¿Sabías que puedes mostrar un magnífico feed de Instagram en Elementor con la misma facilidad con la que maquetas una página?
Puede que ya hayas intentado añadir un feed de Instagram a tu sitio de WordPress utilizando un shortcode. Aunque es posible, en realidad no ofrece mucho control sobre su aspecto. Si bien tener tu feed de Instagram en tu sitio es una gran característica, quieres que se vea integrado y no simplemente pegado.
Además, si ya estás acostumbrado a diseñar páginas en Elementor, querrás utilizar el método que te ofrezca más flexibilidad en cuanto a diseño y estilo. Utilizar Elementor para mostrar tu feed de Instagram es también el método más sencillo y eficiente. En lugar de pasarte el día buscando código CSS para vestir tu feed, puedes hacer que tenga un aspecto increíble desde el primer momento.
En este artículo le mostraremos exactamente cómo hacerlo.
Uso de Spotlight PRO con Elementor
Si ya usas Elementor, ya sabes lo fácil que es crear cualquier diseño que desees sin escribir ni una pizca de código.
Puede que imagines que añadir tu feed de Instagram es solo arrastrar un widget shortcode a tu diseño de Elementor. Claro que puedes hacerlo, pero no es muy diferente de usar bloques de Gutenberg. Hay una manera mejor que te permite aprovechar al máximo Elementor para crear un feed verdaderamente personalizado: Spotlight PRO.
Spotlight PRO es un plugin para WordPress que lleva tu feed de Instagram a tu sitio y te da el control total para personalizar tu feed de innumerables maneras. Una vez que se conecte a su alimentación, puede:
- Elija entre cuatro tipos de diseño diferentes
- Cambiar el orden postal
- Modificar la cabecera
- Crear un avatar personalizado
- Filtrar entradas por título o hashtag
- Ocultar o mostrar mensajes específicos
- Personalizar el enlace de cada entrada
Eso es sólo el plugin en sí, el único plugin de WordPress que te permite diseñar tu feed en Elementor. Cuando combinas la potencia de Spotlight PRO con Elementor, puedes crear diseños de página dinámicos que muestran el contenido que quieres, exactamente como lo quieres.
¿Listo para empezar? Veamos cómo hacerlo.
Crear un feed de Instagram con Elementor - paso a paso
Lo primero que tienes que hacer es asegurarte de que utilizas Elementor. Esto te permitirá crear, personalizar e incrustar tus feeds usando el widget Spotlight . Las opciones de personalización con Elementor te darán muchas más oportunidades de hacer que tu feed tenga un aspecto increíble. También te permite previsualizar el feed mientras lo editas, lo que puede ahorrarte mucho tiempo.
Paso 1: Instalar Spotlight PRO
Antes de entrar en Elementor, tenemos que asegurarnos de que tenemos Spotlight PRO instalado, lo que puedes hacer desde el menú de plugins de WordPress, o ir a por la descarga.
Paso 2: Crear una página
Ahora vamos a crear una nueva página para alojar nuestro feed para este ejemplo. En el menú del panel de WordPress, crea una nueva página en Páginas>Añadirnueva.
