Añadir un slider de Instagram a tu sitio de WordPress es una forma sencilla y eficaz de reutilizar tu contenido en varios canales.
Instagram sigue siendo una de las plataformas de redes sociales más populares del momento y, si la utilizas para tu marca personal o empresarial de algún modo, es imprescindible incrustar tus publicaciones de Instagram en tu sitio web.
El control deslizante de Instagram en Spotlight PRO ofrece a los visitantes de tu sitio web acceso a contenidos que, de otro modo, estarían bloqueados tras un inicio de sesión de Instagram. Si añades un deslizador a tu sitio web, podrás compartir todo tu contenido (o parte de él mediante filtrado y moderación) y mantenerlo fresco y relevante durante todo el año.
Demostraciones en directo
El vídeo anterior muestra el aspecto que tendrá el control deslizante de Instagram de Spotlight cuando se añada a una sección de ancho completo de su sitio web. Ahora vamos a ver cómo se ve dentro de una entrada de blog, por ejemplo.
Este slider de Instagram de abajo está incrustado usando Spotlight PRO. Se ajusta automáticamente a la anchura de la sección de contenido, por lo que todo lo que tienes que hacer es conectar tu cuenta de Instagram, seleccionar el diseño del deslizador y añadirlo a tu página o publicación mediante las opciones de código corto, bloque o widget.
Desplácese por las entradas anteriores utilizando las flechas izquierda y derecha para ver cómo funciona.
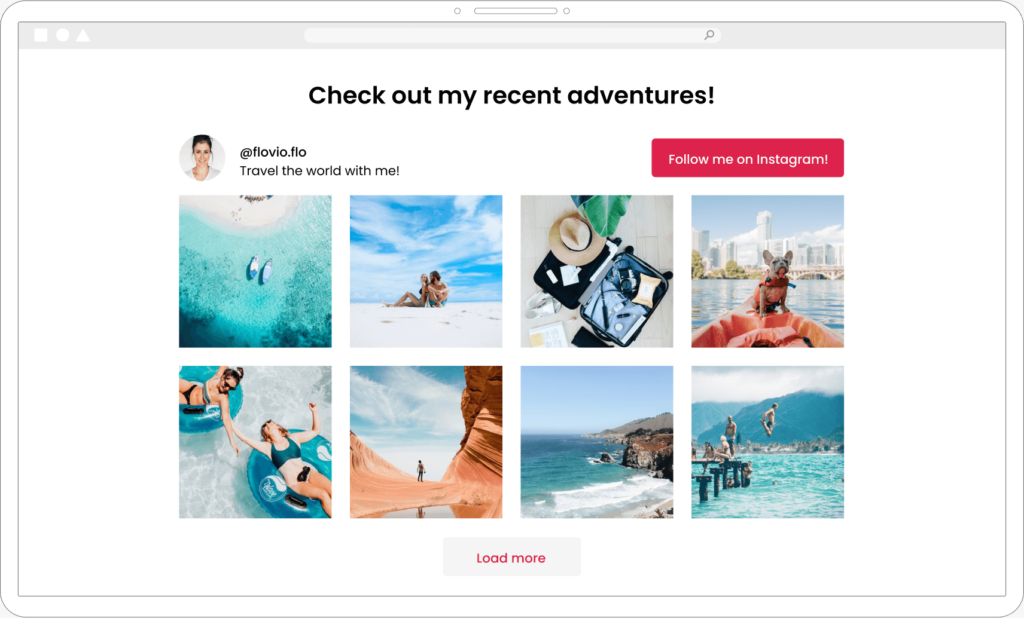
El diseño del slider también es personalizable. Por ejemplo, el siguiente slider de Instagram utiliza 3 columnas y las flechas están colocadas fuera de las imágenes. Incluso tiene un color de fondo rojo para que destaque.
Aquí tienes otra demo con un carrusel de Instagram de estilo diferente, esta vez ocultando el botón de seguir y cambiando los colores para que coincidan con el verde de la fotografía de naturaleza del feed. Incluso tiene un fondo transparente para fundirse con el contenido de la página.
¿Listo para aprender a añadir tu slider de Instagram a tu página web?
Cómo crear e incrustar un slider de Instagram en tu web
Paso 1: Instalar y conectar
El primer paso es instalar Spotlight PRO . Si aún no la ha adquirido, puede comprar una licencia de Spotlight PRO aquí.
Una vez que haya adquirido una licencia, instale Spotlight Free y Spotlight PRO juntos, active su licencia y vaya a Instagram Feeds en su panel de WordPress.
Una vez que estés en la página de feeds de Instagram, verás un asistente que te guiará para configurar tu primer feed y conectar tu cuenta de Instagram. Sigue los pasos y selecciona la plantilla Carrusel para crear automáticamente un deslizador.
Puedes optar por mostrar tus propias publicaciones de Instagram o incluso contenido generado por usuarios a través de las opciones de publicaciones etiquetadas y hashtag feed.
