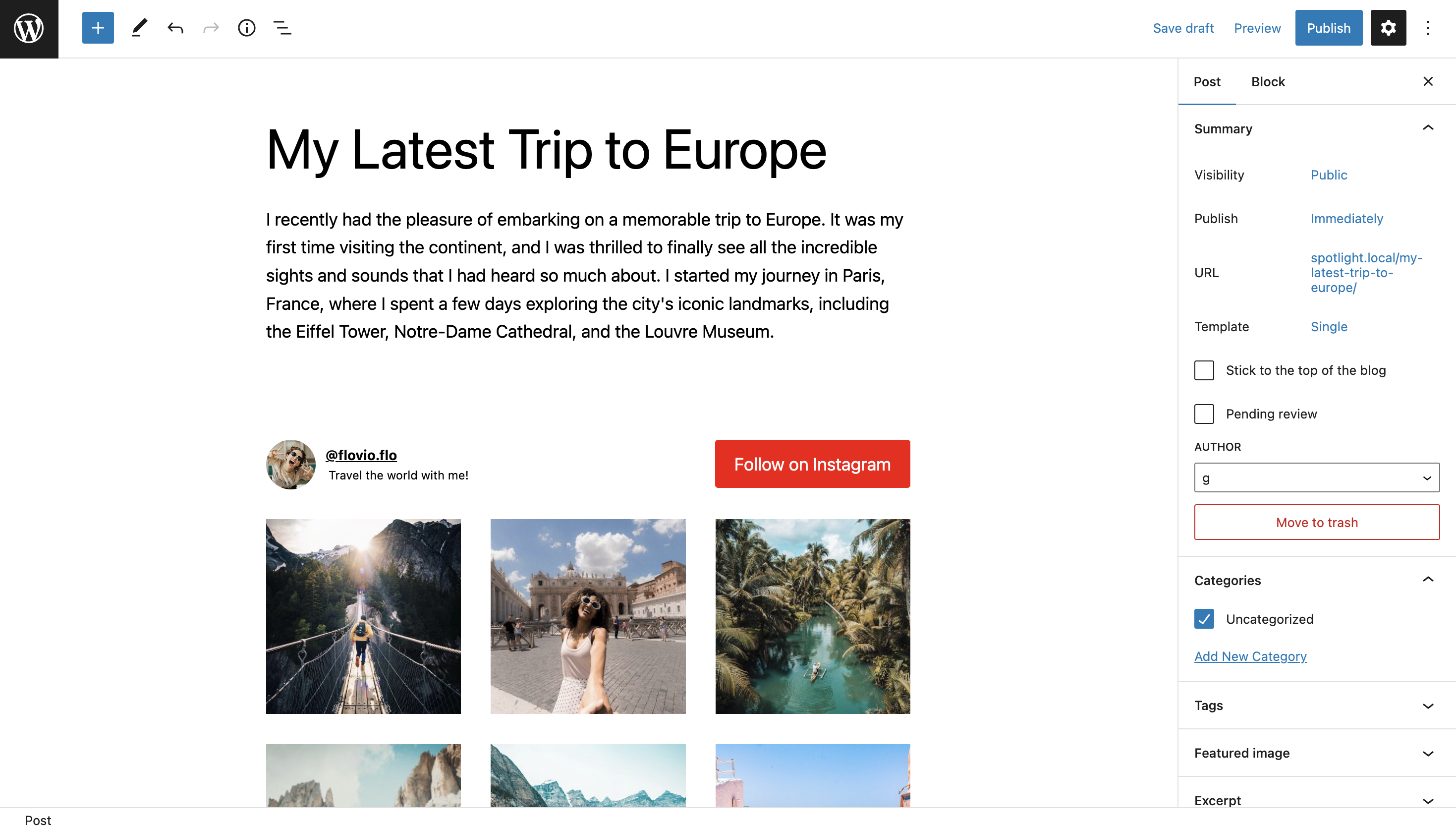
In this post, I’ll walk you through the process of creating an Instagram gallery in WordPress just like the one displayed below. Take full advantage of Instagram’s visual platform to enhance your blog posts and engage your audience.
Why use an Instagram gallery on your WordPress blog?
Most blogs nowadays display Instagram galleries on various parts of their website. Why? Well, Instagram feeds are the perfect solution to keep your blog updated with your latest content and your visitors engaged.
Here are 4 main benefits of using an Instagram gallery on your WordPress blog:
- Connect with your visitors. If your followers visit your blog often, they are more than likely to be interested in your social media account. Instagram is a great way to show off a more personal side to your blog and connect with your visitors on a deeper level while enhancing your brand exposure.
- Increase visitor engagement. Keep your visitors on your website longer with Instagram feeds. Your visitors will now be able to flip through your Instagram posts, without having to leave your blog.
- Improve your SEO. Increased visitor engagement can boost your search engine rankings in organic searches, resulting in higher online visibility for your brand.
- Get more Instagram followers. Most Instagram gallery plugins allow you to include a “Follow” button right on your website, increasing your chances of getting more Instagram followers.
Choosing the right Instagram plugin for your WordPress blog
WordPress allows you to add Instagram posts to your blog posts and pages by copying and pasting the post’s URL. However, this method has limitations as it only allows you to insert one post at a time.
Fortunately, there are several Instagram plugins available that allow you to create beautiful, interactive galleries that showcase your Instagram posts.
Spotlight is one such plugin. Let’s take a deeper look.
Spotlight – the best Instagram gallery WordPress plugin
With over 50,000 users, Spotlight has been praised for its ease of use, customization options and great customer support.

With Spotlight, you can now place your Instagram gallery in various locations on your site, including posts, pages, footers, and sidebars.
Additionally, you can create multiple Instagram feeds and display your own posts, tagged posts, and even hashtag feeds from across Instagram. It also provides you with a wide range of design options to ensure that your Instagram gallery is seamlessly integrated into your website.
Let’s take a look at how to set up Spotlight and create your very own Instagram gallery.
