If you’re looking to embed Instagram stories on your WordPress website, you’re in luck! With the help of a powerful plugin like Spotlight, displaying your Instagram stories on your website has never been easier.
Instagram stories are a fantastic way to engage with your audience, and with Spotlight, you can now seamlessly integrate them into your WordPress site. Instead of having to keep them on your Instagram profile, you can now share them with your website visitors and followers.
In this article, I’ll show you how to easily embed your Instagram stories on your website in 3 easy steps. Let’s see how it’s done.
Why should you display Instagram stories on your website?
While there are many reasons why you should display Instagram stories on your website, one of the main reasons is that it’s a great way to engage with your audience. Instagram stories are an incredibly popular feature on the platform, and showcasing them on your website can help to increase your social media engagement and build a stronger connection with your followers.
By embedding your Instagram stories on your website, you can also boost your online presence and attract new followers to your social media accounts. When visitors visit your website and see your Instagram stories, they may be compelled to follow you on Instagram to see more of your content. This can be a great way to grow your social media following and expand your reach online.
In addition to this, displaying your Instagram stories on your website can help to improve your website’s user experience. By incorporating engaging and visually appealing content like Instagram stories into your website, you can make your website more interesting and engaging for visitors. This can help you keep visitors on your website for longer periods of time and increase the likelihood that they’ll return in the future.
Overall, displaying Instagram stories on your website can be a powerful tool for building your brand, engaging with your audience, and growing your online presence.
How to display Instagram stories on your website
Step 1: Connect your account
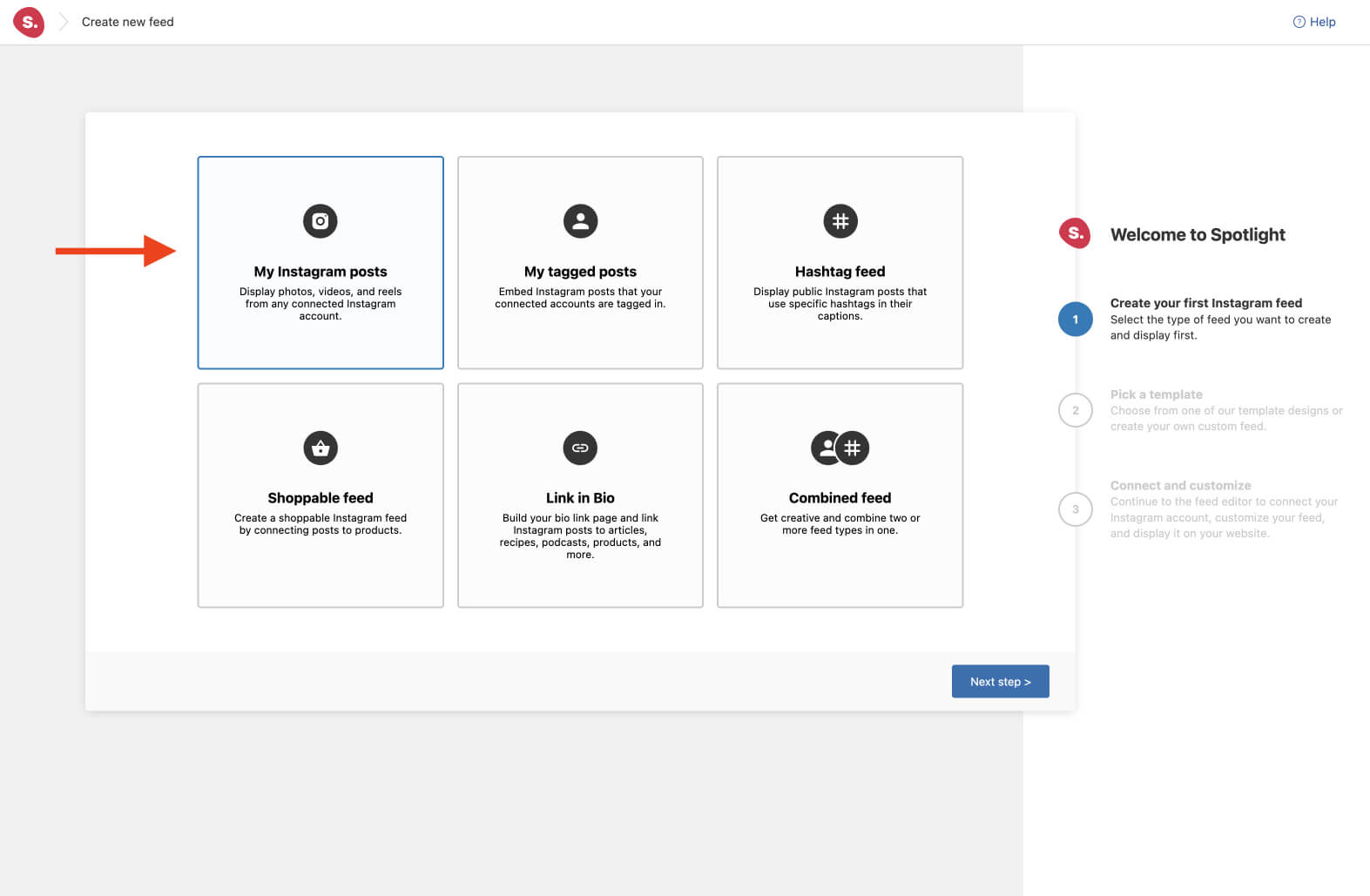
After installing and activating Spotlight, start by creating a new feed. Go to Instagram Feeds > Feeds to get started.

The first step is to select what Instagram content you want to display in your feed. In this example, I’ve selected My Instagram posts. Next, select one of Spotlight’s pre-designed templates.
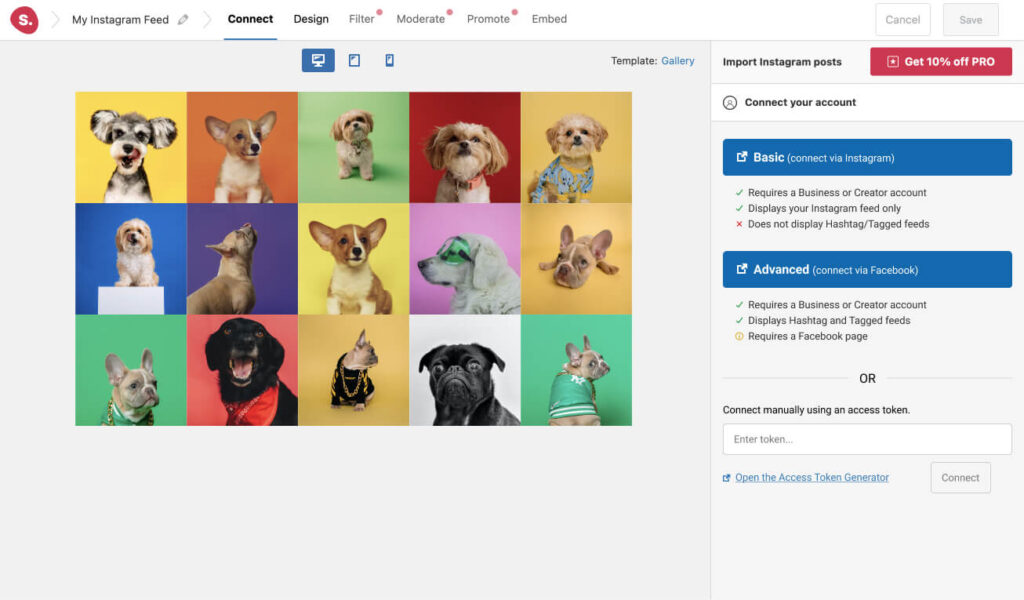
Finally, it’s time to connect your account and authorize the plugin to import your Instagram posts. To connect to Spotlight, you’ll need an Instagram Professional (Business or Creator) account.

Don’t fret! Switching from a Personal account to Business or Creator is free and can be reverted at any time. Professional accounts give you access to insights and business features within Instagram that will make it easier to grow your brand.
