Como artista creativo, es probable que utilices una plataforma centrada en la imagen como Instagram para mostrar tu trabajo. Es más, puede que te estés preguntando cómo crear un sitio de portafolio en WordPress que utilice tu hermoso feed de Instagram como galería.
Afortunadamente, el proceso es más sencillo de lo que cabría esperar. Con un plugin como Spotlight, puedes incrustar fácilmente tu feed de Instagram en tu sitio. De esta forma, no tendrás que preocuparte de crear y actualizar las galerías de tu portafolio. Además, puede ayudarte a dirigir más tráfico a tu página de Instagram.
En este post, vamos a echar un vistazo más de cerca a las ventajas de utilizar un feed de Instagram para un sitio de portafolio. A continuación, te mostraremos cómo hacerlo.
Empecemos.
Las ventajas de utilizar un feed de Instagram para un sitio de portafolio
Instagram puede ser una poderosa herramienta para promocionar tu trabajo. La plataforma cuenta actualmente con 1.350 millones de usuarios activos mensuales, y más del 60 por ciento de ellos utiliza Instagram para seguir a sus marcas favoritas.
Sin embargo, como probablemente sepas, puede ser difícil atraer nuevos seguidores en una plataforma excesivamente saturada como Instagram. Si tienes un sitio web y aplicas la optimización para motores de búsqueda (SEO), puede que te resulte más fácil ganar visibilidad como artista o creativo.
Si muestras tu feed de Instagram en tu portafolio, atraerás más tráfico a tus páginas. Los visitantes a los que les guste tu trabajo querrán seguirte en las redes sociales para estar al día. Esto puede aumentar las tasas de participación tanto en tu sitio web como en tu página de Instagram.
Además, al integrar tu feed de Instagram en tu sitio web, no tendrás que crear una galería de imágenes para mostrar tu trabajo. Esto significa menos trabajo para ti. Cada vez que publiques un post de Instagram, aparecerá automáticamente en tu sitio web.
Cómo crear un portfolio online con feeds de Instagram (En 3 pasos)
Ahora, vamos a ver cómo utilizar un feed de Instagram para un sitio de portafolio. Para este tutorial, vamos a utilizar nuestro plugin Spotlight .
Con esta herramienta, puedes crear varias galerías de Instagram en tu sitio de WordPress. Además, te permite filtrar tus publicaciones mediante hashtags, pies de foto y mucho más.
Paso 1: Instala Spotlight y conecta tu cuenta de Instagram
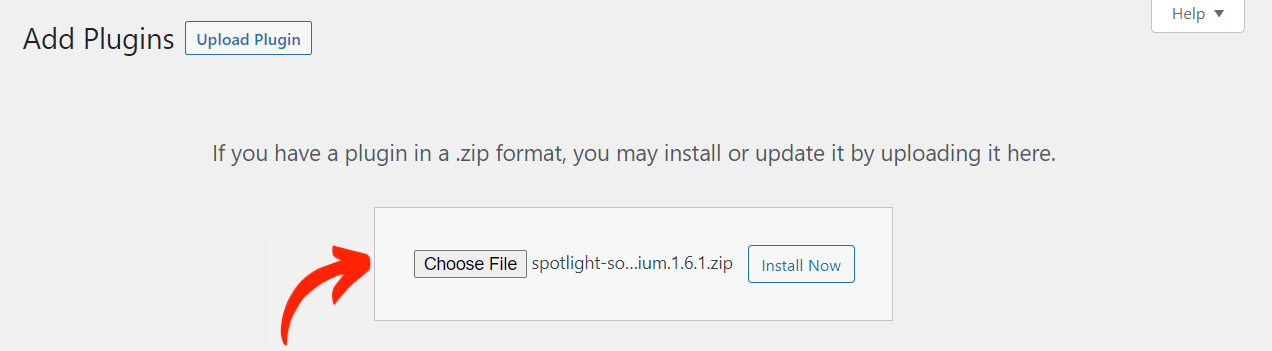
En primer lugar, deberá adquirir un plan de Spotlight y descargar el plugin. A continuación, en tu panel de WordPress dirígete a Plugins > Añadir nuevo > Subir plugin:
Busca el archivo del plugin que has descargado, instálalo y actívalo en tu sitio. También tendrás que instalar y activar la versión gratuita del plugin. No olvides copiar y activar también tu clave de licencia.
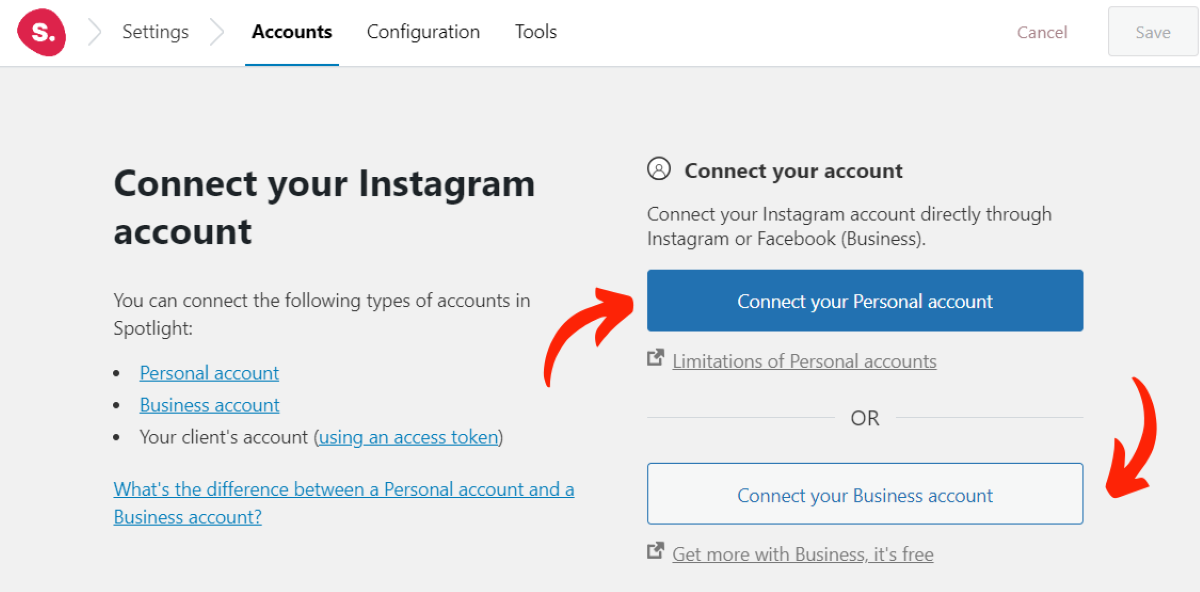
Una vez instalado el plugin, tendrás que conectarlo a tu cuenta de Instagram. Ve a Instagram Feeds > Configuración. Aquí puedes conectar tu cuenta personal o la de tu empresa:
Haz clic en el botón que te corresponda. A continuación, se te pedirá que inicies sesión en tu cuenta de Instagram y verifiques la conexión.