Setting up an Instagram gallery in WordPress
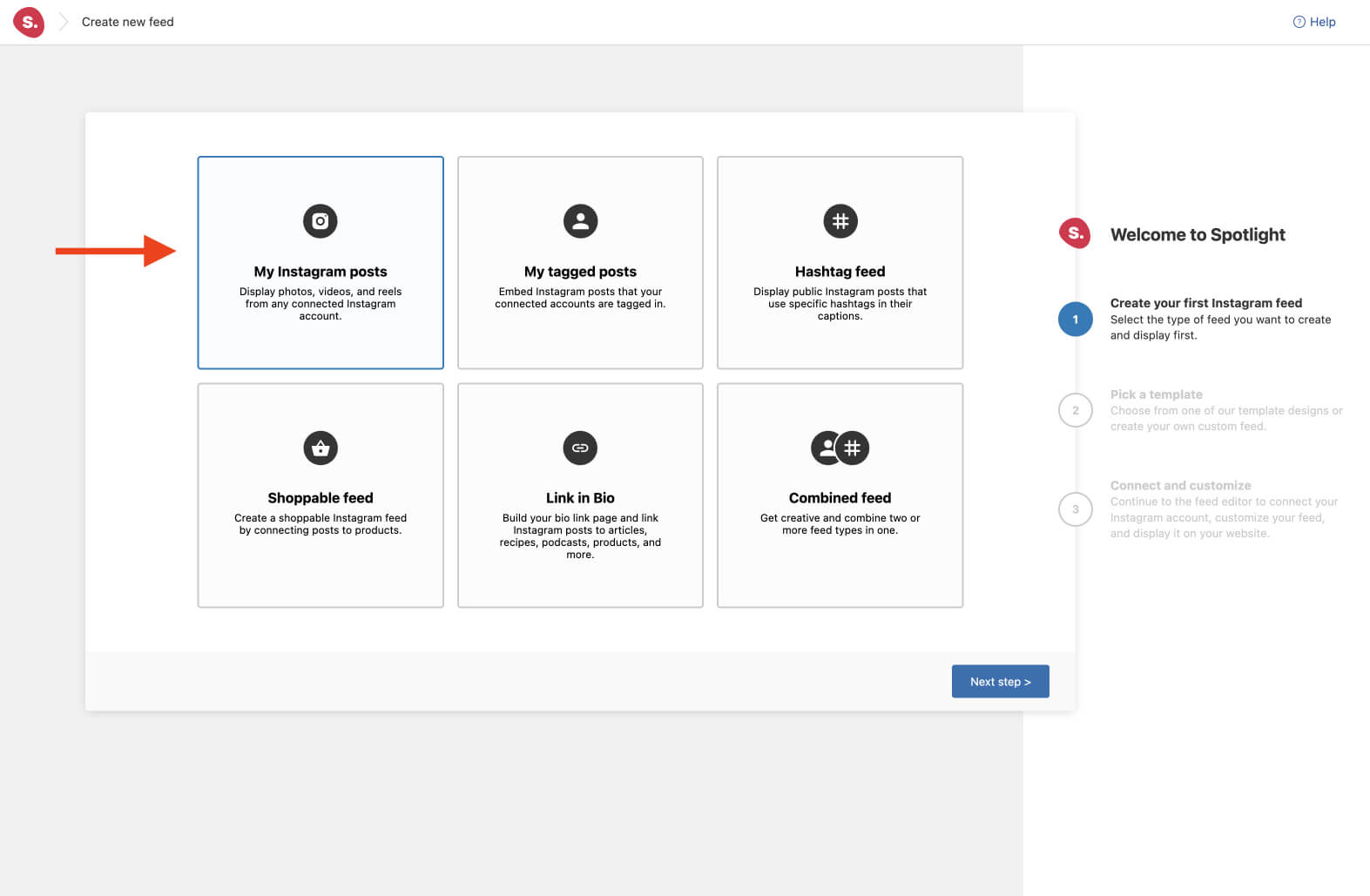
Once Spotlight is fully installed and activated on your WordPress site, start off by creating a new feed.
In the followin example, I’ll be showcasing my personal posts on my travel blog. This will give my visitors a glimpse into my latest travels.

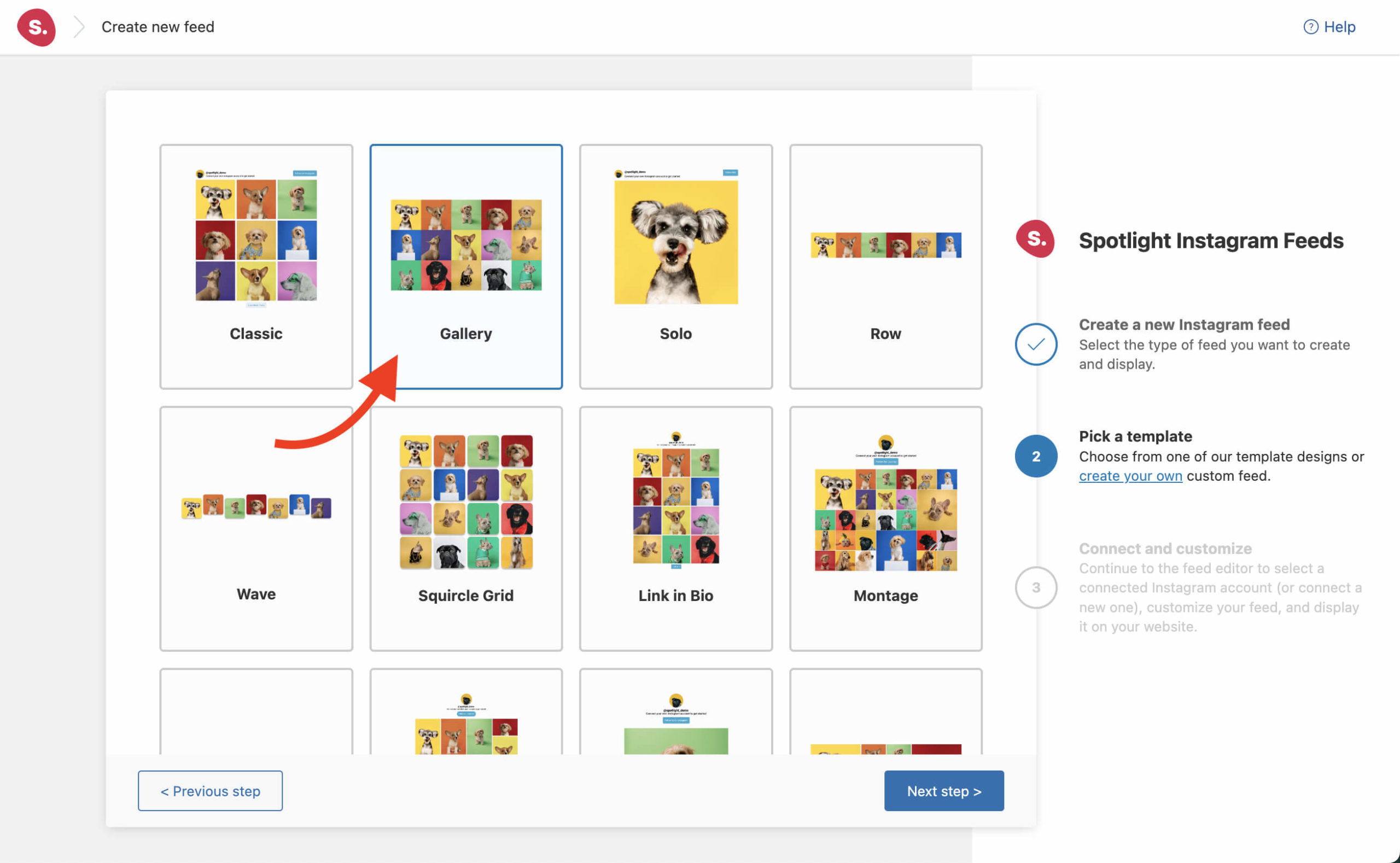
Next, select the template you’d like to use. Spotlight comes with a lot of premade designs that can be used right out of the box. In this example, I’ll be choosing the Gallery template and making some adjustments to better suit my blog.