Paso 2: Diseño
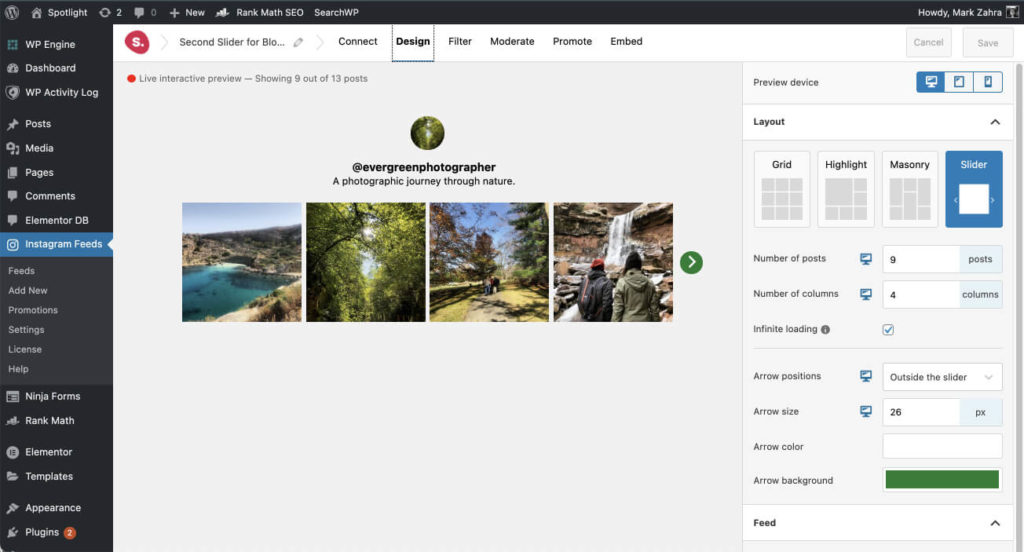
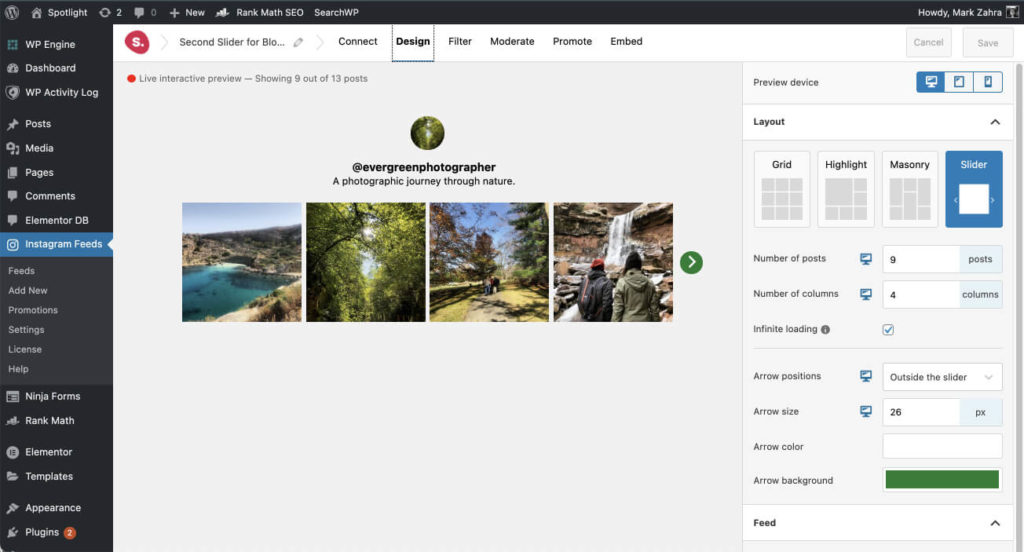
Con tu cuenta de Instagram conectada y seleccionada, ve al paso Diseño para personalizar tu slider.
En la barra lateral derecha, se seleccionará automáticamente el diseño Slider con la plantilla "Carrusel". Ahora, opcionalmente, puedes personalizar su aspecto para adaptarlo al estilo de tu sitio web. Puedes cambiarlo todo, desde el número de entradas mostradas hasta los colores e incluso el texto del botón de seguimiento.

Paso 3: Incrustar
Cuando estés satisfecho con el diseño de tu slider de Instagram, ve al paso Incrustar, guarda tu feed y elige cómo quieres incrustarlo.
Tanto si utilizas el shortcode, el bloque, el widget o incluso el widget de Elementor, Spotlight mostrará tu feed de Instagram de la forma exacta en que lo hayas diseñado.

Bonificación Filtrar, moderar y promover
Spotlight PRO incluye mucho más que un simple diseño deslizante.
