As a creative artist, you’re probably using an image-focused platform like Instagram to showcase your work. What’s more, you might be wondering how to create a WordPress portfolio site that uses your beautiful Instagram feed as a gallery.
Fortunately, the process is simpler than you might expect. With a plugin like Spotlight, you can easily embed your Instagram feed on your site. This way, you won’t have to worry about creating and updating your portfolio galleries. Plus, it can help you drive more traffic to your Instagram page.
In this post, we’ll take a closer look at the advantages of using an Instagram feed for a portfolio site. Then we’ll show you how to do it.
Let’s get started!
The benefits of using an Instagram feed for a portfolio site
Instagram can be a powerful tool for promoting your work. The platform currently has 1.35 billion monthly active users, and over 60 percent of them use Instagram to follow their favorite brands.
However, as you’re probably aware, it can be difficult to attract new followers on an overly-saturated platform like Instagram. If you have a website and implement Search Engine Optimization (SEO), it might be easier to gain visibility as an artist or creative.
By displaying your Instagram feed on your portfolio site, you can drive more traffic to your pages. Visitors who like your work may want to follow you on social media to stay up to date. This can lead to higher engagement rates on both your website and Instagram page.
Additionally, when you embed your Instagram feed on your website, you won’t need to create an image gallery to showcase your work. This means less work for you. Every time you publish an Instagram post, it will automatically appear on your website.
How to create an online portfolio with Instagram feeds (In 3 Steps)
Now, let’s look at how to use an Instagram feed for a portfolio site. For this tutorial, we’ll be using our Spotlight plugin.
With this tool, you can create multiple Instagram galleries across your WordPress site. Plus, it enables you to filter your posts through hashtags, captions, and more.
Step 1: Install Spotlight and connect your Instagram account
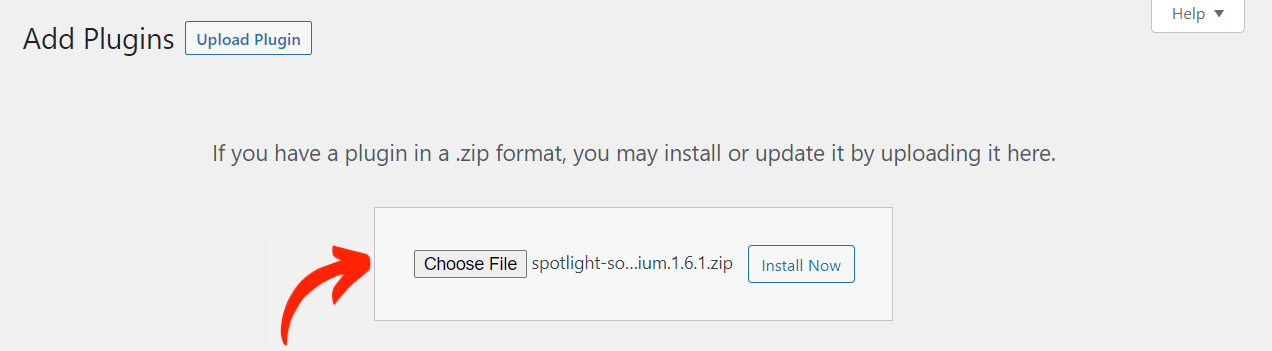
First, you’ll want to purchase a Spotlight plan and download the plugin. Then, in your WordPress dashboard head to Plugins > Add New > Upload Plugin:
Find the plugin file you downloaded, then install and activate it on your site. You’ll also need to install and activate the free version of the plugin. Don’t forget to copy and activate your license key as well.
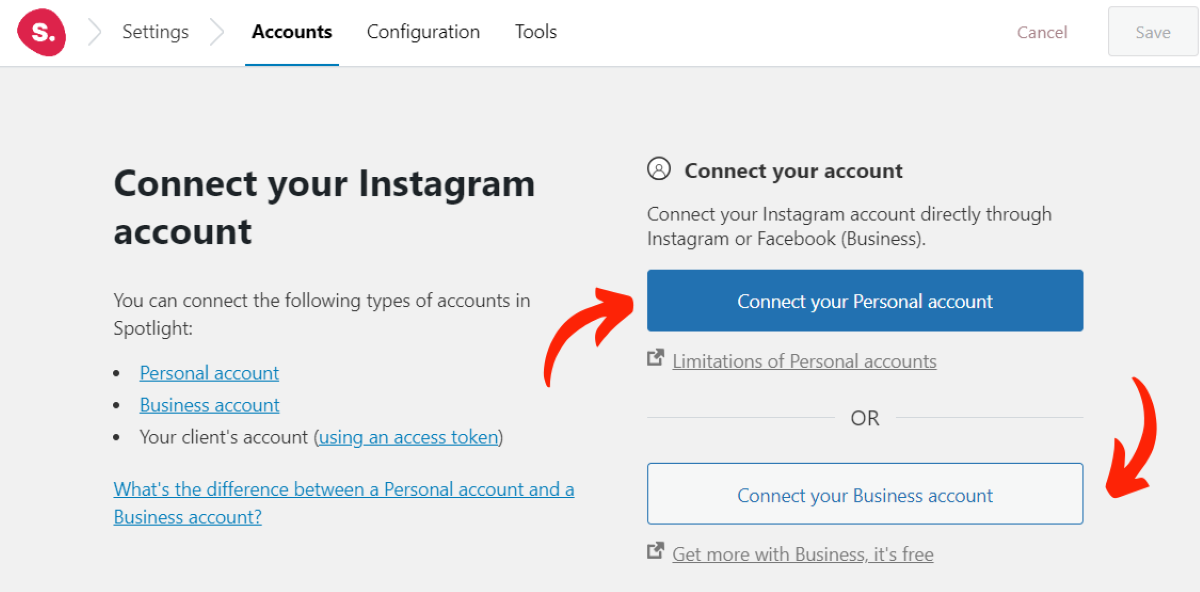
Once the plugin has been installed, you’ll need to connect it to your Instagram account. Navigate to Instagram Feeds > Settings. Here, you can either connect your personal or business account:
Click on the button that applies to you. You’ll then be asked to log in to your Instagram account and verify the connection.
