In today’s digital age, having a strong online presence is essential for any business or individual. With social media platforms like Instagram, you can easily reach a wider audience and engage with your followers.
But did you know that integrating your Instagram feed into your website footer can also have significant benefits?
One major benefit of having an Instagram feed in the footer of your website is increased engagement. By providing your website visitors with a glimpse of your latest Instagram content, you can encourage them to follow you on the platform and interact with your posts. This can lead to increased visibility, more followers, and ultimately, more business or personal opportunities.

Another advantage of adding an Instagram footer feed is improved website aesthetics. Instagram feeds can add a visually appealing touch to your website and make it look more dynamic and up-to-date. By showcasing your latest posts, you can add a level of interactivity to your website and provide a fresh, personalized touch that engages your visitors.
To implement an Instagram feed into your website, you can use the WordPress plugin, Spotlight. This plugin allows you to easily display your Instagram feed on your website in a variety of different styles and formats. To get started, simply install the plugin, connect your Instagram account, and customize the settings to fit your preferences. You can choose the number of posts to display, the size and layout of the feed, and even filter out certain posts based on hashtags or keywords.
By incorporating an Instagram feed into your footer, you can enhance your online presence and engage with your audience in new and exciting ways.
In this article, I’ll take you through the main steps to display an Instagram feed in a WordPress footer using the easy-to-use Spotlight plugin.
Add an Instagram footer feed in 5 steps
Step 1: Create your Instagram feed
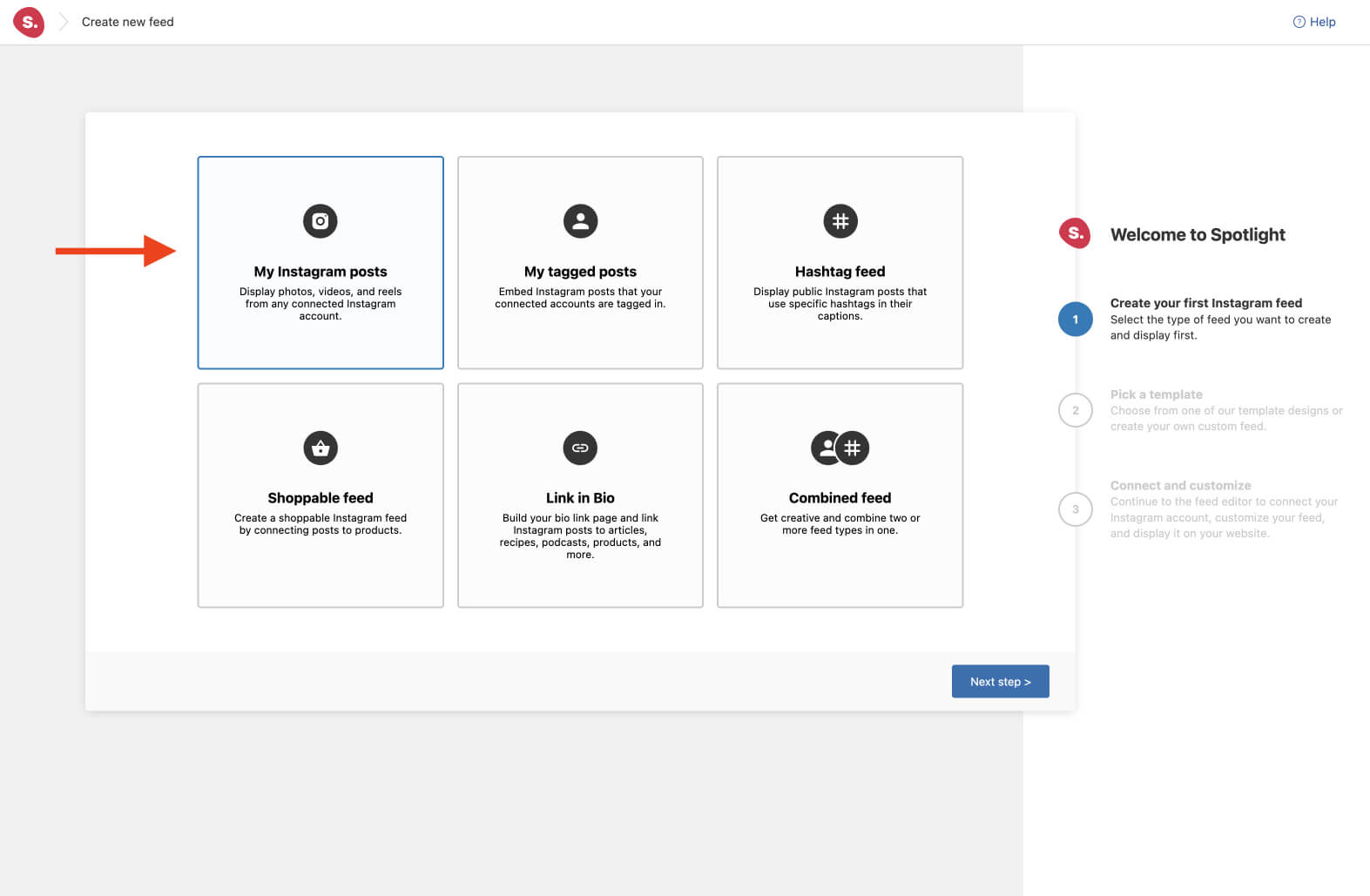
Once you’ve got Spotlight installed and activated on your WordPress website, start off by creating a new feed.
With Spotlight, you can showcase not just your Instagram posts but also the ones you’ve been tagged in or those associated with a particular hashtag – or merge them all together!
