Dado que muchas personas en todo el mundo utilizan teléfonos móviles para navegar e incluso comprar productos en línea, tiene sentido dar prioridad al diseño mobile-first. Además, dado que Google clasifica los sitios adaptados a móviles, es esencial tenerlo en cuenta a la hora de diseñarlos, ¿no cree?
Este mismo sentido se aplica al momento en que desee agregar su feed de Instagram a su sitio web. Ten en cuenta que los feeds de Instagram horizontales funcionan de maravilla en ordenadores de sobremesa o tabletas. Sin embargo, si piensas "mobile-first", deberías mostrar tu feed de Instagram en un diseño vertical.
En este artículo, te mostraré cómo diseñar un feed de Instagram mobile-first para tu sitio web usando Spotlight y Spotlight PRO para personalizar completamente la forma en que tu feed se ve en dispositivos móviles.
Pero primero...
¿Qué es el diseño mobile-first?
El enfoque mobile -first es exactamente como suena: diseñar para la pantalla más pequeña e ir subiendo hasta la tableta y el ordenador de sobremesa. El razonamiento que subyace al diseño mobile-first es que debes priorizar solo los elementos más importantes para presentarlos a los usuarios.
En este sentido, es más fácil pasar de un esquema y una funcionalidad más sencillos a soluciones de escritorio más complejas.
Teniendo esto en cuenta, ¡continuemos diseñando nuestro feed de Instagram mobile-first!
Cómo diseñar un feed de Instagram mobile-first para tu web
1. Instale y active Spotlight o Spotlight PRO
Nota: Antes de ir a Spotlight, asegúrate de haber iniciado sesión en tu cuenta de Instagram en tu ordenador de sobremesa.
El primer paso es instalar el plugin Spotlight . Puedes encontrar la versión gratuita en el repositorio de plugins de WordPress. Ve a Plugins > Añadir nuevo y busca Spotlight en la barra de búsqueda.
Haga clic en el botón Instalar, seguido de Activar.
2. Conecta tu cuenta de Instagram
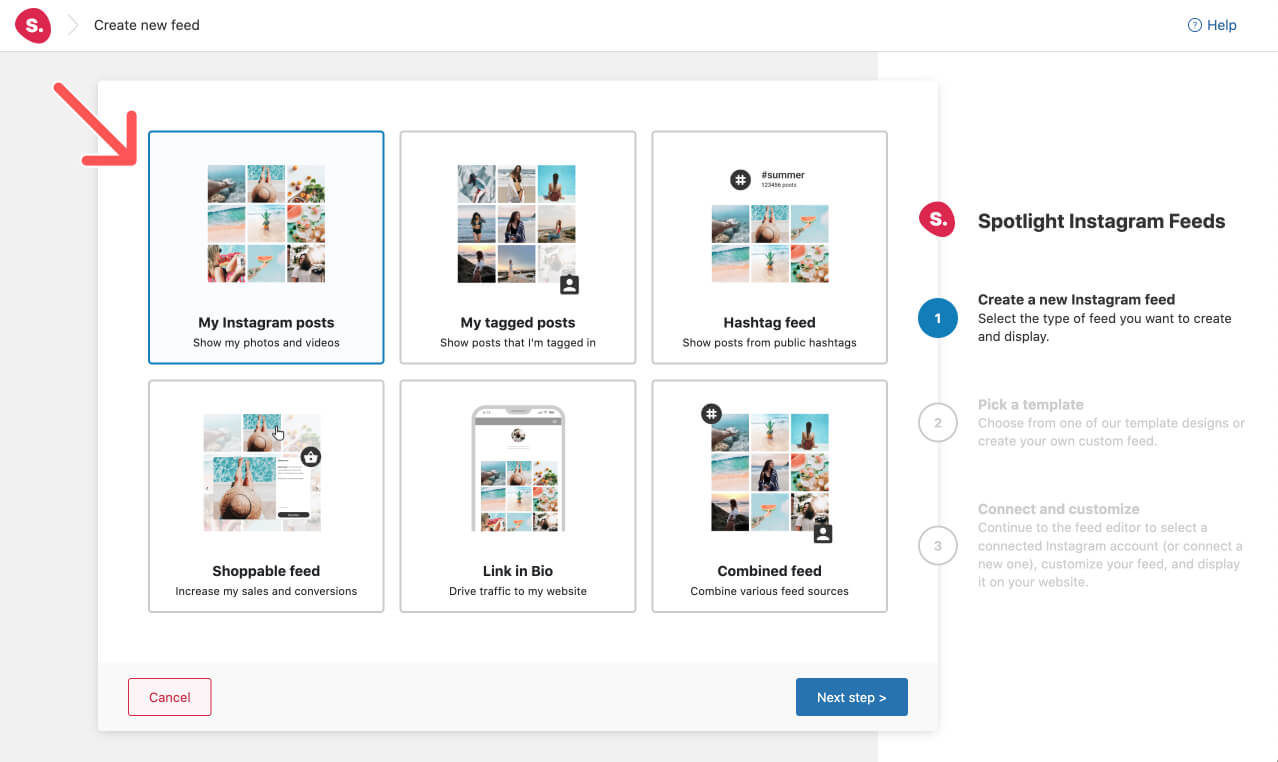
Después de activar el plugin, proceda a crear su nuevo feed. Primero, elige el tipo de feed que vas a crear.