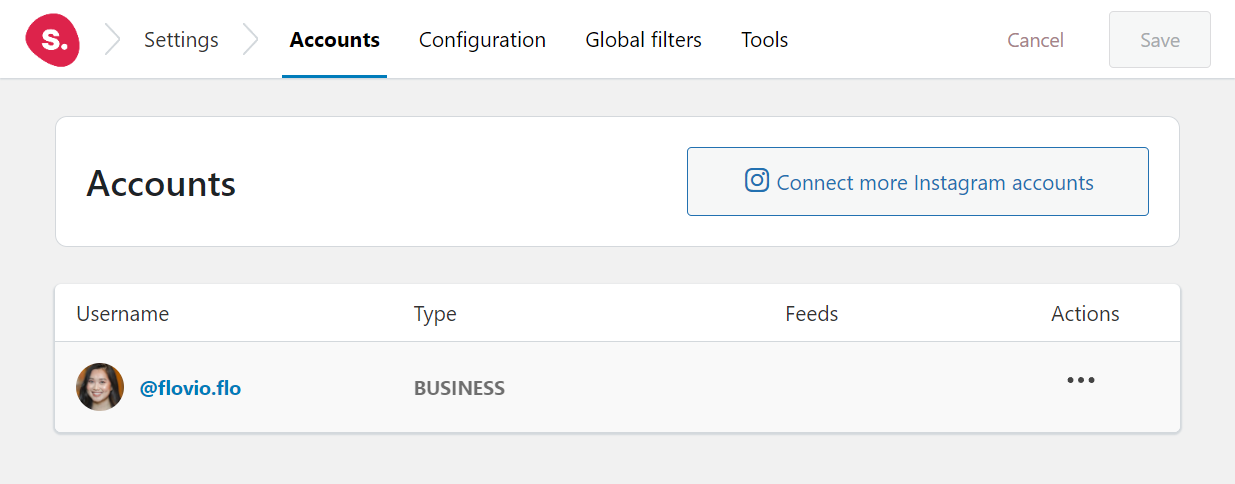
Tu página de Instagram debería aparecer en Cuentas:
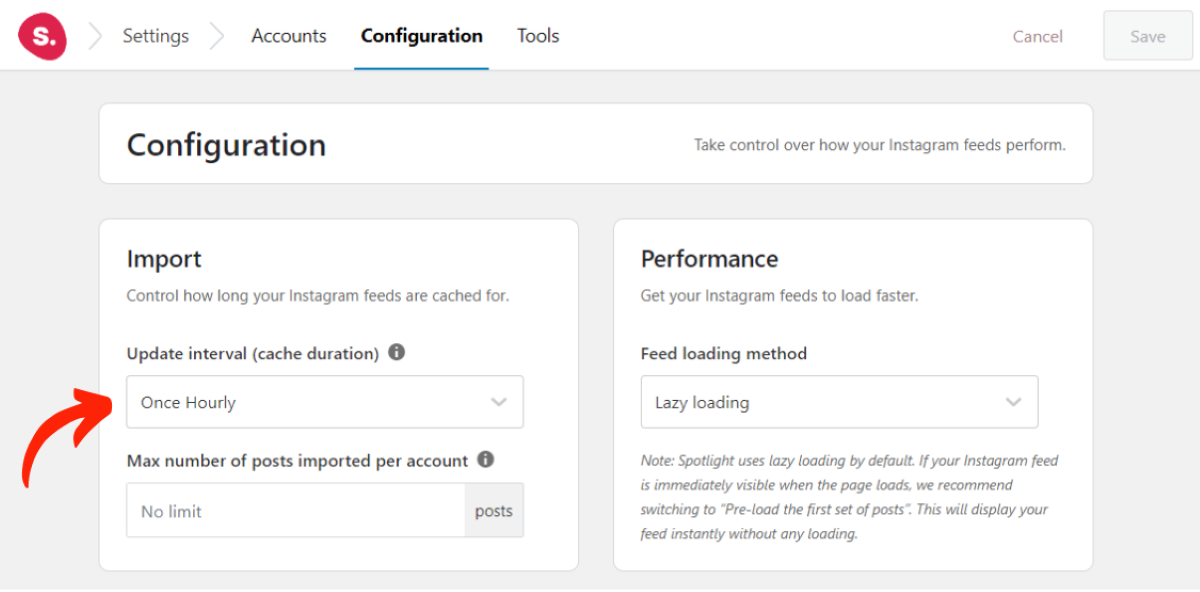
Si haces clic en la pestaña Configuración, puedes personalizar algunos ajustes para tus feeds de Instagram. Por ejemplo, puedes elegir la frecuencia con la que se actualizará el feed para mostrar las últimas publicaciones:
Una vez que hayas seleccionado tus preferencias, haz clic en Guardar. Ya estás listo para crear tu primer feed.