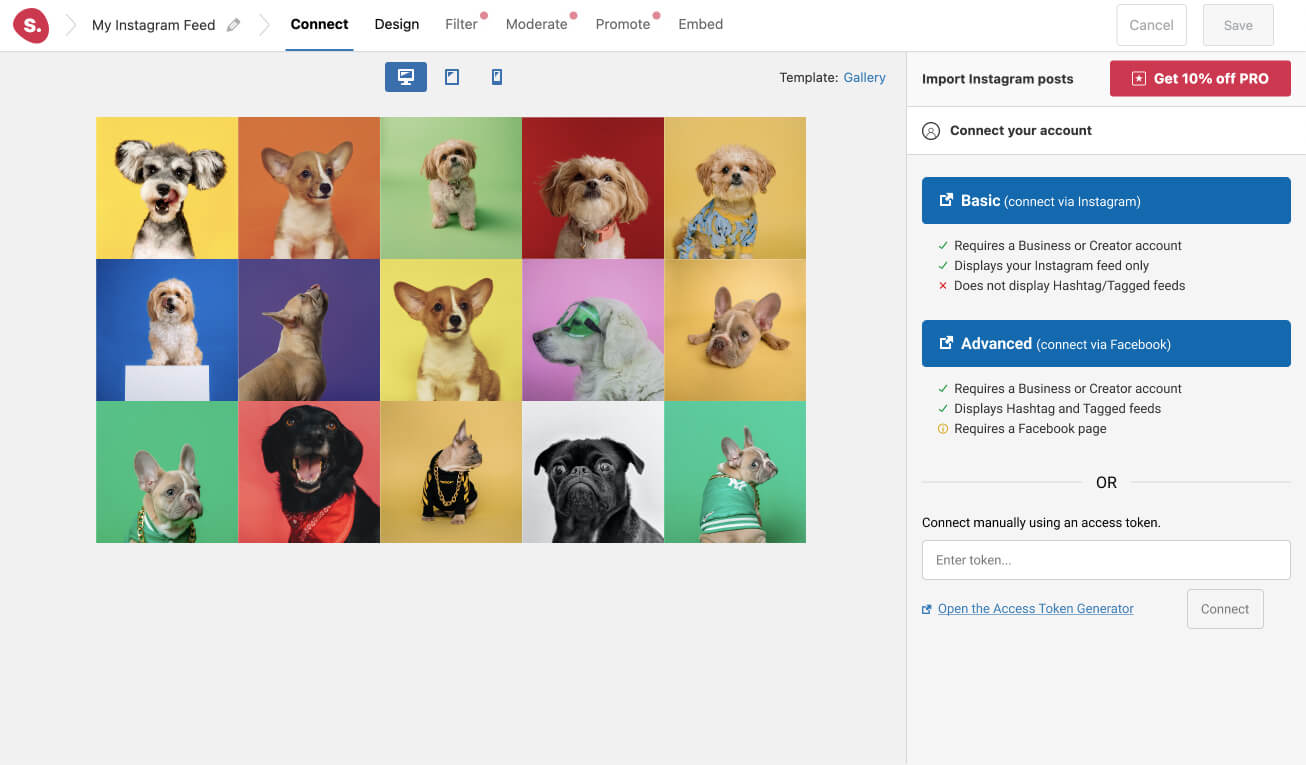
Finally, it’s time to connect your account. Please note that Spotlight doesn’t work with Personal accounts due to the way the Instagram API works.
You can switch to a Business or Creator account in a matter of minutes. This will give you access to better analytics and other tools that Personal accounts can’t leverage. In addition, you’ll need to connect your Instagram account using the Basic or Advanced option.
The difference between both account types is that the Basic option connects your professional account directly to Spotlight through Instagram, doesn’t require a Facebook Page, but doesn’t support hashtags or tagged feeds.
In contrast, an Advanced option requires your professional Instagram account to be linked to a Facebook Page before connecting it to Spotlight.
When you’re ready, select your preferred option to connect Spotlight with Instagram:

In a matter of seconds, your feed will appear in Spotlight’s live interactive preview.