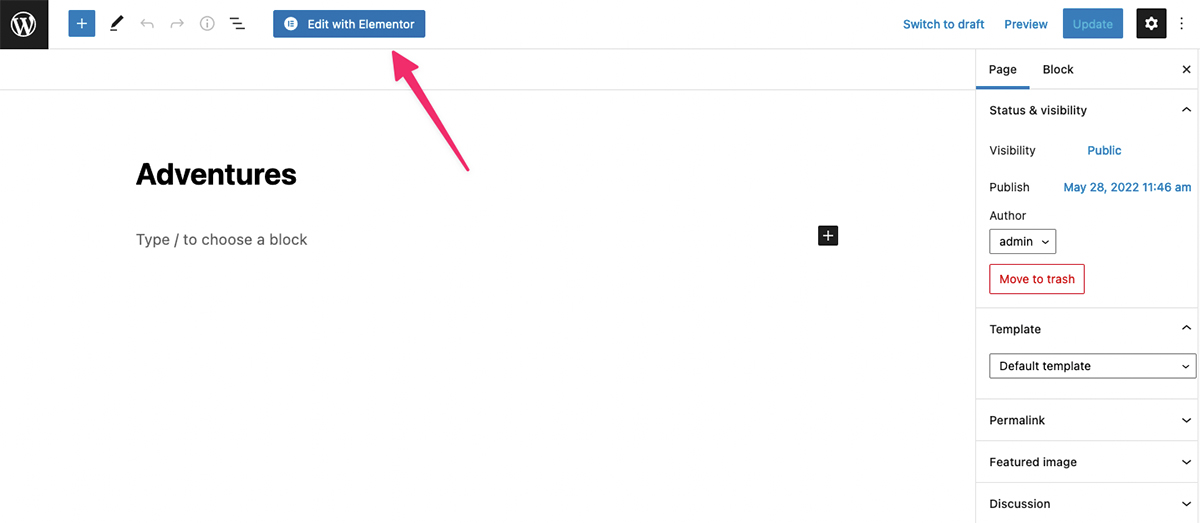
En el editor de su página, añada un título. No necesitas añadir ningún contenido en este punto. A continuación, haz clic en el botón azul Editar con Elementor de la parte superior.
Paso 3: Añadir el widget de Instagram Spotlight
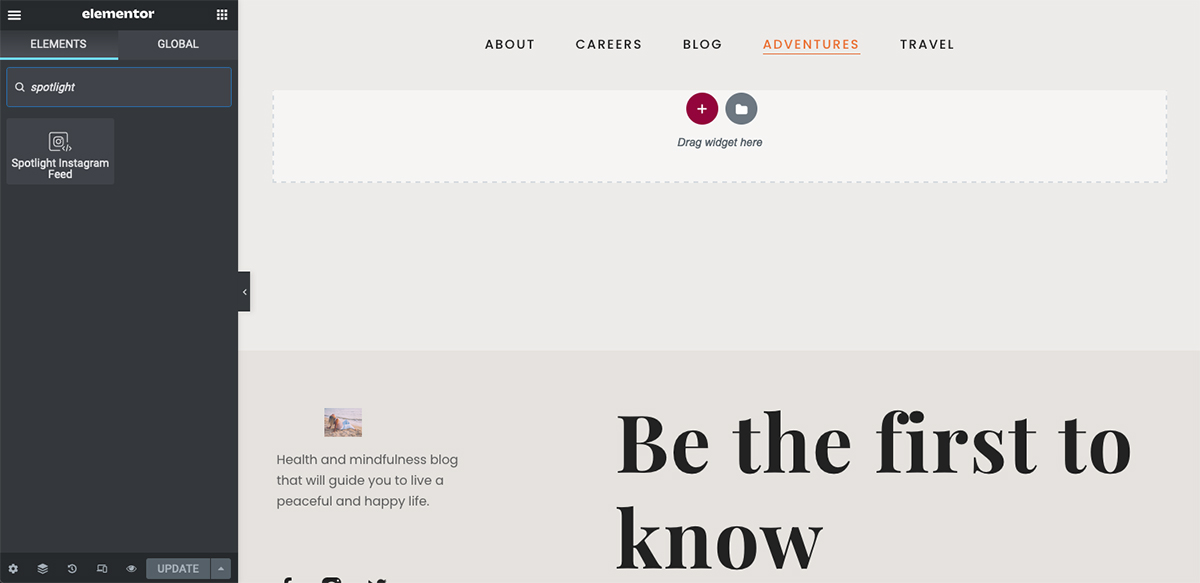
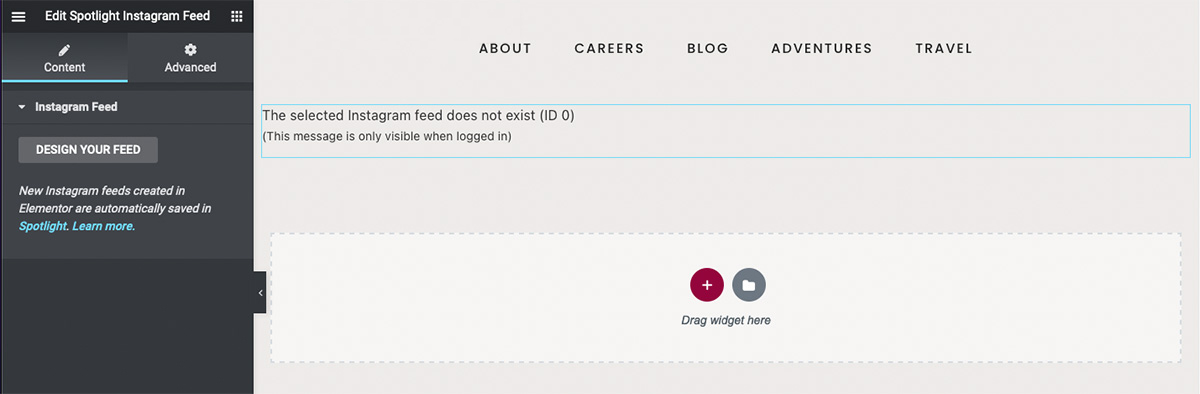
Ahora deberías estar en el editor de Elementor. En el menú de la izquierda, en Buscar Widget..., busque Spotlight.