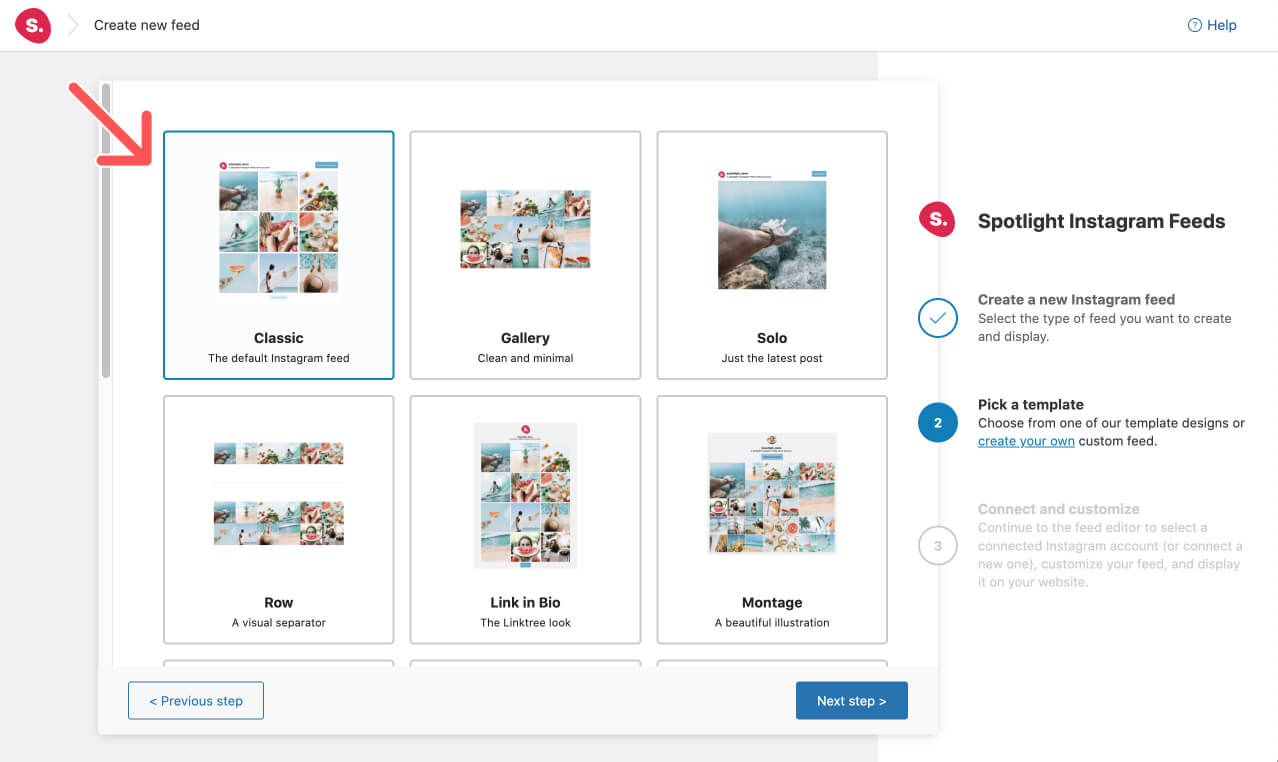
A continuación, elija una plantilla. Ten en cuenta que siempre puedes ajustar la plantilla más adelante.
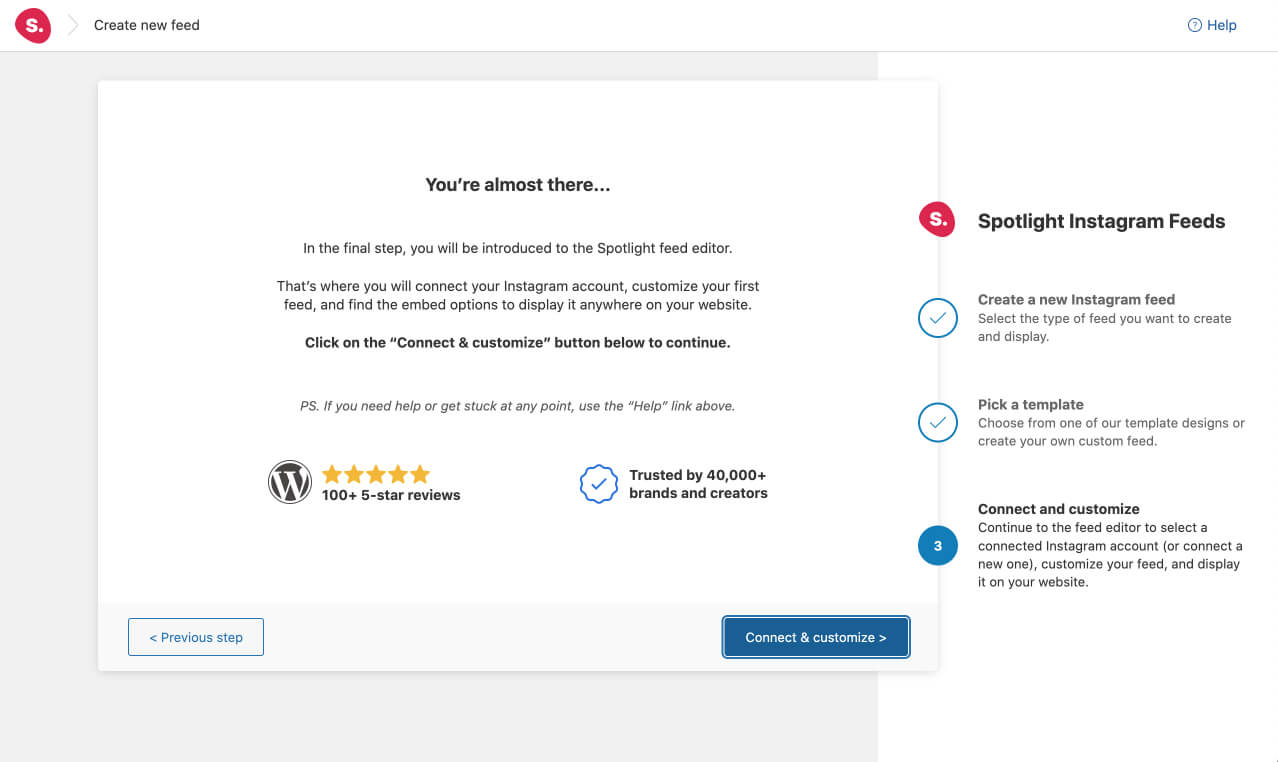
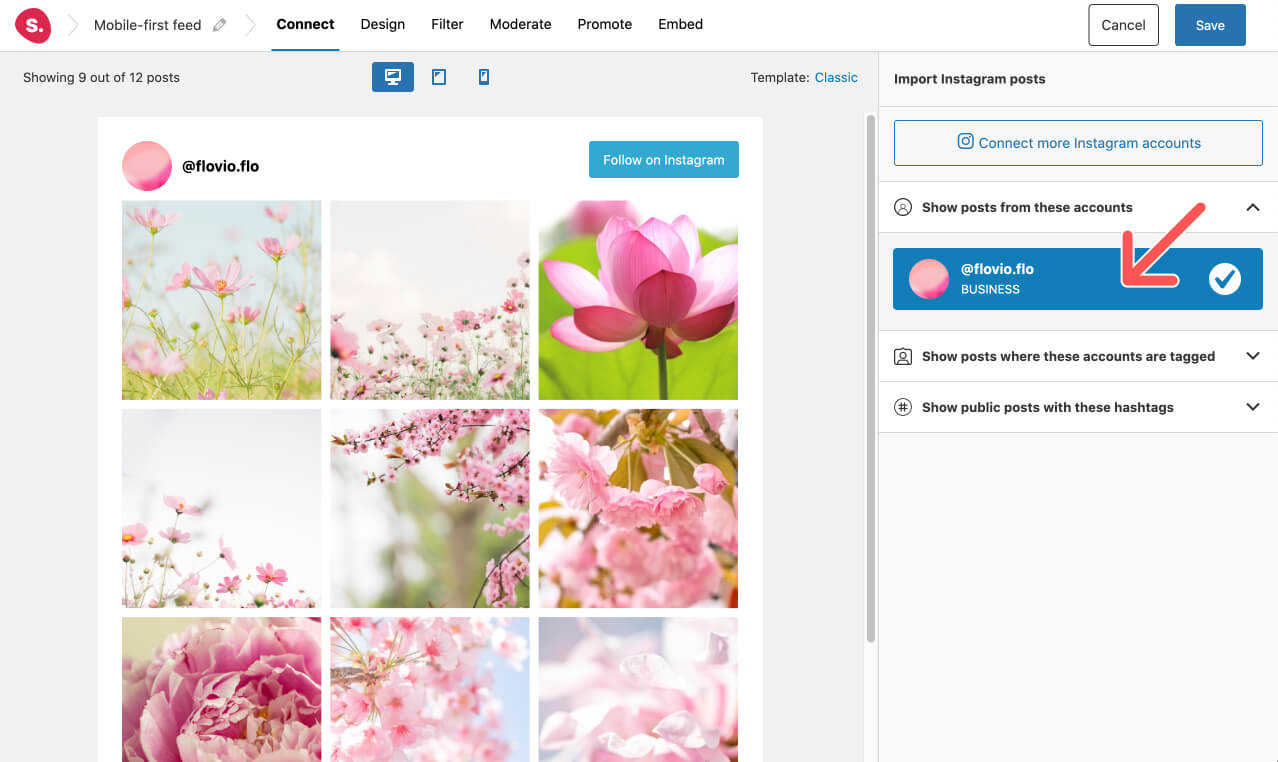
Por último, conecta tu cuenta.
En un abrir y cerrar de ojos, deberías tener una vista previa en directo de tus entradas publicadas:
Echa un vistazo a ese hermoso feed de Instagram que te ha llevado tanto tiempo construir y optimizar y ¡continuemos diseñando tu feed mobile-first para destacar tus mejores fotos cuando se navega por tu sitio web desde un dispositivo móvil!
4. Diseña tu feed para móviles
El siguiente paso es ir a la pestaña Diseño para empezar a personalizar tu feed de Instagram. Fíjate en que Spotlight no solo es totalmente responsive, sino que es uno de los únicos plugins que te permite generar tu feed en función de tu dispositivo.
