Una de las formas más sencillas de dirigir el tráfico entre tu sitio web y tus cuentas de redes sociales es mostrar un feed de Instagram personalizado en WordPress. Además, es una gran manera de asegurarse de que su sitio se mantiene actualizado con contenido fresco. Sin embargo, esto puede ser difícil de lograr manualmente.
Afortunadamente, puedes utilizar un práctico plugin para incrustar tu feed de Instagram en tu sitio web. Y lo que es mejor, con la herramienta adecuada, tu feed se actualizará automáticamente. Además, tendrás un control total sobre la visualización de tu feed, ya que podrás cambiar el tamaño, los colores y mucho más.
En esta entrada, te guiaremos a través de cuatro sencillos pasos para crear un feed de Instagram personalizado en WordPress. ¡Vamos a empezar!
Por qué es inteligente incluir tu feed de Instagram en tu sitio web
Por lo general, para mantener tu sitio actualizado con contenido fresco tienes que añadir manualmente nuevas entradas o páginas en WordPress. Sin embargo, si incrustas un feed de Instagram, siempre podrás ofrecer nuevos contenidos a tus visitantes con el mínimo esfuerzo.
Además, puedes incluso mostrar publicaciones etiquetadas o crear un feed de hashtags para mostrar fotos en las que otros usuarios te han etiquetado. Si tienes una tienda de comercio electrónico, esta puede ser una forma útil de proporcionar pruebas sociales y aumentar las ventas.
Sin embargo, es importante crear un feed de Instagram que encaje bien con el resto del diseño de tu sitio web. De este modo, puedes crear una experiencia de usuario (UX) coherente y reforzar tu marca.
Cómo crear un feed personalizado de Instagram en WordPress (En 4 pasos)
Ahora que ya sabes cómo un feed de Instagram puede beneficiar a tu sitio web, vamos a echar un vistazo a cuatro sencillos pasos para incrustar un feed en WordPress.
Paso 1: Instala Spotlight y crea un nuevo feed de Instagram
La forma más sencilla de crear un feed de Instagram personalizado en WordPress es utilizar un práctico plugin como Spotlight Social Feeds. Puedes instalar el plugin de forma gratuita, pero un plan premium ofrece acceso a un montón de plantillas y funciones adicionales.
Una vez que hayas activado Spotlight en tu sitio, dirígete a la pestaña Instagram Feeds , donde se te guiará por los pasos para crear un nuevo feed:
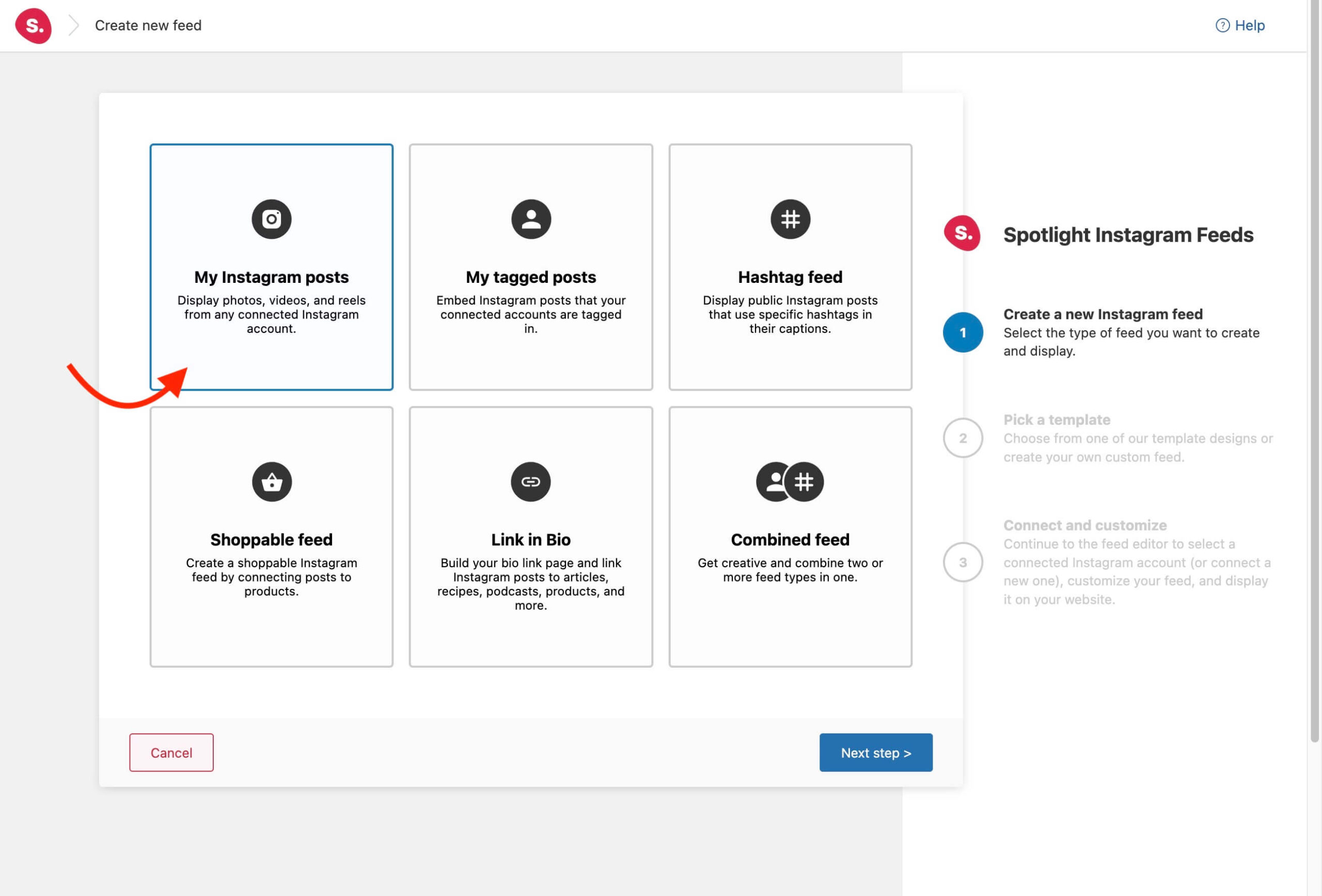
Primero se te preguntará qué tipo de feed quieres crear. Por ejemplo, puedes mostrar todas tus publicaciones de Instagram, incluidas fotos, vídeos y carretes. O puedes quedarte con las publicaciones etiquetadas, un feed de hashtags o un feed shoppable. Haz tu selección y haz clic en Siguiente paso.