Basta con arrastrar el widget a una sección de la página.
Notarás que "El feed de Instagram seleccionado no existe", así que vamos a conectar tu feed de Instagram. Podemos hacerlo desde el editor de Elementor. Haz clic en el botón Diseña tu feed en el menú del widget.
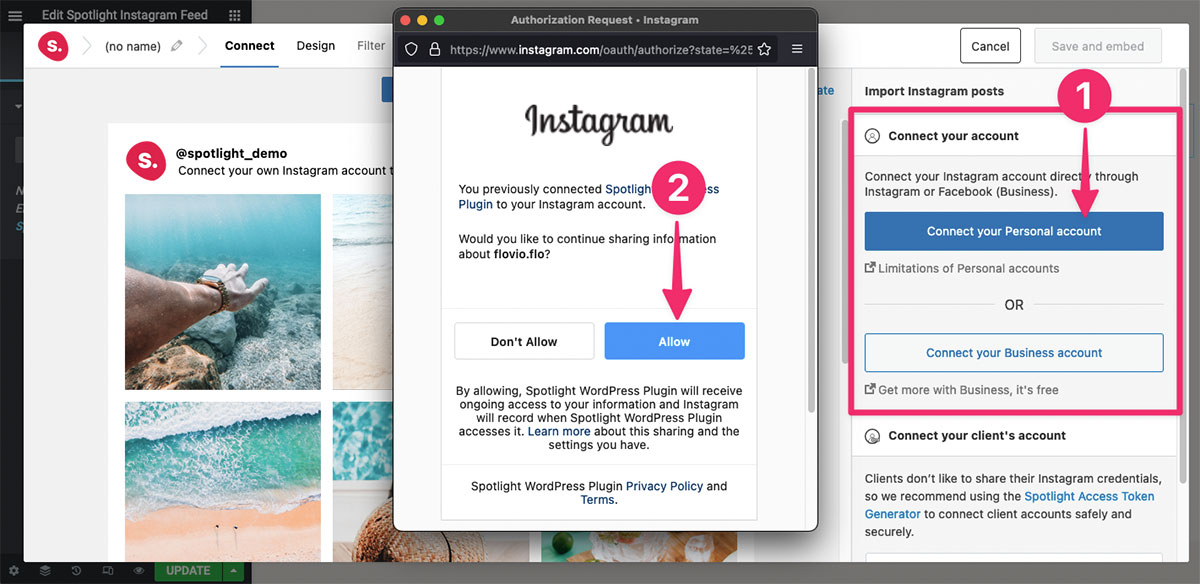
Se abrirá el menú Spotlight y podrás hacer clic en el botón Conecta tu cuenta personal (o cuenta de empresa) situado a la derecha. Aparecerá una ventana emergente pidiéndote que permitas el acceso a tu cuenta de Instagram.
Si ya has iniciado sesión en tu cuenta de Instagram en tu navegador, Spotlight confirmará que es la cuenta correcta y podrás permitir el acceso. ¡Ya estás conectado!