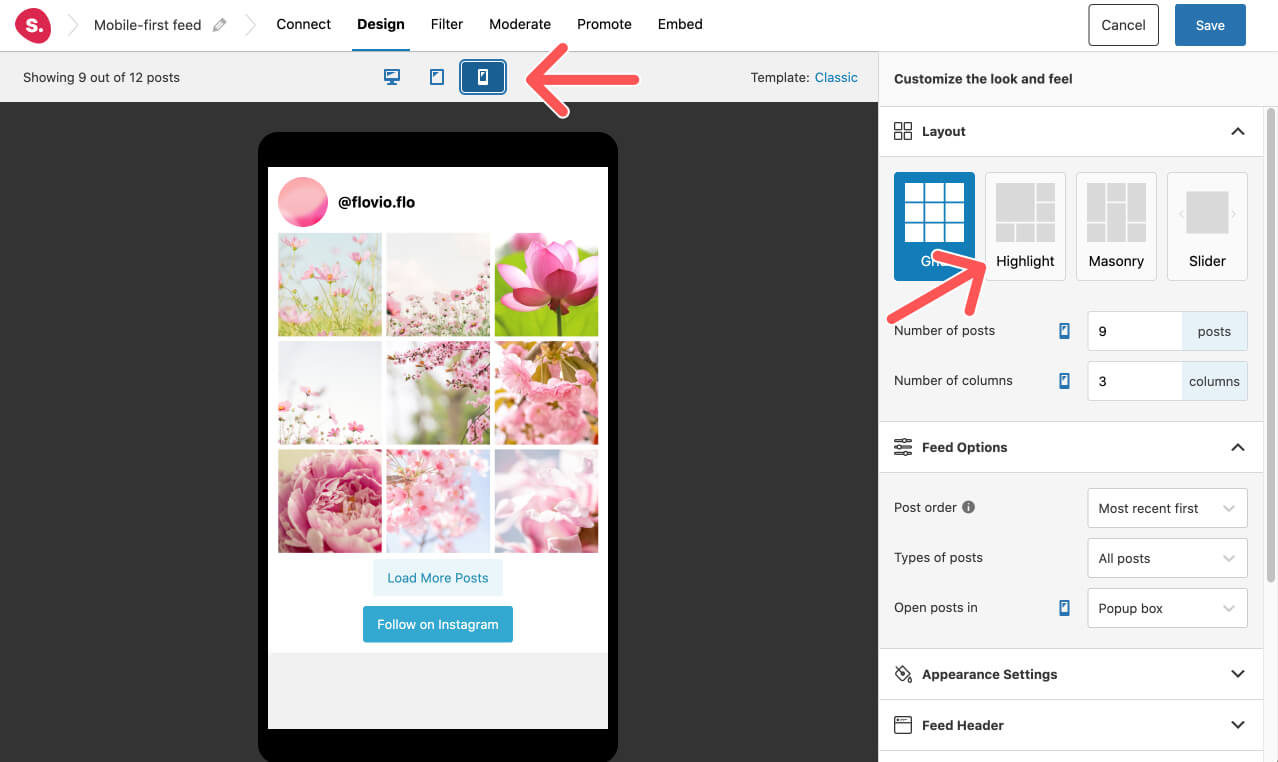
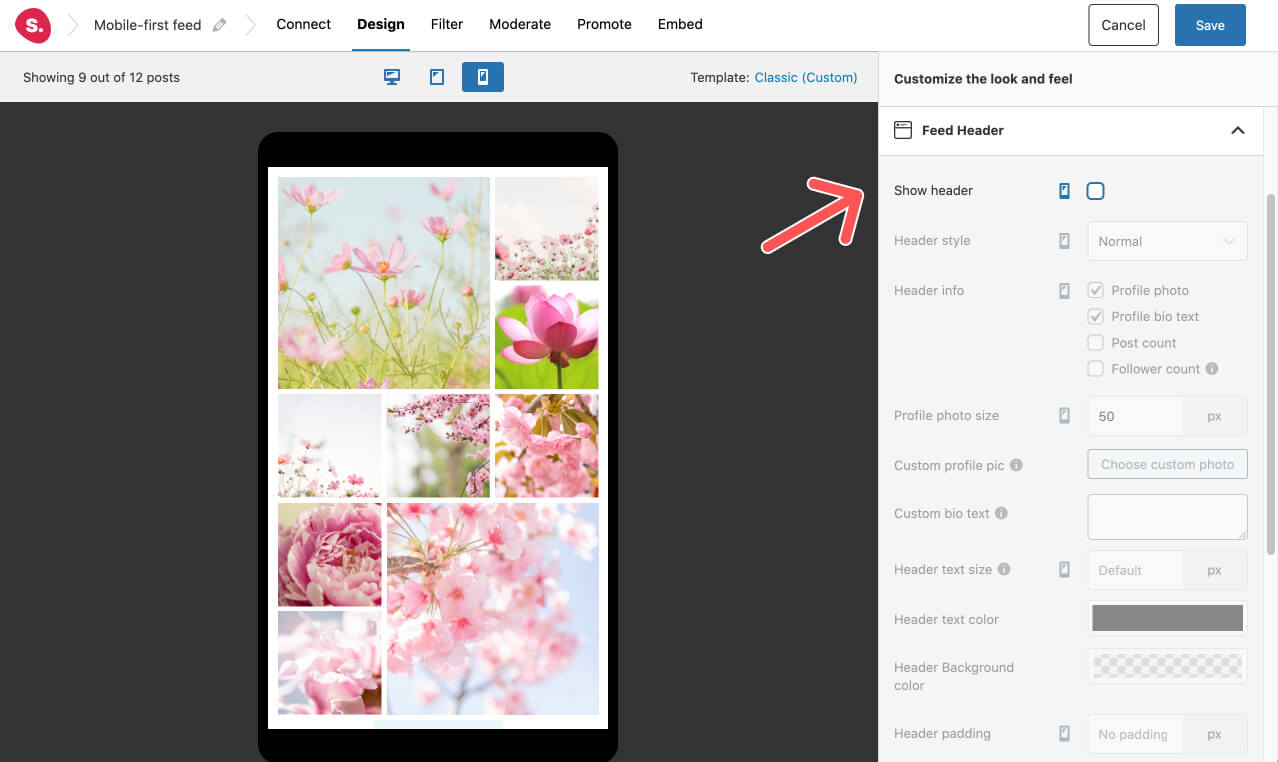
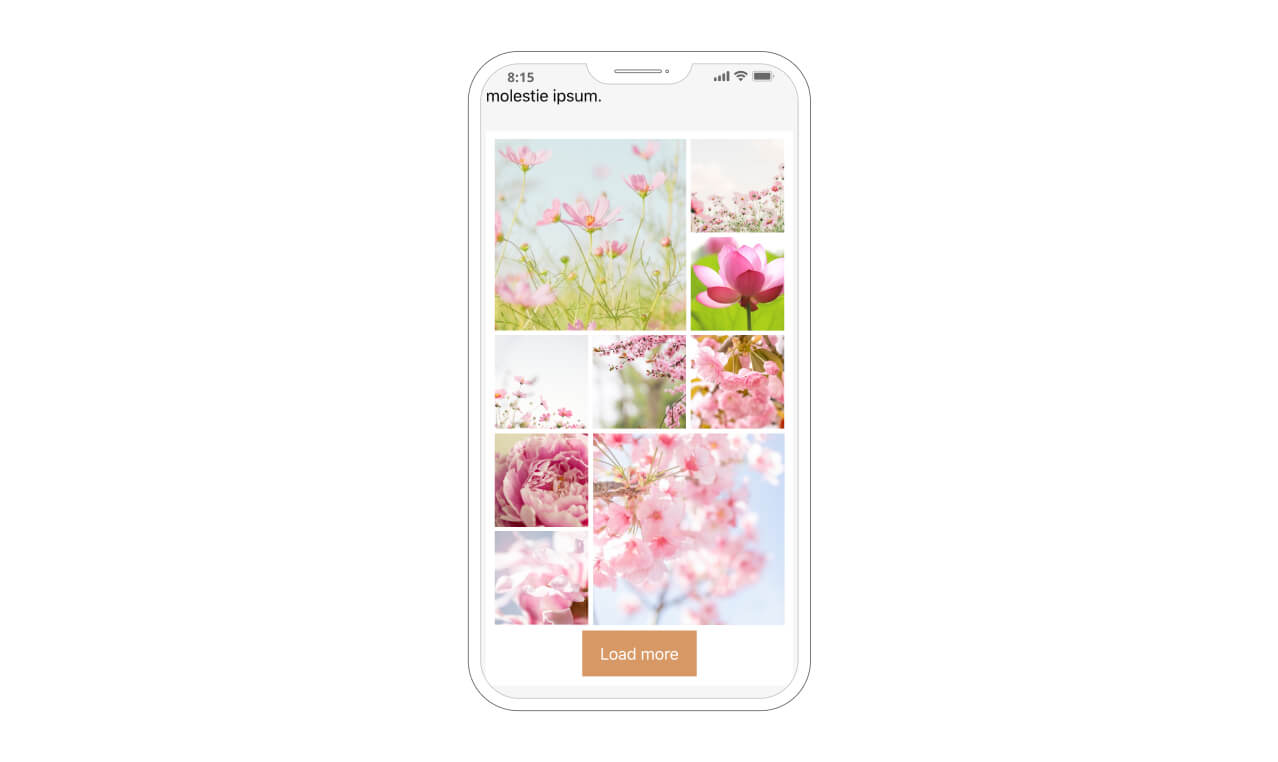
Para empezar a diseñar un feed de Instagram para móviles, selecciona el dispositivo móvil en la parte superior de la barra lateral. En un abrir y cerrar de ojos, tu feed se mostrará en un diseño vertical:
Vaya a la sección Diseño de la barra lateral. Puedes probar diferentes estilos de diseño en Spotlight PRO .
Debajo, en la barra lateral, también encontrarás la sección Feed para ajustar el número de entradas y columnas a mostrar.
Además, hay una amplia gama de opciones para personalizar: puedes ordenar tus fotos por fecha y popularidad y determinar si las publicaciones se abren en una pestaña nueva o existente o en una ventana emergente.
Opté por el diseño Highlight para crear una combinación de publicaciones de Instagram más grandes y más pequeñas en este feed. También opté por un diseño de 3 columnas y 9 publicaciones para mi diseño mobile-first.
Pro Consejo: Tener demasiadas columnas hace que las imágenes sean muy pequeñas en cualquier dispositivo móvil. Por este motivo, cuando diseñes un feed de Instagram para tu teléfono, opta por un diseño de 3 columnas similar al diseño original de la aplicación de Instagram.