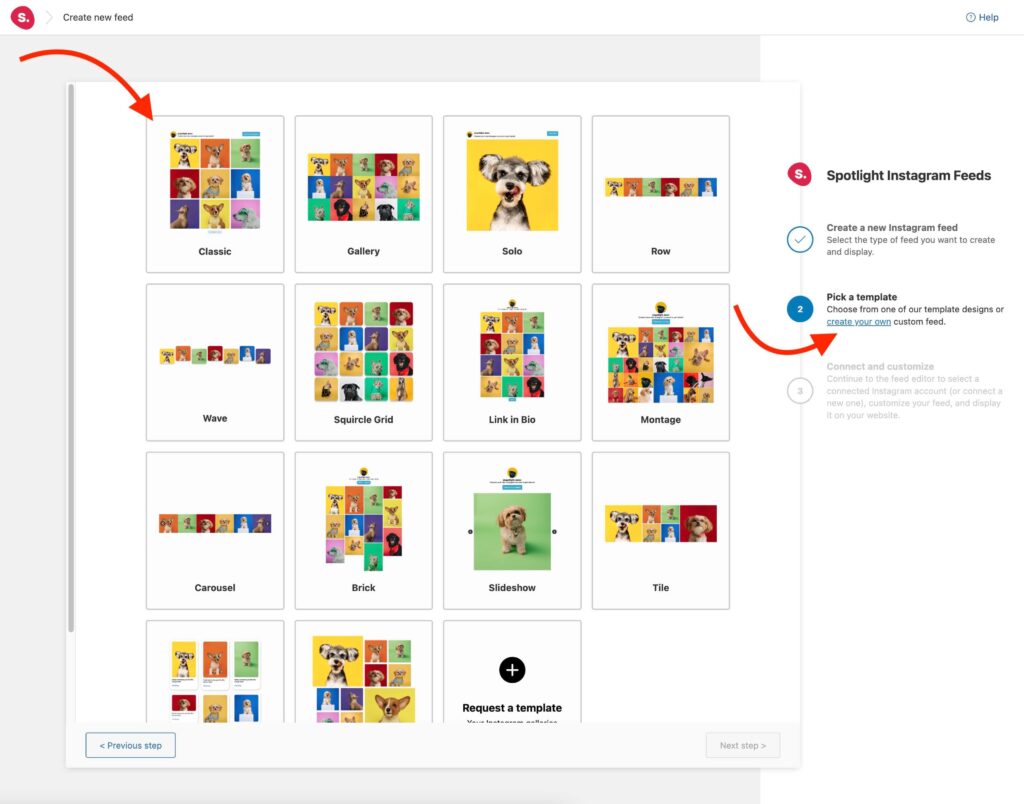
A continuación, elegirás una plantilla de diseño para estructurar tu feed, como una galería de fotos o una fila. Sin embargo, para crear un feed de Instagram personalizado, haz clic en el enlace Crea tu propio feed debajo de la sección Elige una plantilla :

Esto le llevará a la página final de la configuración del feed antes de llegar al editor de feeds. Simplemente haga clic en Conectar y personalizar para continuar.
Paso 2: Conéctate a tu cuenta de Instagram
Una vez que hayas hecho clic en el botón Conectar y personalizar , llegarás al editor de feeds Spotlight .
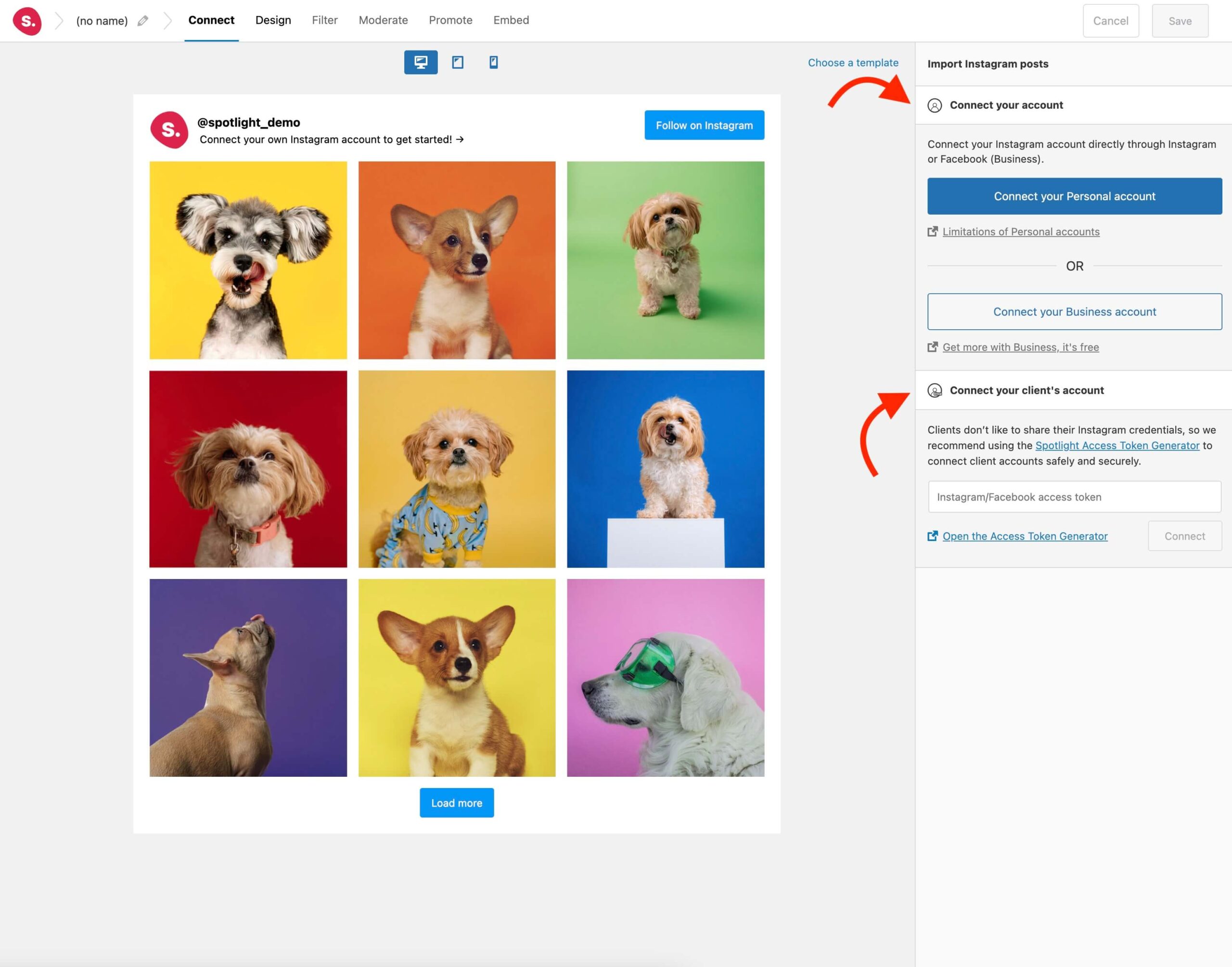
Ahora, puedes elegir conectarte a una cuenta de Instagram personal o de empresa. Además, si te conectas a la cuenta de un cliente, puedes utilizar un token de acceso único:
También tendrás que introducir el ID de usuario de la cuenta. A continuación, seleccione Conectar.