Select your preferred feed and move on to the next step.

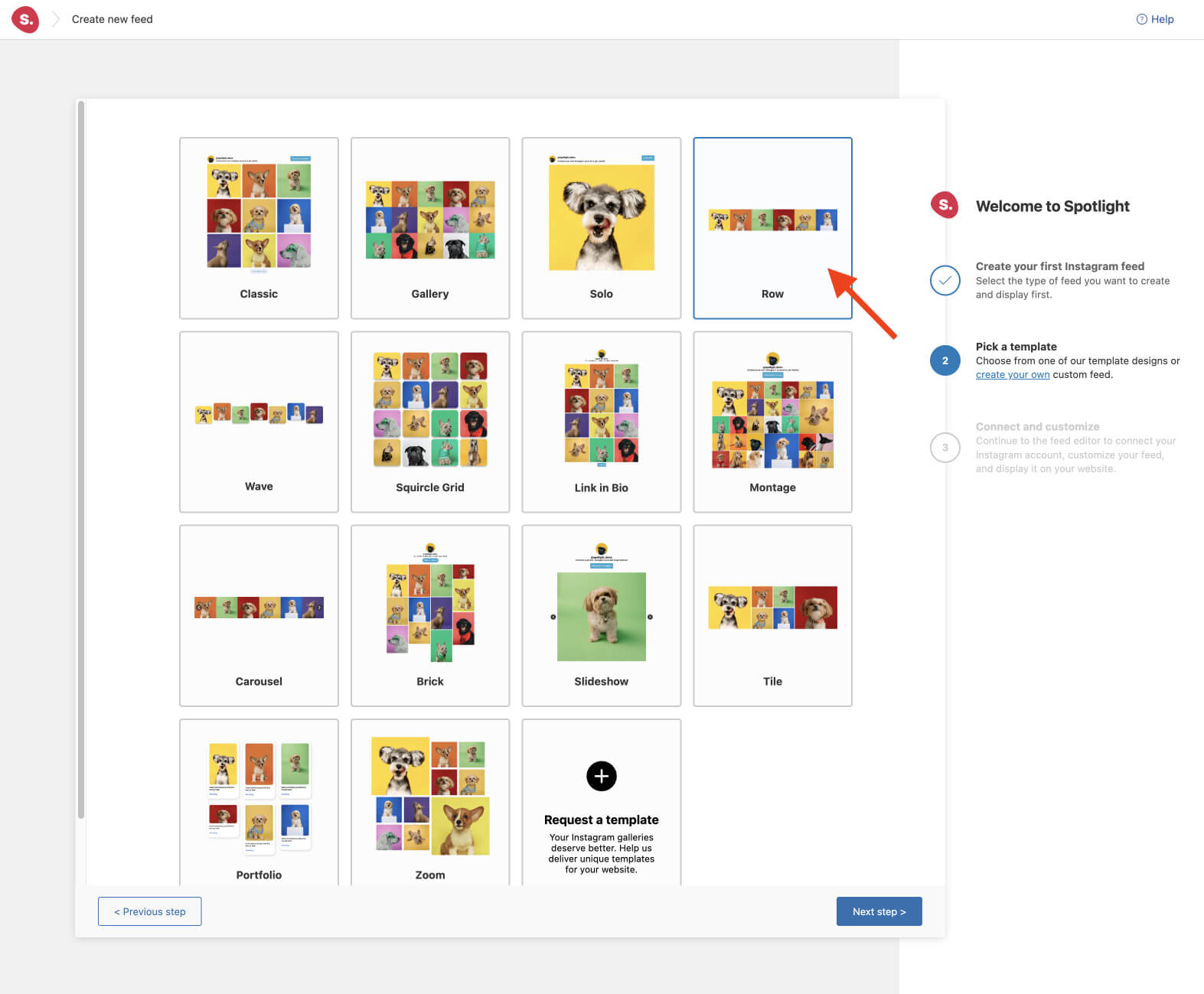
Next, choose a template from Spotlight’s collection of 14 layouts. As footers are primarily displayed horizontally on desktop and tablet devices, we’ll opt for the row template.

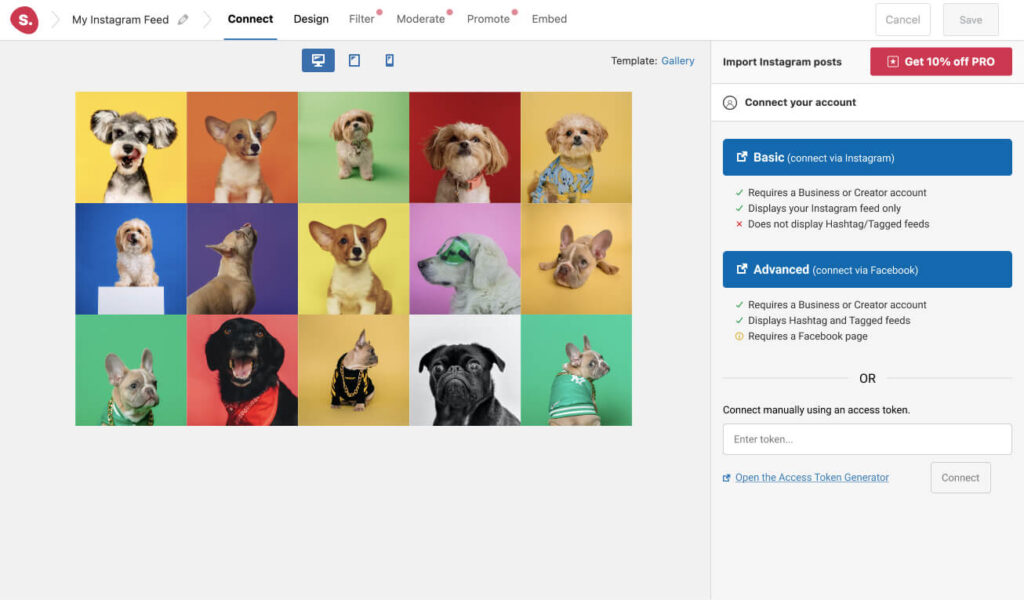
Step 2: Connect your Instagram account
If this is your first time using Spotlight, it’s time to connect your account. Select the connection method you want to use and keep in mind Spotlight only works with Instagram Professional (Business or Creator) accounts.

Asides from that, you’ll need to connect through a Basic or Advanced option. The difference between a Basic and an Advanced option is that a Basic connects your professional account directly to Spotlight through Instagram, doesn’t require a Facebook Page, but doesn’t support hashtags or tagged feeds.
In contrast, an Advanced account requires your professional Instagram account to be linked to a Facebook Page before connecting it to Spotlight and gives you access to more features than a Basic account
You can also connect your, or your client’s account, by using an access token.