Customizing your Instagram gallery
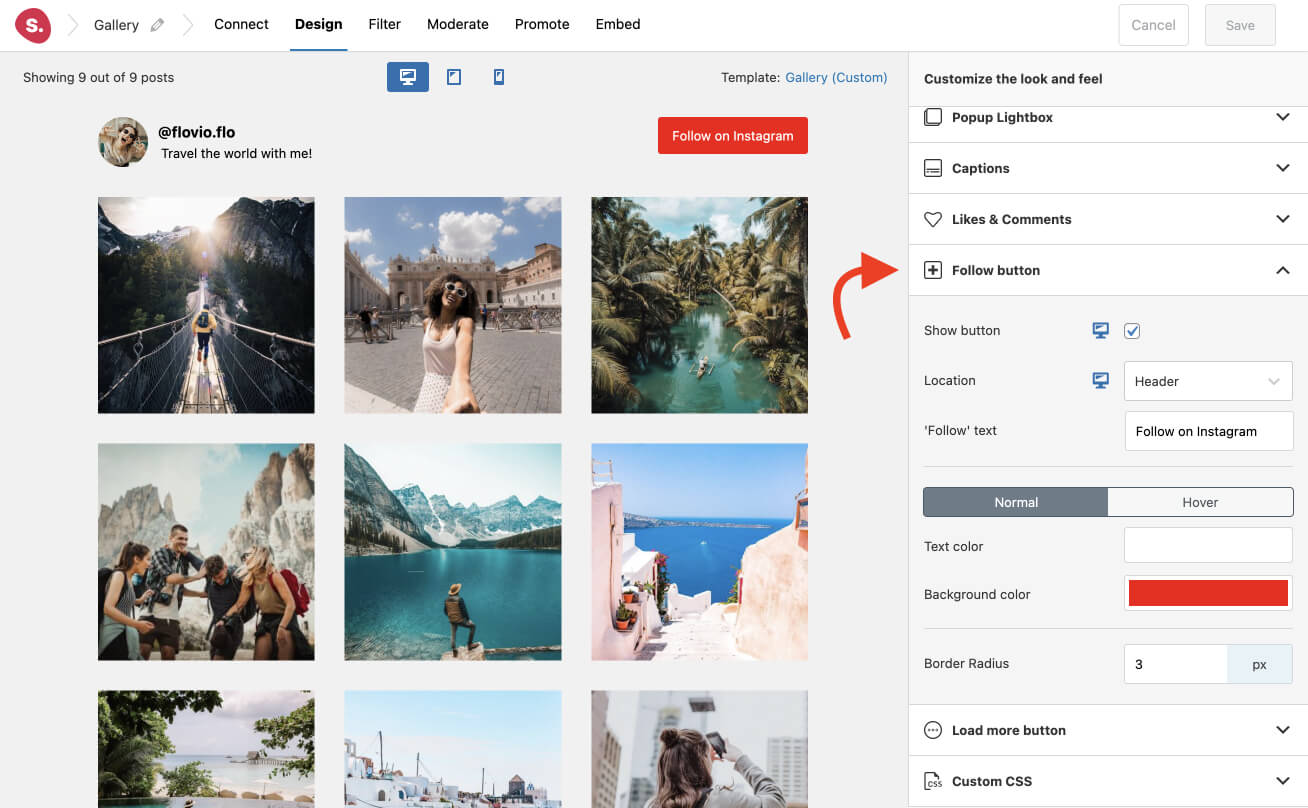
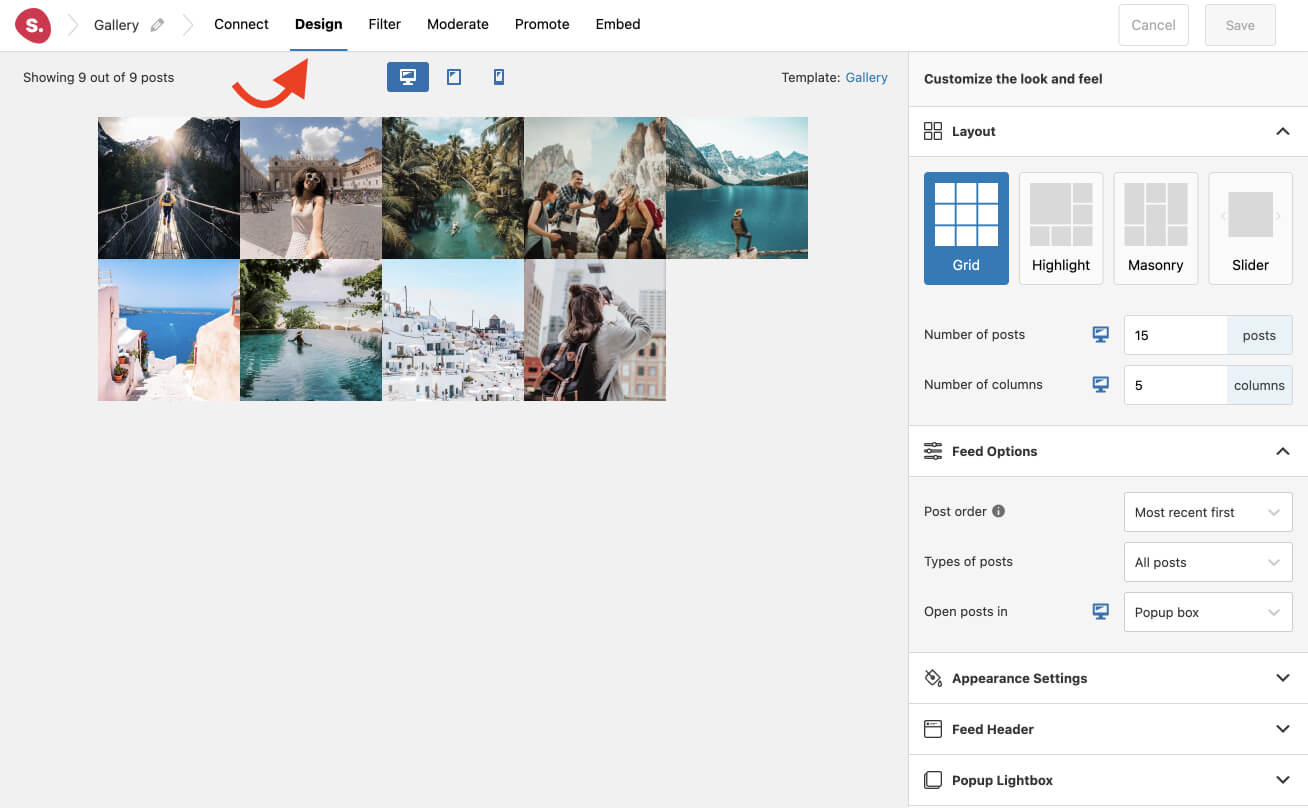
Head over to the Design tab where you’ll find a live interactive preview and over 40 different customization options.

The live interactive preview is incredibly useful for designing your Instagram feed. It eliminates the need to constantly switch between the front-end and back-end of your website to view any design changes you make.