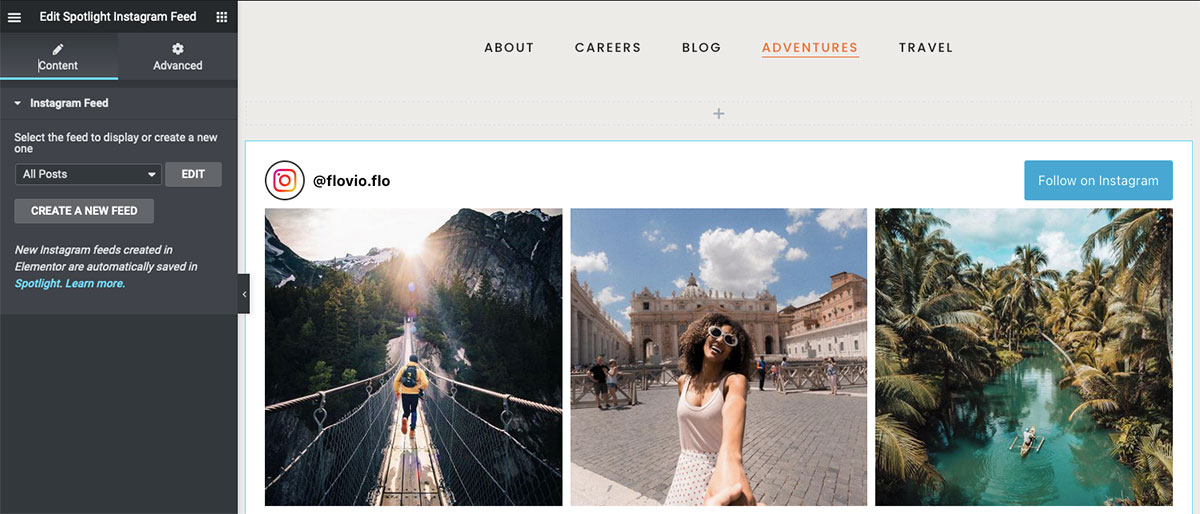
Una vez conectada tu cuenta, tendrás la oportunidad de personalizar la forma en que tu feed aparece en tu sitio. En la parte superior verás las pestañas Diseño, Filtrar, Moderar, Promover e Incrustar. Veremos estas opciones de personalización más adelante. Por ahora, dale un nombre a tu feed y haz clic en Guardar e incrustar. Tu feed aparecerá en el editor de Elementor.
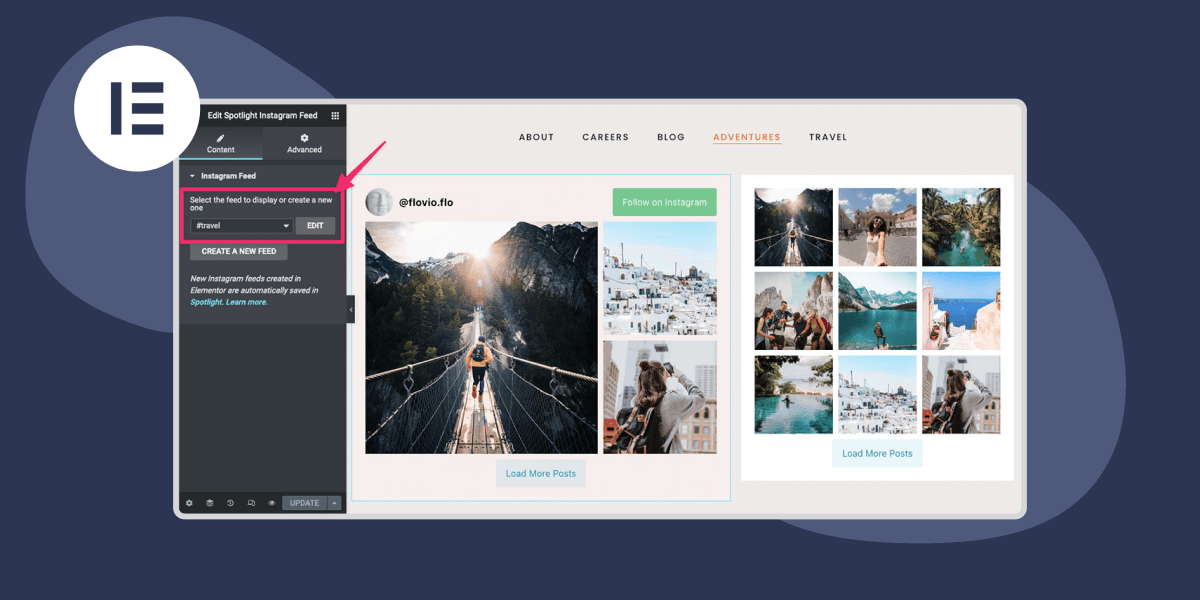
Verás que el botón Diseña tu feed es ahora el botón Crea un nuevo feed . Aquí puedes conectarte a otra cuenta de Instagram o ajustar cómo se muestra tu feed existente haciendo clic en el botón Editar . Bajo el menú desplegable, también tienes la posibilidad de mostrar diferentes feeds que hayas configurado. Cualquier cambio que realices en el editor de Elementor se guardará en Spotlight PRO .