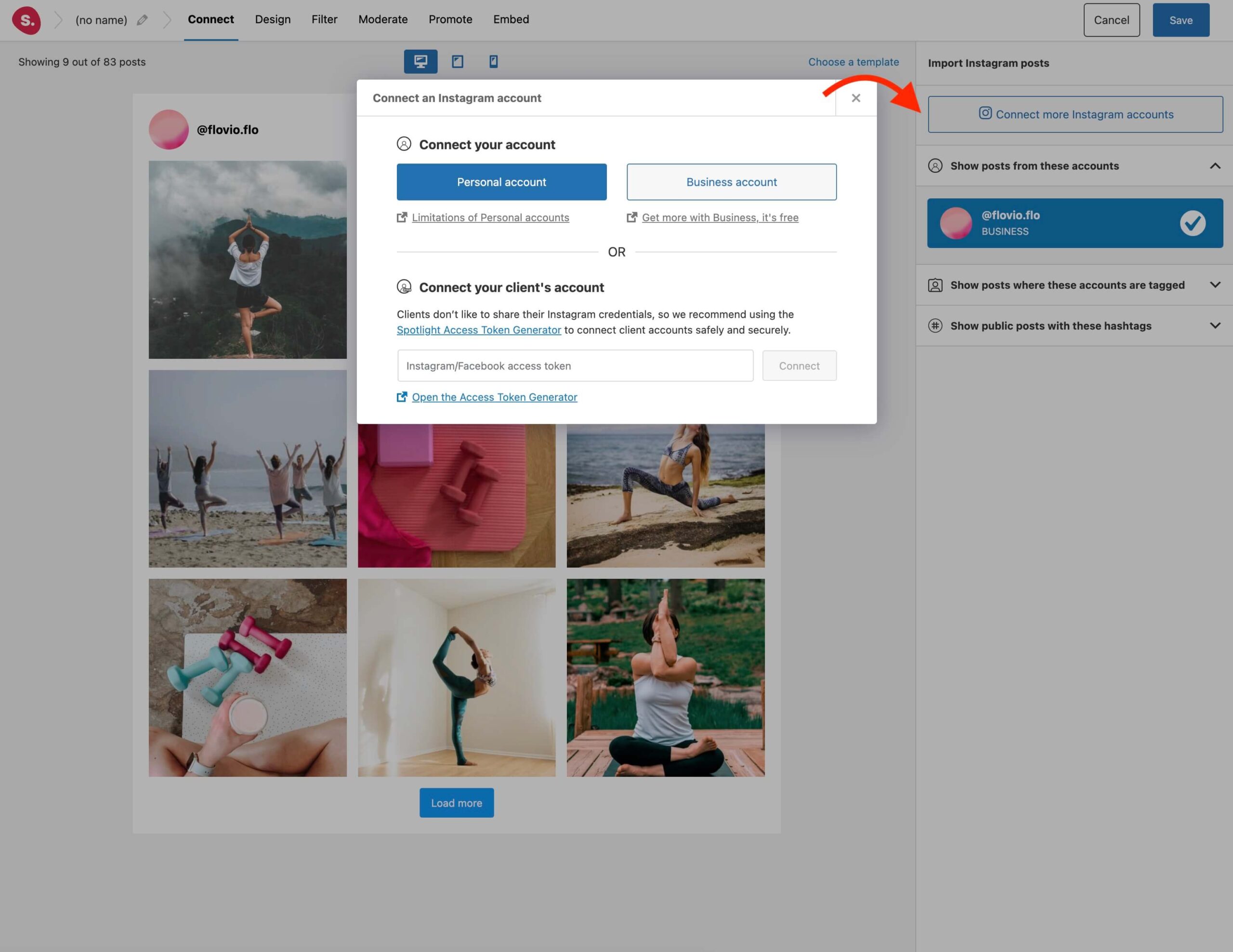
Puede tardar unos segundos en recuperar las publicaciones de la cuenta de Instagram. Entonces deberías ver que la cuenta correcta aparece a la derecha del editor. También puedes conectar varias cuentas haciendo clic en el botón Conectar más cuentas de Instagram.
Ya estás listo para terminar de configurar tu feed personalizado de Instagram en WordPress.
Paso 3: Personaliza tu feed de Instagram
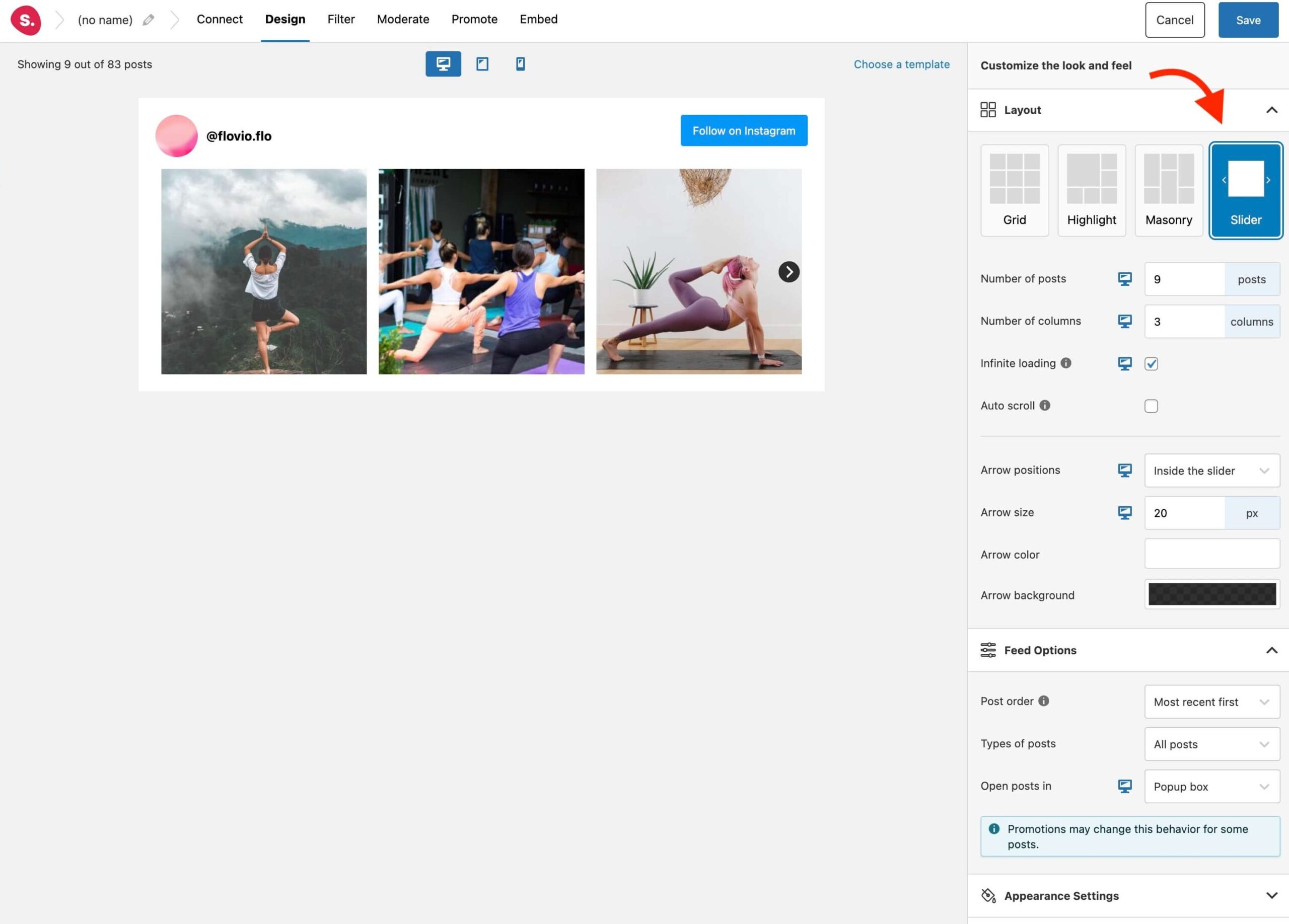
Una vez que te hayas conectado a tu cuenta, estarás listo para crear tu feed de Instagram personalizado en WordPress. Ve a la pestaña Diseño .