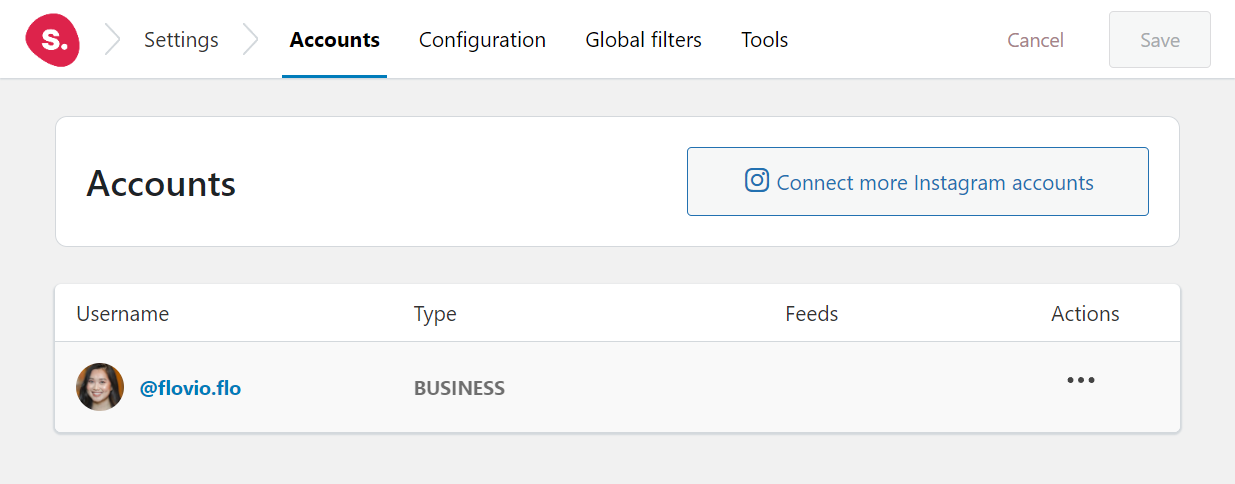
Your Instagram page should appear under Accounts:
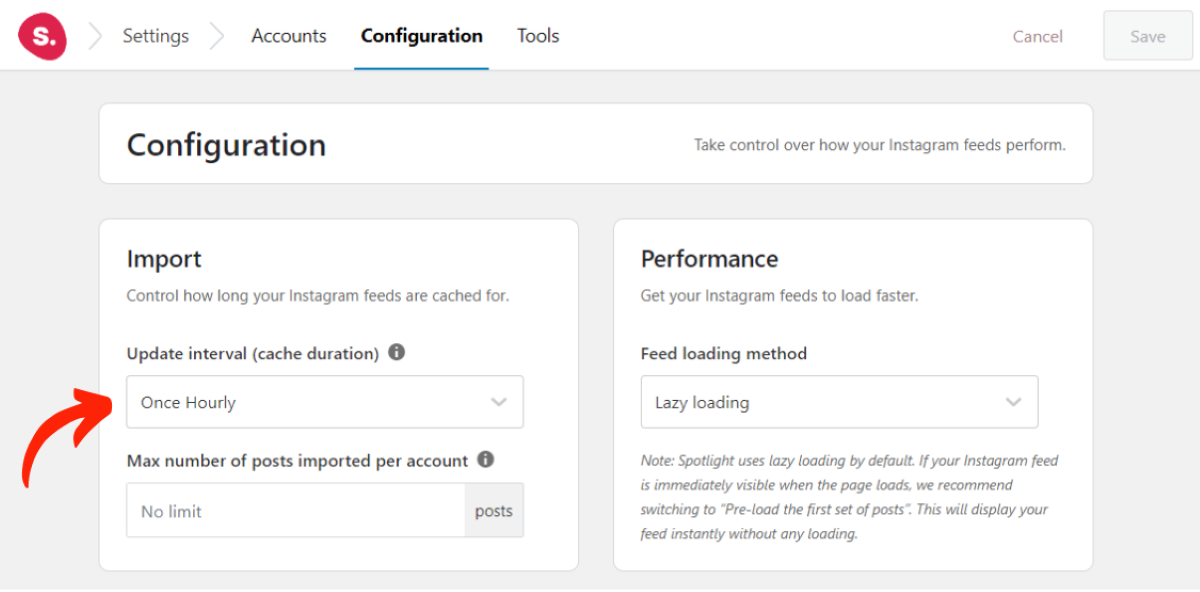
If you click on the Configuration tab, you can customize some settings for your Instagram feeds. For example, you can choose how often the feed will update to display the latest posts:
Once you’ve selected your preferences, click on Save. You’re now ready to create your first feed.