Ahora es el momento perfecto para profundizar en la creación y personalización de nuevos feeds. ¡Manos a la obra!
Trucos y consejos
Siempre que quieras ajustar tu feed de Instagram existente, puedes volver al panel de WordPress y acceder a él a través del menú de la barra lateral. Pero como se mencionó anteriormente, ni siquiera tienes que salir de Elementor para hacer cualquier personalización. Así que quedémonos donde estamos y exploremos algunas opciones increíbles para nuestro feed de Instagram de Elementor.
Conectar más cuentas
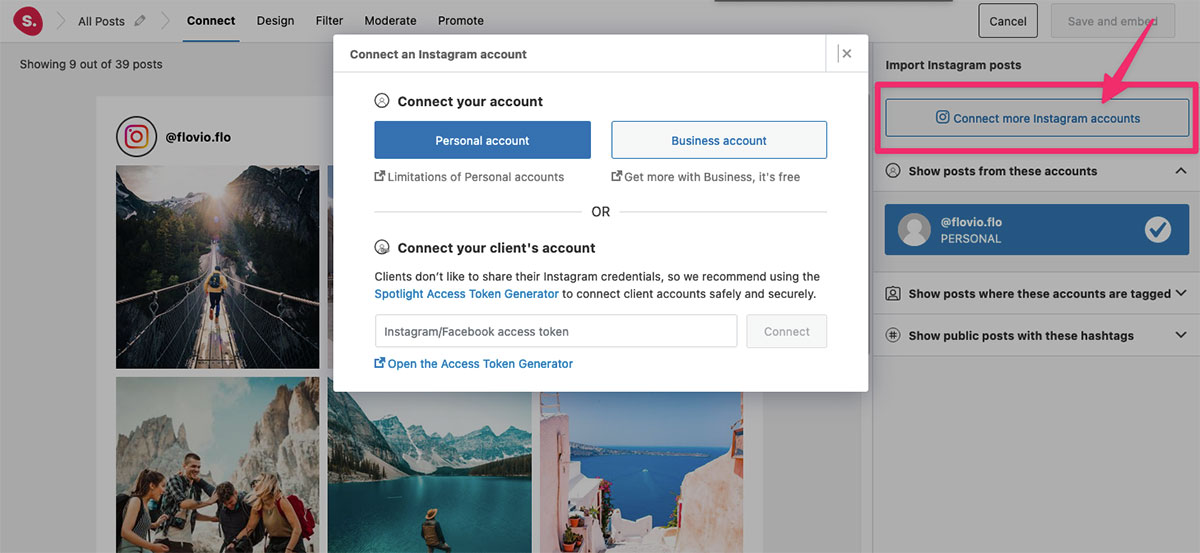
Especialmente si eres un vendedor afiliado de Instagram, es posible que desees mostrar feeds de más de una cuenta. En el editor de Elementor, bajo el widget Instagram Feed, haz clic en el botón Create a New Feed. Aparecerá el menú Spotlight Pro .
Haz clic en Conectar más cuentas de Instagram a la derecha, debajo de Importar publicaciones de Instagram. A partir de ahí, solo tienes que seguir los pasos que hiciste al conectar tu primera cuenta.