Paso 2: Crea tu galería de Instagram
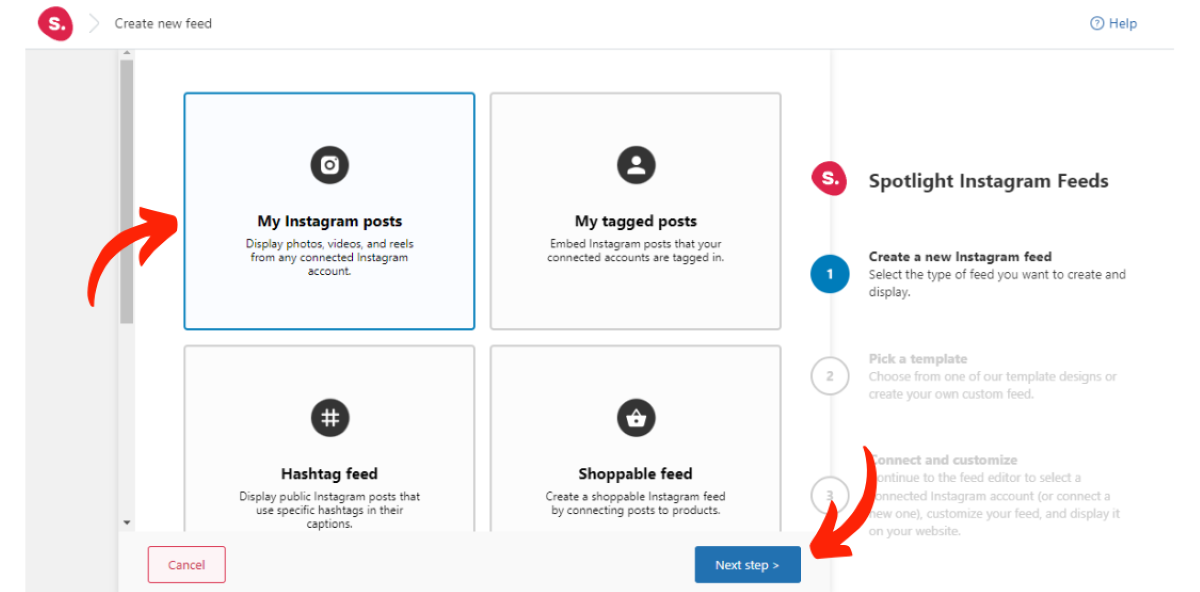
Para añadir una fuente de Instagram, ve a Fuentes de Instagram > Fuentes, selecciona Mis publicaciones de Instagram y haz clic en Siguiente paso:
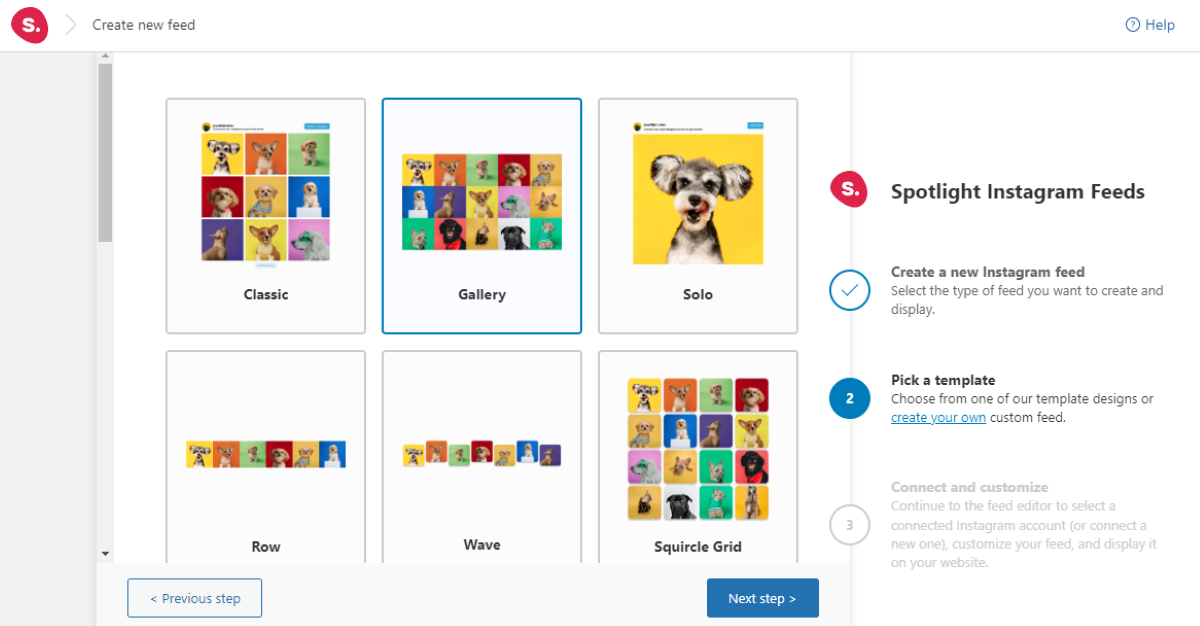
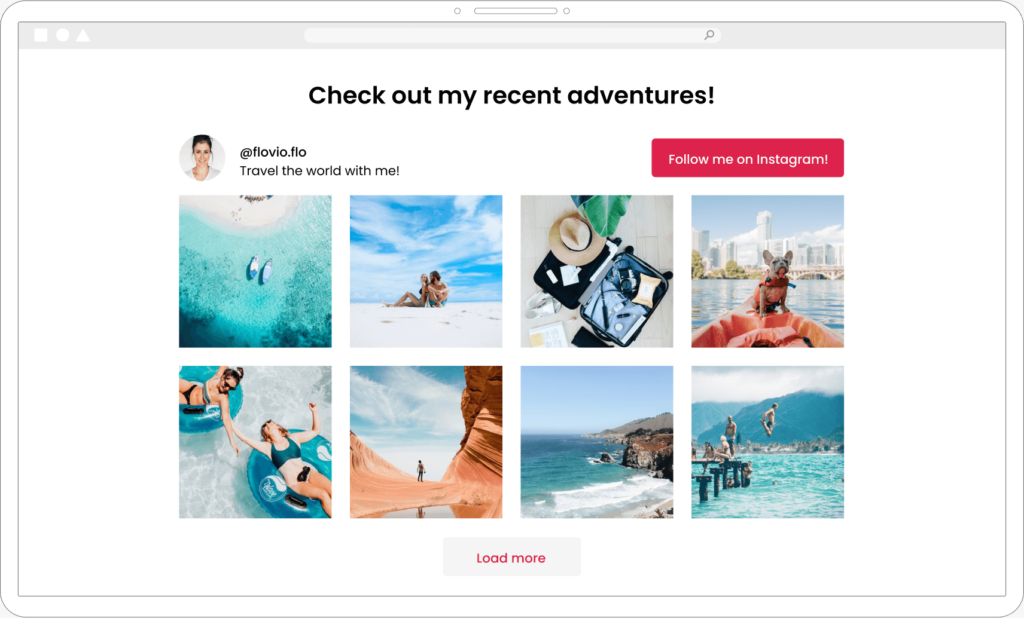
Ahora puedes elegir una plantilla para tu feed de Instagram. Por ejemplo, puede que quieras mostrarlo como una galería:
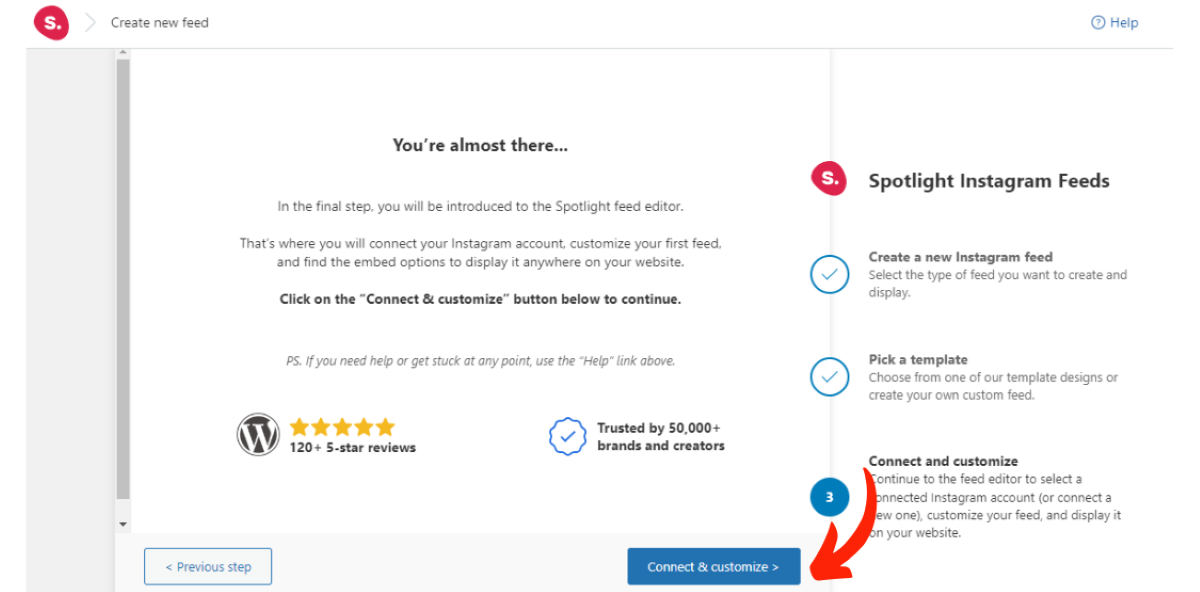
