En este tutorial, echaremos un vistazo a cómo Spotlight puede permitirte añadir un feed de Instagram a todos y cada uno de tus productos WooCommerce en tu sitio web Elementor.
Utilizaremos contenido dinámico para conseguirlo, así que asegúrate de descargar e instalar Advanced Custom Fields, un plugin gratuito que puedes encontrar en el directorio de plugins de WordPress.
Si ya lo sabes todo sobre los testimonios de Instagram y quieres saltar al tutorial, ¡haz clic aquí!
Por qué añadir un feed de Instagram a las páginas de producto de WooCommerce?
Si tiene una tienda en línea, sabe lo importante que es mantener una buena reputación. No solo convierte tu sitio web en una tienda de comercio electrónico consolidada y de confianza, sino que también ayuda enormemente a tu estrategia de marketing.
Como hemos visto en nuestro post anterior, los testimonios y las reseñas son una gran manera de aumentar la fiabilidad entre tus clientes. Una vez establecido esto, es un camino fácil hacia la generación de mayores tasas de conversión para tus productos WooCommerce.
Si te estás preguntando cómo podrías generar suficientes reseñas para tus productos, quizá quieras considerar el poder de Instagram. Los vendedores de todo el mundo se dirigen ahora a los usuarios de Instagram para comercializar sus productos prácticamente sin coste alguno.
Una vez que tengas una base de clientes sólida, tu oportunidad de utilizar Instagram como herramienta de marketing crecerá exponencialmente. Empieza pidiendo a tus clientes que etiqueten tu cuenta de Instagram o utilicen un hashtag concreto. El siguiente paso es bastante fácil:
Simplemente instala Spotlight en tu sitio web y ¡trae todas esas increíbles publicaciones de Instagram!
Veamos cómo puedes hacerlo en tu sitio web Elementor.
Crear un nuevo feed para cada producto WooCommerce
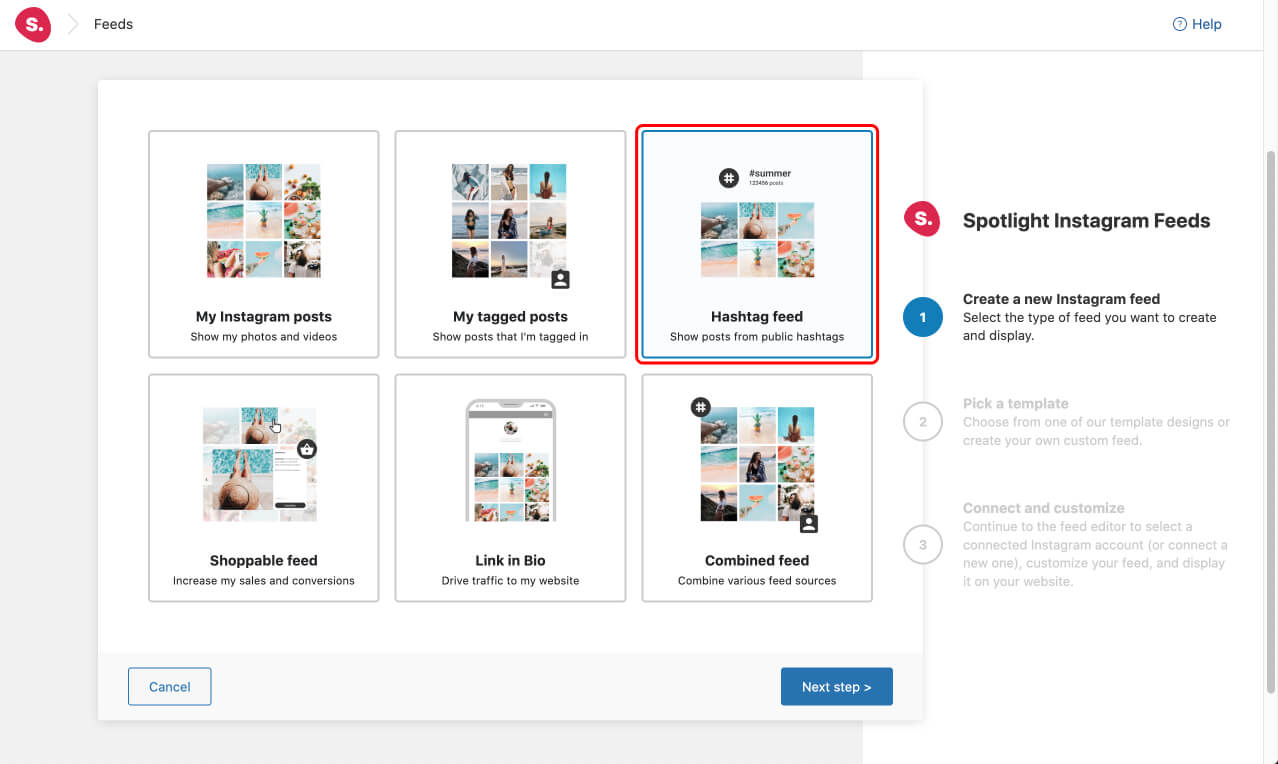
Una vez que hayas instalado y activado Spotlight en tu sitio web WordPress, inicia un nuevo feed. Como vamos a mostrar las publicaciones por hashtag, he seleccionado el tipo de feed Hashtag en el primer menú.
Por supuesto, puedes mostrar cualquier tipo de feed, así que siéntete libre de seleccionar el que más te convenga.

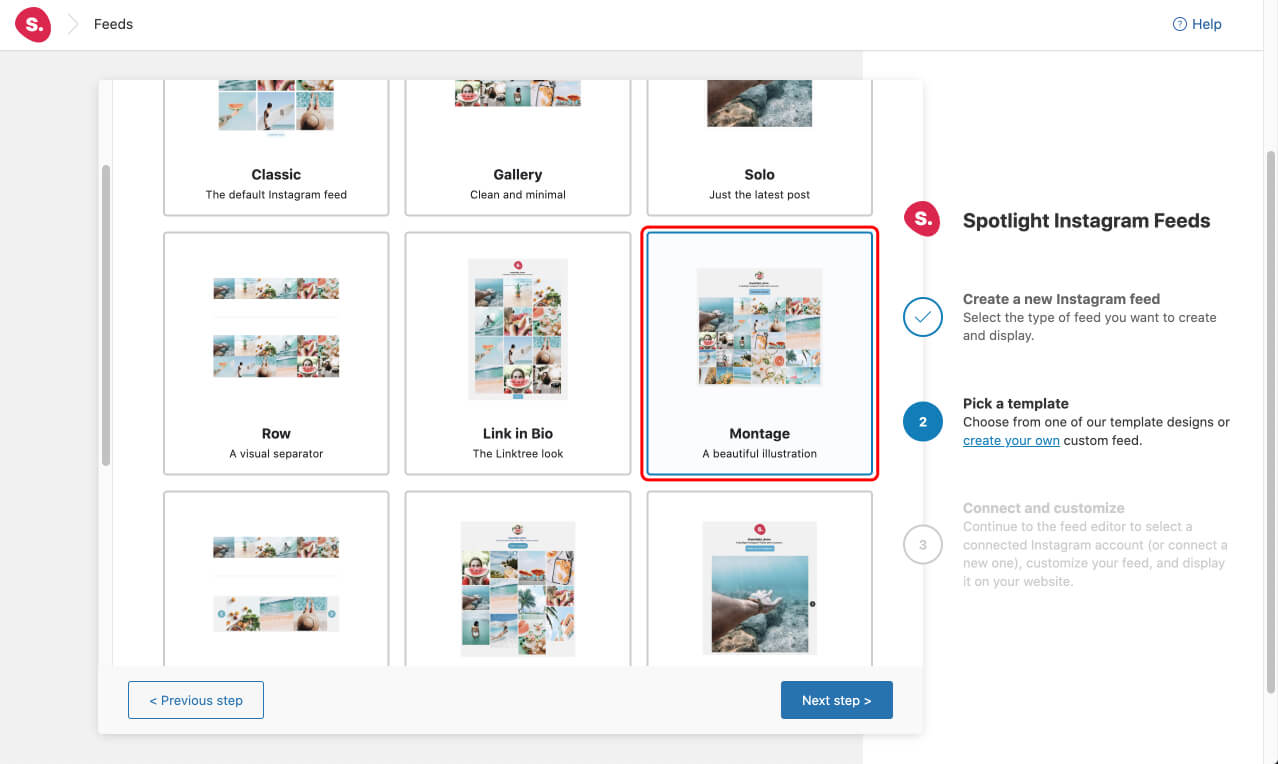
A continuación, opté por un diseño de montaje.