Aquí puedes seleccionar un diseño para tu feed. Además, puedes configurar el número exacto de entradas y columnas que quieres mostrar en tu página.
En Opciones de alimentación, puedes ajustar el orden de las publicaciones. Por ejemplo, puedes preferir que se muestren primero las publicaciones más recientes o las más populares. Además, puedes decidir si las publicaciones se abren en la misma pestaña, en una nueva pestaña o en un cuadro emergente.
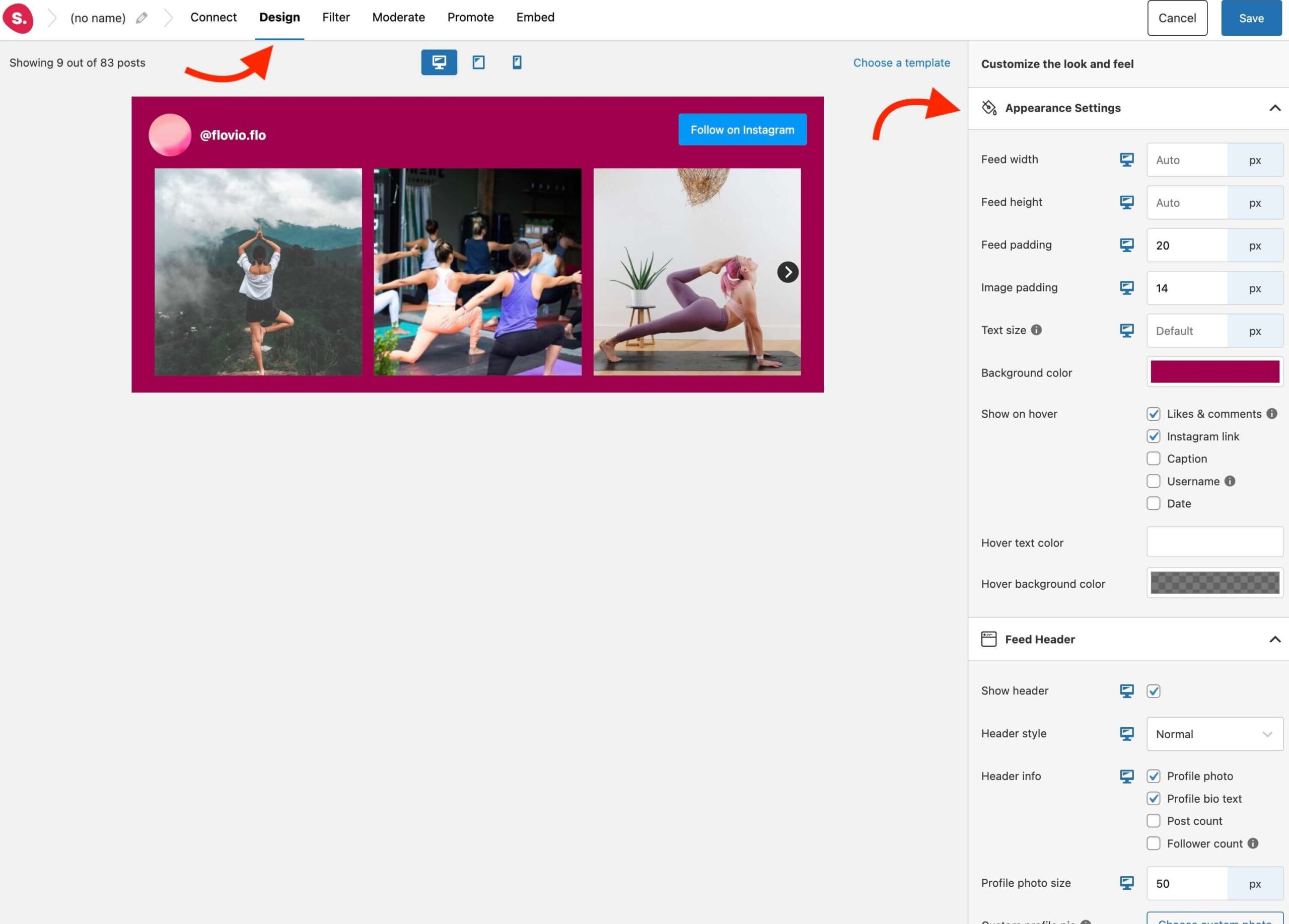
Si amplía el menú Apariencia Configuración, podrá cambiar la anchura, la altura, el relleno de la imagen y el tamaño del texto del feed. Además, puedes aplicar un color de fondo al feed:
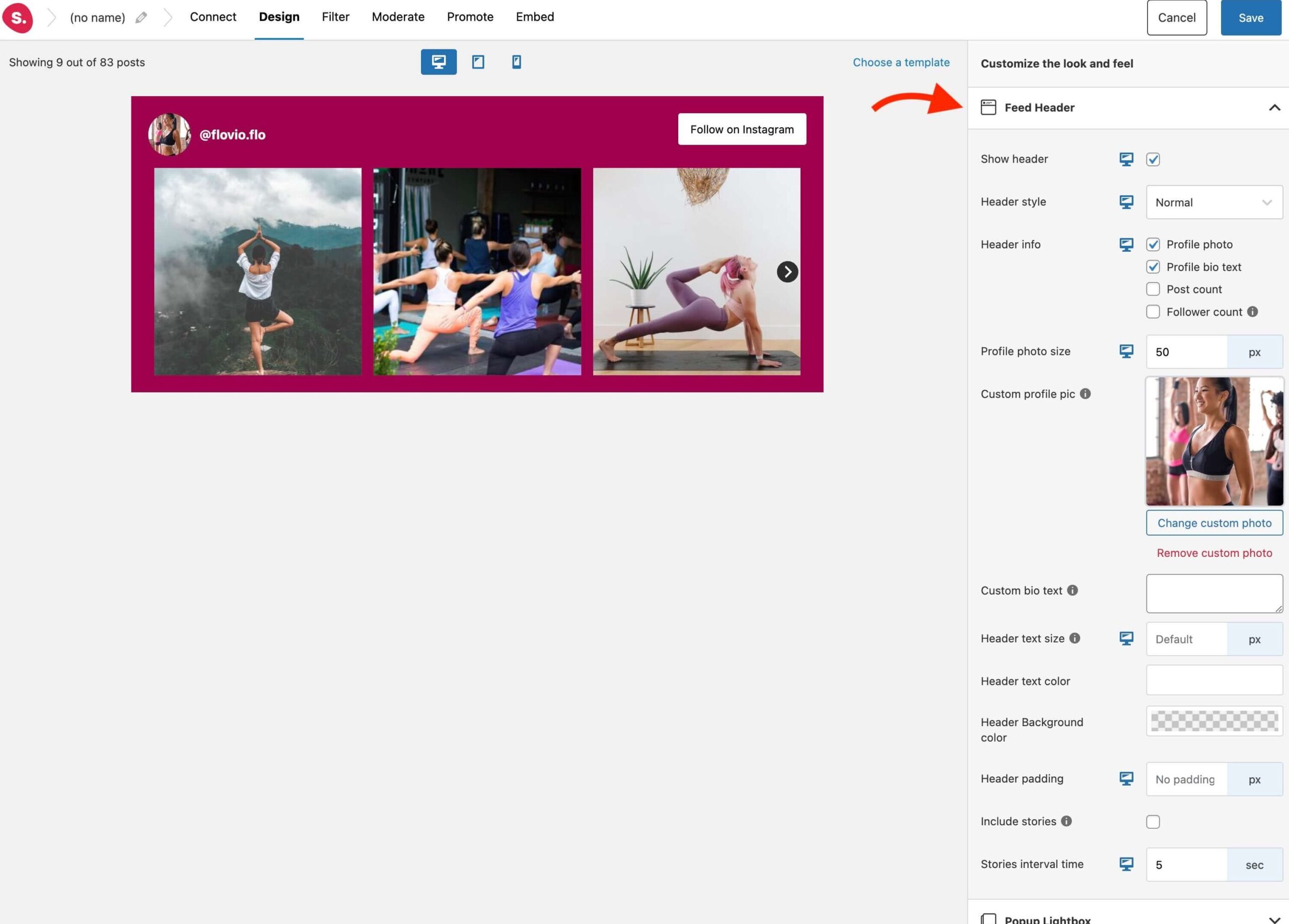
Mientras tanto, en la pestaña Encabezado del feed , puedes desactivar/activar el encabezado del feed, subir una foto de perfil y personalizar el tamaño de la foto de perfil.
Además, incluso puedes personalizar los botones Seguir en Instagram y Cargar más con tus propios mensajes y colores de marca.
Paso 4: Insertar tu feed de Instagram personalizado en WordPress
Para incrustar tu feed personalizado de Instagram en WordPress, primero tendrás que guardarlo. Para ello, haz clic en el botón azul Guardar del editor de feeds y dale un nombre memorable.