Nota: Si aparece la cuenta a la que ya estás conectado, sólo tienes que cerrar la sesión de esa cuenta en tu navegador antes de continuar.
Puedes elegir mostrar todas las publicaciones de ambas cuentas en un mismo diseño. Puede que no sea lo ideal para tus propósitos, así que vamos a ver algunas formas de hacerlo funcionar mejor.
Diseño
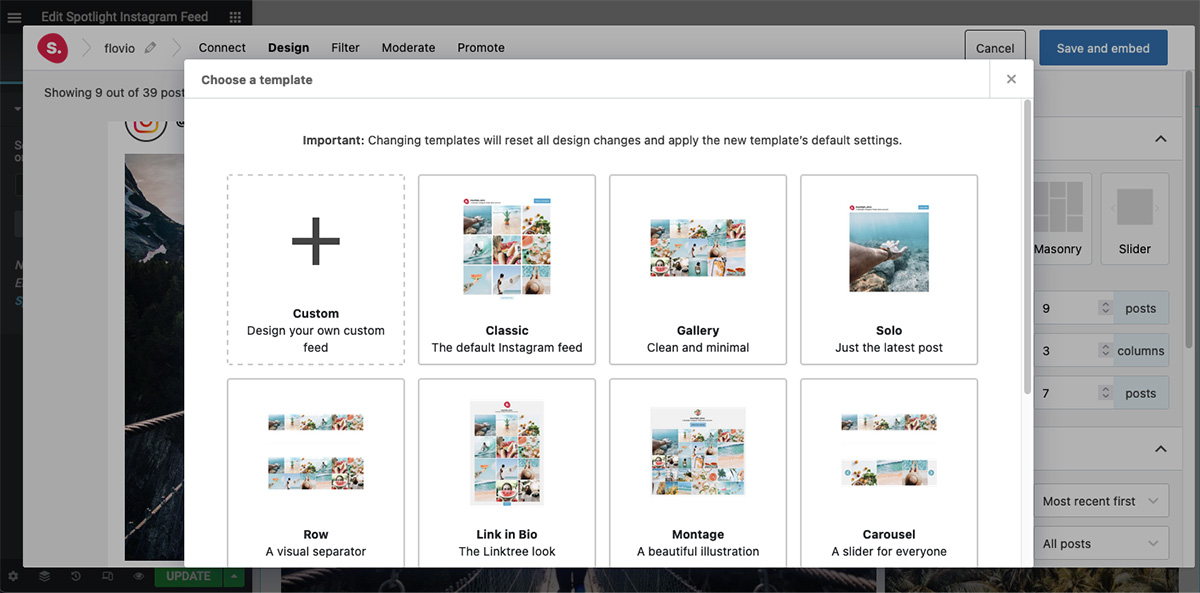
Ya que no has venido hasta aquí para mostrar tu feed en una simple cuadrícula, vamos a vestirla. En el menú Spotlight , ve a la pestaña Diseño. En el menú de la derecha tienes muchas opciones para personalizar el diseño y la apariencia. Además, Spotlight proporciona plantillas para ayudarte a empezar. Sólo tienes que hacer clic en Elegir una plantilla en la parte superior, y se te presentará una galería de plantillas entre las que elegir.
Con cualquier plantilla u opción de diseño que selecciones, tu feed será 100% adaptable a dispositivos móviles. De hecho, puedes previsualizar tus personalizaciones utilizando las opciones móviles de la parte superior de la ventana.