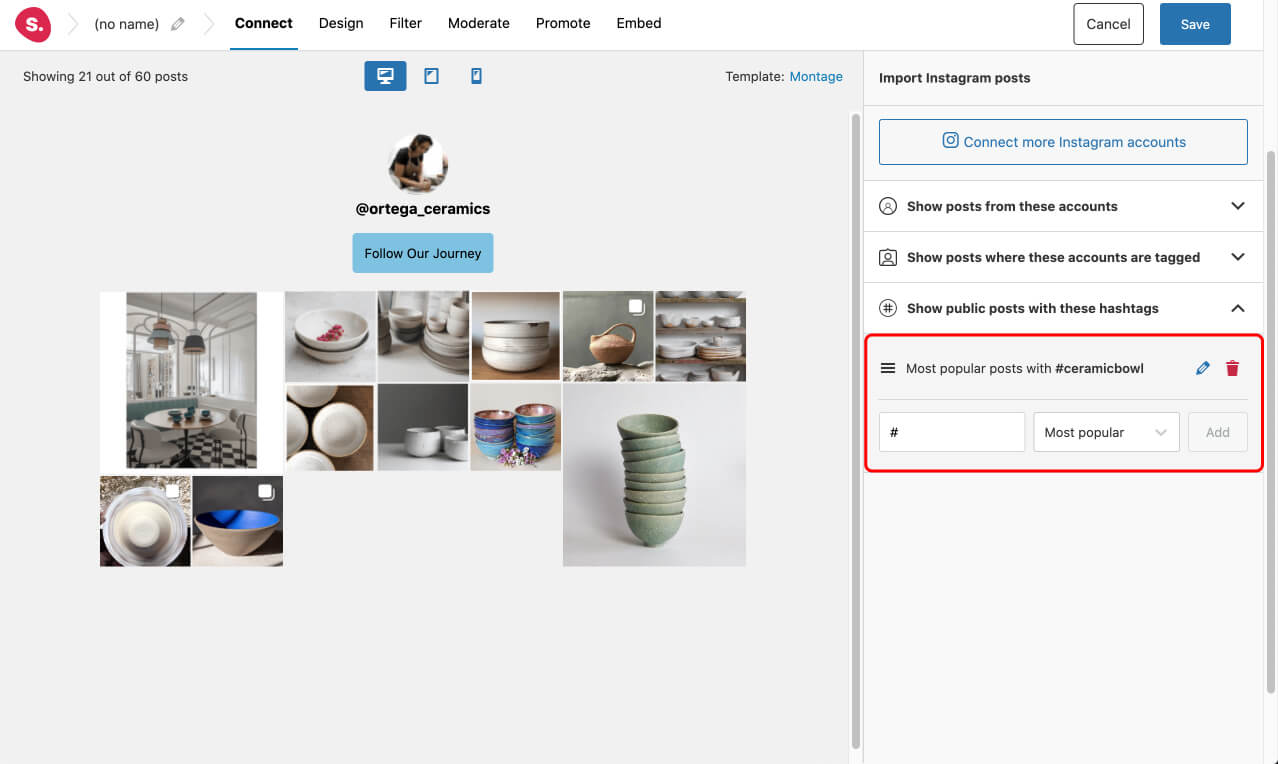
Importe sus testimonios
Una vez que estés en la pestaña Conectar, podrás importar todas esas jugosas publicaciones de los feeds de Instagram de tus clientes. Les he pedido a mis clientes que añadan el hashtag #ceramicbowl a sus publicaciones, así que voy a importarlas.
Puedes elegir entre las entradas más recientes y las más populares.
En unos segundos, las entradas se han importado y mi feed se ha actualizado en la vista previa interactiva en directo:

Diseñe su feed
A continuación, dirígete a la pestaña Diseño para diseñar tu feed.
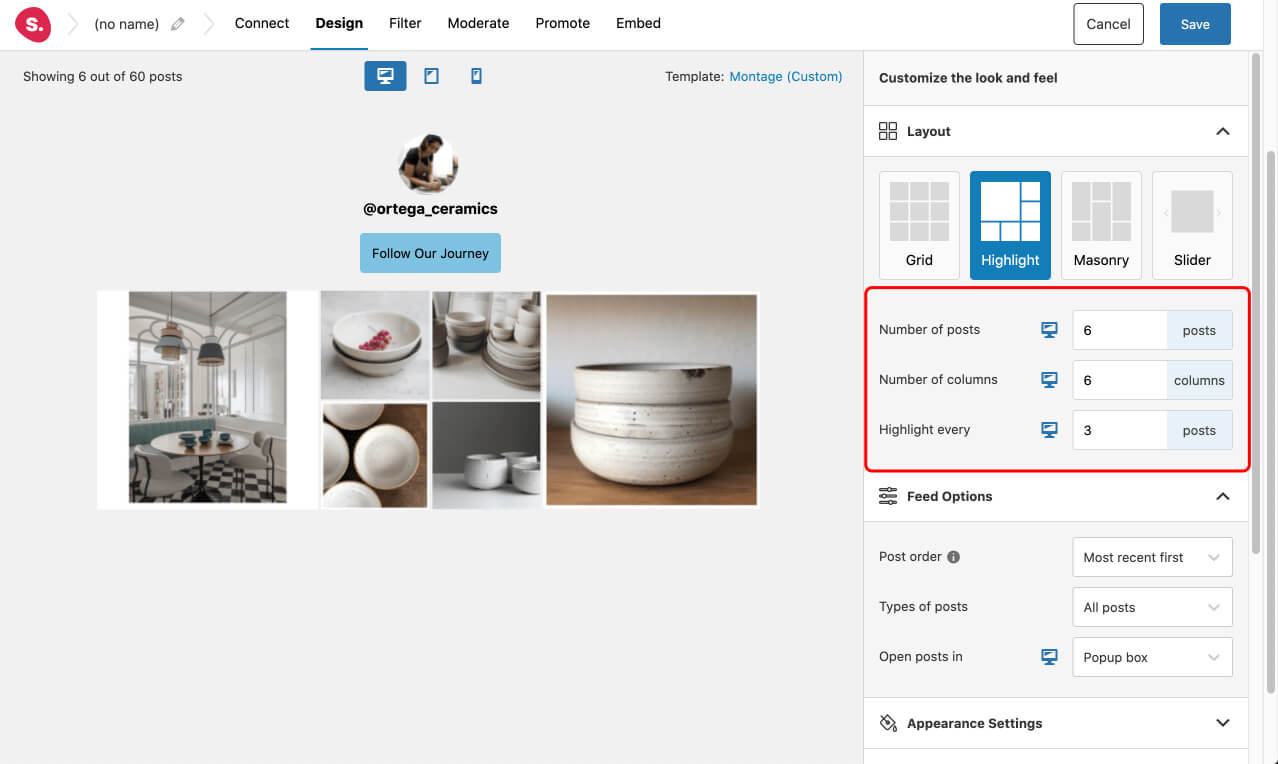
Al seleccionar el diseño de montaje anterior, elegí automáticamente el diseño de resaltado. En este caso, haré algunos ajustes para tener 6 columnas en el escritorio. Para lograr el diseño que se muestra a continuación, basta con establecer el punto culminante para mostrar cada 3 mensajes.
Así obtendrá 2 imágenes más grandes, una en cada extremo de la alimentación, y 4 más pequeñas en el centro:

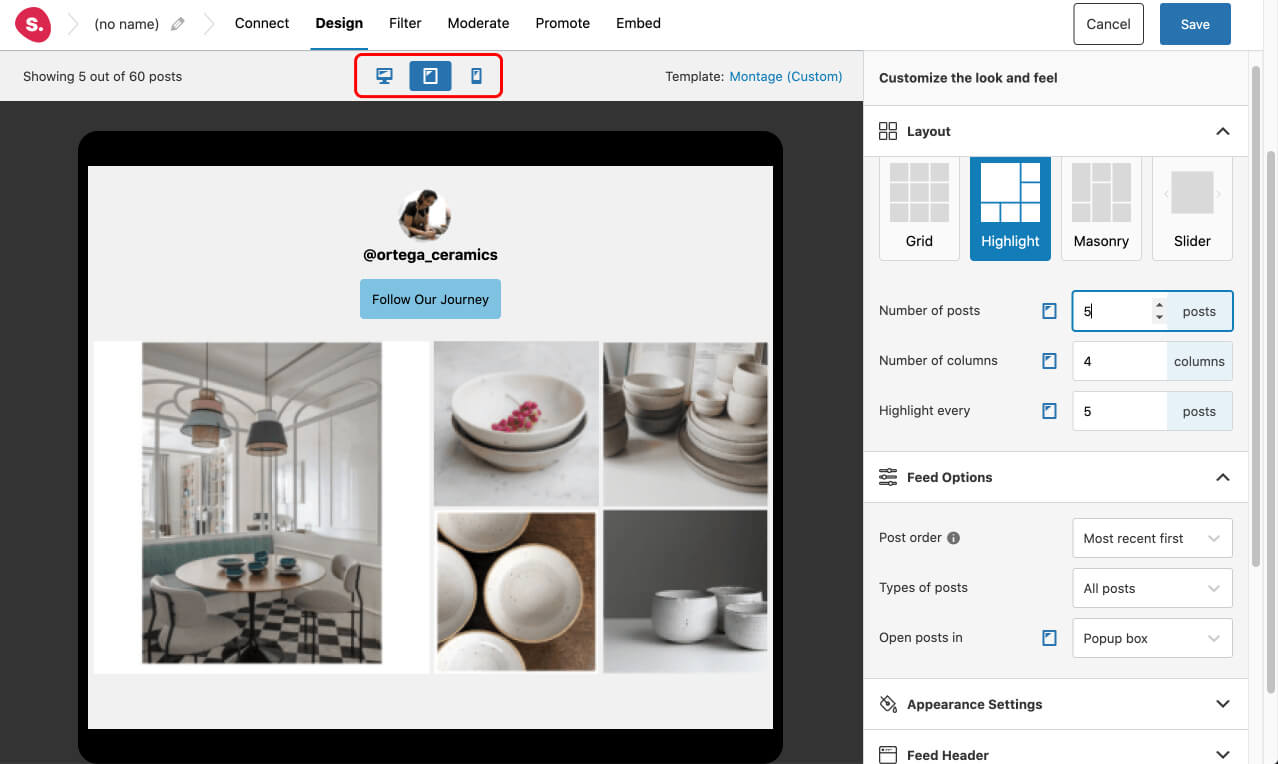
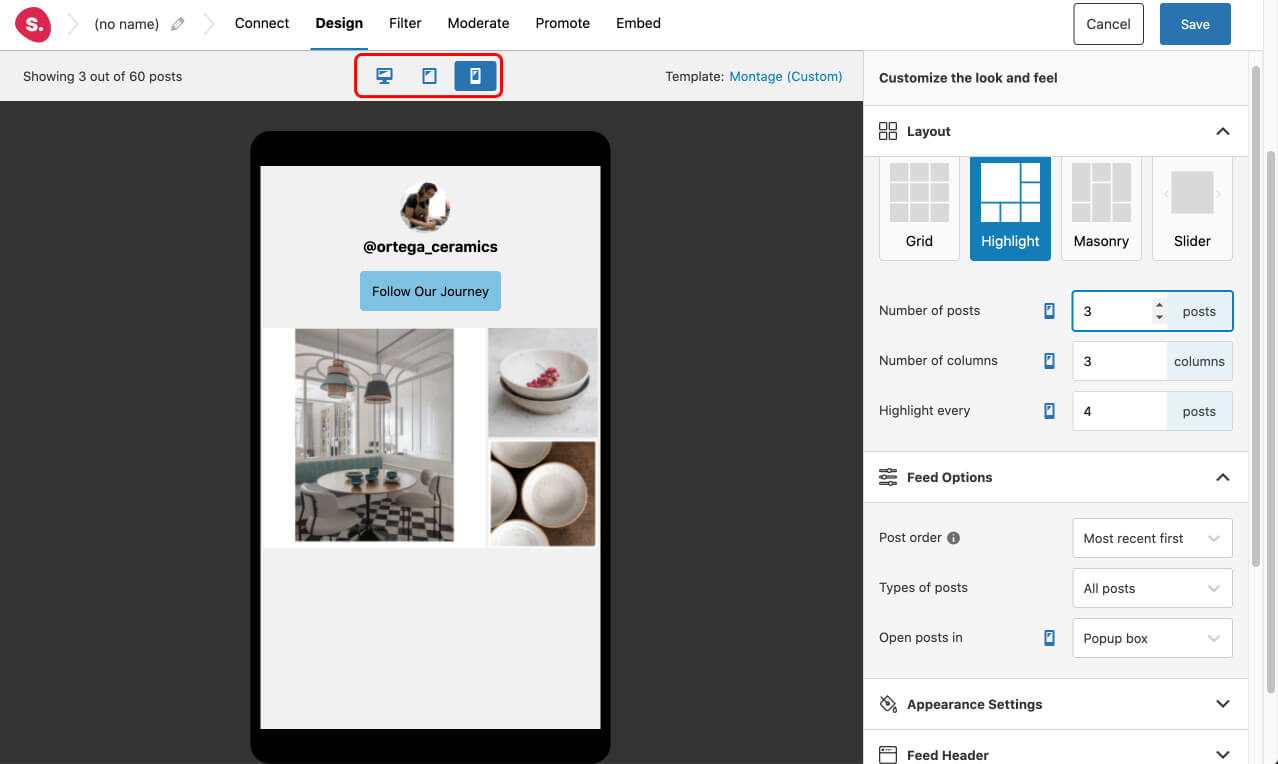
Cambia entre las vistas de tablet y móvil seleccionando los iconos de la parte superior central de la pantalla. A continuación, puedes configurar una serie de opciones de personalización para diseñar tu feed ideal para cada dispositivo.