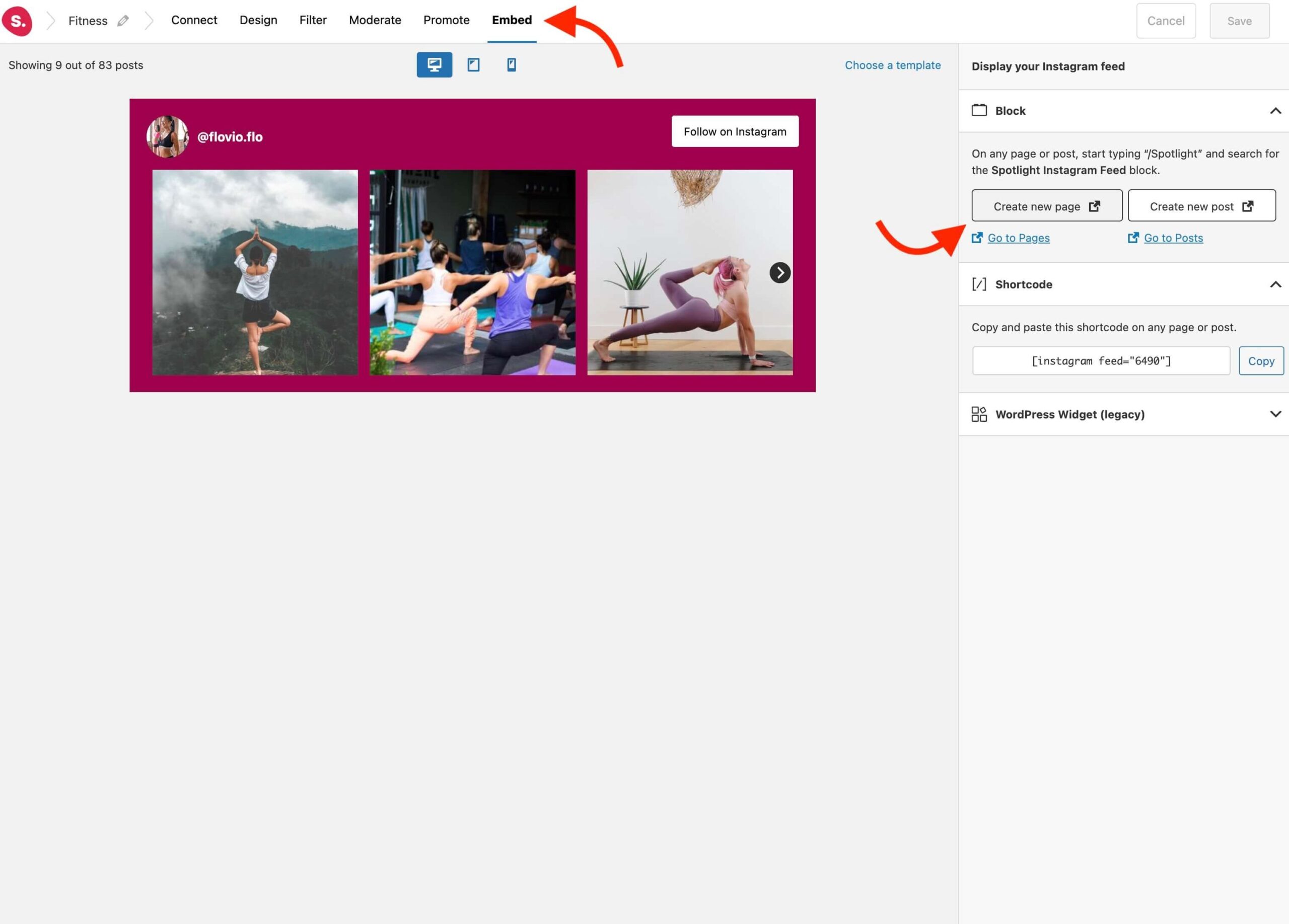
A continuación, dirígete a la pestaña Insertar . Hay tres formas de incrustar tu feed. En primer lugar, puedes añadirlo a una nueva página o publicación directamente desde el editor de feeds haciendo clic en el enlace correspondiente:
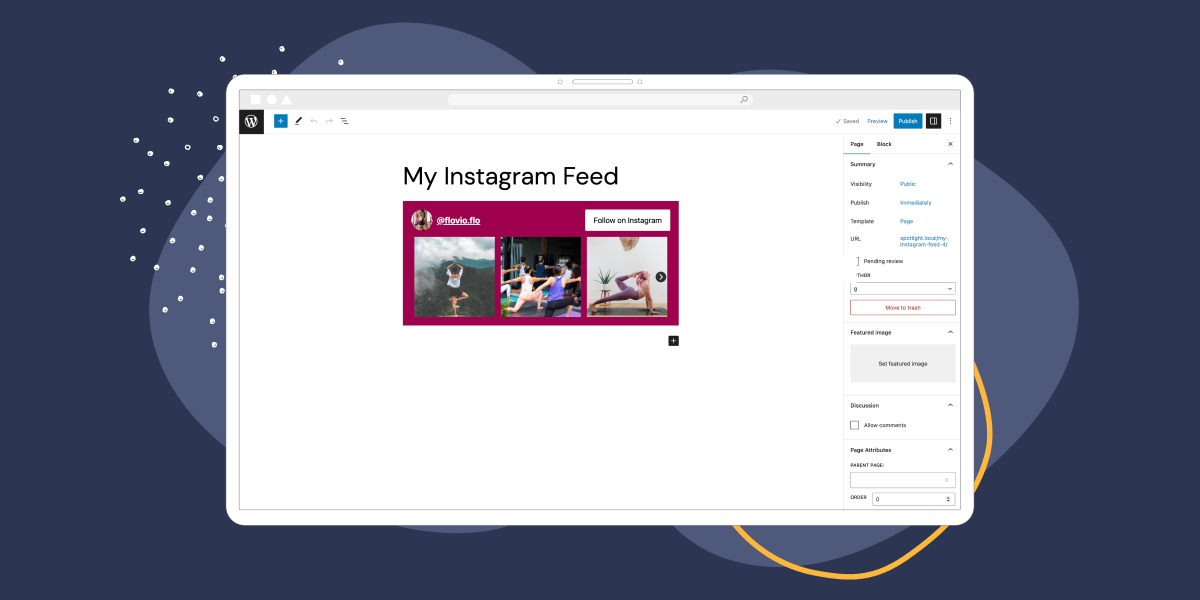
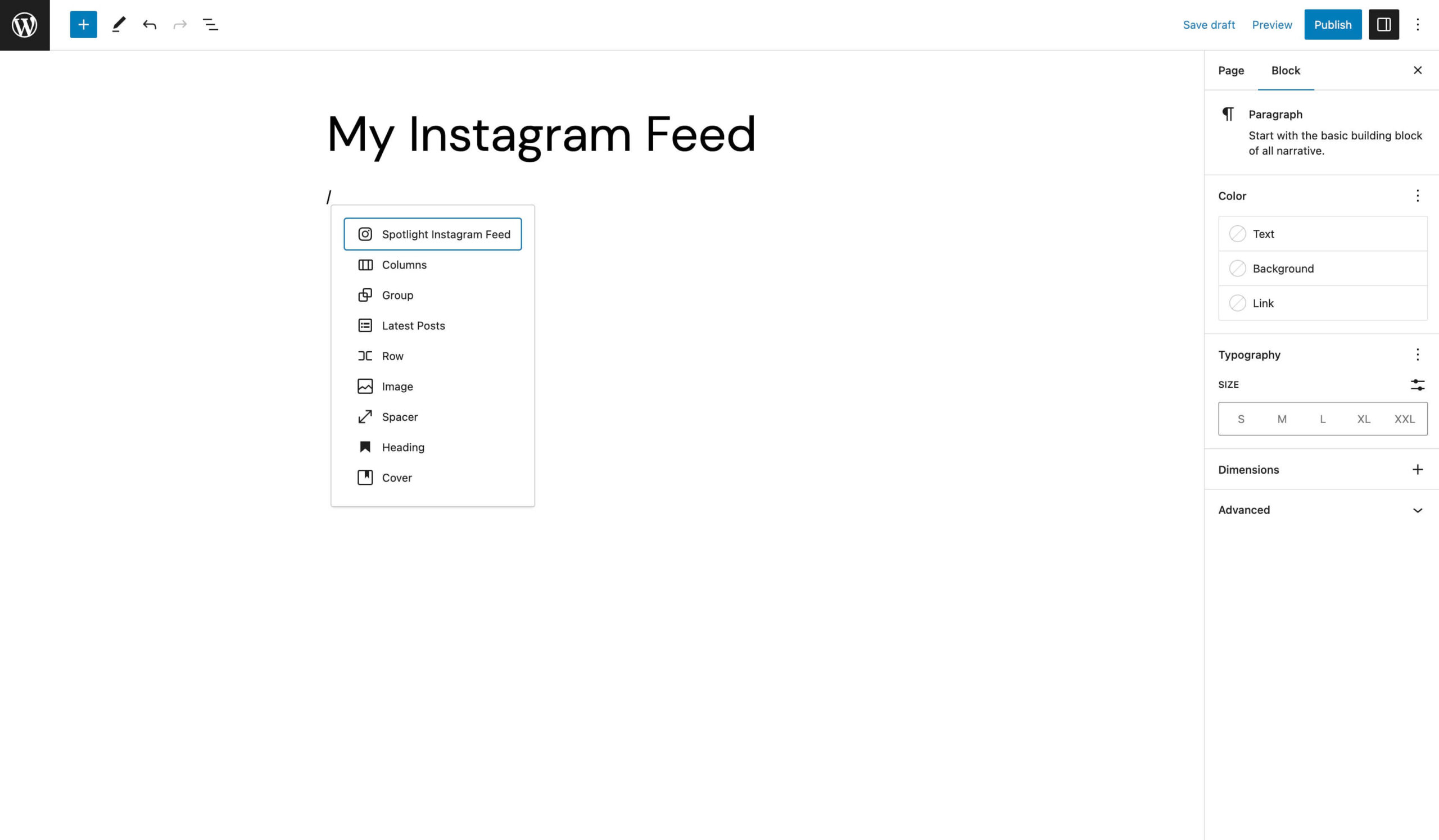
Si quieres incrustar el feed en una página/post existente, simplemente añade el bloque Spotlight Instagram Feed a tu página:
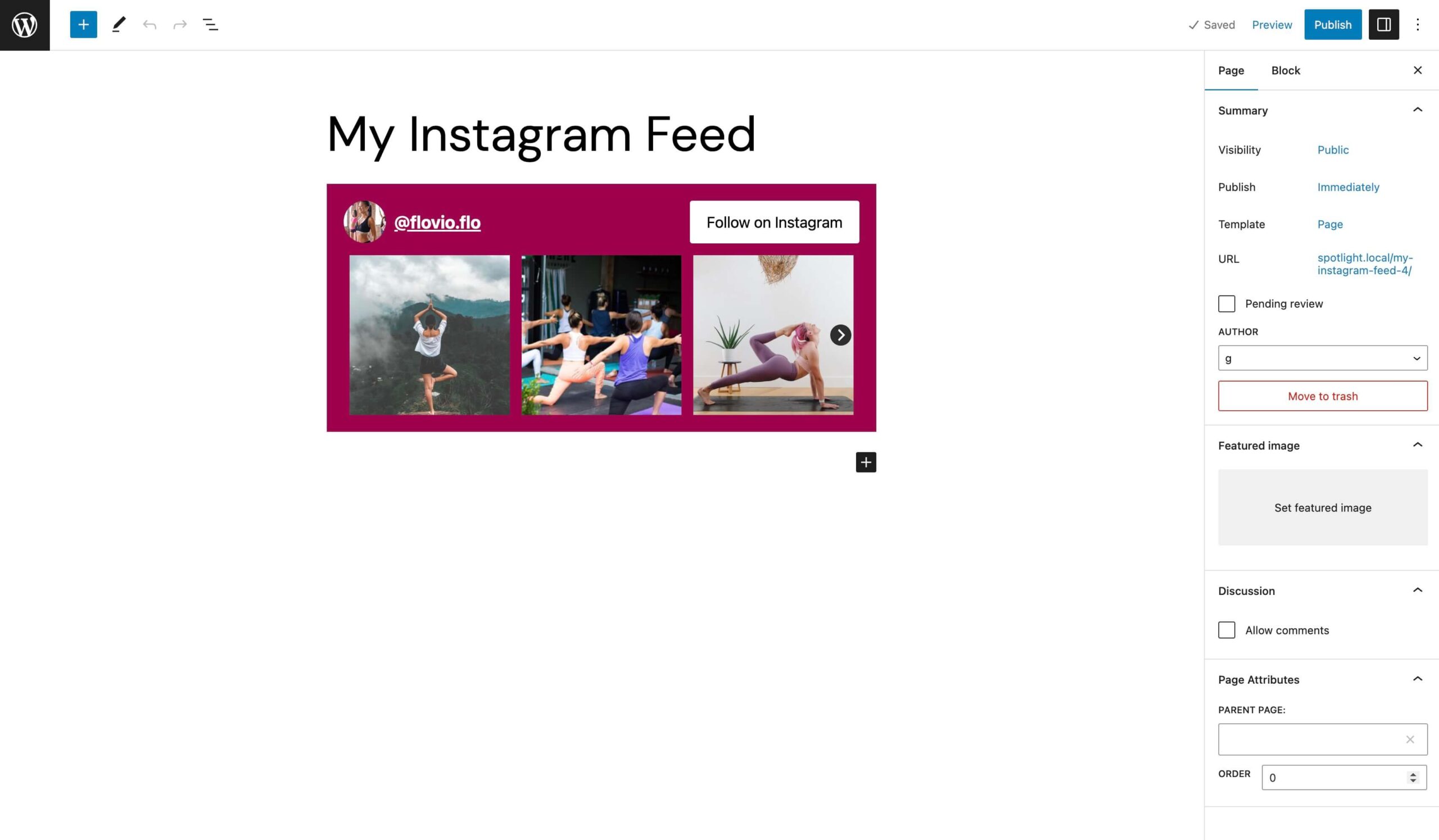