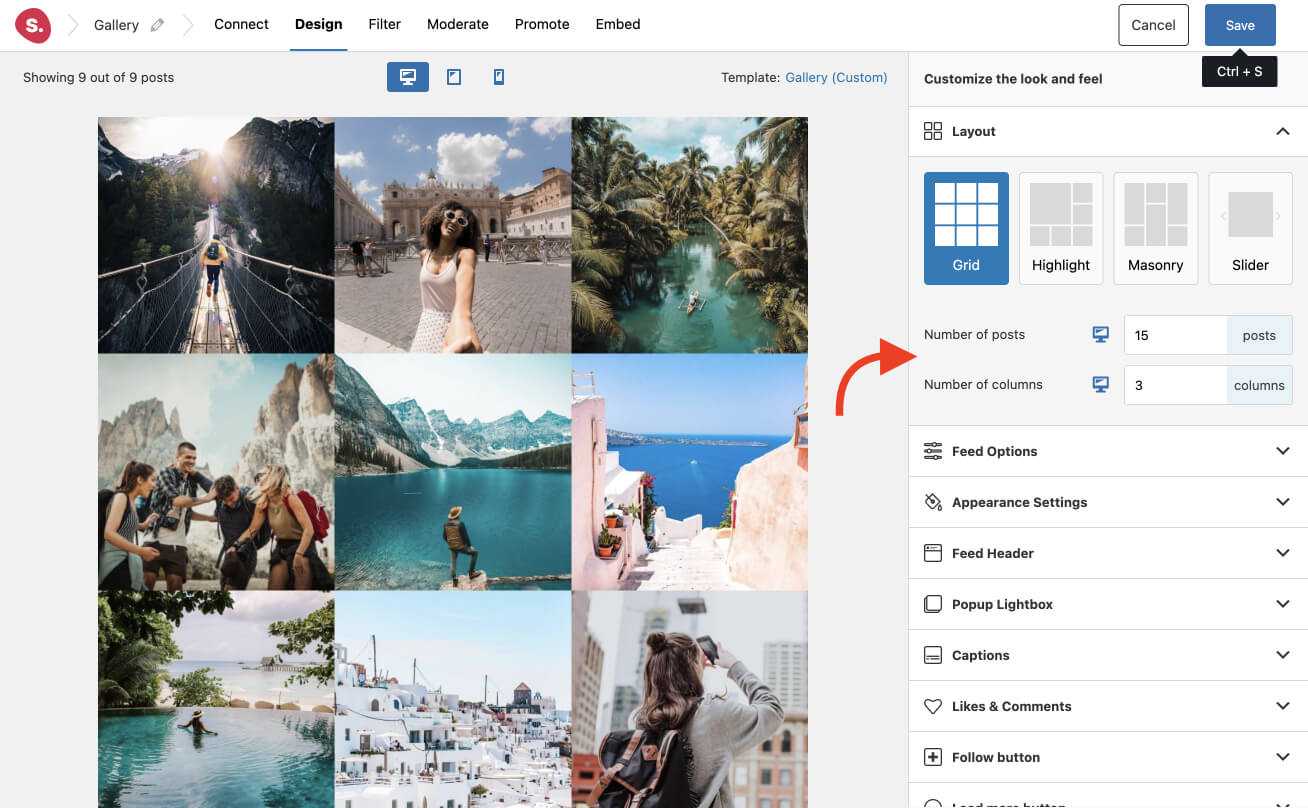
You can edit the template as you like, with some of the most popular customization options being the ones listed below:
- Setting the number of posts and columns,
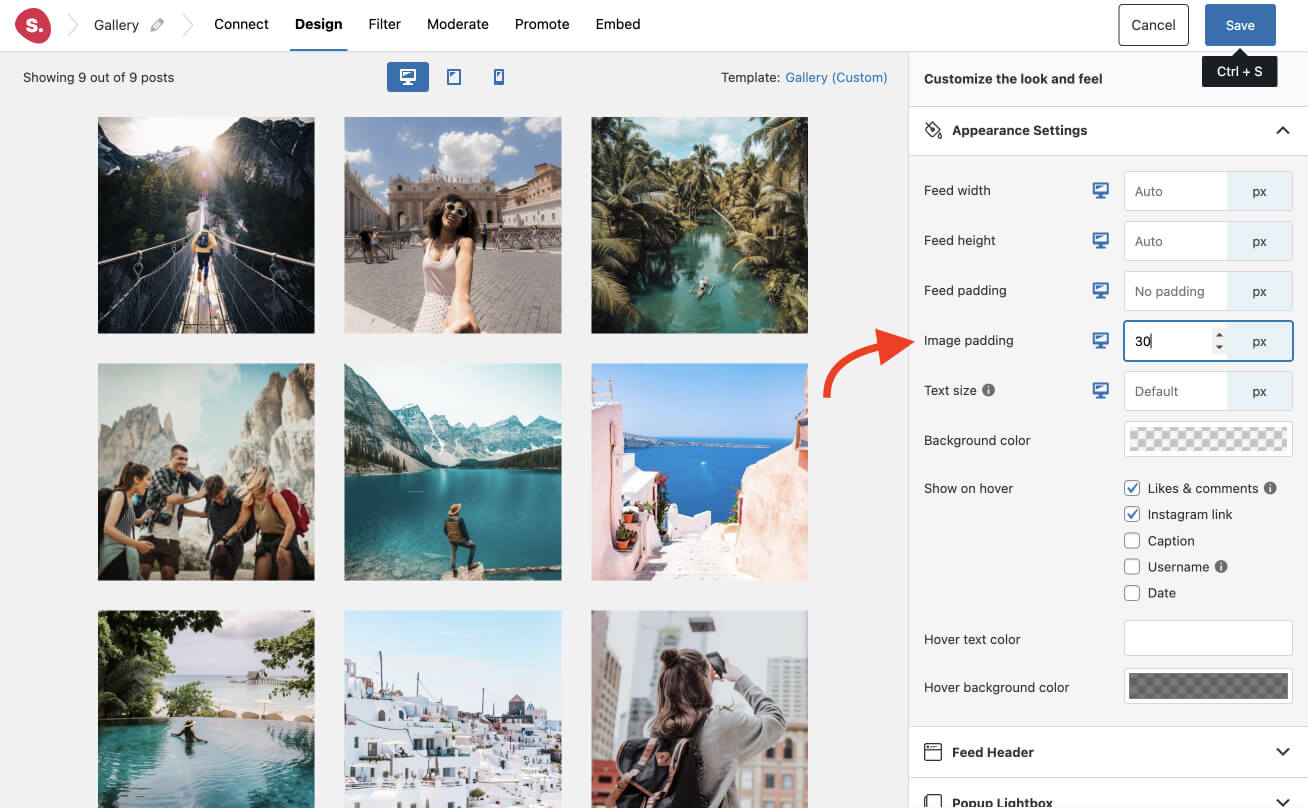
- Setting the outside and image padding,
- Setting the background color of your feed,
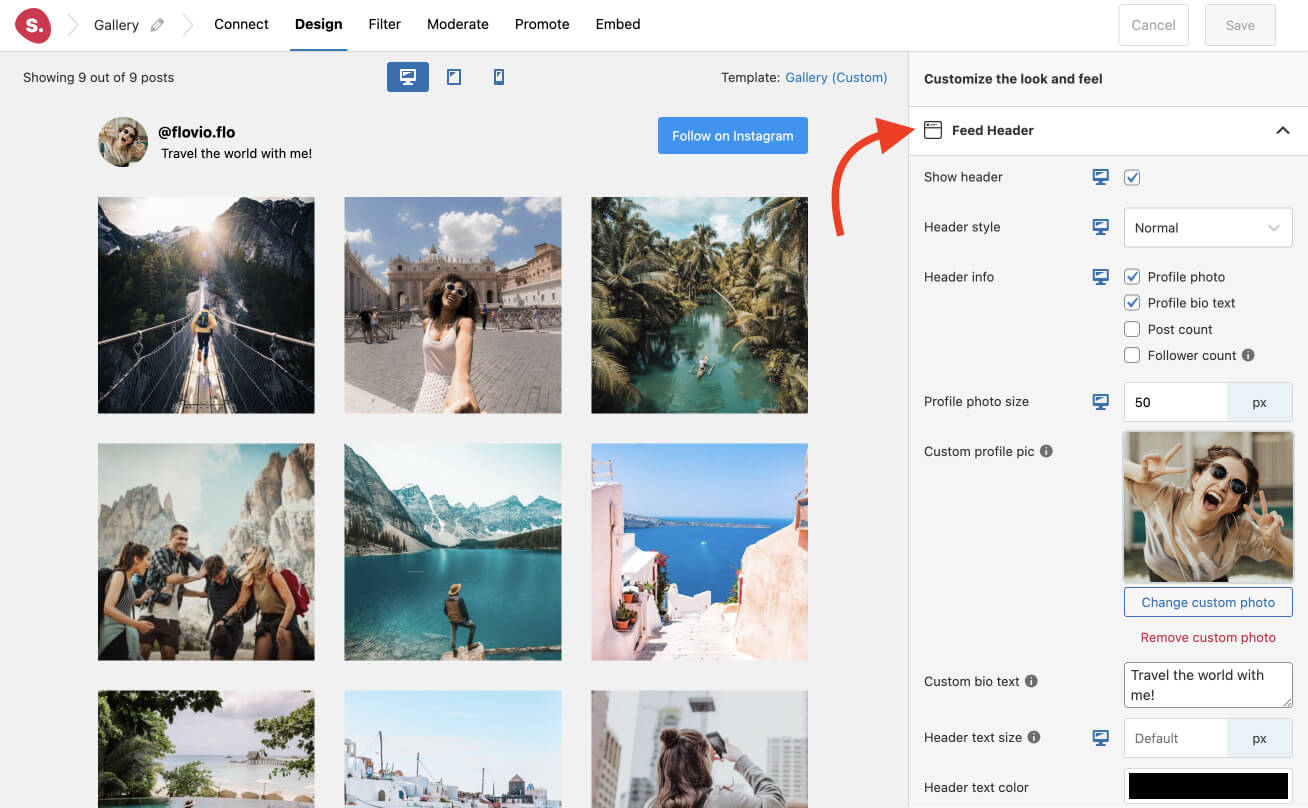
- Displaying or hiding the header,
- Horizontal or central headers,
- Adding Follow and Load More buttons,