Filtro
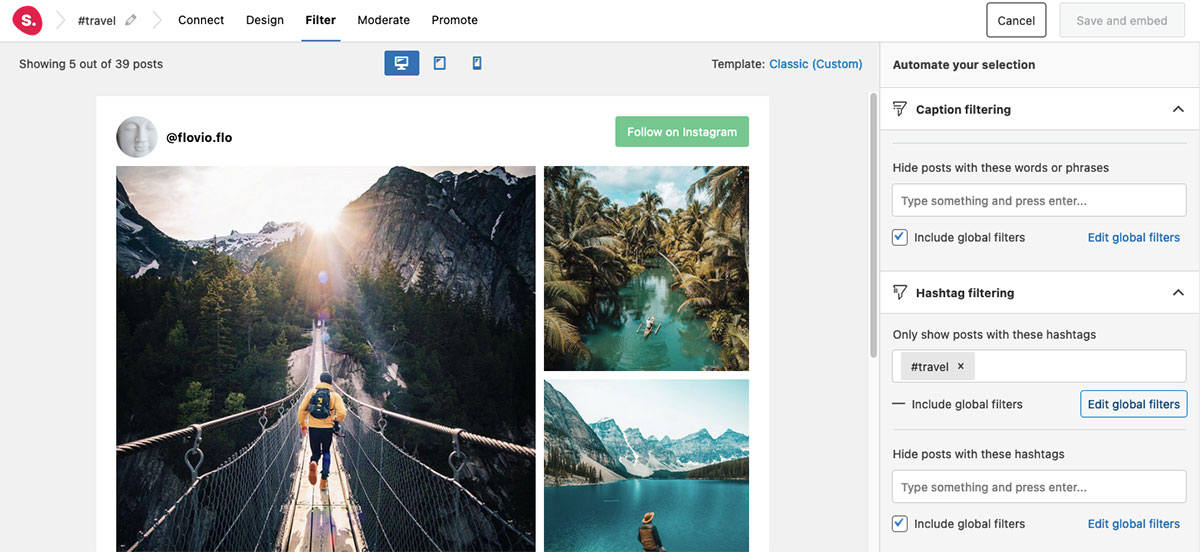
Si sólo quieres mostrar publicaciones específicas de tu feed en tu página, puedes configurarlo fácilmente con algunos filtros. En el menú Spotlight PRO , ve a la pestaña Filtro .
Por ejemplo, digamos que sólo queremos mostrar publicaciones con un determinado hashtag, como #viaje. En el menú de la derecha, desplázate hasta Filtrado de hashtags. Tienes dos opciones: Mostrar sólo las publicaciones con estos hashtags y Ocultar todas las publicaciones con estos hashtags. Introduce tus hashtags y previsualiza tu feed. Si te parece correcto, haz clic en Guardar e incrustar. Verás tu feed actualizado en el editor de Elementor.
Además, puedes hacer lo mismo filtrando determinadas palabras y frases en los pies de foto de tus publicaciones.
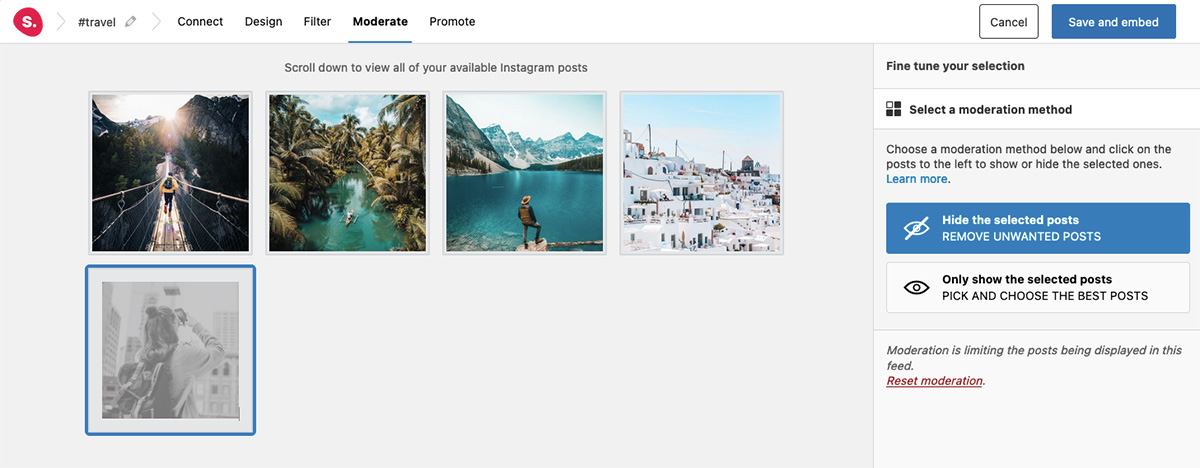
Moderado
Del mismo modo, también puedes mostrar u ocultar entradas individuales en la pestaña Moderar.
