Si has trabajado en la creación de un feed de Instagram potente para tu marca o proyecto, lo lógico es que lo traslades a tu sitio web.
Añadir un feed de Instagram a tu sitio web es muy fácil con un plugin de feed de Instagram como Spotlight. Sin embargo, es importante que lo muestres de una manera que funcione con la estética y el diseño de tu sitio web.
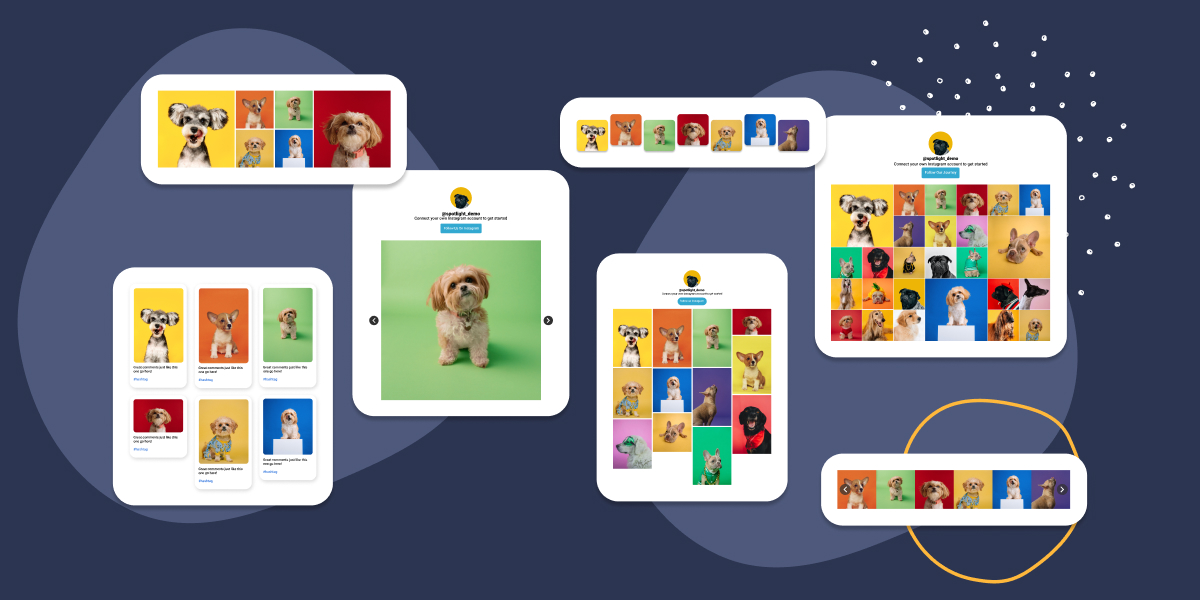
Spotlight te ofrece 14 diseños de feed de Instagram prediseñados diferentes para que esto sea posible. En este artículo, vamos a ver cada uno en detalle.
Empecemos.
Crea impresionantes feeds de Instagram en tu sitio web. Empieza con cualquier plantilla o diseña la tuya propia
Por qué es importante elegir el mejor diseño de feed de Instagram para tu web
La estética es muy importante cuando se trata de un feed de Instagram. Del mismo modo que un buen diseño del feed de Instagram da a quien te sigue por primera vez una buena idea de tu marca, lo mismo ocurre con el diseño del feed de Instagram en tu sitio web.
Además, la ubicación de tu feed de Instagram marca una gran diferencia. Añadir un diseño de cuadrícula en el pie de página puede parecer una buena opción, pero un feed horizontal crearía un aspecto más cohesivo.
Recuerda que tu feed de Instagram es la primera impresión de tu trabajo para cualquier cliente o seguidor potencial. Así que dedicar un poco más de tiempo a perfeccionar tu diseño puede marcar la diferencia.
Como dice Hootsuite, "cualquiera que vea tu perfil está pensando en seguirte. Esta es tu oportunidad de mostrar exactamente lo que ofreces".
En la siguiente sección, echaremos un vistazo a los 14 diseños de feeds de Instagram más comunes para que los pruebes en tu sitio web.
1. Rejilla clásica
La cuadrícula clásica es ideal para mantener la coherencia. Adopta el "enfoque Instagram" de una cuadrícula de 3×3, perfecta para páginas de destino. Este diseño te proporciona un aspecto limpio y organizado que ofrece a los espectadores un resumen de un vistazo de tu contenido de Instagram.
2. Galería
Si eres un creativo que utiliza su feed de Instagram como galería, la plantilla dedicada de Spotlightte irá de maravilla. El diseño Galería te permitirá mostrar una colección de imágenes que podrían mostrarse en un formato más dinámico, con la opción de hacer clic y ampliar cada imagen. Utiliza este diseño como un feed de Instagram a toda página para crear una experiencia interactiva, animando a los espectadores a interactuar con varias piezas de tu contenido.