Por último, haga clic en el botón Conectar y personalizar para iniciar el editor de feeds Spotlight :
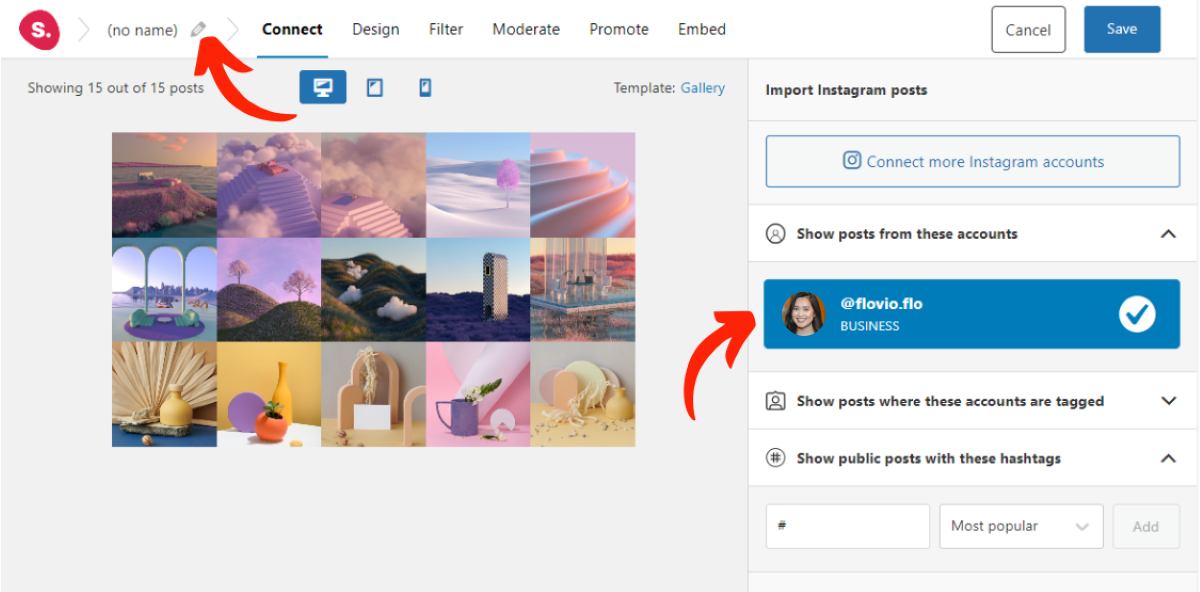
Aquí puedes seleccionar tu cuenta de Instagram y empezar a personalizar el feed. Si seleccionas el icono del lápiz en la barra superior, podrás dar un nombre a tu feed:
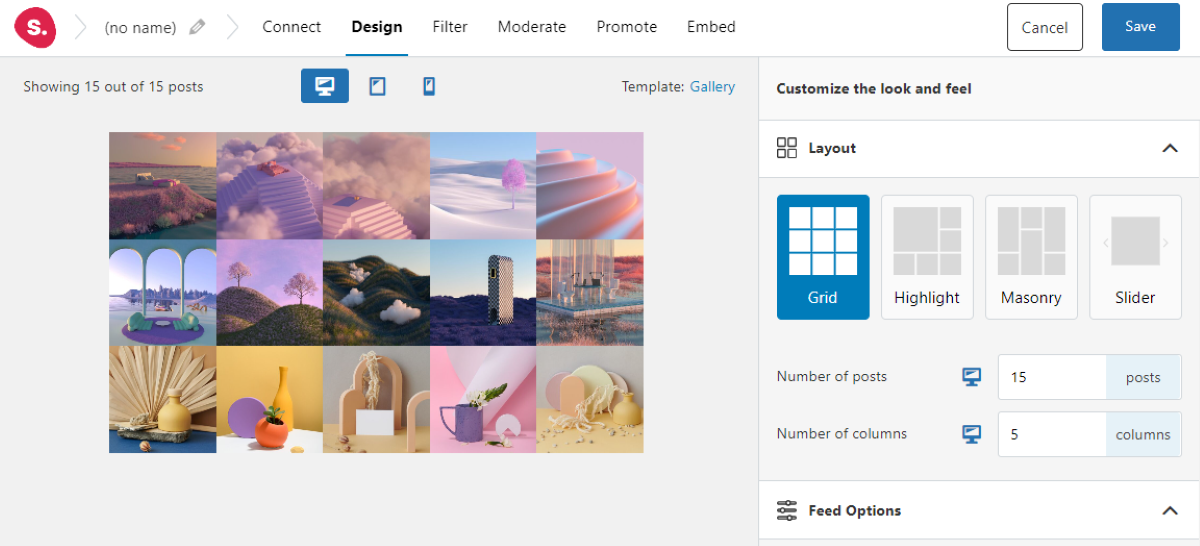
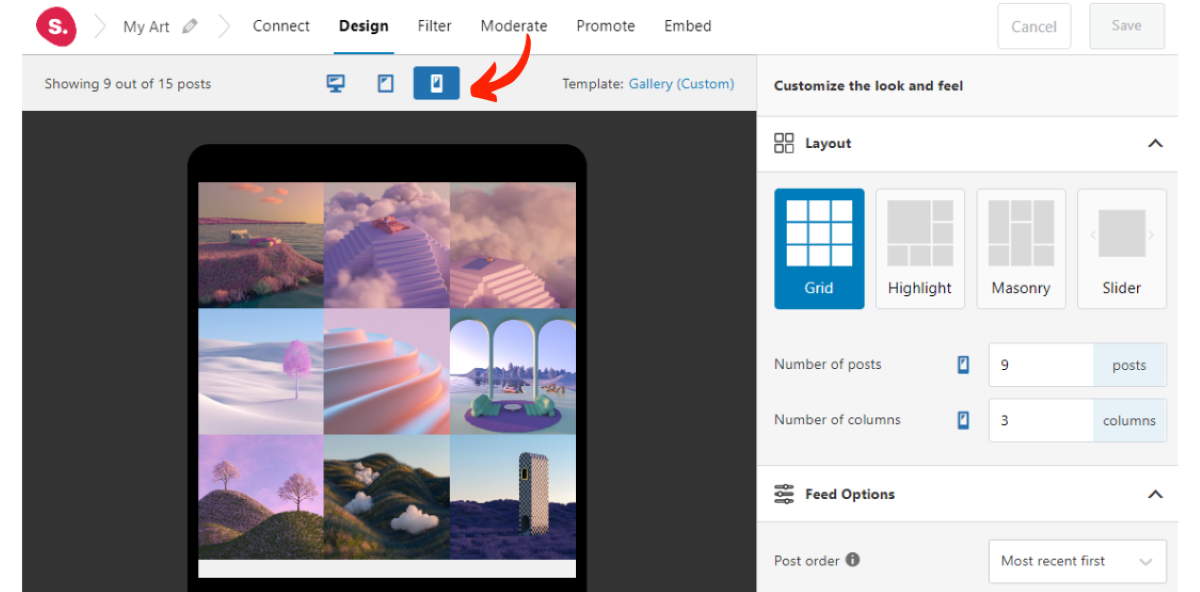
En la pestaña Diseño, verás un montón de opciones de personalización. Por ejemplo, si haces clic en la