Also, you’ll need to select between the Basic or Advanced option when connecting. The difference between both account types is that the Basic option connects your professional account directly to Spotlight through Instagram, doesn’t require a Facebook Page, but doesn’t support hashtags or tagged feeds.
In contrast, an Advanced option requires your professional Instagram account to be linked to a Facebook Page before connecting it to Spotlight.Once you’ve connected your account, your feed will be displayed automatically, thanks to Spotlight’s live interactive preview.

Step 2: Display your stories
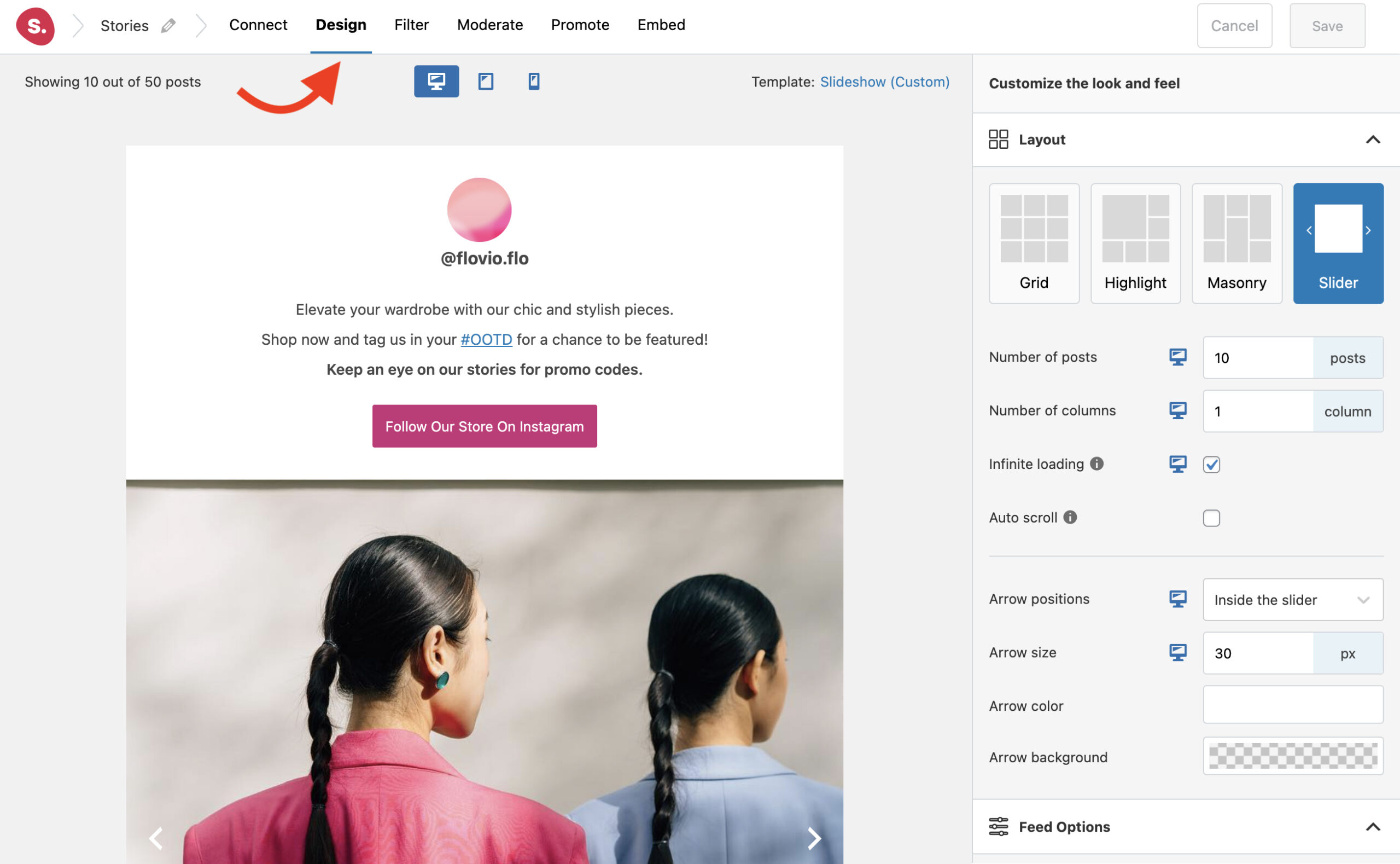
Designing your feed with Spotlight is easy. While it comes with pre-designed templates, the plugin also offers over 40 customization options to customize them further.