Simplemente haz clic en las publicaciones que quieras moderar y se mostrarán u ocultarán automáticamente en tu feed.
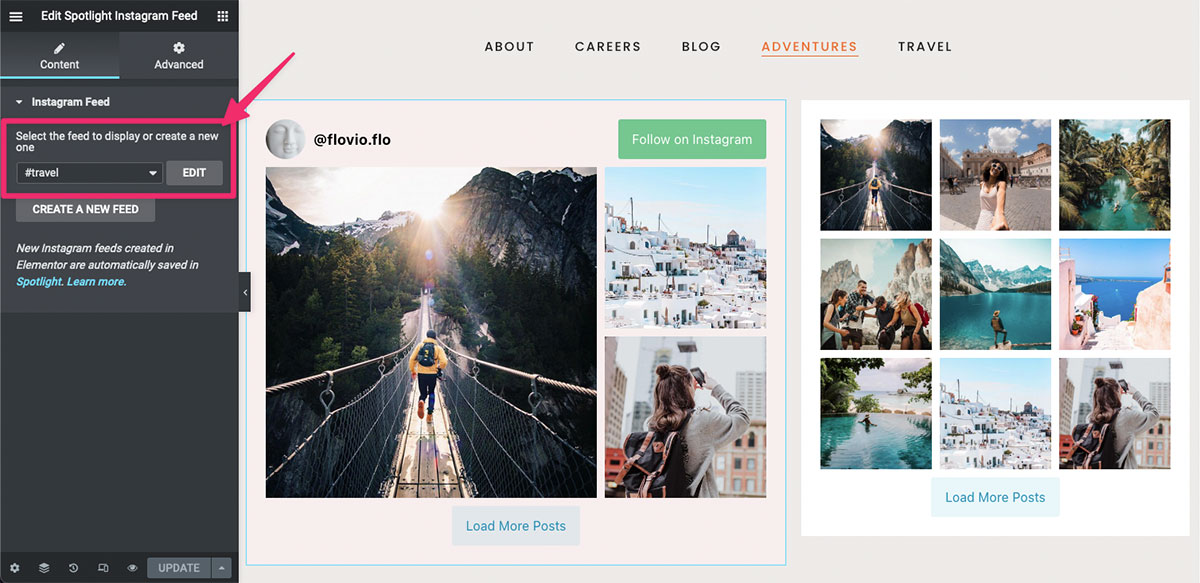
Mostrar varios feeds en una página
Hasta ahora, hemos utilizado "feed" en singular. Sin embargo, también puedes mostrar varios feeds en una página. Dado que tener una página larga de entradas de varias cuentas sería un poco confuso para los visitantes, vamos a discutir una manera fácil de presentarlos.
En el editor de Elementor, crea una nueva sección en tu página. Establece las columnas en esa sección, de modo que tengas dos. Ahora, arrastra el widget Instagram Feed a cada columna.
En el menú desplegable, elija qué fuente desea mostrar para cada widget en sus respectivas columnas.
Verás que en nuestro ejemplo también hemos ajustado el ancho de las columnas y el diseño de cada feed para que complementen la marca del sitio y encajen bien entre sí. Aprovecha la posibilidad de permanecer en Elementor y ajustar la apariencia de tus feeds. Además de ser muy práctico, es muy divertido jugar con él.
Una forma mejor de mostrar tu feed de Instagram
Si has intentado añadir un feed de Instagram a tu sitio utilizando el método de shortcode, puede que te hayas sentido decepcionado con los resultados. Ahora tienes una nueva opción fantástica. Mediante la creación de un feed de Instagram Elementor utilizando Spotlight PRO , usted tiene un sinnúmero de maneras de personalizar su contenido de alimentación y la forma en que se muestra en la página.
Si quieres explorar otra forma de personalizar tus feeds, prueba Spotlight's Link in Bio feature. Puedes dirigir el tráfico de tu cuenta de Instagram a publicaciones específicas, productos o donde quieras. Y con los métodos descritos en este tutorial, todo tendrá un aspecto impresionante.