pestaña Diseño, puedes seleccionar un estilo para tu galería y elegir el número de entradas y columnas que quieres mostrar:
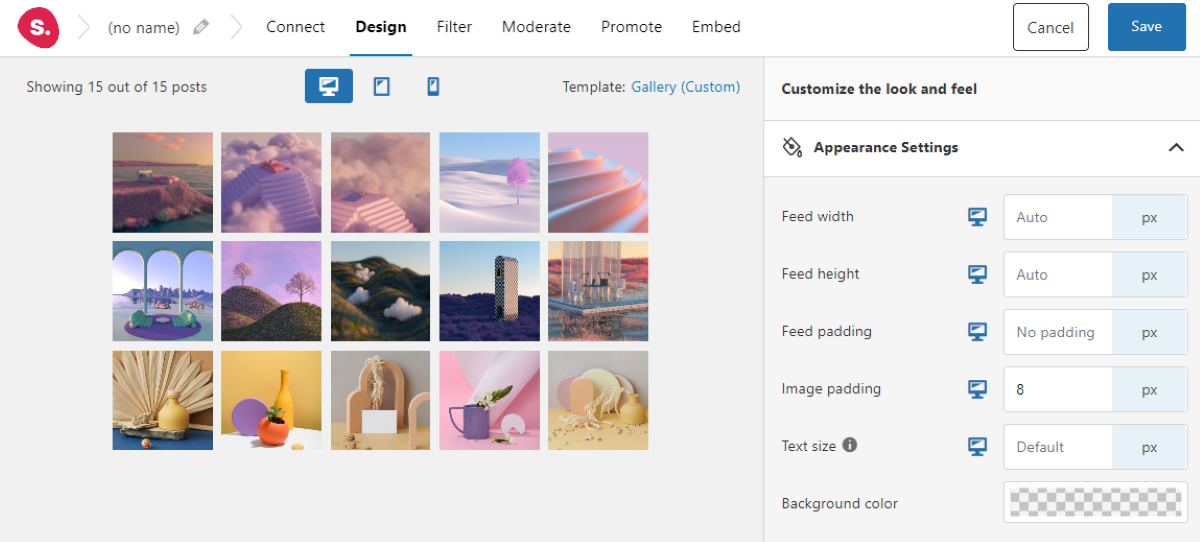
Mientras tanto, si vas a Ajustes de apariencia, puedes ajustar la anchura, la altura, el relleno de la imagen y mucho más:
También puedes cambiar el color de fondo para que encaje con el diseño de tu web. Además, tienes la opción de mostrar "Me gusta", comentarios y enlaces de Instagram al pasar el ratón por encima.