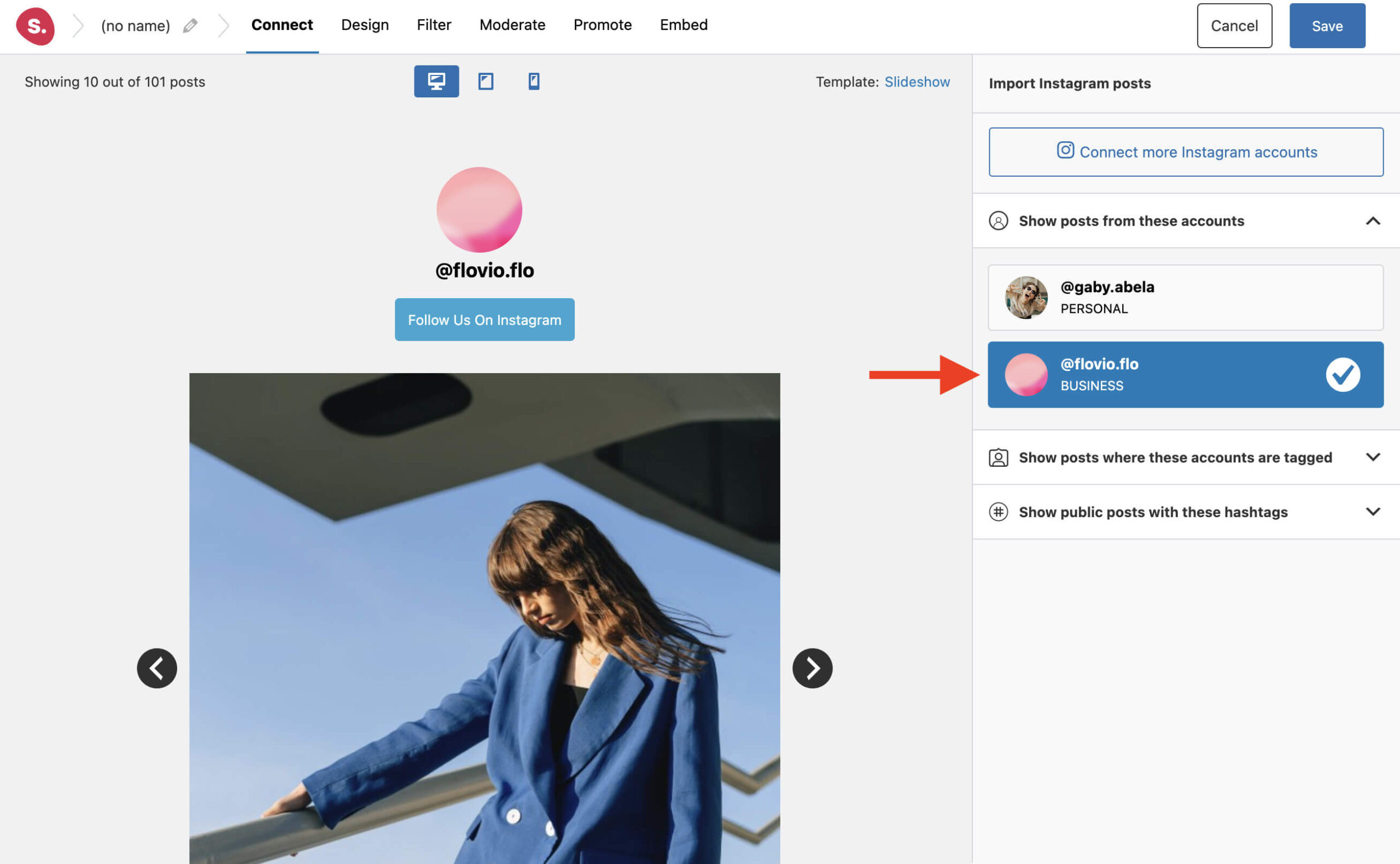
For instance, I started off with the Slideshow template in this example. I then switched to the Design tab to personalize the appearance of my header. The reason being that my Instagram stories will be featured there, so it’s crucial to ensure that it’s captivating enough to capture the attention of my visitors.