Y el feed debería mostrarse al instante:
Además, puedes añadir el feed de Instagram a un post o página utilizando un shortcode. Todo lo que tienes que hacer es copiar el shortcode del editor de feeds y pegarlo en un bloque Shortcode en la página o post correspondiente.
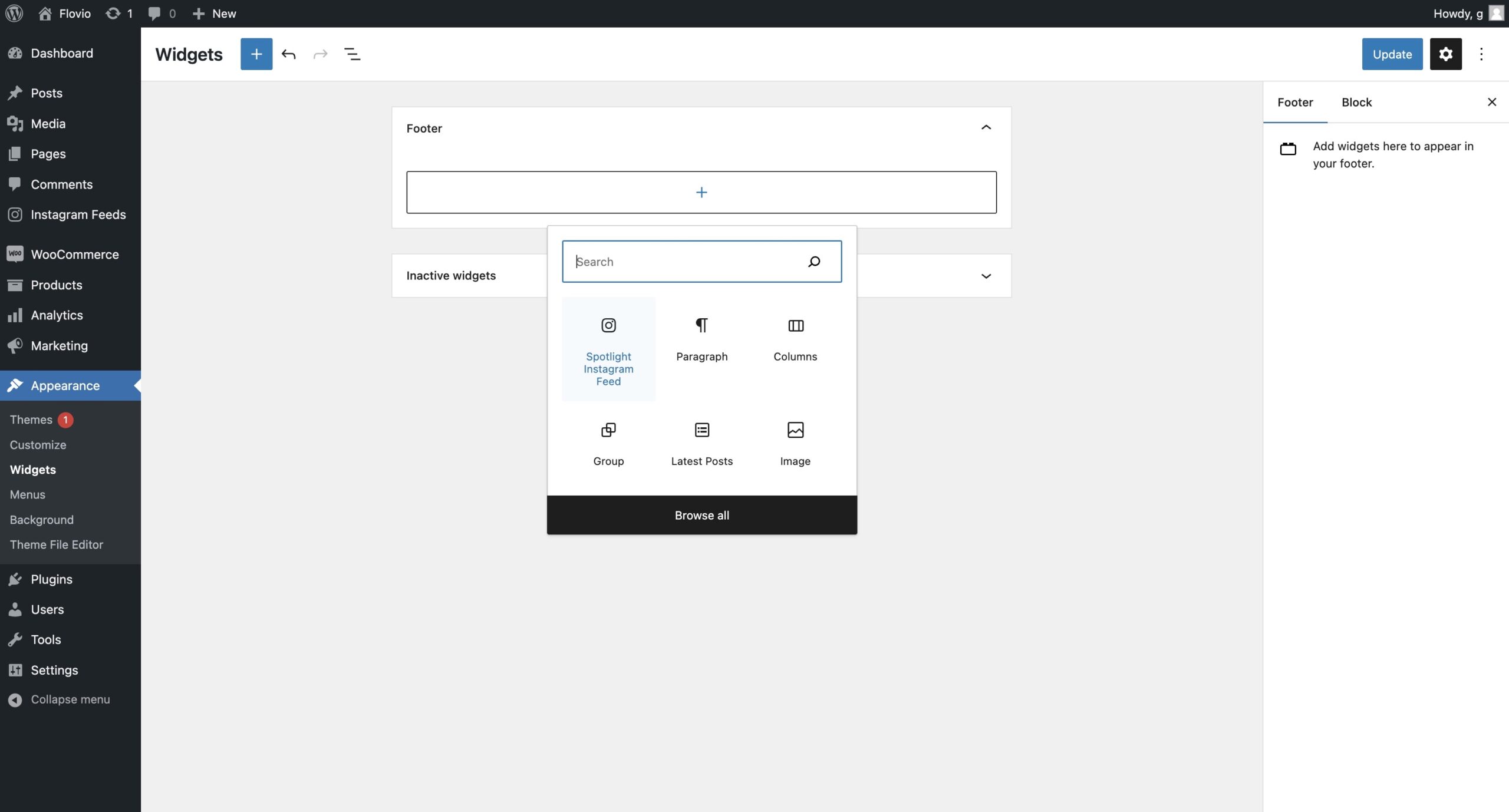
Además, puedes incrustar tu feed de Instagram en el pie de página, la cabecera o la barra lateral. Si utilizas un tema clásico, ve a Apariencia > Widgets en tu panel de control. A continuación, añade el widget Spotlight Instagram Feed :
Abra su sitio web en una nueva pestaña para ver el cambio.