3. Montaje
¿Tienes muchas publicaciones que mostrar? Un montaje es una gran solución para mostrar varias publicaciones de Instagram en un feed. Crea una experiencia visual rica y en capas que cuente una historia más compleja.
4. Carrusel
Los carruseles son una gran alternativa horizontal a la típica cuadrícula. Utilízalos en los pies de página o en secciones horizontales de tu sitio web para mostrar varias publicaciones de Instagram en formato de carrusel deslizante. Atrae a tus espectadores con una narración o una serie de publicaciones sin ocupar mucho espacio en tu sitio web.
Tutoriales:
Cómo añadir un carrusel de Instagram en WordPress
Cómo configurar un carrusel de testimonios de Instagram en Elementor
Cómo añadir un slider de Instagram a tu web [2 minutos]
5. Presentación de diapositivas
Guía a los espectadores a través de tu marca con el diseño Slideshow. Crea una presentación tipo PowerPoint que muestre tus publicaciones de Instagram, una a una.
6. Fila
Muestra tus publicaciones de Instagram en fila: el complemento perfecto para el pie de página de WordPress. Este diseño te da la oportunidad de mostrar tantas publicaciones de Instagram como quieras de forma horizontal.
Tutoriales:
Cómo añadir un feed horizontal de Instagram en WordPress (de 4 maneras)
Cómo añadir un feed de Instagram a pie de página en tu blog de WordPress (de forma sencilla)
7. Enlace en la biografía
Crea una página de enlace en la biografía que muestre tus publicaciones más recientes con el diseño Enlace en la biografía. Dirige el tráfico de tu cuenta de Instagram a tu sitio web y otras páginas a través de tu contenido de Instagram.
Tutoriales:
Spotlight: Una alternativa a Linktree
Cómo Crear un Enlace en la Página Bio Usando WordPress
8. Cartera
El diseño de feed de Instagram Portfolio es ideal para artistas, diseñadores, fotógrafos... ¡lo que se te ocurra! Crea una presentación profesional de tus mejores trabajos, con pies de foto que añaden contexto a tus publicaciones de Instagram.
9. Azulejos
¿Cansado del diseño 3×3 de Instagram? Cambia las cosas y crea un feed visualmente coherente y rítmico con el diseño Tile.
Tutorial:
Cómo mostrar testimonios de Instagram en tu sitio web (en 5 sencillos pasos)
10. Solo
Céntrate en una publicación de Instagram en un formato grande y destacado para contar tu historia. El diseño Solo es la forma perfecta de centrarse en un único contenido, dándole más impacto.
11. Onda
El diseño Wave organiza tus publicaciones en un formato escalonado, similar a una ola. Impresiona a tus visitantes con un contenido dinámico y visualmente atractivo que se distingue de otros diseños más tradicionales.
12. Ladrillo
Muestra tus publicaciones de Instagram en un diseño de mampostería, con diferentes tamaños y formas que recuerdan a los ladrillos de una pared. Este diseño ofrece a los espectadores un aspecto único y variado que rompe con la monotonía de las cuadrículas uniformes. Además, muestra tus publicaciones de Instagram al completo.
13. Cuadrícula de círculo
¿Es un cuadrado o un círculo? El Squircle es una forma que está justo entre los dos. Este diseño le da un aspecto moderno, pero más suave en comparación con el formato de cuadrícula clásico.
14. Zoom
Da un paso más con el diseño de feed de Instagram Zoom. Zoom permite una vista ampliada de las imágenes cuando se pasa el ratón por encima. Crea una experiencia de visualización detallada y envolvente que revele más sobre cada publicación.
Conclusión
En conclusión, Spotlight ofrece una gran variedad de atractivas y bellas opciones de diseño que se adaptan a diferentes contenidos y estilos de sitios web. Desde la estética organizada de la cuadrícula clásica hasta el atractivo dinámico del diseño Wave, las posibilidades creativas son infinitas.
Los diseños Ladrillo y Azulejo aportan una sensación de diseño rítmico, mientras que el diseño Portafolio ofrece una presentación profesional de su trabajo. Con opciones interactivas como los diseños Carrusel y Presentación de diapositivas, los visitantes de tu sitio web podrán explorar tus contenidos de forma envolvente. Por último, características únicas como los diseños Squircle Grid y Zoom garantizan que tu feed no sólo sea visualmente atractivo, sino que también destaque entre la multitud.
Recuerde que la elección del diseño debe estar en consonancia con la imagen general de su marca, la naturaleza de sus contenidos y las preferencias de su público. No tenga miedo de experimentar con estas opciones y controlar el impacto en la participación de los usuarios de su sitio web.
Al fin y al cabo, en esta era digital, la flexibilidad y la adaptabilidad son fundamentales para mantener una presencia en línea atractiva.