Step 2: Create Your Instagram Gallery
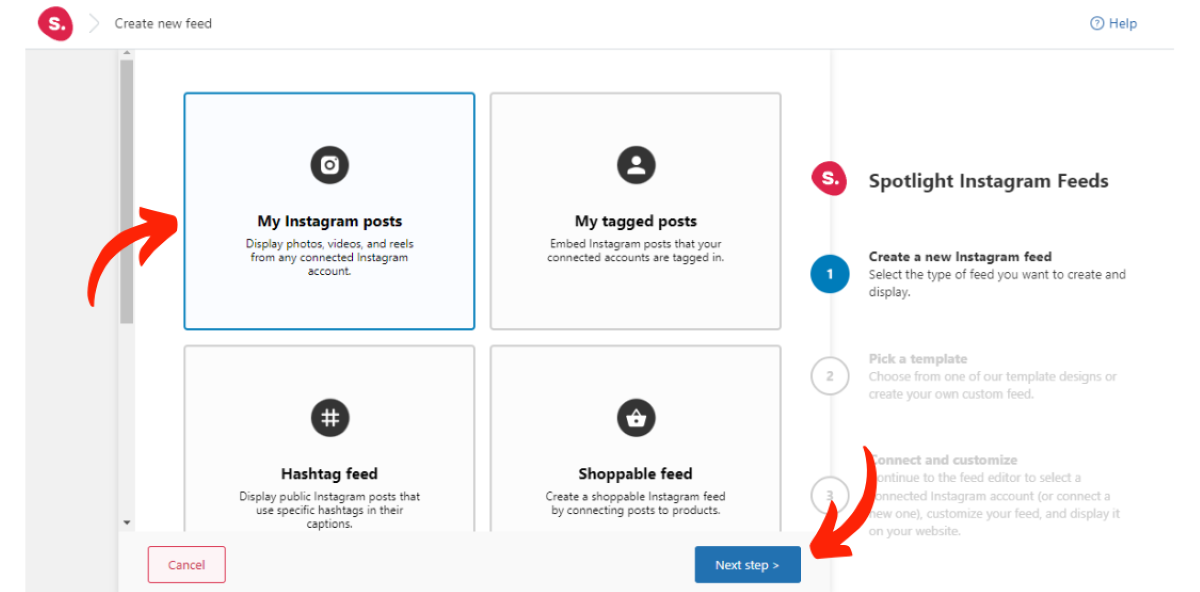
To add an Instagram feed, navigate to Instagram Feeds > Feeds, select My Instagram posts, and click on Next step:
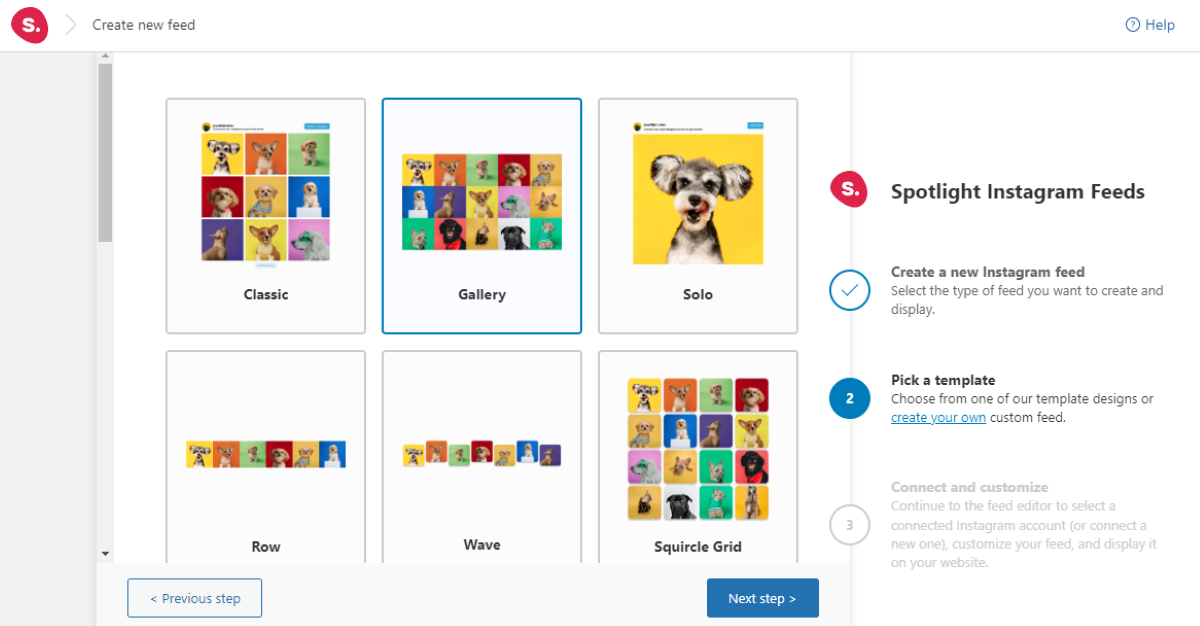
You can now choose a template for your Instagram feed. For example, you might want to display it as a gallery:
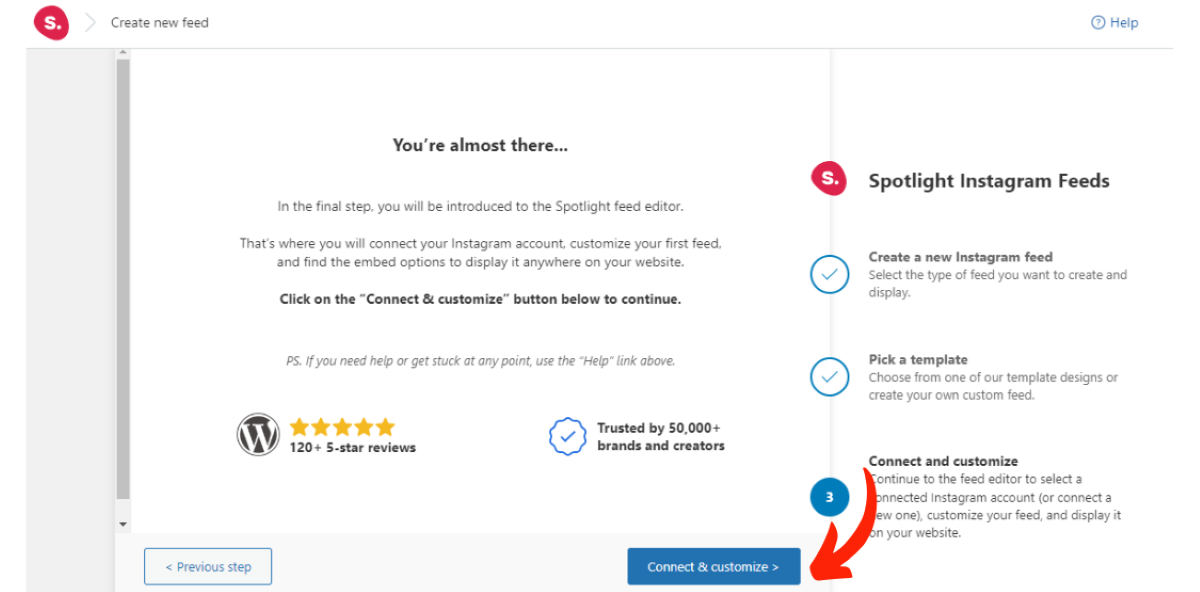
Finally, click on the Connect & Customize button to launch the Spotlight feed editor:
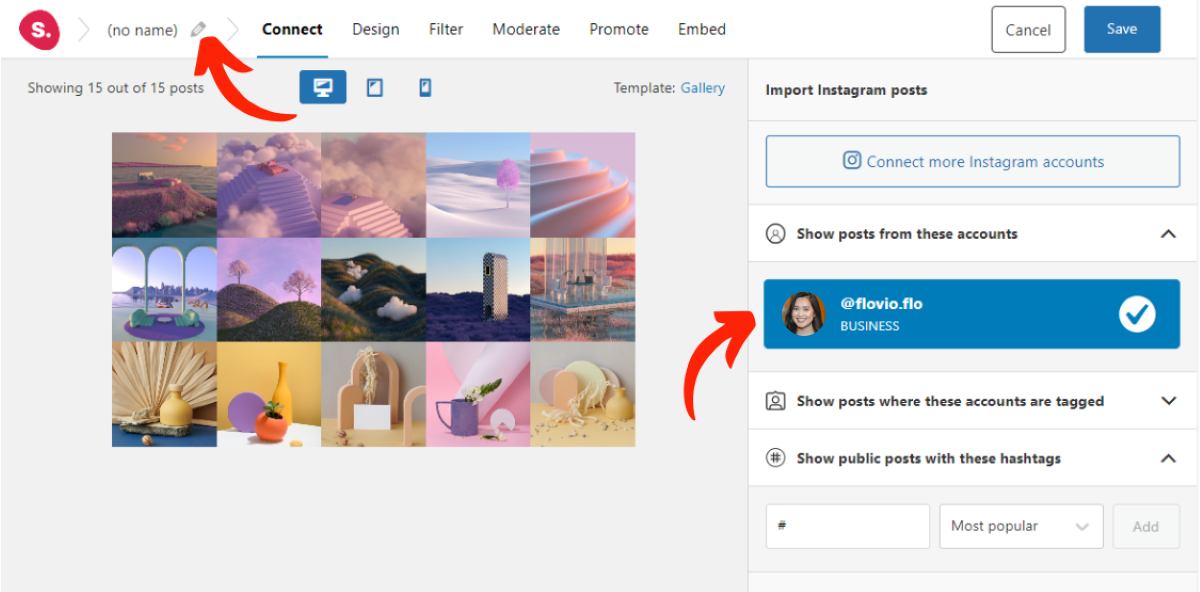