- Customizing buttons,
- Displaying your posts in a lightbox/popup box,
- among many others.
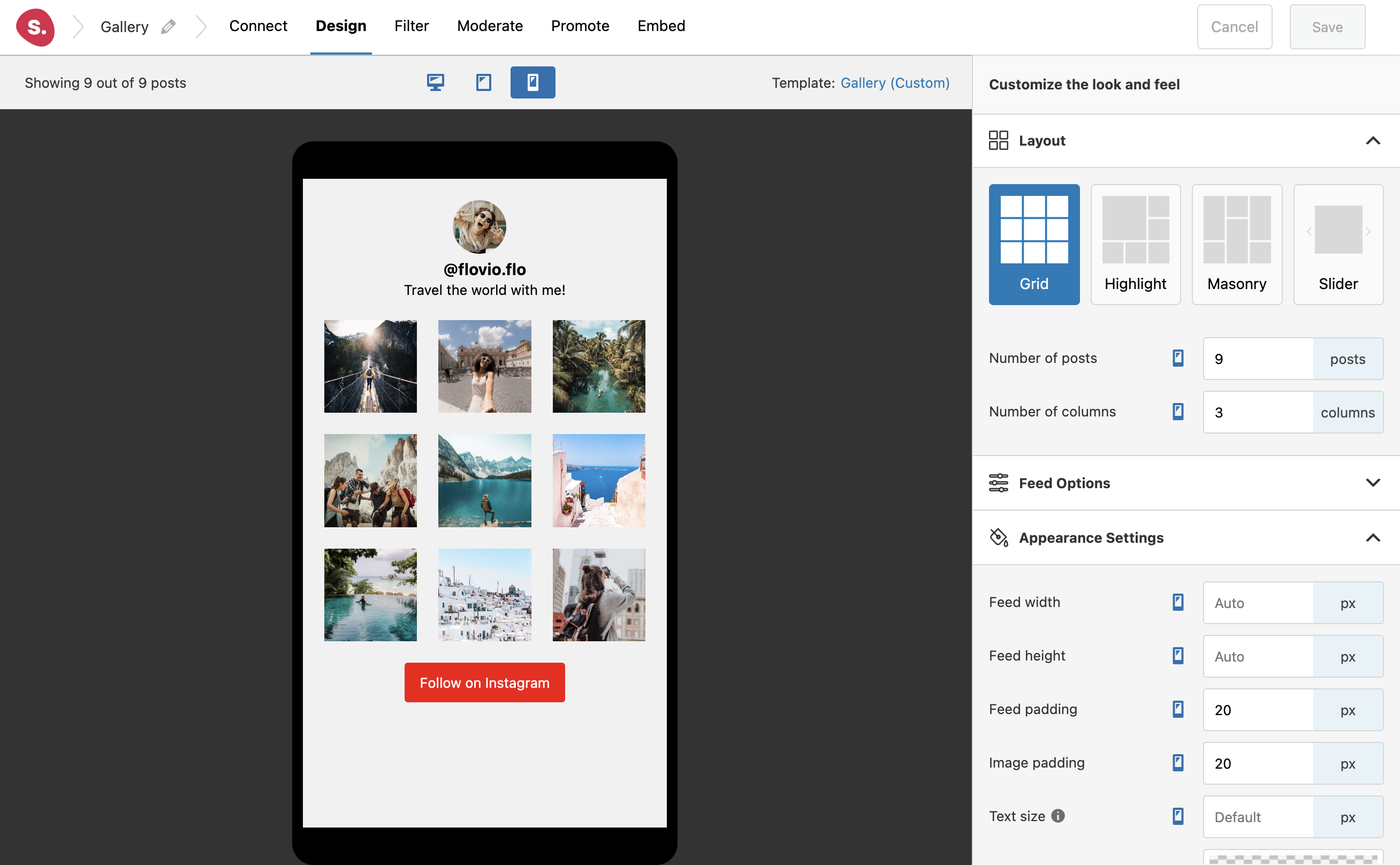
Let’s see how they can be used. In this example, I’ve decided to reduce the number of columns to 3 and increased the image padding to 20px
I also enabled the feed header, that comes complete with a customizable profile photo and bio text. I then added a Follow button to help increase my follower count on Instagram.