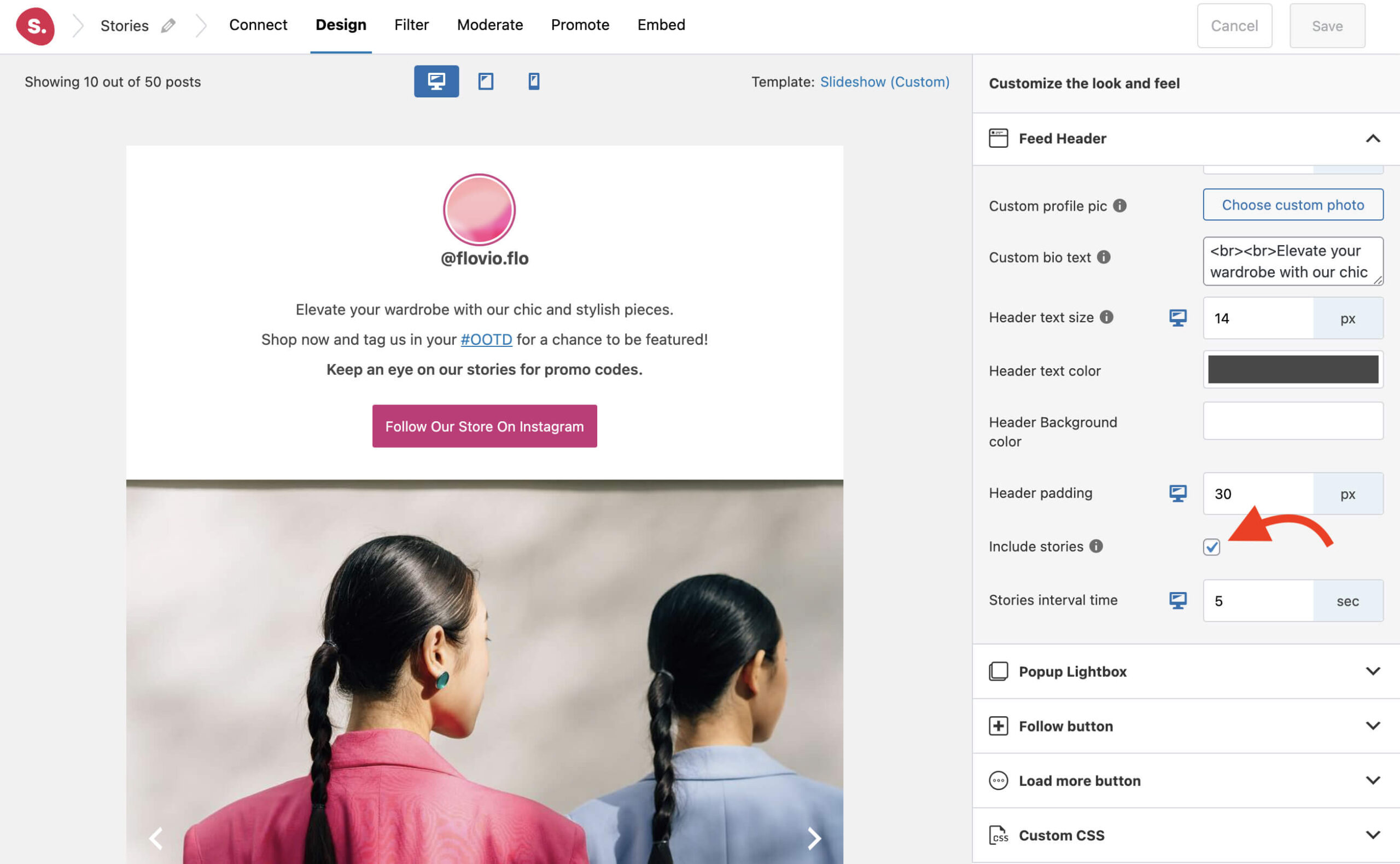
To do this, scroll down to the Feed Header section. Here you can choose to add custom bio text, change the header background, and upload a custom photo among other settings. It is important that your profile photo is enabled here in order to allow stories to be shown in your feed.