Here, you can select your Instagram account and start customizing the feed. If you select the pencil icon in the top bar, you can give your feed a name:
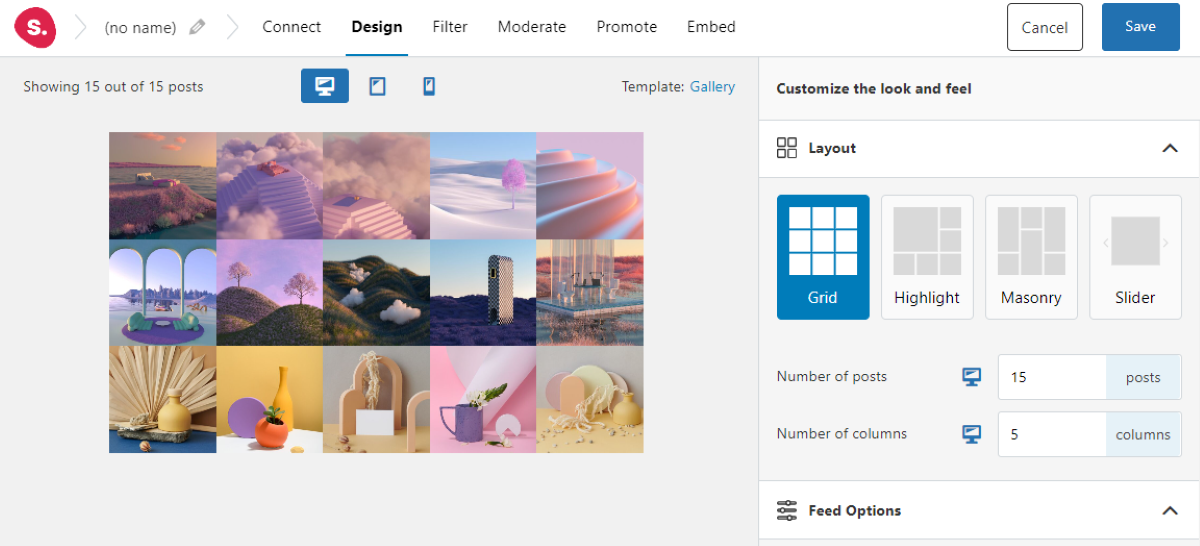
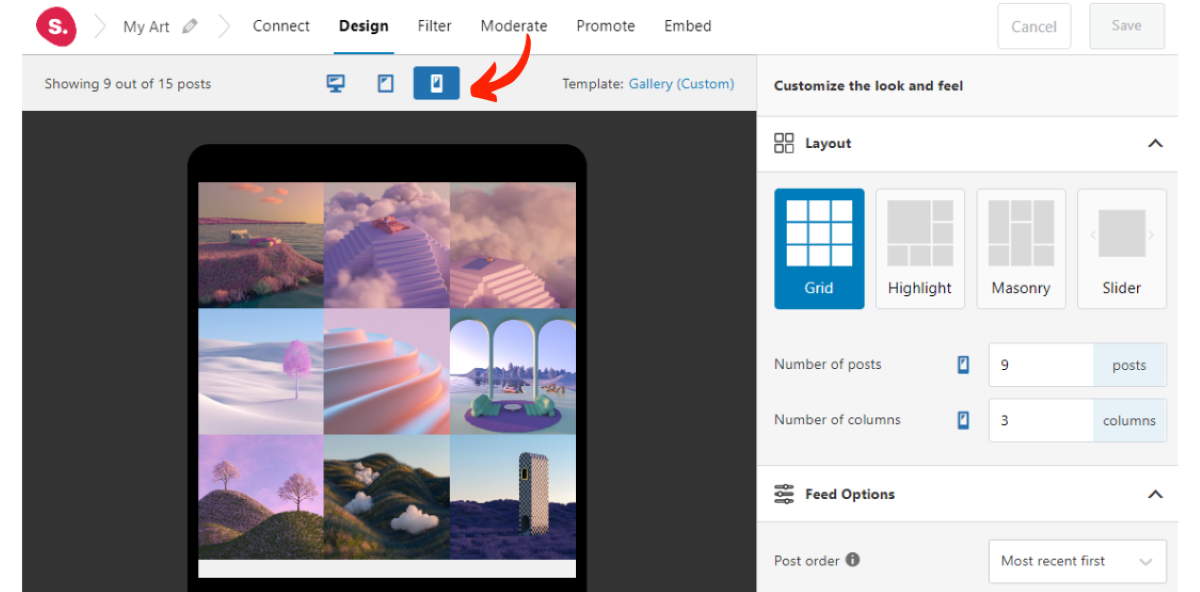
Under the Design tab, you’ll see a lot of customization options. For example, if you click on the Layout tab, you can select a style for your gallery, and choose the number of posts and columns you want to display:
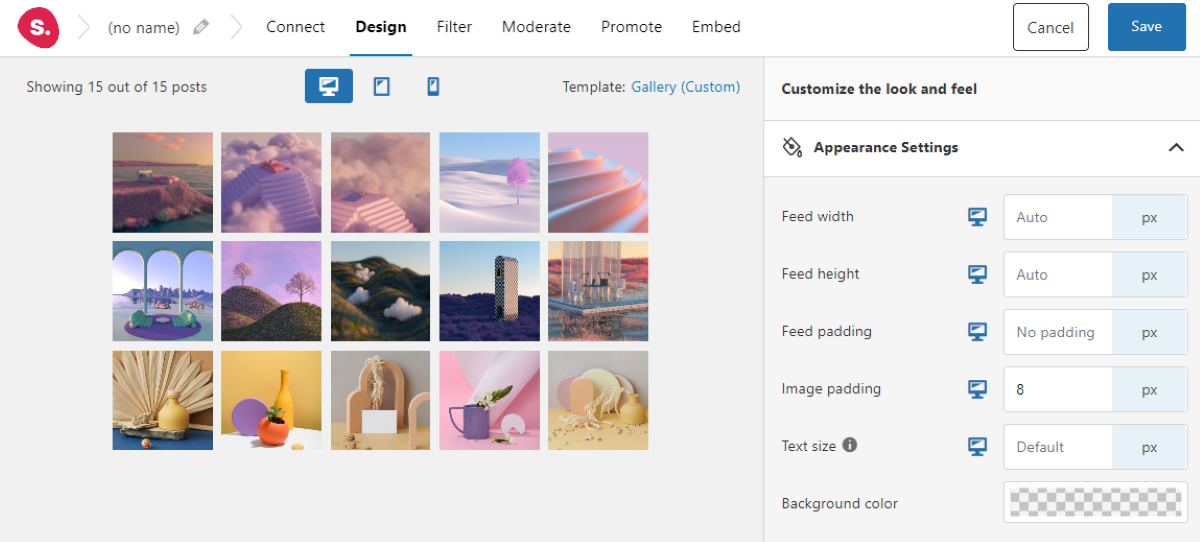
Meanwhile, if you go to Appearance Settings, you can adjust the width, height, image padding, and more:
You might also want to change the background color so that it aligns with your site’s design. Additionally, you have the option to show likes, comments, and Instagram links upon hover.
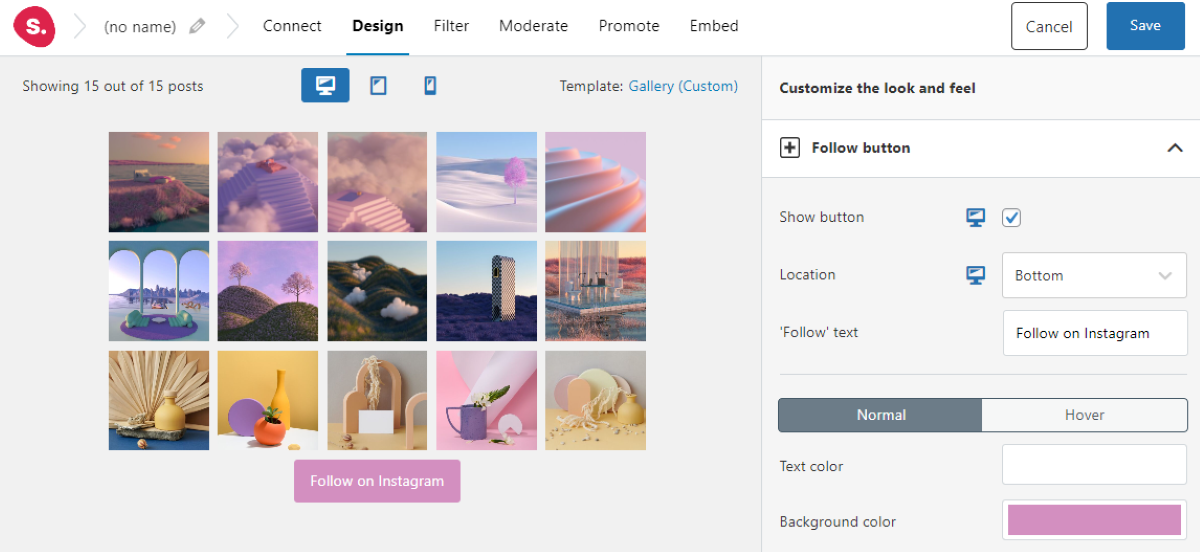
Next, go to the Follow Button tab. If you want to display this element on your gallery, you can choose the location and customize the text:
Plus, you can change the colors of the button text and background to reflect your branding. You’ll also get similar settings for the Load more button.