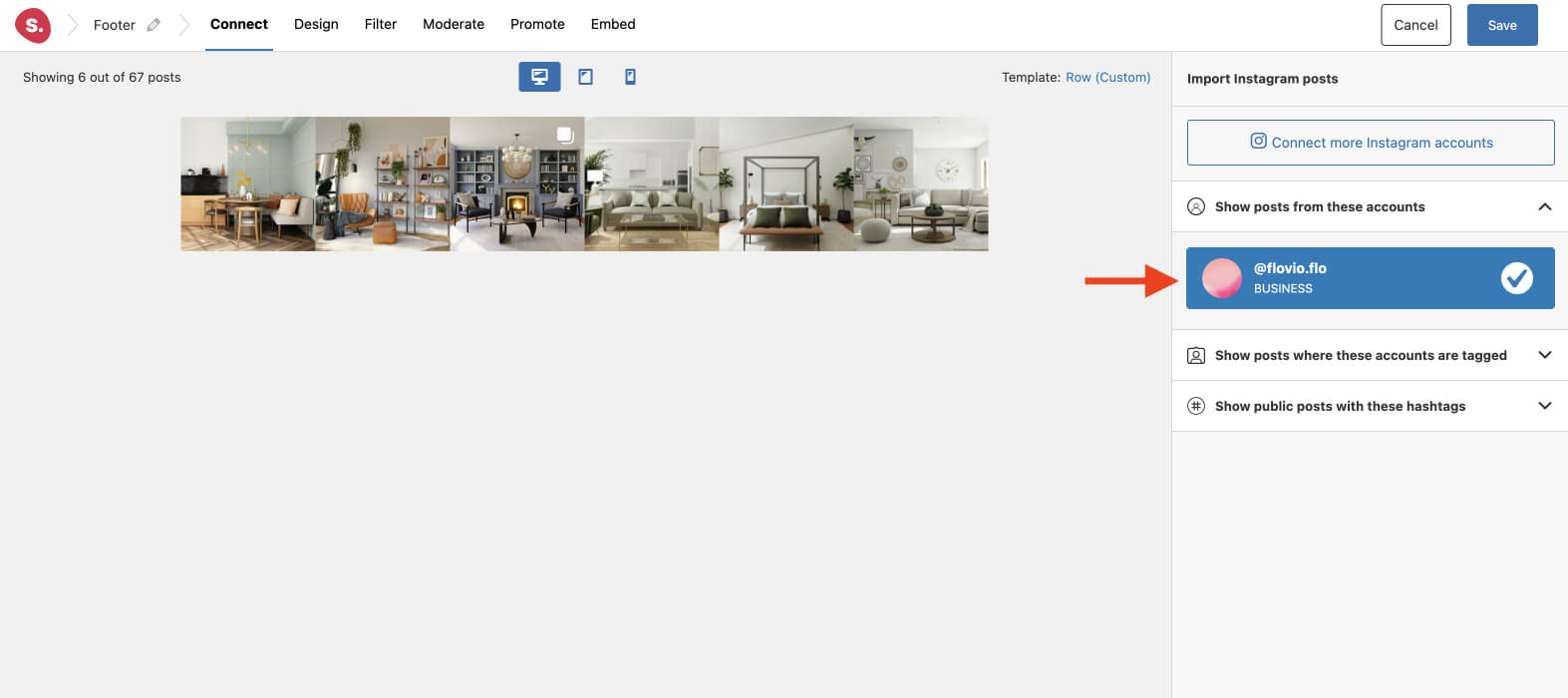
If you’ve already connected your account, simply select your Instagram profile from the sidebar.
In a matter of seconds, your feed will show up in Spotlight’s live preview editor.

Step 3: Design your feed [Optional]
Spotlight’s templates are designed to seamlessly integrate with any website, but you still have the flexibility to customize them. Simply navigate to the Design tab, where you can preview your interactive feed on various devices and make adjustments to any of the more than 40 settings available in the sidebar.
In the following example, I’ve increased the number of columns and posts specifically for tablet devices.
Step 4: Filter and moderate your feed
Move on to the Filter tab and here you will be able to filter your feed by showing or hiding posts with a specific word or phrase in their caption. Alternatively, you can choose to show or hide posts with a specific hashtag, as shown below:
Notice how this automatically removes photos from the feed in an instant!