Once you’ve done that, it’s time to configure your stories settings. Here you’ll find two options:
- Include or exclude stories, and
- Stories interval time.
Hit the check box and if you have any stories which are currently live, your profile photo will get an outline indicating that a story is ready to be viewed.
Spotlight also lets you determine the number of seconds you wish to dedicate to each one when displaying multiple stories. Once a user clicks on your profile photo, the Instagram story will open in a lightbox or popup box.
In fact, Spotlight displays stories in much the same way as Instagram does. This keeps things familiar between the two platforms.
Step 3: Embed your feed
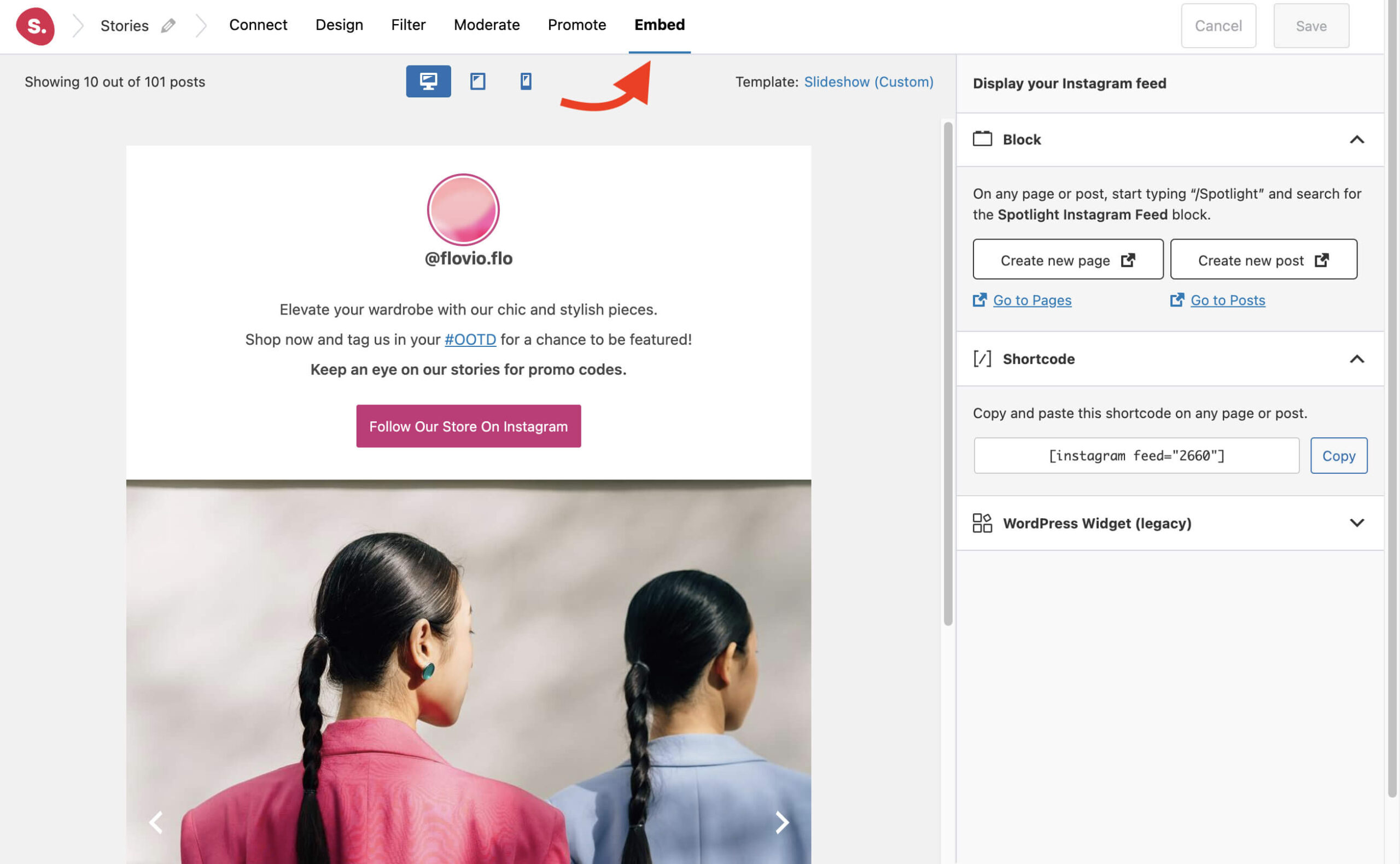
All you need to do now is embed your feed using the generated shortcode or the dedicated block.