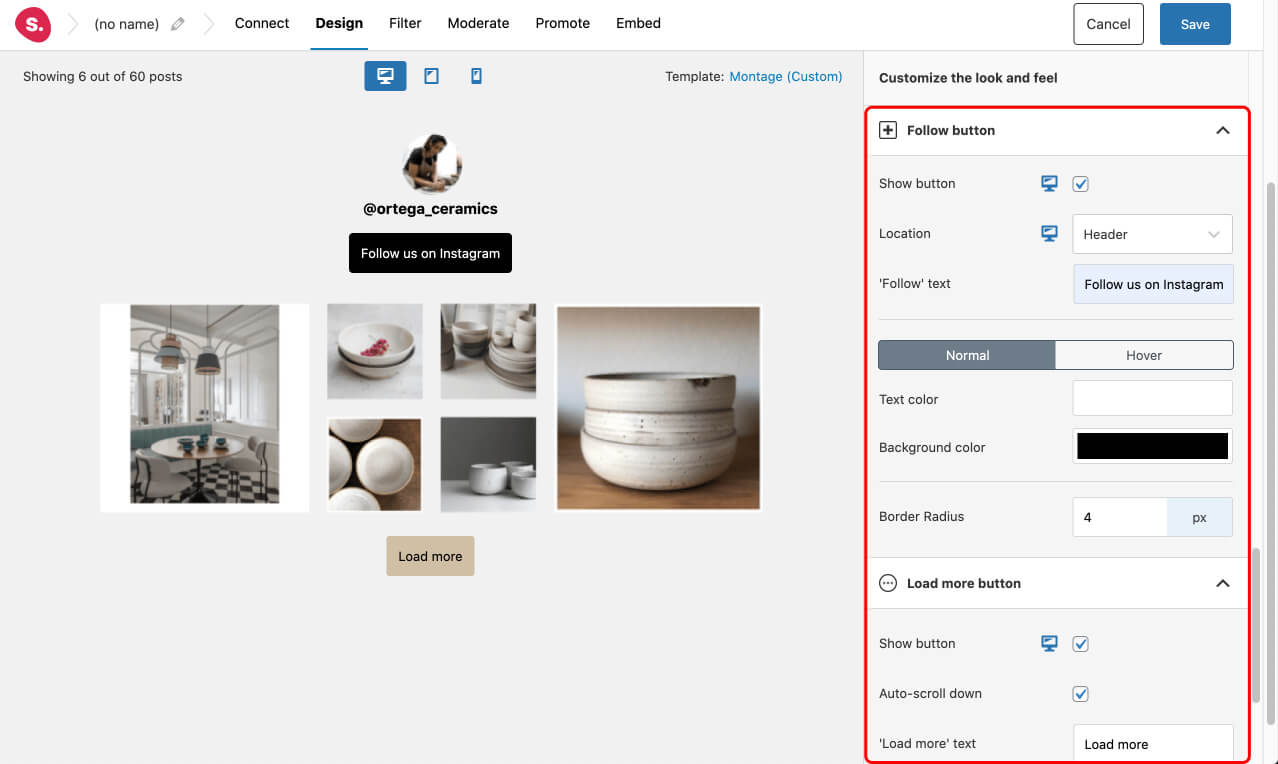
Ajusta los botones y el espaciado para que coincidan con tu tema y elige el formato de la cabecera. En este caso, he optado por el encabezado centrado prediseñado y el fondo transparente.

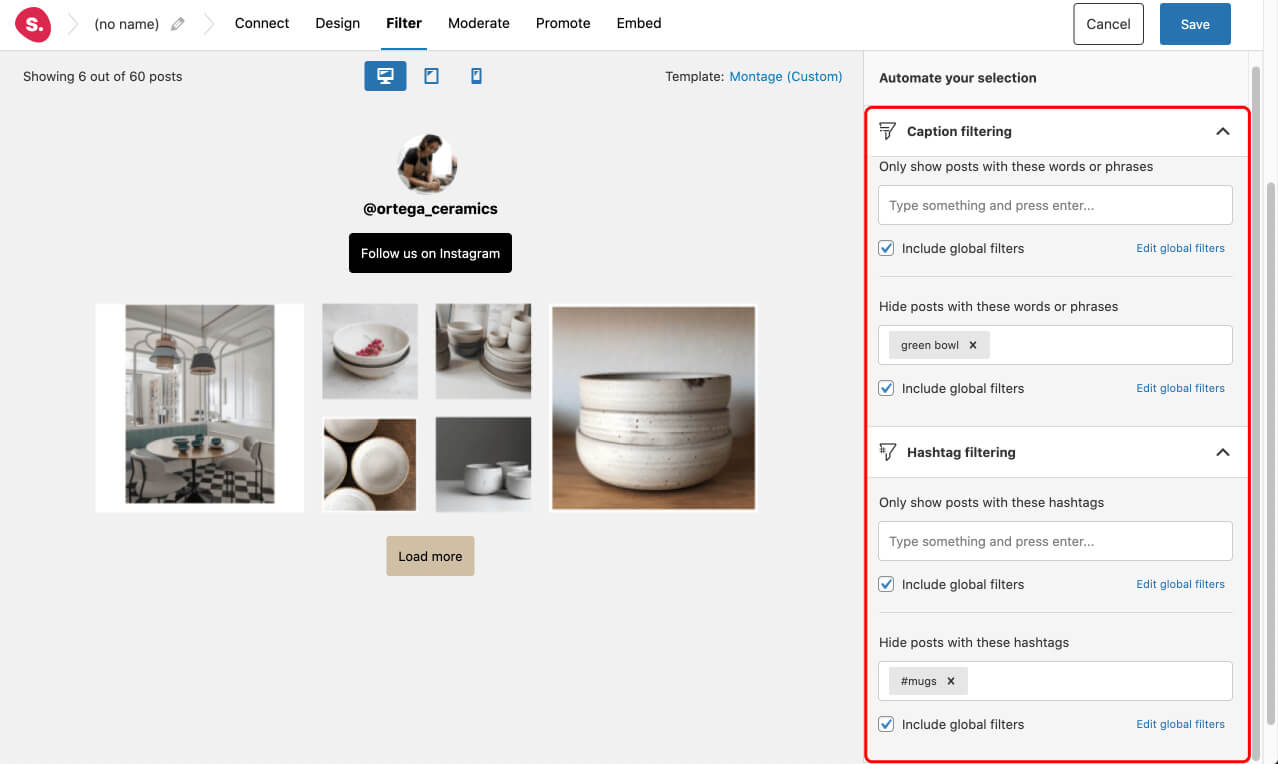
Filtra y modera tu feed
Ahora puede que quieras filtrar tu feed para que no muestre imágenes y vídeos específicos. Puedes hacerlo de dos formas:
1. Filtrado de pies de foto y hashtags
Oculta o muestra las publicaciones que tengan un hashtag o pie de foto específico:

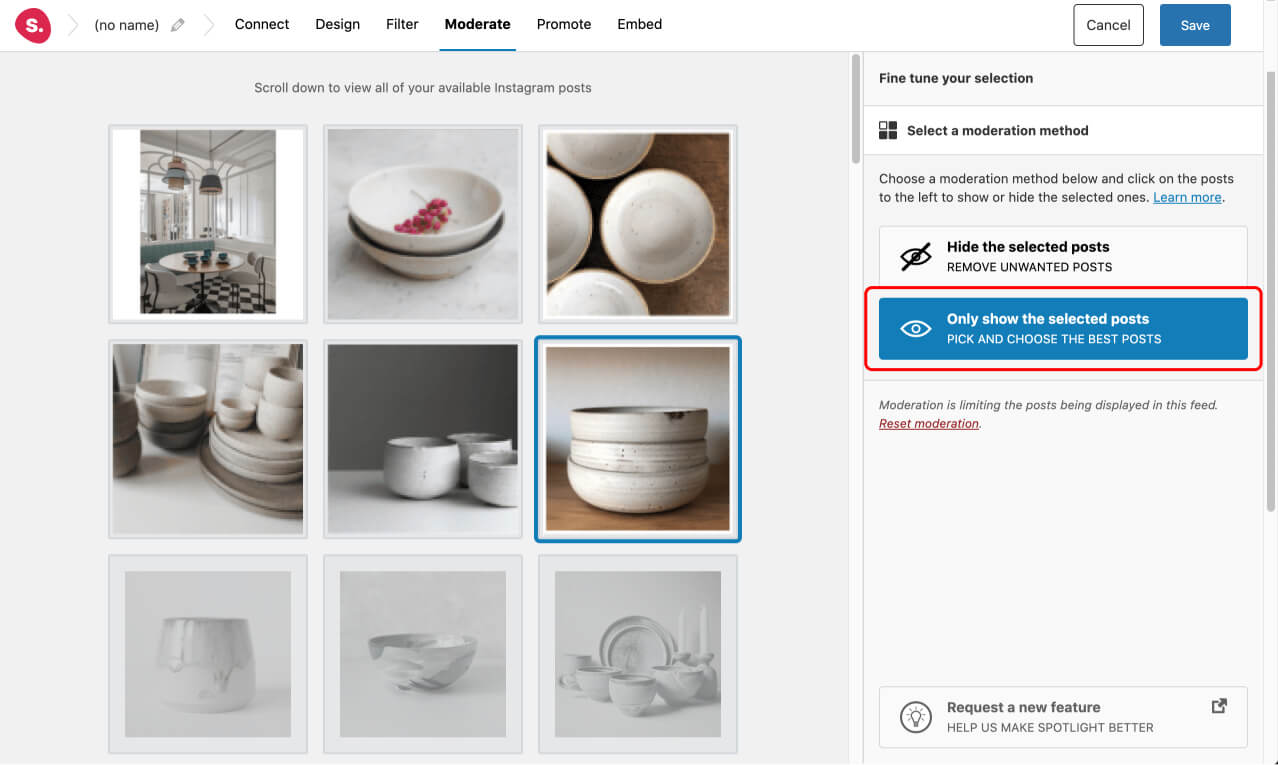
2. Moderación visual
Seleccione manualmente las entradas que desea ocultar o mostrar:

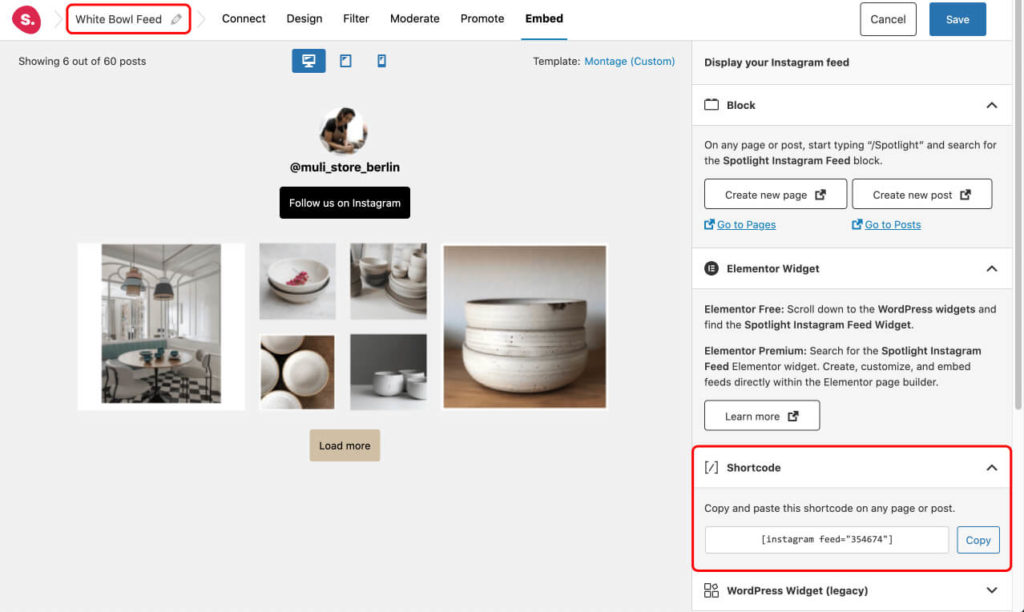
Cómo incrustar tu feed
Asegúrate de nombrar tu feed. En este caso, lo he llamado White Bowl Feed para que se corresponda con el producto de WooCommerce bajo el que se mostrará este feed.
La mejor manera de mostrar tu feed de hashtags debajo de tus productos WooCommerce es utilizar el método shortcode. Una vez que estés satisfecho con tu feed, ve a la pestaña "Incrustar" para recuperar el shortcode generado. Asegúrate de copiarlo.