Alternatively, the same feed can be achieved through visual moderation. Go to the Moderate tab. Here you can manually select which posts you want to show or hide in the feed. In this case, I’ve selected the 1 post I want to hide.
Step 5: Add an Instagram footer feed to your WordPress blog
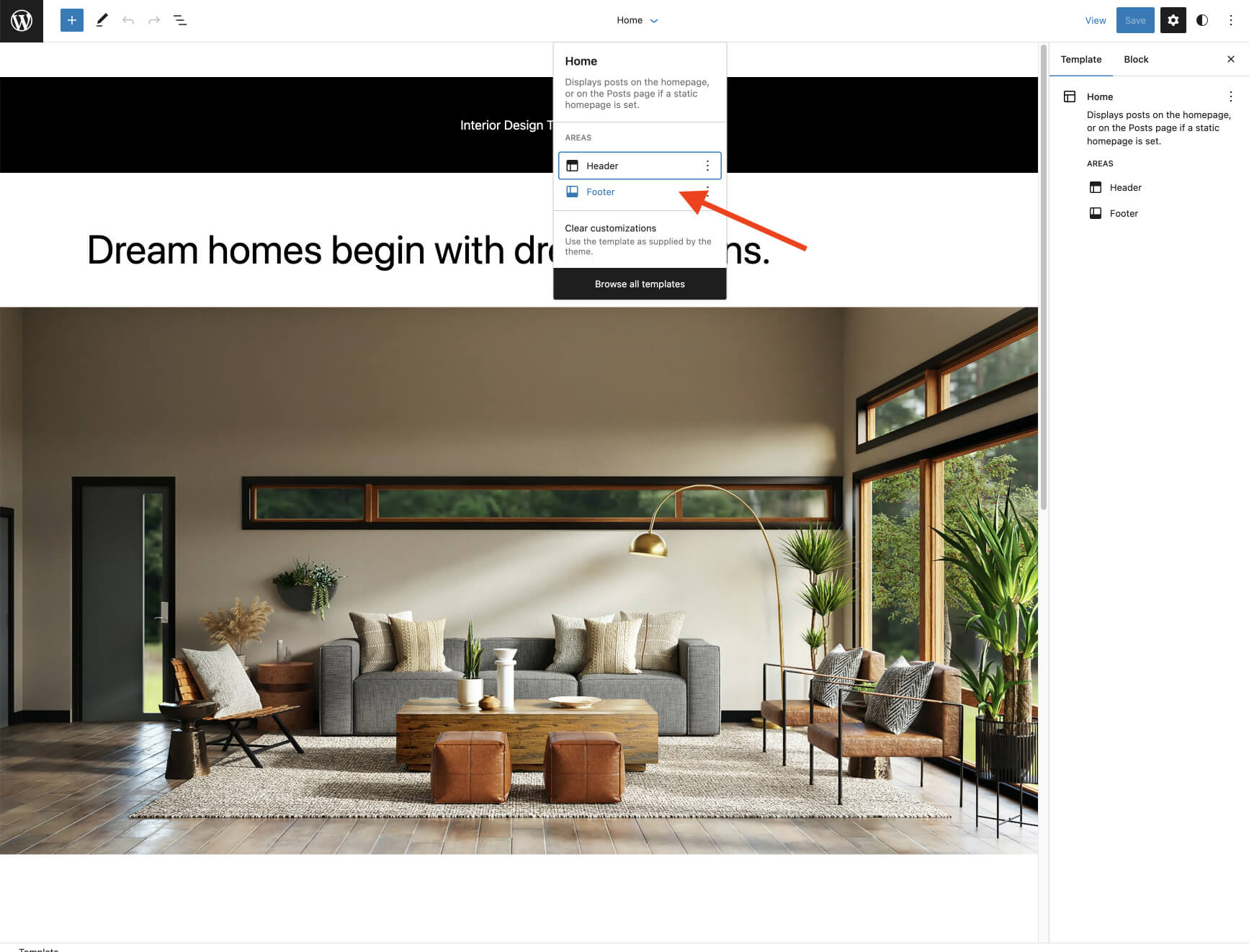
Now, we need to embed the Instagram feed into our footer using the dedicated block. Go to Appearance > Customize and edit the Footer.