Otra forma de dar prioridad a las imágenes bonitas de tu feed de Instagram es eliminando cualquier elemento que pueda distraer a los visitantes de tu feed. Te recomiendo que vayas a la sección Encabezado en la barra lateral y desmarques la casilla para eliminar tu nombre de usuario y foto de perfil:

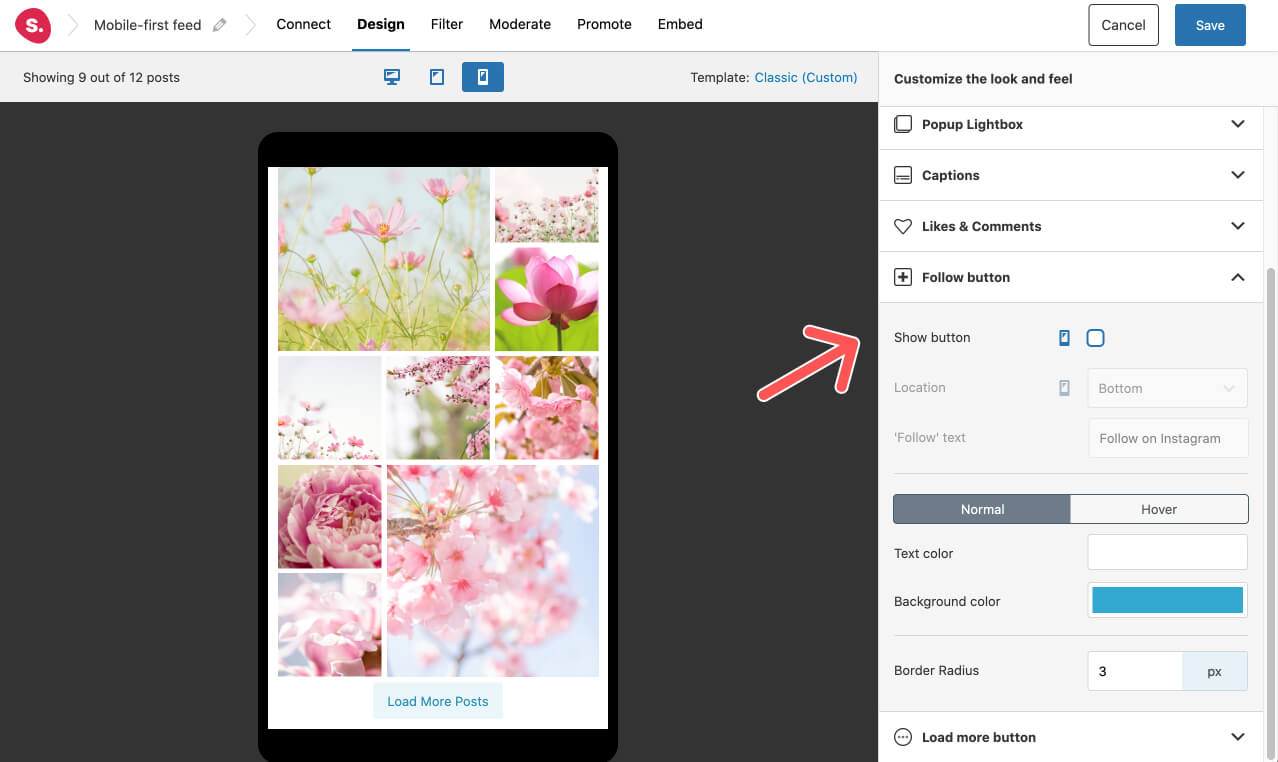
Además, si realmente quieres centrarte en un diseño mobile-first, también te sugerimos que elimines el botón Seguir. Para ello, ve a la sección del botón Seguir en la barra lateral y desmarca la casilla:
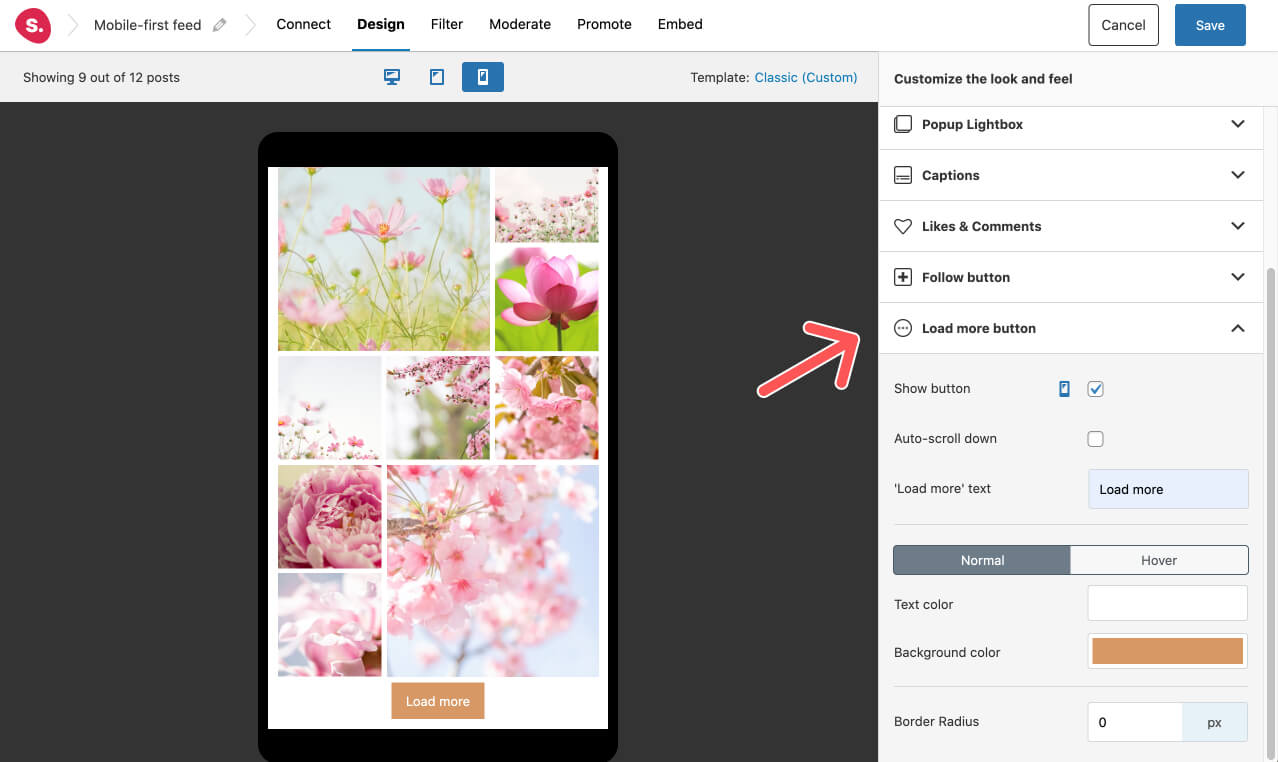
Puedes sustituir esta opción por el botón de cargar más fotos. Todos sabemos que Instagram está diseñado como un feed "interminable", así que si quieres dar a los usuarios esta posibilidad, ve a la opción Botón cargar más y marca la casilla para activarlo.