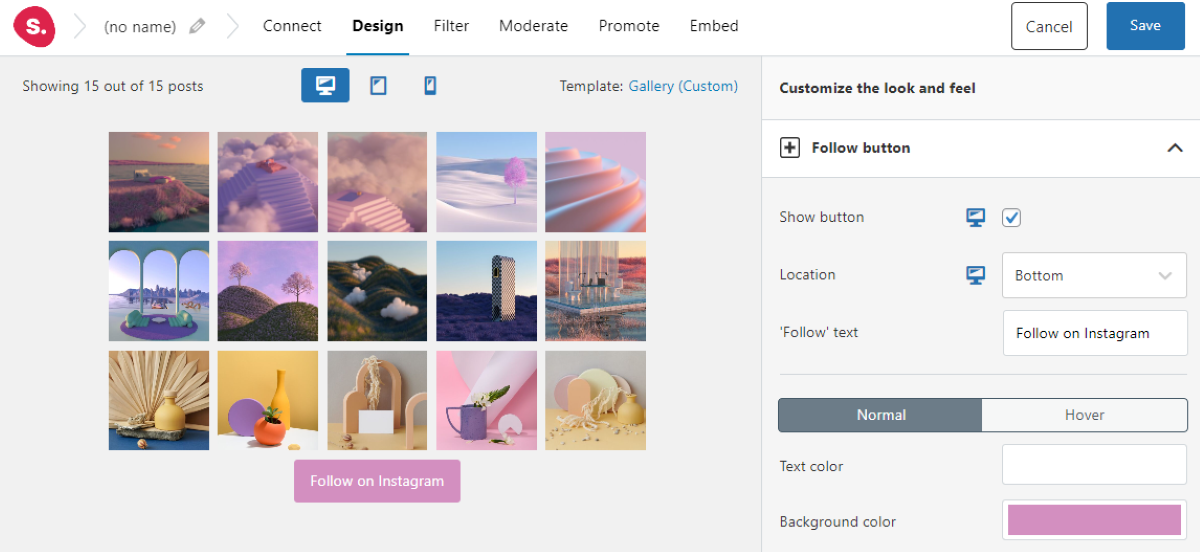
A continuación, ve a la pestaña Botón de seguimiento. Si quieres mostrar este elemento en tu galería, puedes elegir la ubicación y personalizar el texto:
Además, puedes cambiar los colores del texto y del fondo del botón para reflejar tu marca. También dispondrás de ajustes similares para el botón Cargar más .
Si contratas un plan premium en Spotlight , tendrás acceso a aún más opciones de personalización. Por ejemplo, podrás mostrar pies de foto en tus publicaciones, aplicar filtros de hashtags y mucho más.
Cuando hayas terminado de personalizar tu feed, haz clic en el botón Guardar de la esquina superior derecha. Antes de añadir el feed a la página de tu portafolio, quizá quieras ver cómo se verá en otros dispositivos. Para ello, selecciona los iconos de tableta y teléfono móvil en el cuadro de vista previa:
Si estás contento con los resultados, puedes pasar al último paso.
Paso 3: Añade tu galería de Instagram a tu página de portafolio
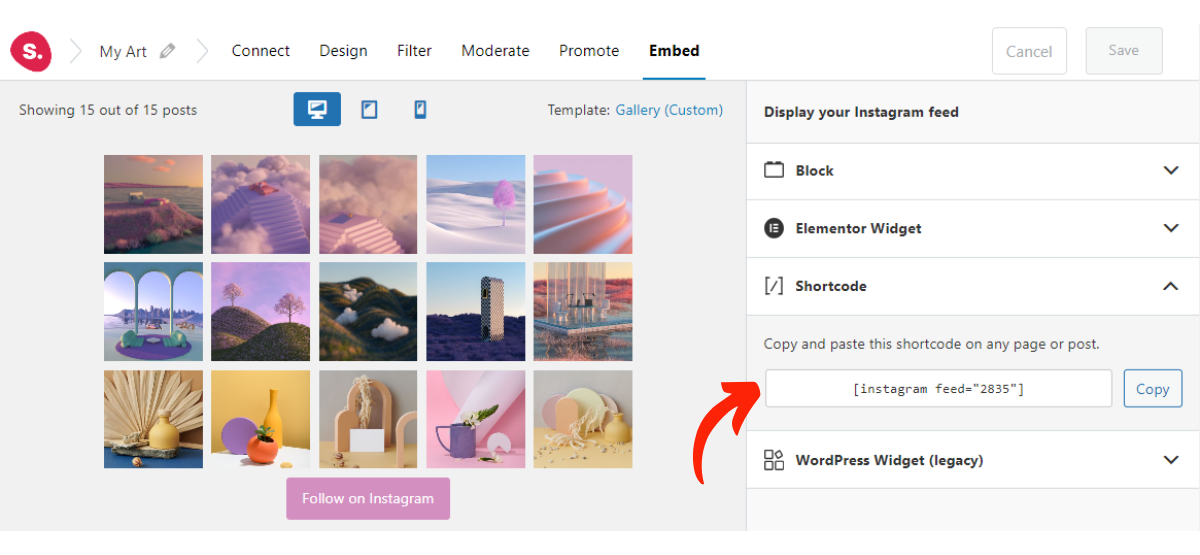
Por último, es hora de añadir tu galería de Instagram a tu página de portfolio. En el editor de feeds Spotlight , ve a la pestaña Embed y copia el Shortcode proporcionado:
Ahora, abre la página donde quieres mostrar tu feed de Instagram. Esta será probablemente tu página de Portafolio.