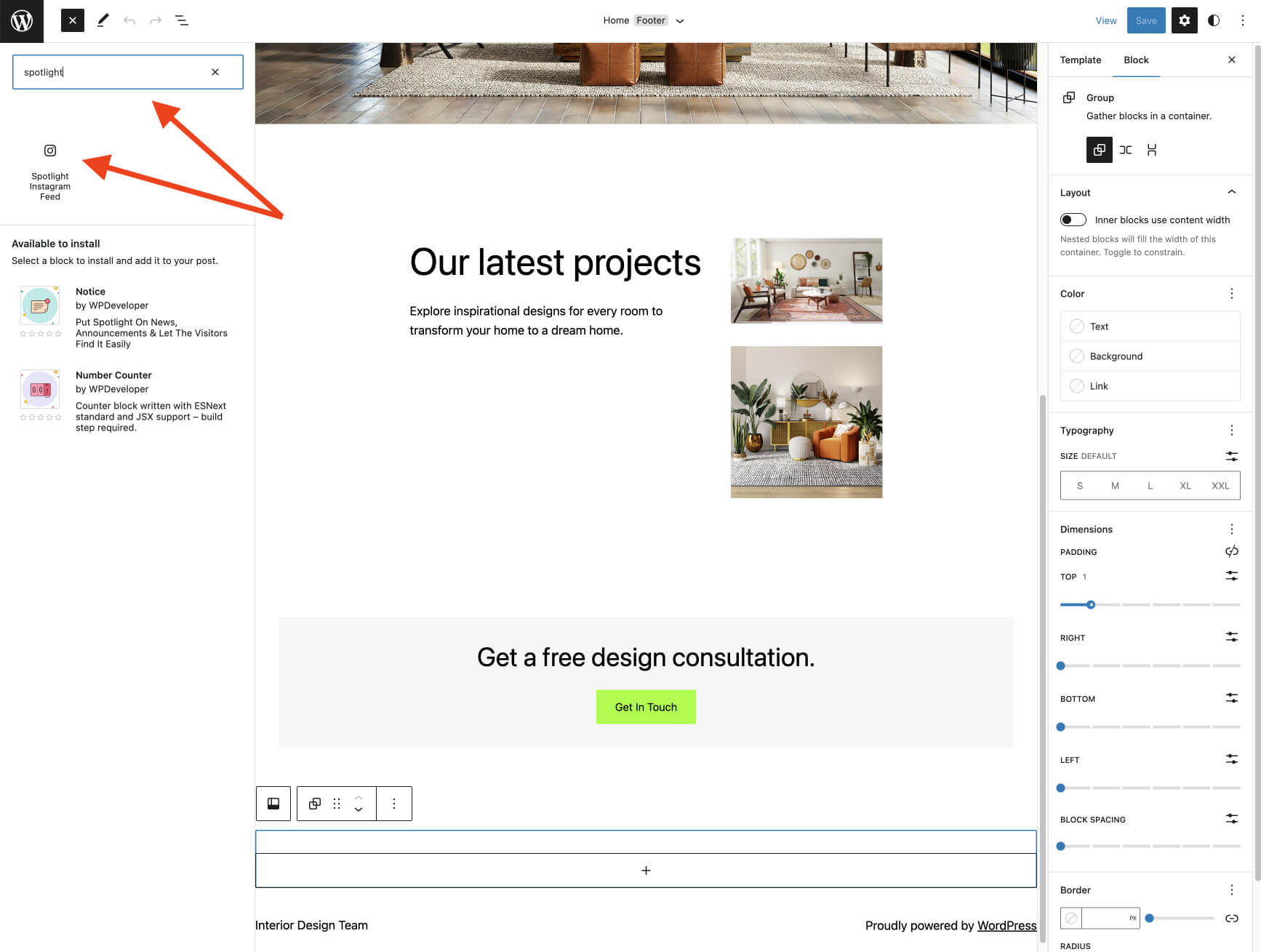
Select the area you want to add the block to. Next, start typing Spotlight Instagram Feed and the dedicated widget will show up. Finally, add it to your preferred section in the footer and save your work.