Spotlight is fully responsive and enables you to customize the appearance of your feed on various devices. Simply choose the device icons located on the top of the Design page to preview how your feed will look on different screen sizes.

Filtering your Instagram gallery
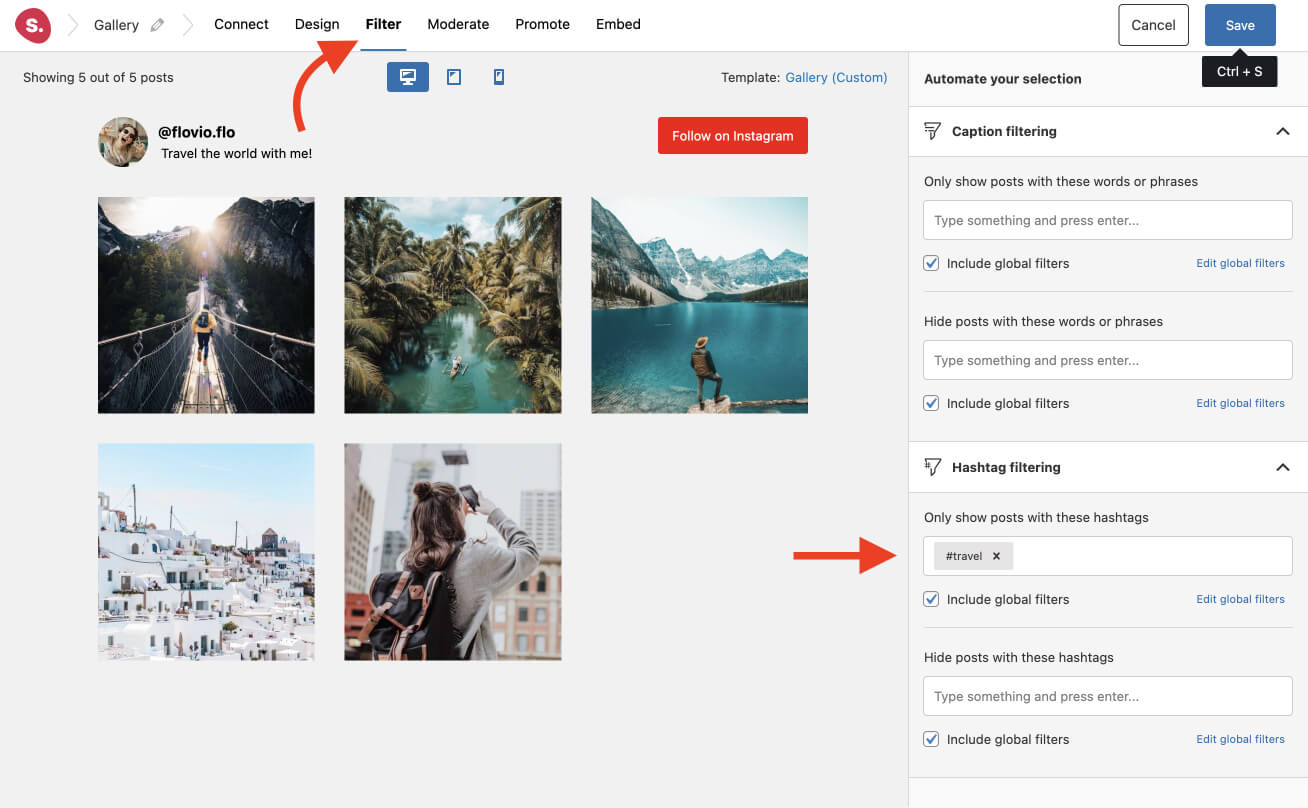
Under the Filter tab, you can curate your feed and filter it to show or hide posts which contain specific words or hashtags in their caption.