If you purchase a Spotlight premium plan, you’ll get access to even more customization options. For example, you’ll be able to display captions on your posts, apply hashtag filtering, and more.
Once you’ve finished customizing your feed, click on the Save button in the top right corner. Before you add the feed to your portfolio page, you may want to see what it will look like on other devices. To do this, simply select the tablet and mobile phone icons in the preview box:
If you’re happy with the results, you can move on to the final step.
Step 3: Add your Instagram gallery to your portfolio page
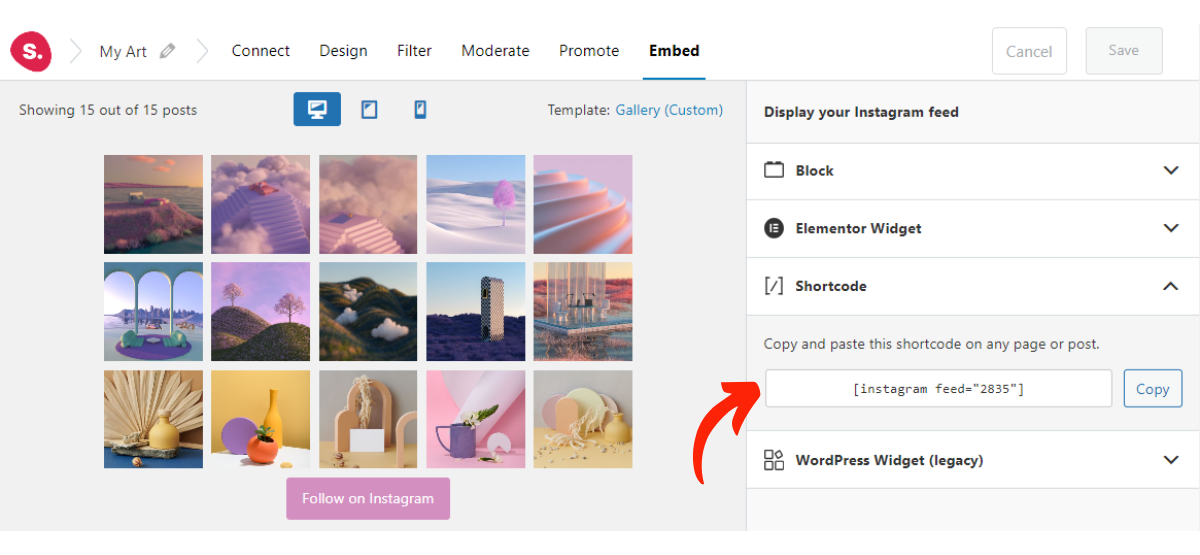
Finally, it’s time to add your Instagram gallery to your portfolio page. In the Spotlight feed editor, go to the Embed tab and copy the provided Shortcode:
Now, open the page where you want to display your Instagram feed. This will likely be your Portfolio page.
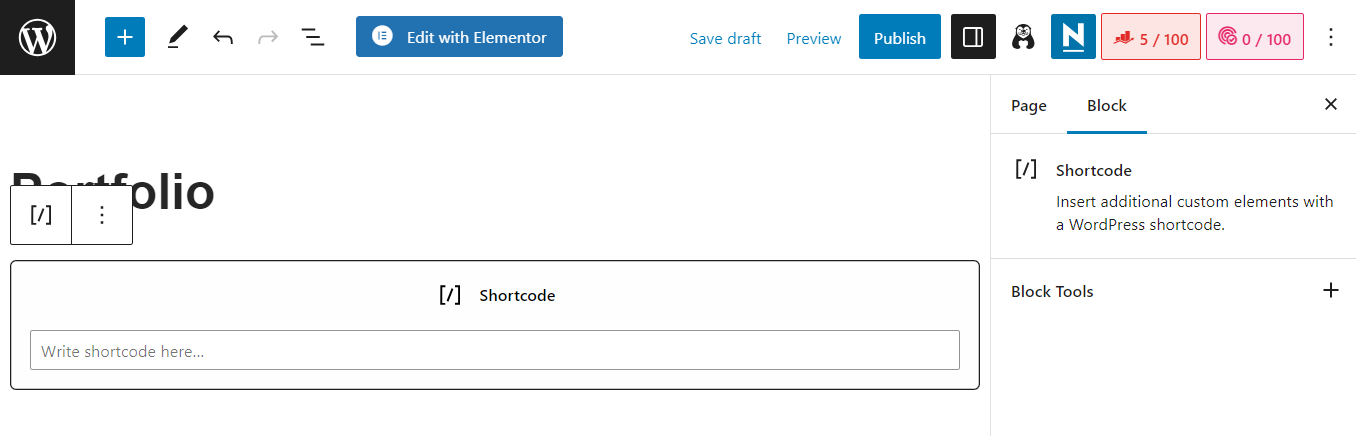
Click on the plus icon and add the Shortcode block to the page. Then, paste in the code:
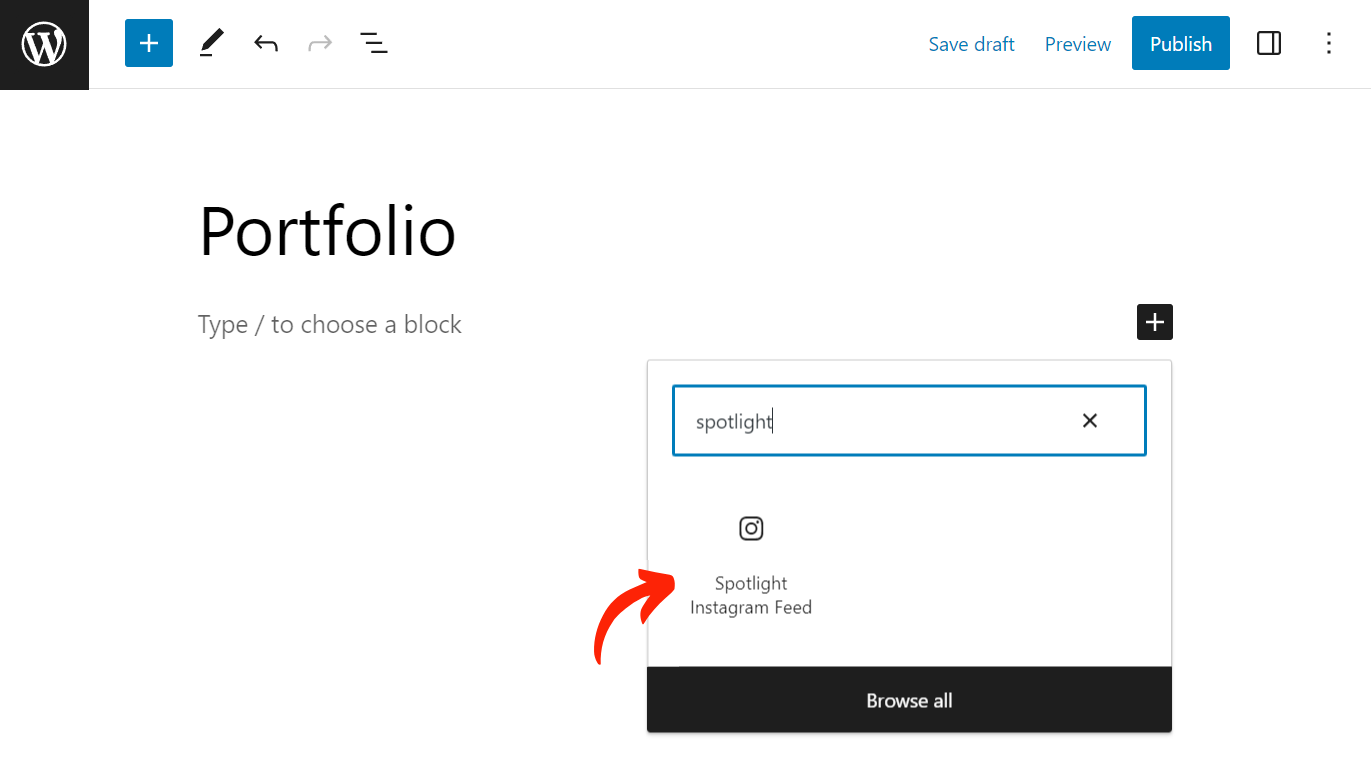
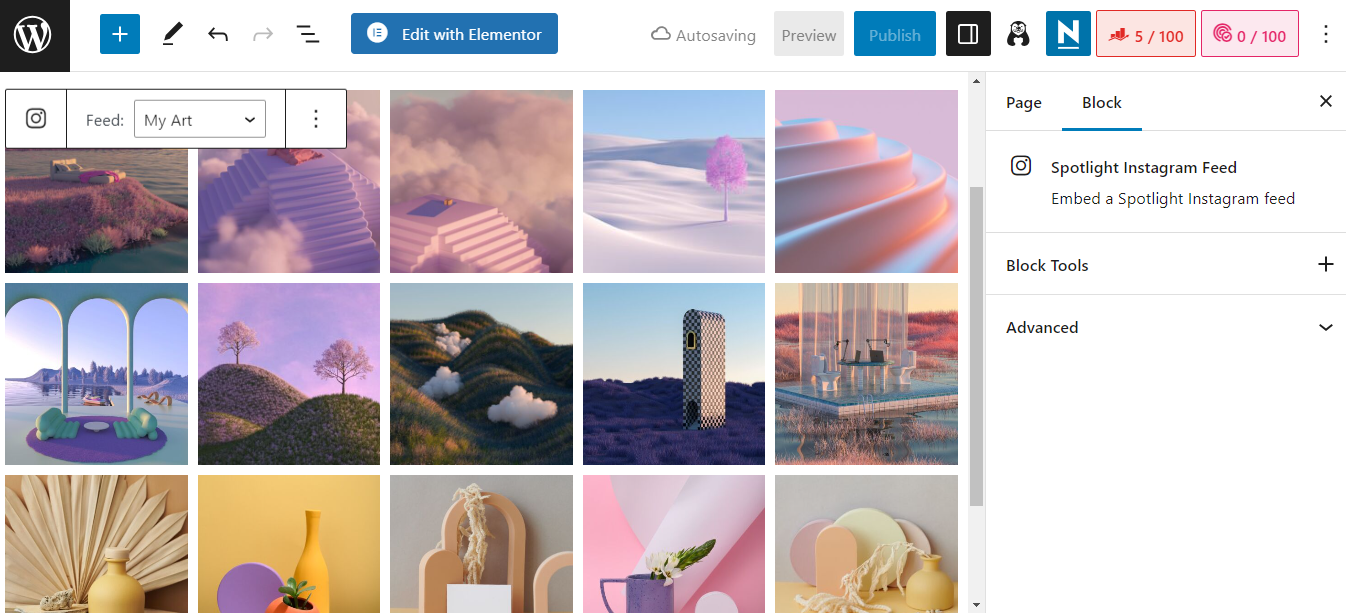
Alternatively, you could display your Instagram gallery using the Spotlight Instagram Feed block:
This option lets you see your Instagram feed within the Block Editor:
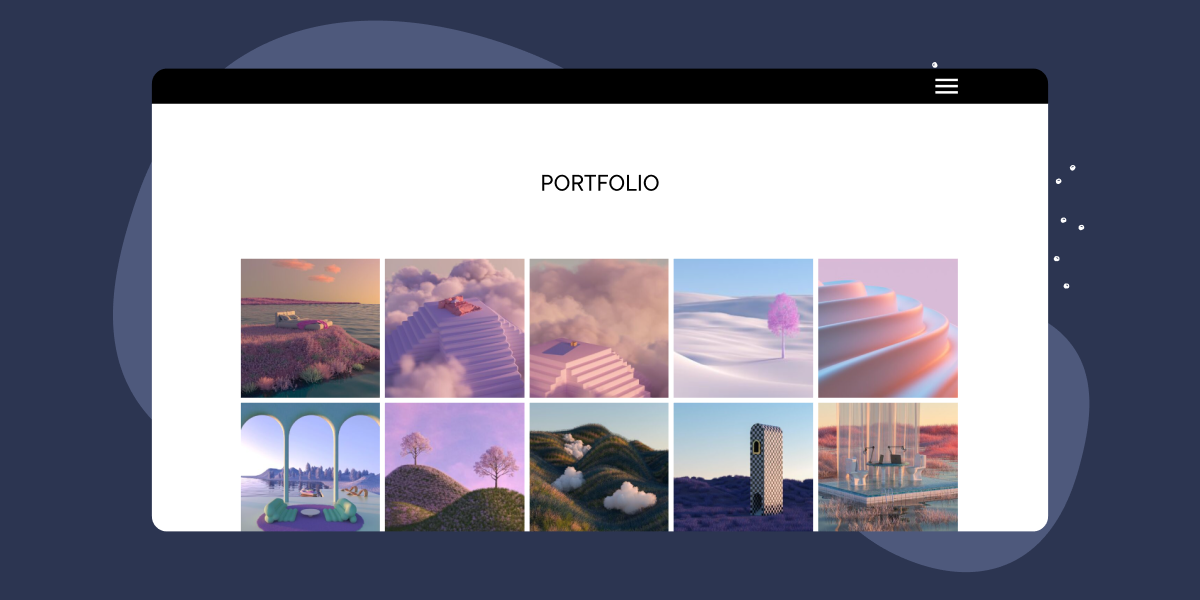
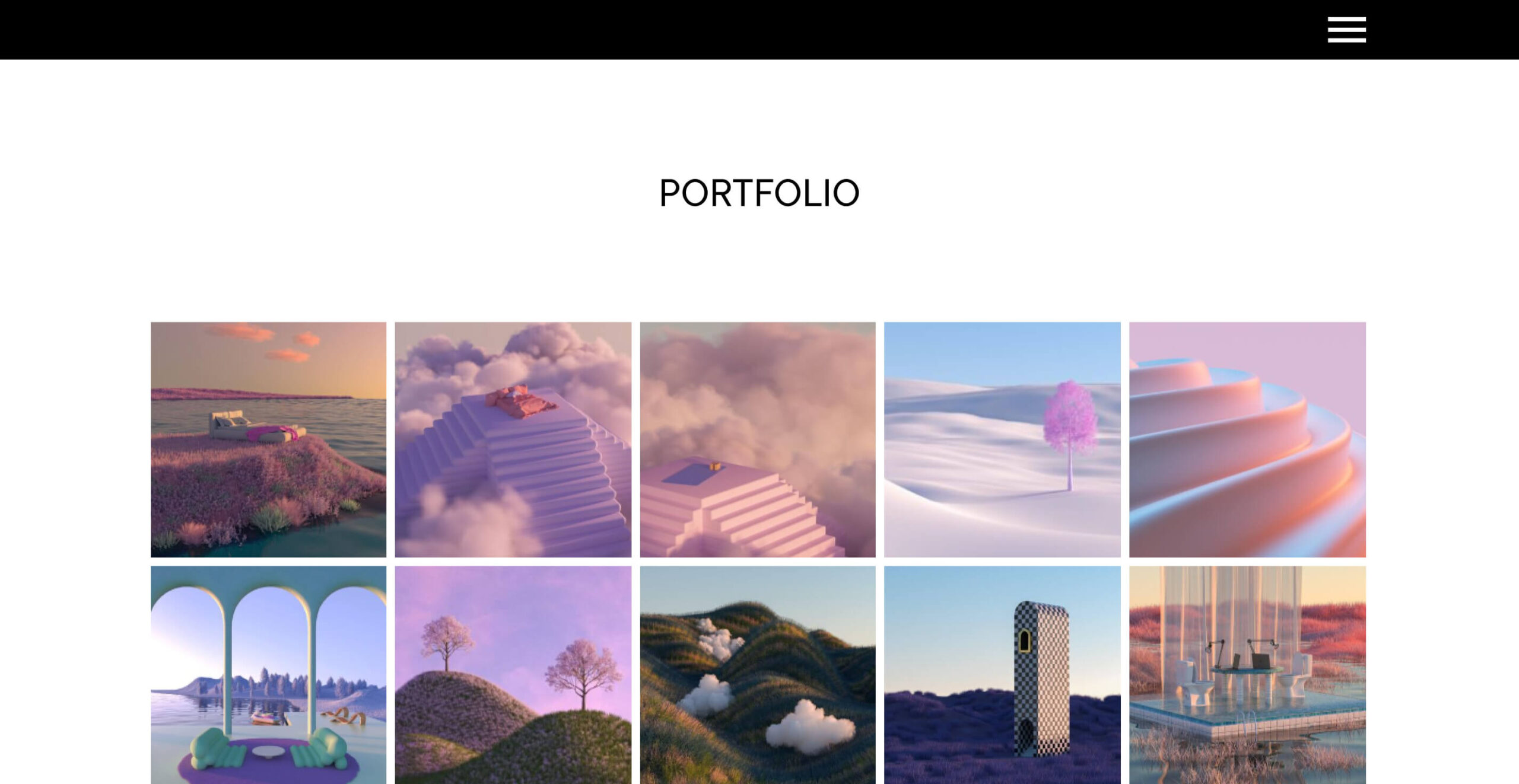
When you’re ready, you can go ahead and publish your portfolio page. Here’s what it may look like on the front end:
As you can see, Spotlight makes it very easy to add an Instagram feed to your portfolio site.
Conclusion
Using Instagram feeds in your online portfolio can help you gain more followers on social media. Plus, unlike a traditional image gallery, you won’t need to update it – every new Instagram post will automatically appear on your portfolio page.
To recap, here’s how to use an Instagram feed for a portfolio site:
- Install Spotlight and connect your Instagram account to WordPress.
- Create your Instagram gallery.
- Add your Instagram gallery to your portfolio page.
Do you have any questions about displaying an Instagram feed on a portfolio site? Let us know in the comments section below!