Este plugin es rico en características y opciones de personalización, por lo que si desea optimizar aún más su diseño, puede ir a la sección Configuración de Apariencia . Dentro de este menú, encontrarás oportunidades para ajustar el ancho y alto de tu feed. También puede cambiar el espaciado de la imagen y el tamaño del texto de su mango Instagram y botones.
Además, puedes elegir el color de fondo de tu feed y decidir si quieres mostrar el número de me gusta y comentarios.
Pro Consejo: Después de diseñar tu feed de Instagram para dispositivos móviles, cambia cualquier ajuste para asegurarte de que tu feed se ve perfecto en dispositivos de escritorio y tabletas. Al hacer clic en cada dispositivo, puedes cambiar entre ellos y ajustar la configuración en consecuencia. Asegúrate de que tus fotos de Instagram se ven perfectas en todos los dispositivos, ¡y no olvides guardar todos los ajustes que realices!
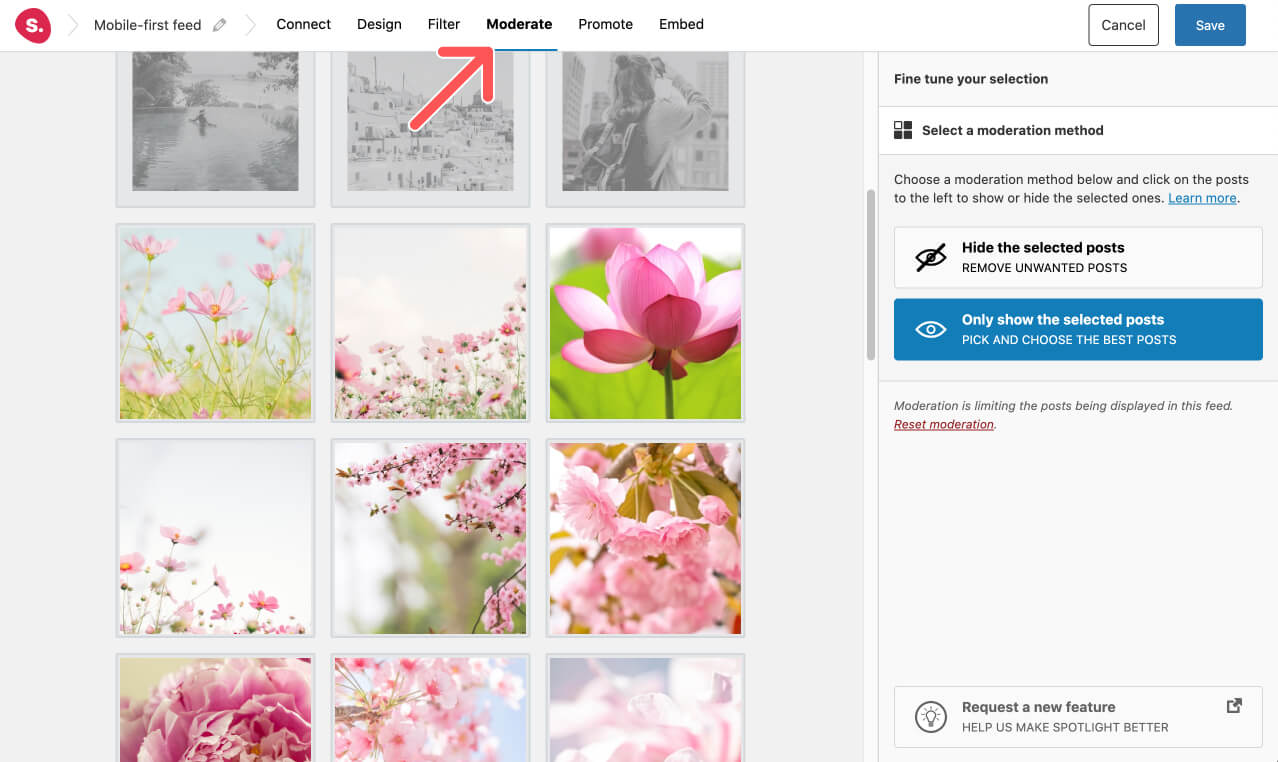
5. Filtro, moderación y otras funciones Pro
Actualizar a Spotlight PRO también le da dos maneras más de curar su feed Instagram a través de filtrado y moderación.