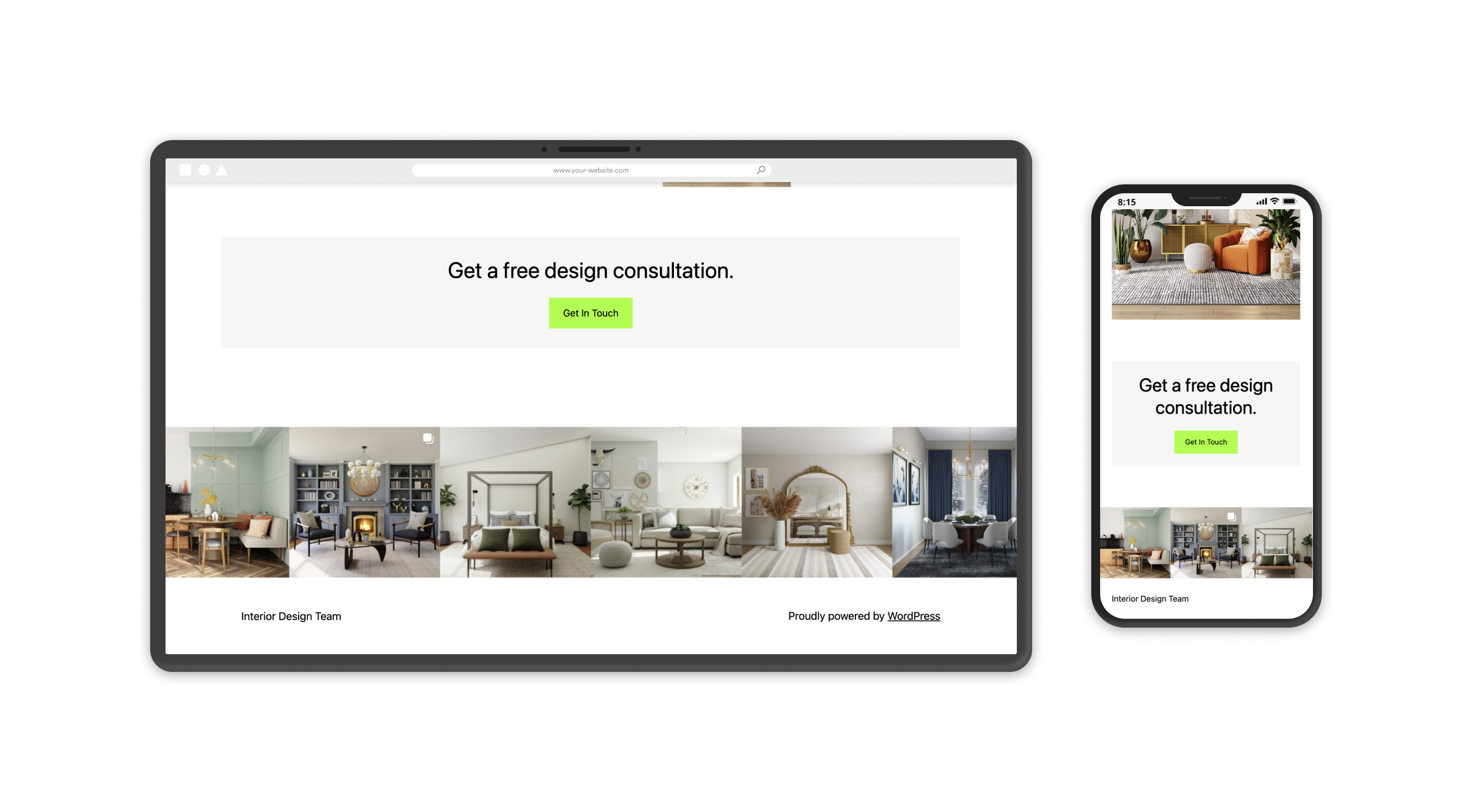
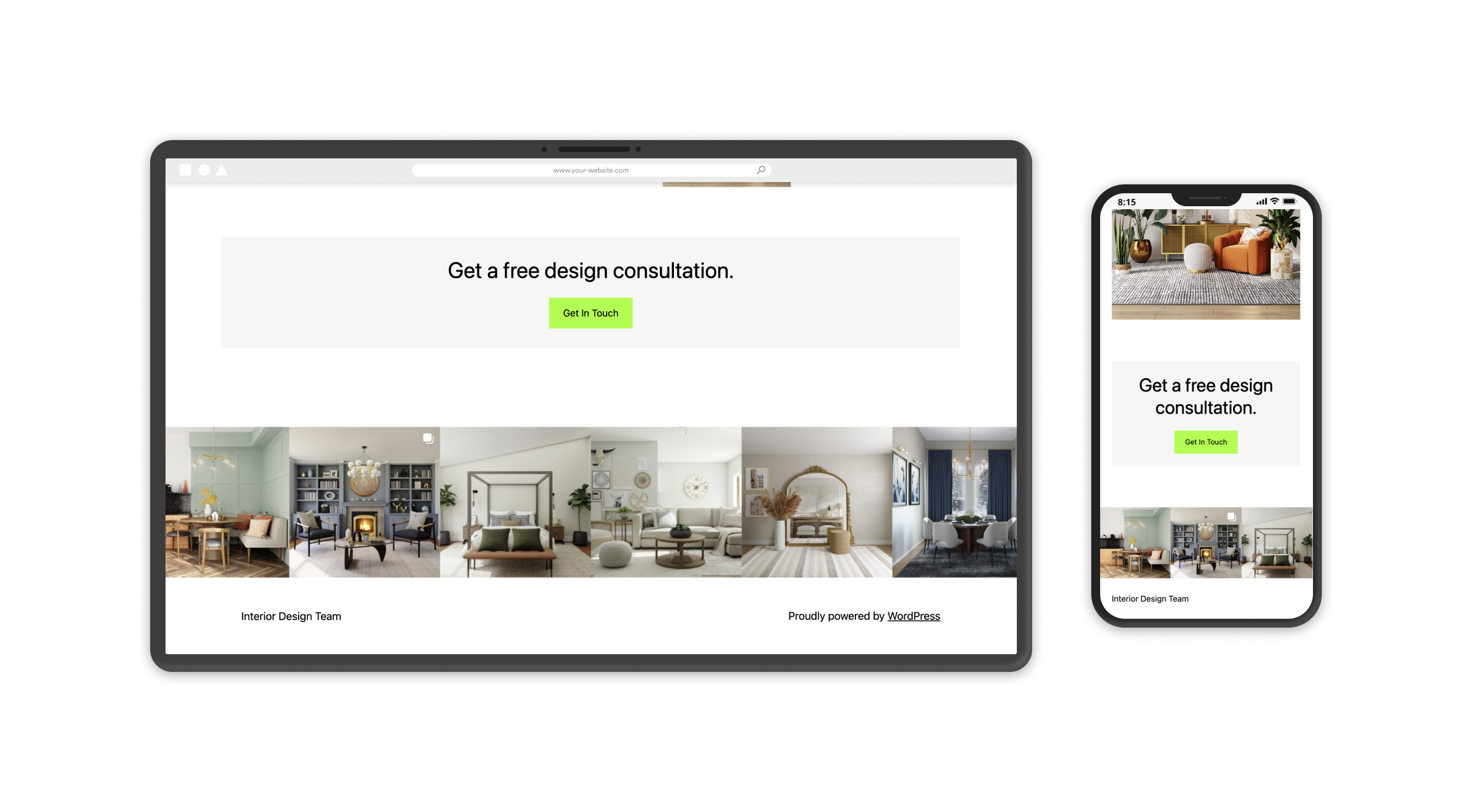
Your Instagram feed will now be shown in your WordPress footer. When switching to different devices, the feed will adapt to the settings we had set up in the design stage.

Conclusion
In conclusion, adding an Instagram footer feed to your website is a simple and effective way to increase engagement and connect with your audience. By following the steps outlined in this article, you can easily integrate your Instagram feed into your website footer with Spotlight and create a more dynamic and visually appealing website.
Remember to regularly update your Instagram feed and engage with your followers to keep them interested and invested in your content. With an Instagram footer feed, you can showcase your brand’s personality and aesthetic while also driving traffic to your social media profiles.
Add an Instagram footer feed to your website today with Spotlight and watch your online presence grow!