Sin embargo, si utilizas un tema de bloques, puedes incrustar tu feed en un área de widgets dirigiéndote a Apariencia > Editor > Partes de plantilla. Elige una parte de la plantilla, como la cabecera, la barra lateral o el pie de página.
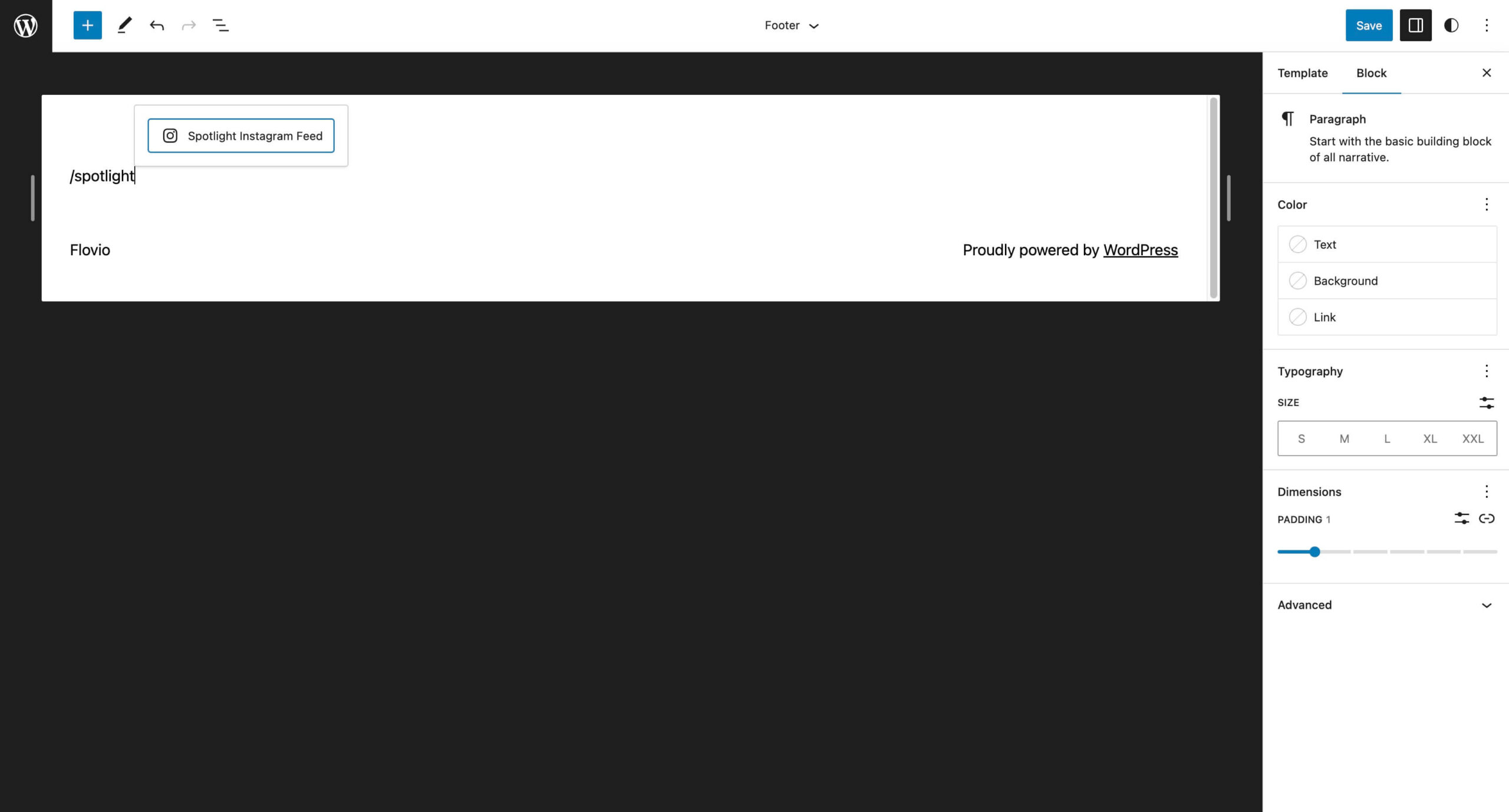
A continuación, añada el bloque Spotlight Instagram Feed :
Guarda los cambios y abre tu sitio en una nueva pestaña para ver cómo se ve tu feed de Instagram en el front-end.
Si necesitas hacer cambios en tu feed, vuelve a Instagram Feeds > Feeds y abre el feed para hacer tus ediciones.
Conclusión
Un feed de Instagram personalizado es una forma sencilla de mantener tu sitio web actualizado con nuevos contenidos. Además, como tendrás control total sobre la visualización de tu feed, podrás asegurarte de que encaja a la perfección con el resto de tu sitio web.
En resumen, estos son los cuatro pasos para crear un feed de Instagram personalizado en WordPress:
- Instala Spotlight y crea un nuevo feed de Instagram.
- Conecta tu cuenta de Instagram.
- Personaliza tu feed de Instagram.
- Inserta tu feed de Instagram personalizado en WordPress.
¿Tienes alguna pregunta sobre cómo personalizar tu feed de Instagram? ¡Háganoslo saber en la sección de comentarios a continuación!