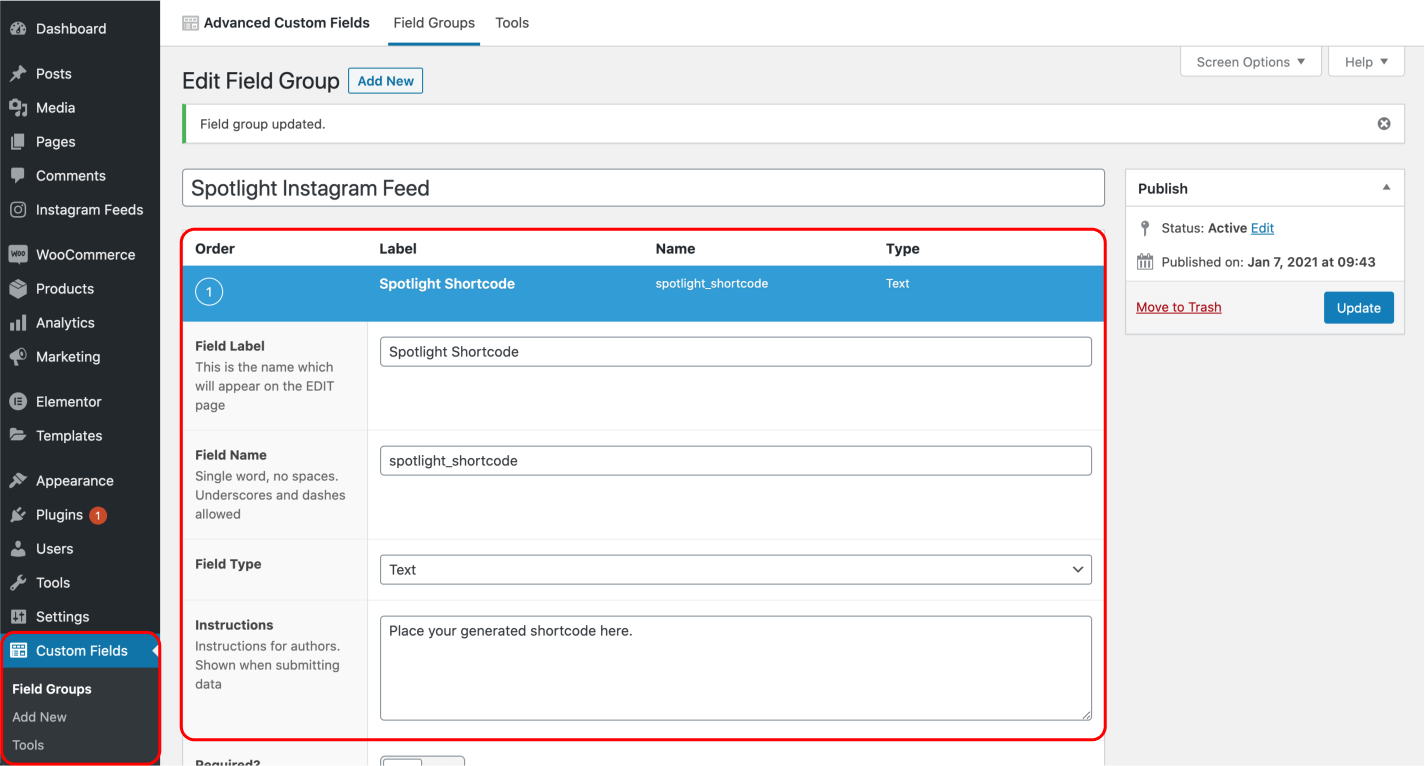
Campos personalizados avanzados (ACF)
Como ya he señalado al principio de este tutorial, vamos a utilizar el plugin ACF para añadir campos personalizados a nuestros productos WooCommerce. Esto nos permitirá añadir el shortcode a cada producto que luego será recuperado por Elementor.
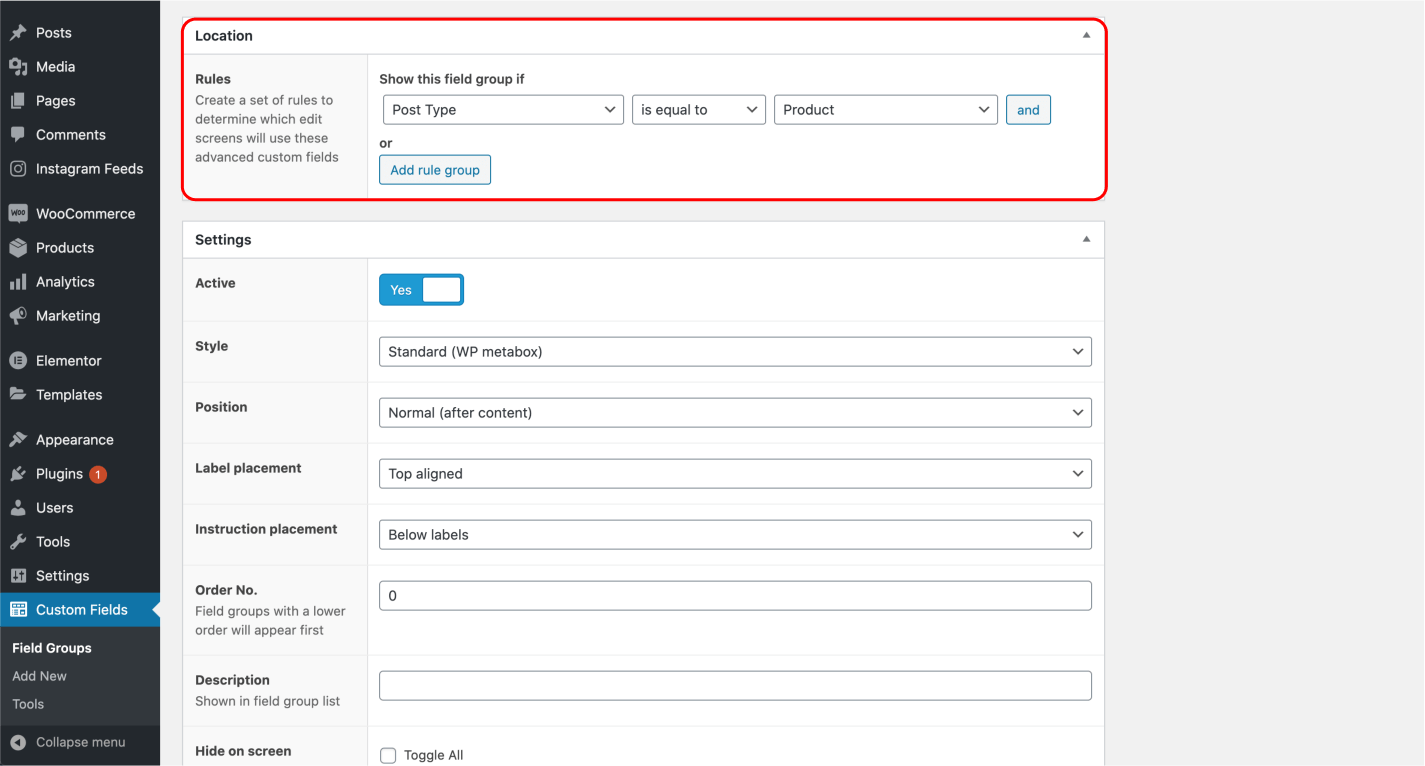
Para empezar, vaya a Campos personalizados > Grupos de campos y asigne un nombre a su campo.
He elegido llamarlo "Spotlight Instagram Feed" y he añadido la etiqueta de campo "Spotlight Shortcode". Establecer el tipo de campo a "Texto".

A continuación, añada una regla para mostrar este grupo de campos si el tipo de entrada es igual a producto.