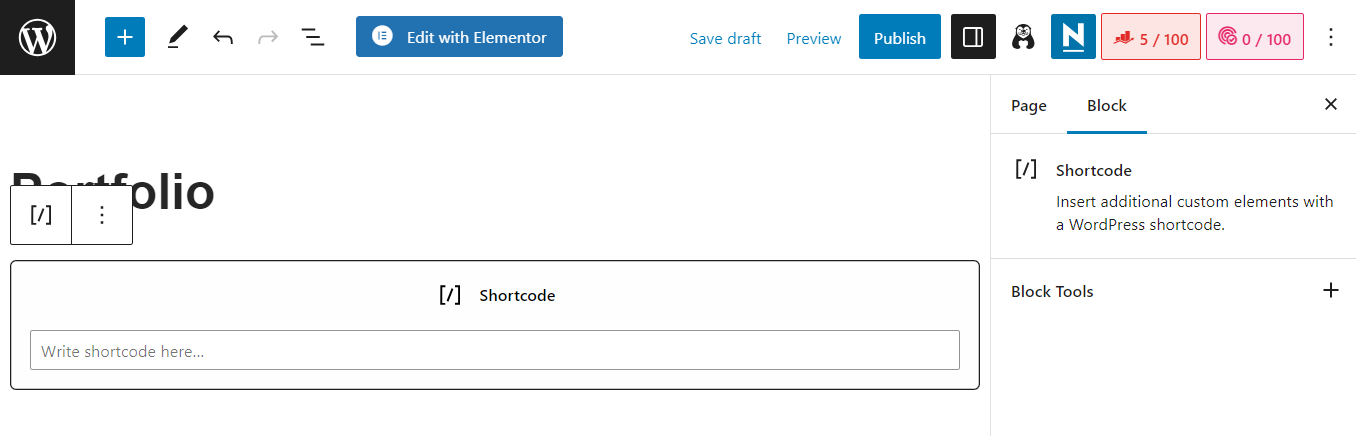
Haz clic en el icono más y añade el bloque Shortcode a la página. A continuación, pegue el código:
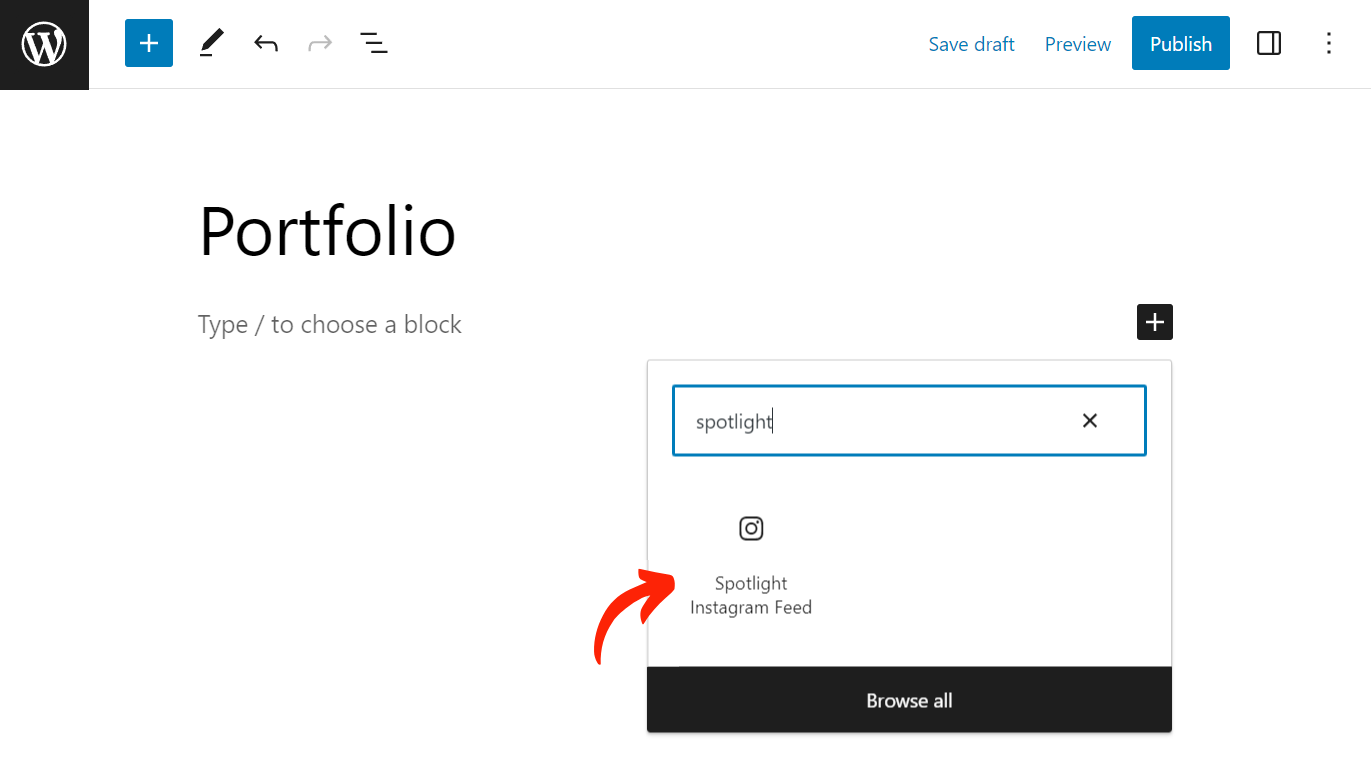
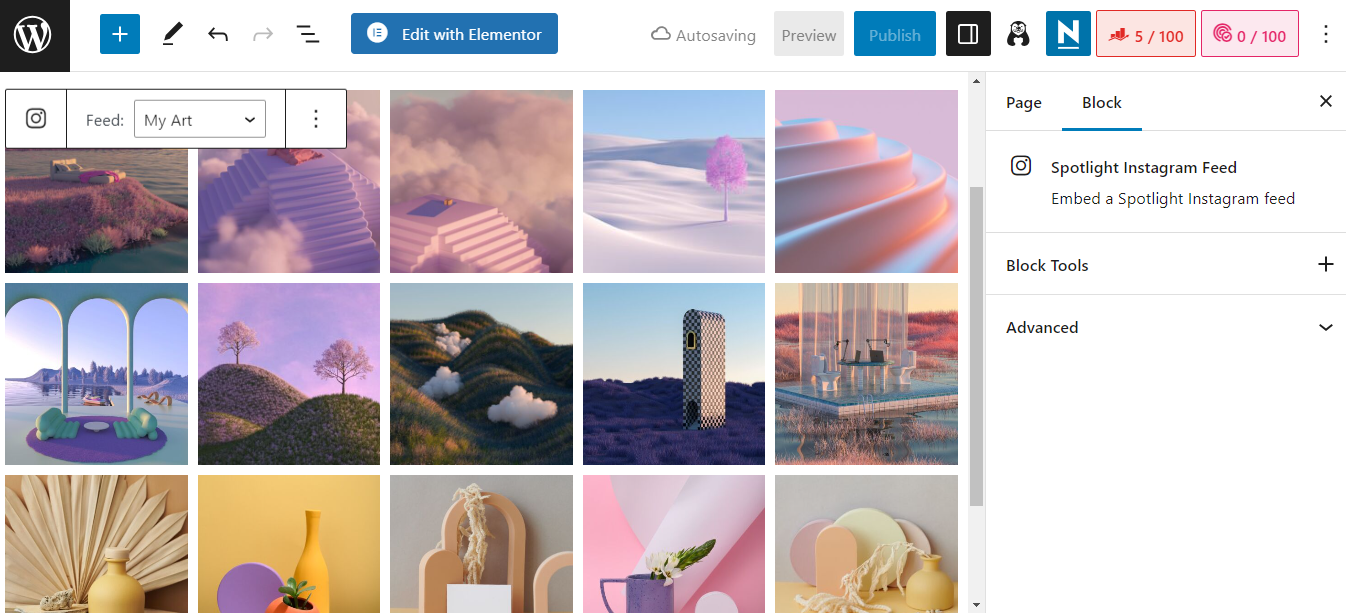
También puedes mostrar tu galería de Instagram utilizando el bloque Spotlight Instagram Feed:
Esta opción te permite ver tu feed de Instagram dentro del Editor de Bloques:
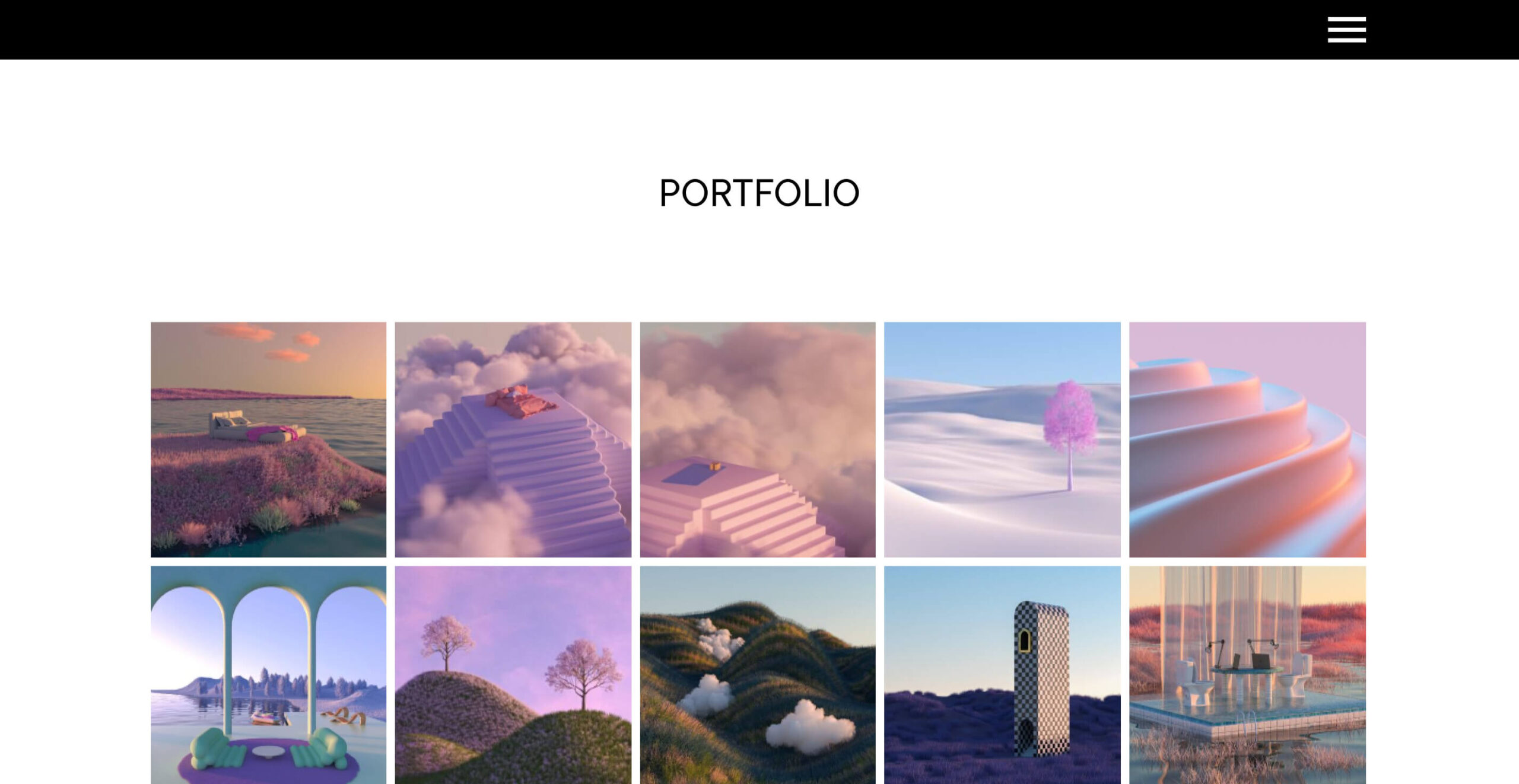
Cuando esté listo, puede seguir adelante y publicar su página de portafolio. Esto es lo que puede parecer en la parte delantera:
Como puedes ver, Spotlight hace que sea muy fácil añadir un feed de Instagram a tu sitio de portafolio.
Conclusión
Utilizar feeds de Instagram en tu portafolio online puede ayudarte a conseguir más seguidores en las redes sociales. Además, a diferencia de una galería de imágenes tradicional, no tendrás que actualizarla: cada nueva publicación de Instagram aparecerá automáticamente en la página de tu portafolio.
Para recapitular, así es cómo utilizar un feed de Instagram para un sitio de portafolio:
- Instala Spotlight y conecta tu cuenta de Instagram a WordPress.
- Crea tu galería de Instagram.
- Añade tu galería de Instagram a tu página de portfolio.
¿Tienes alguna pregunta sobre cómo mostrar un feed de Instagram en un sitio de portafolio? ¡Háganoslo saber en la sección de comentarios a continuación!