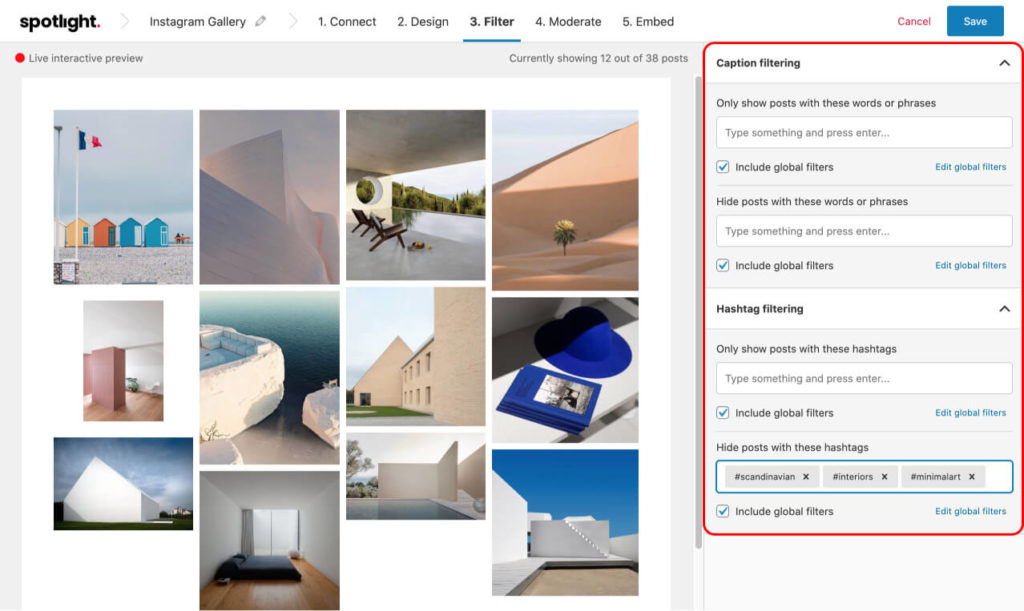
Además de otras opciones de diseño y personalización, también incluye un filtro de pies de foto y hashtags para mostrar u ocultar publicaciones que contengan determinadas palabras clave, frases y/o hashtags.

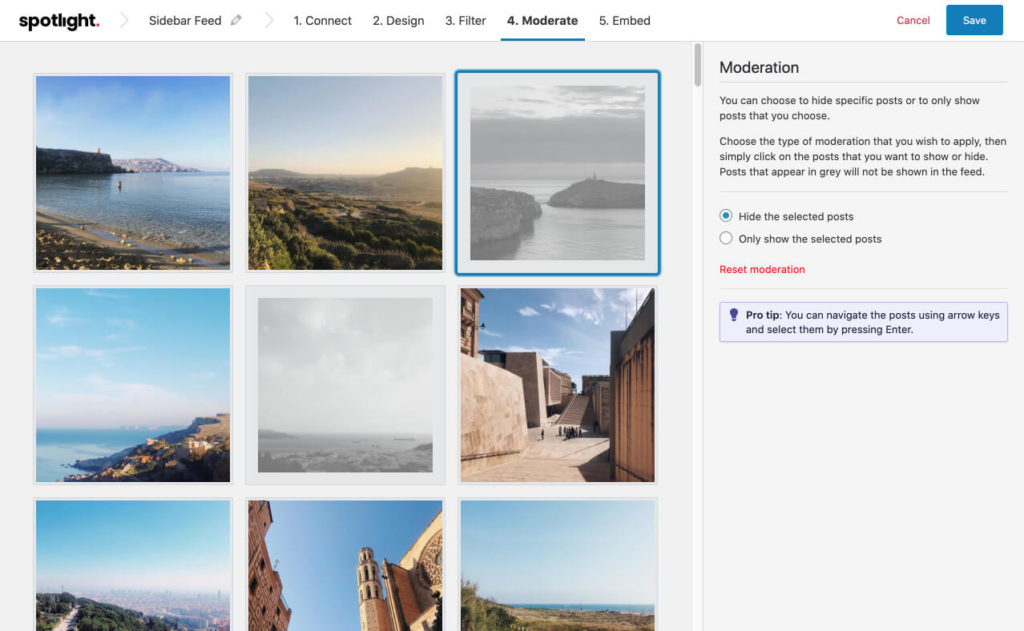
El otro tipo de filtrado que puede aplicar se denomina Moderación. Esto le permite elegir a mano los mensajes para mostrar u ocultar en un feed de Instagram en particular. Así que puedes crear varias galerías para diferentes páginas de tu sitio y mostrar solo publicaciones específicas en cada una.

Por último, pero no por ello menos importante, Promueva. Esta es la característica más poderosa para los sitios web de comercio electrónico o aquellos que buscan atraer tráfico a su sitio web. Convierte tu simple galería de Instagram en un motor de conversión vinculando cada publicación a un producto, página de tienda o incluso mostrando una llamada a la acción en el popup lightbox.
Desde la mejora del SEO hasta más oportunidades de conversión, una función como ésta es una herramienta increíblemente poderosa a su disposición.
Crea tu slider de Instagram hoy mismo
Es hora de poner a trabajar tu contenido de Instagram. Spotlight hace que sea increíblemente fácil crear tu slider de Instagram, o carrusel de Instagram, que se actualiza automáticamente en sólo unos clics.
Obtén Spotlight, sigue los pasos anteriores y tendrás una galería de Instagram actualizada constantemente en tu sitio web para que todos la vean, te sigan o no en Instagram.