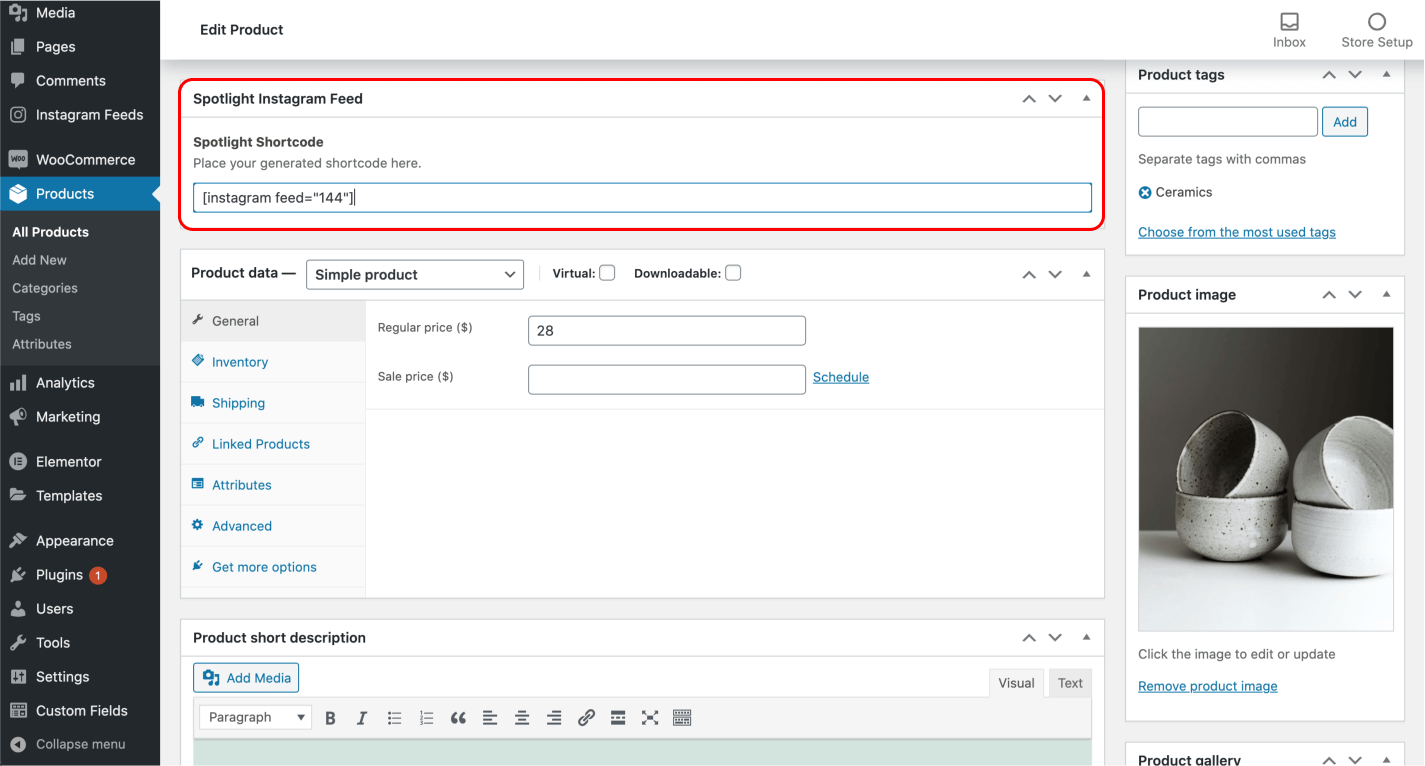
Pulsa guardar y dirígete a tu producto WooCommerce. Aquí verás que se ha abierto un nuevo campo. Simplemente pega tu shortcode y actualiza tu producto.

Elementor Pro
Como estás usando Elementor Pro, probablemente ya tienes una plantilla de producto única para tus productos de WooCommerce. Para añadir una sección de testimonios, arrastra y suelta un par de widgets de texto y encabezado como he hecho en el siguiente ejemplo.

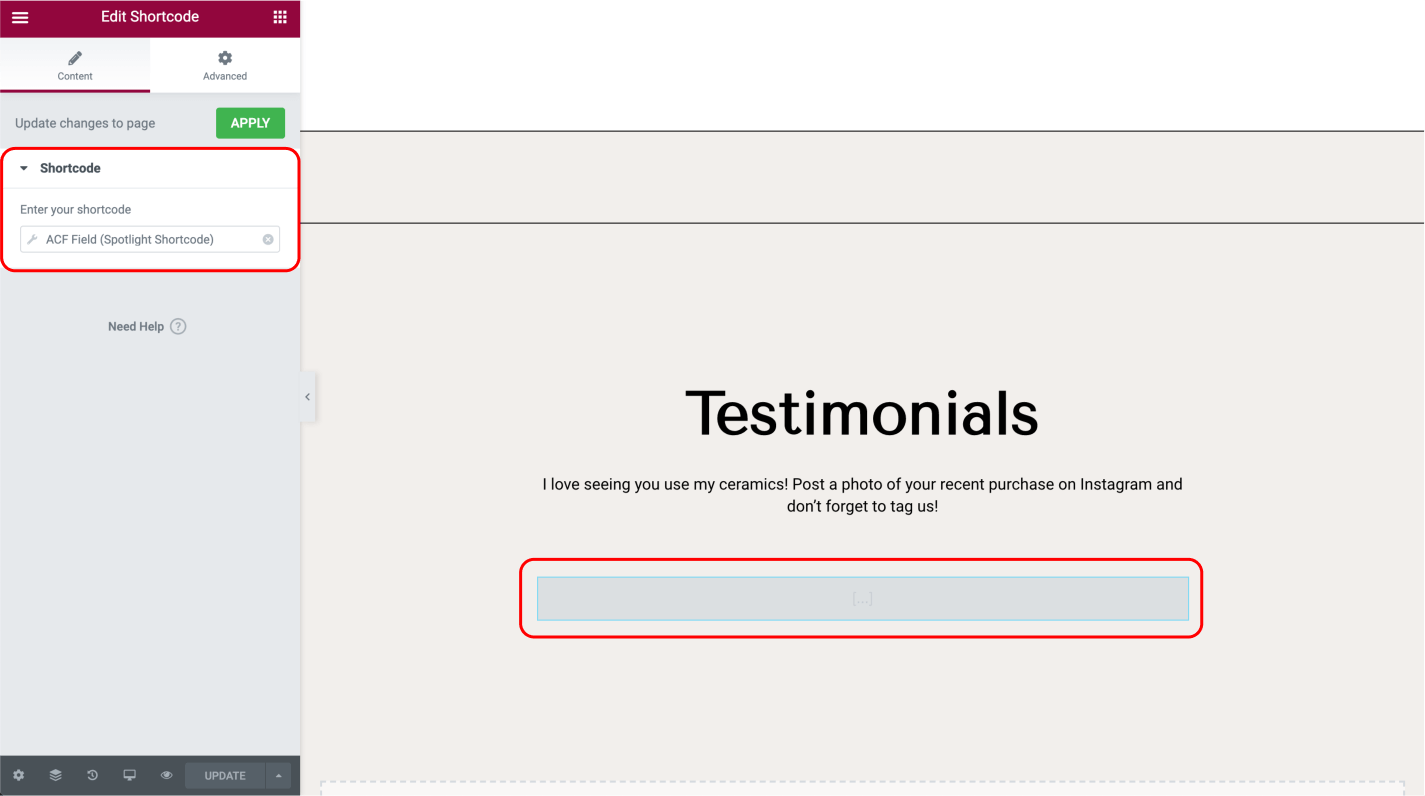
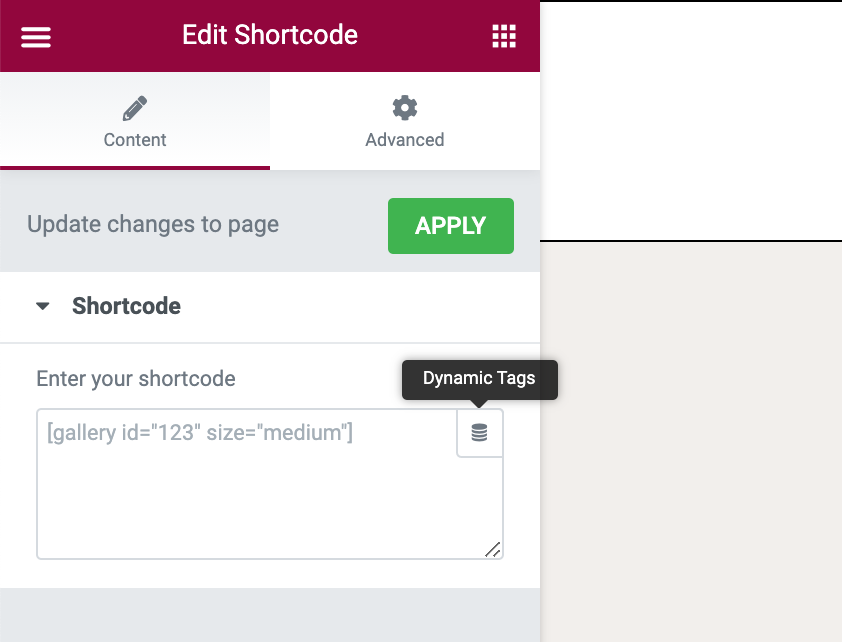
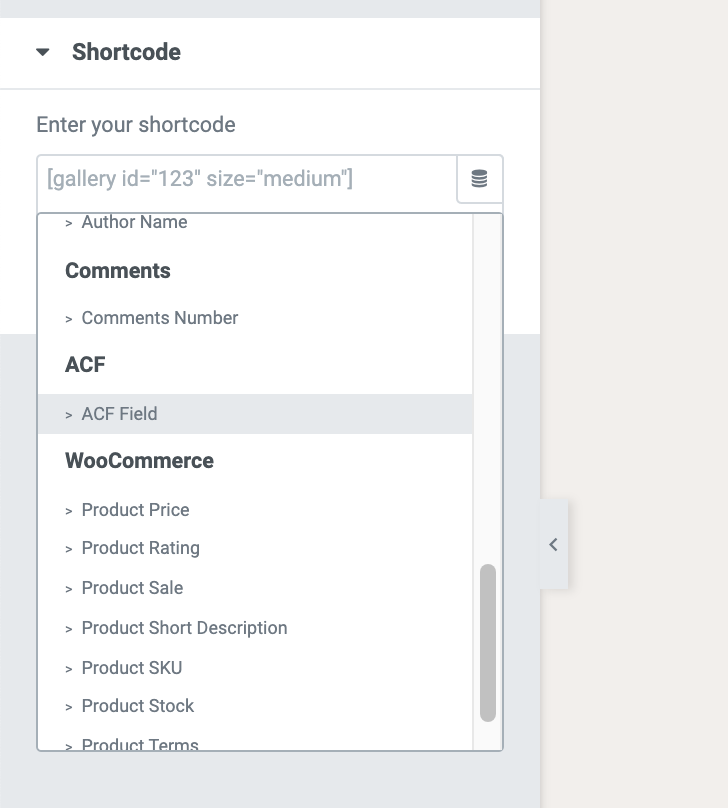
Por último, añada un widget shortcode y seleccione la opción Etiqueta dinámica:

Desplácese por la lista hasta encontrar la opción Campo ACF y selecciónela:

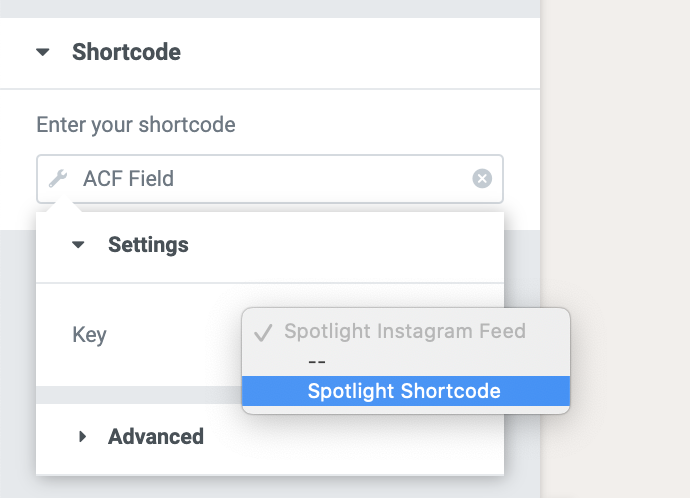
Haga clic en Campo ACF una vez más y busque su campo "Spotlight Shortcode" en "Clave":

Resultado
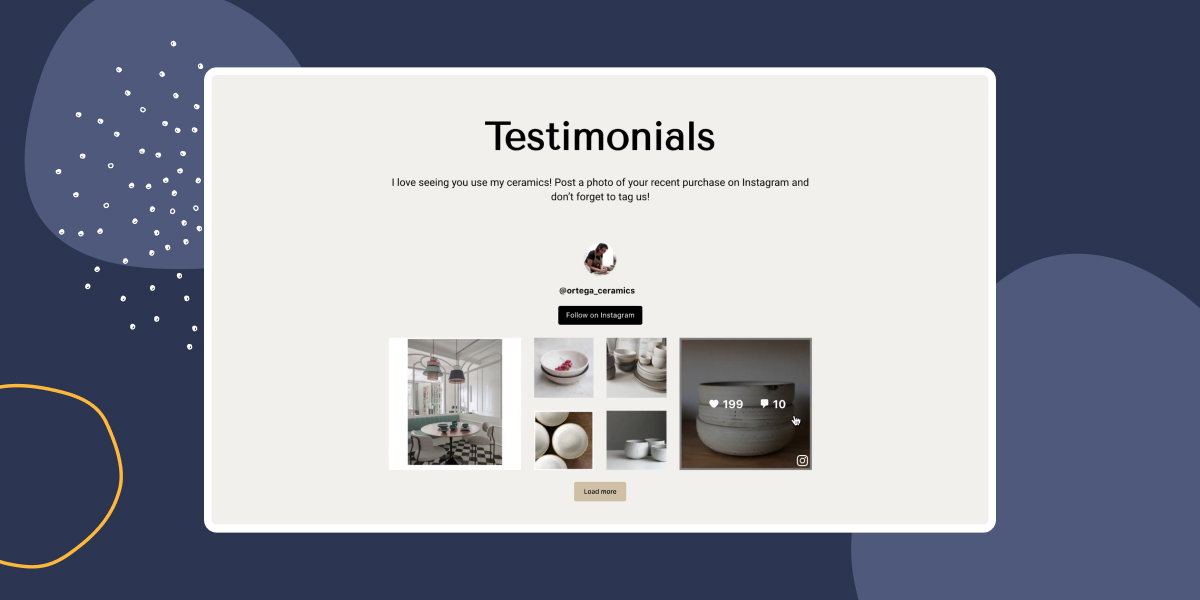
Una vez que hayas terminado, esta configuración se aplicará a todos tus productos de WooCommerce. Este es el aspecto que tendrán tus páginas de producto:
Asombroso, ¿eh? Su sitio web tendrá un aspecto profesional y actualizado. Y, con un poco de suerte, ¡empezarás a notar cómo llegan aún más pedidos!