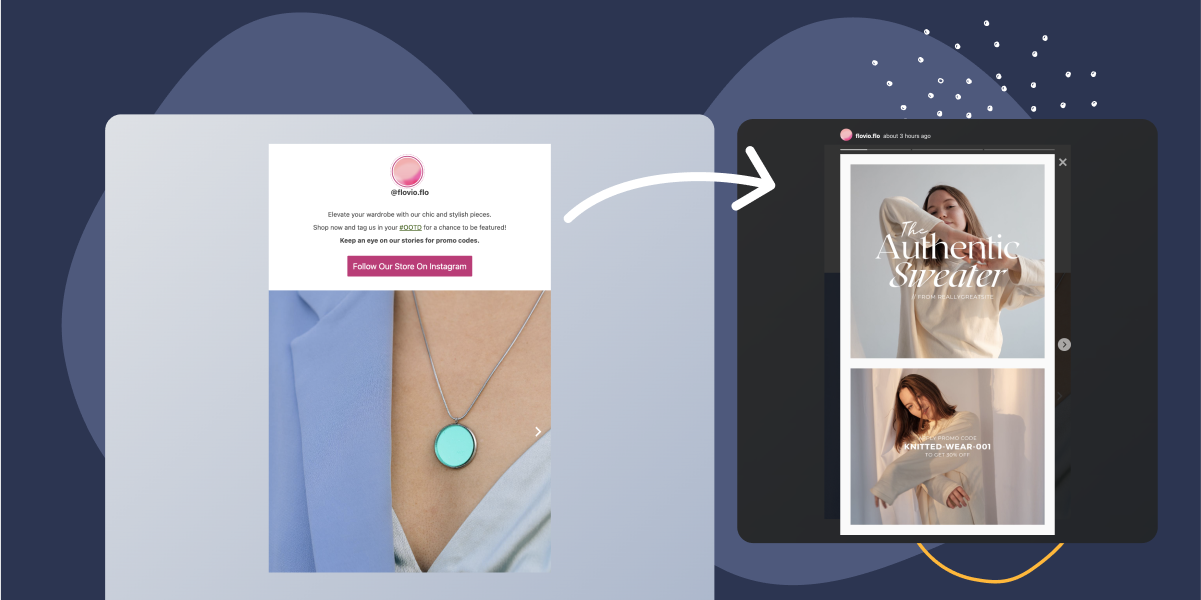
Once a website visitor clicks on your profile, the story will automatically show up in a lightbox or popup box as shown in the example below:
Conclusion
In conclusion, embedding Instagram stories on your WordPress website can be a game-changer for your social media strategy. Not only can it help increase engagement and followers, but it also allows for a more personal connection with your audience. With the help of an Instagram feed plugin like Spotlight, displaying your stories on your website is now easier than ever before.
By using Instagram stories to showcase your day-to-day life, products, and services, you can boost your marketing efforts and generate more interest in your brand. The disappearing nature of Instagram stories makes them even more compelling as people don’t want to miss out on anything.
So, why not give it a try? Install Spotlight and start showcasing your Instagram stories on your website today. You never know, it could be the missing piece to your social media puzzle!