In this example, I’ve decided to only show posts which have the hashtag #travel:

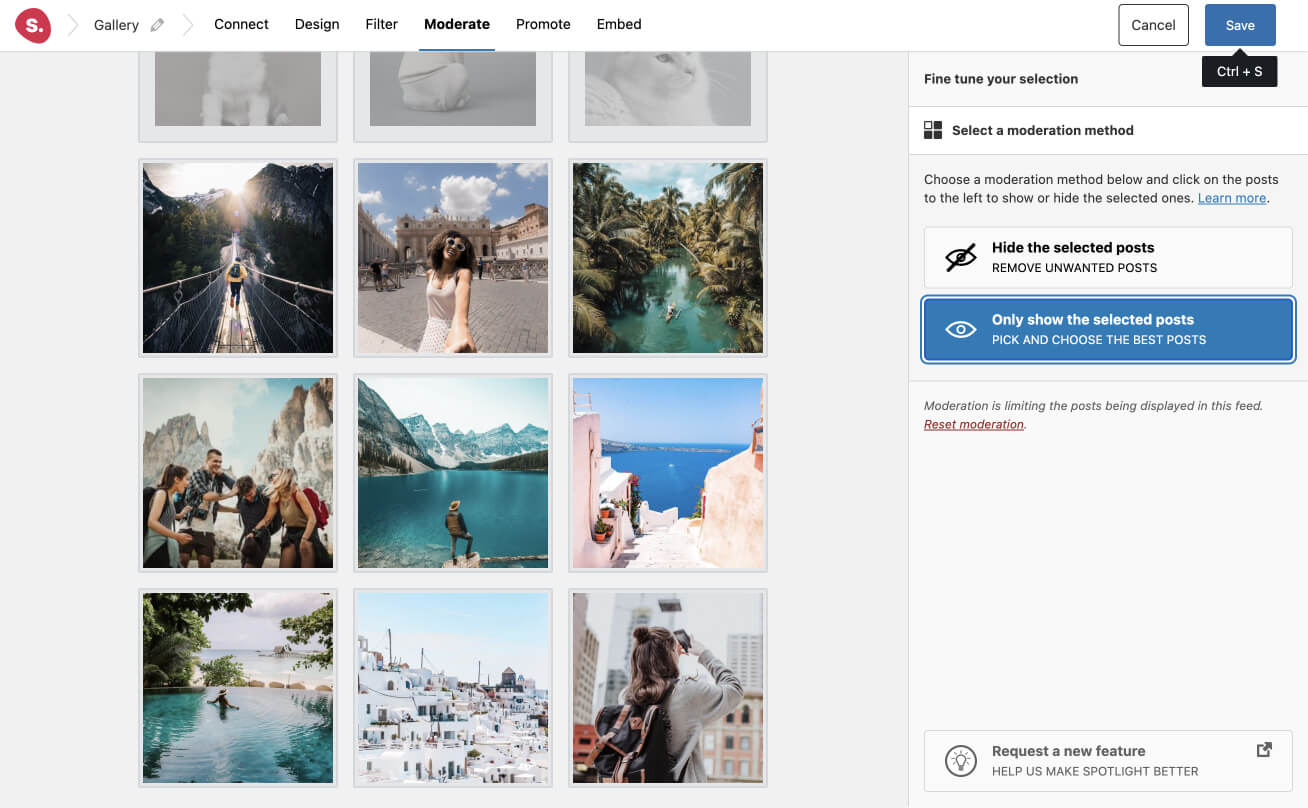
Moderating your Instagram gallery
Switching to the Moderate tab, here you can manually select the images you want to show or hide.

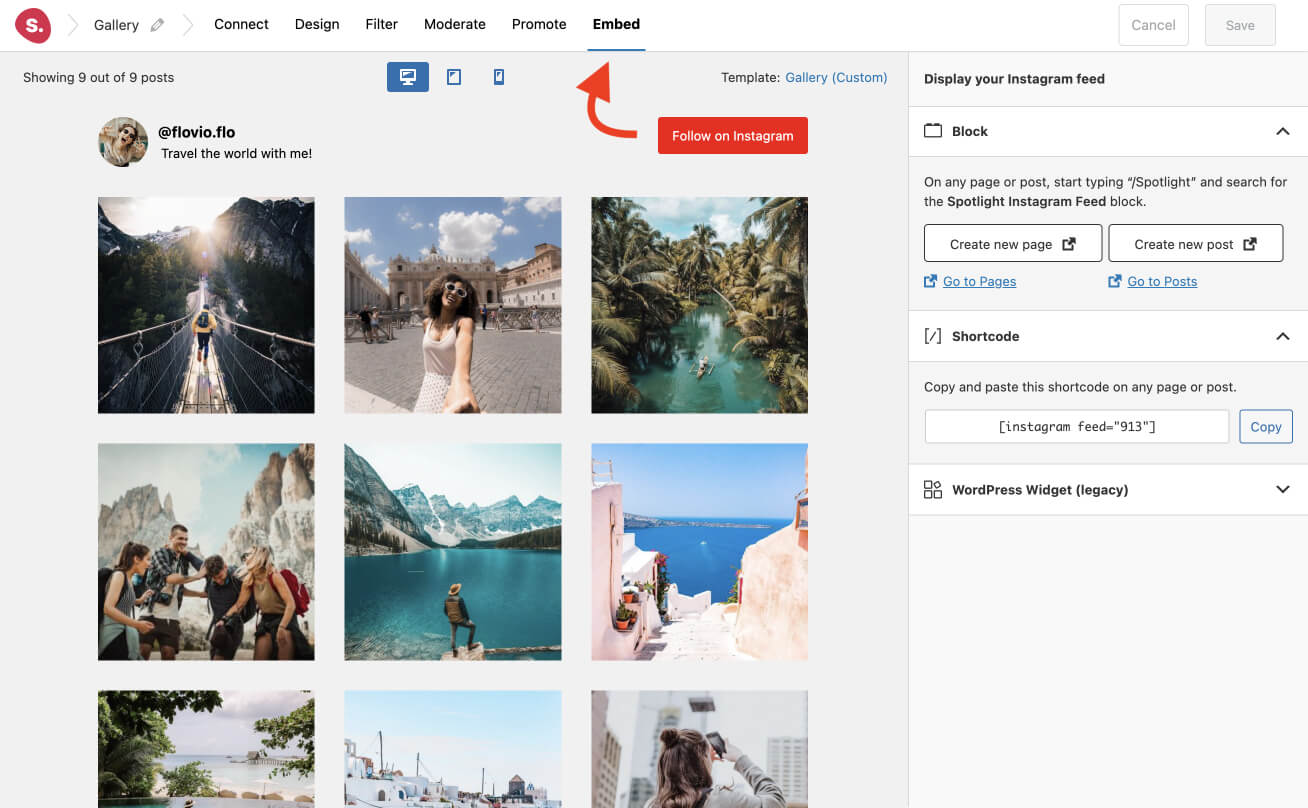
Embedding your Instagram gallery
All you need to do now is embed your feed. Spotlight will generate a unique shortcode which you can use on any page, post, footer or sidebar.

Alternatively, you can opt to use the dedicated block and select your feed name from the drop-down menu.

Create an Instagram Gallery with WordPress
Integrating an Instagram gallery on your WordPress blog with the help of a plugin like Spotlight can greatly enhance your website’s engagement and improve its online visibility.
With its intuitive interface, extensive customization options, and excellent customer support, Spotlight makes it easy to create and display Instagram feeds on your website.
By taking advantage of this powerful tool, you can create a visually appealing and engaging experience for your visitors, and showcase your brand’s personality and style through your Instagram content.
So, if you’re looking to build a better blog and improve your online presence, consider using Spotlight to create an Instagram gallery on your WordPress website.