Estas opciones son ideales si quieres ocultar o resaltar publicaciones con determinadas palabras o frases. Del mismo modo, también puedes seleccionar manualmente las publicaciones concretas que quieres ocultar o mostrar solo las imágenes que elijas.
Además, en la sección Promover de la parte superior de la pantalla, puedes añadir enlaces para promocionar las publicaciones de tu blog, páginas de destino, productos de WooCommerce y mucho más a través de tu feed de Instagram.
6. Incrusta tu feed de Instagram para móviles en cualquier parte de tu web
Ahora que ya tienes listo tu feed de Instagram, lo único que tienes que hacer es incrustarlo en tu página web.
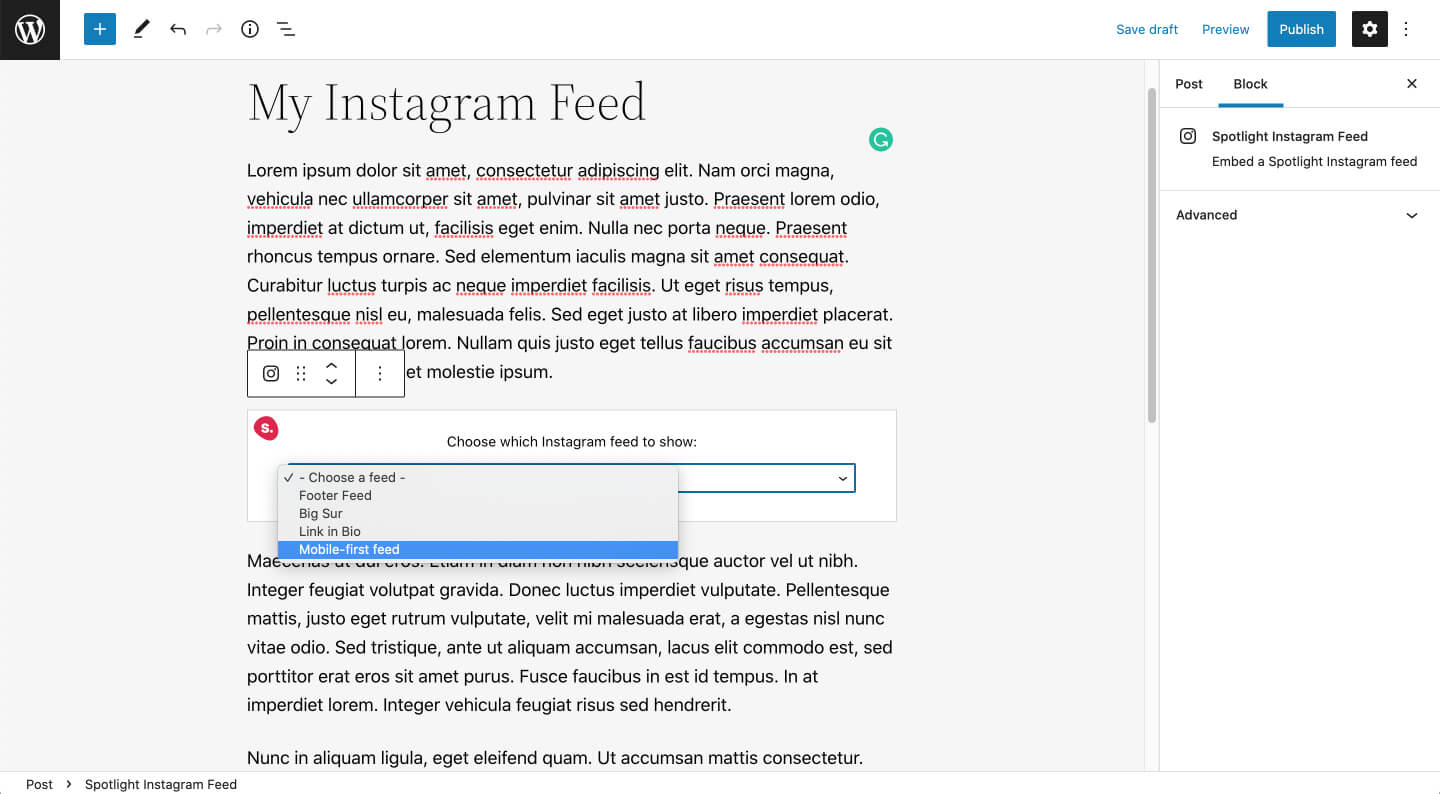
Para mostrar tu feed dentro de una entrada de blog, ve al artículo y añade un bloqueSpotlight en Gutenberg y selecciona el feed que quieres mostrar.
Si estás usando un constructor de páginas como Elementor o mostrando tu feed de Instagram como un widget, necesitas copiar y pegar el shortcode para añadir tu feed a cualquier sección. También puedes usar el bloque de ElementorSpotlight .
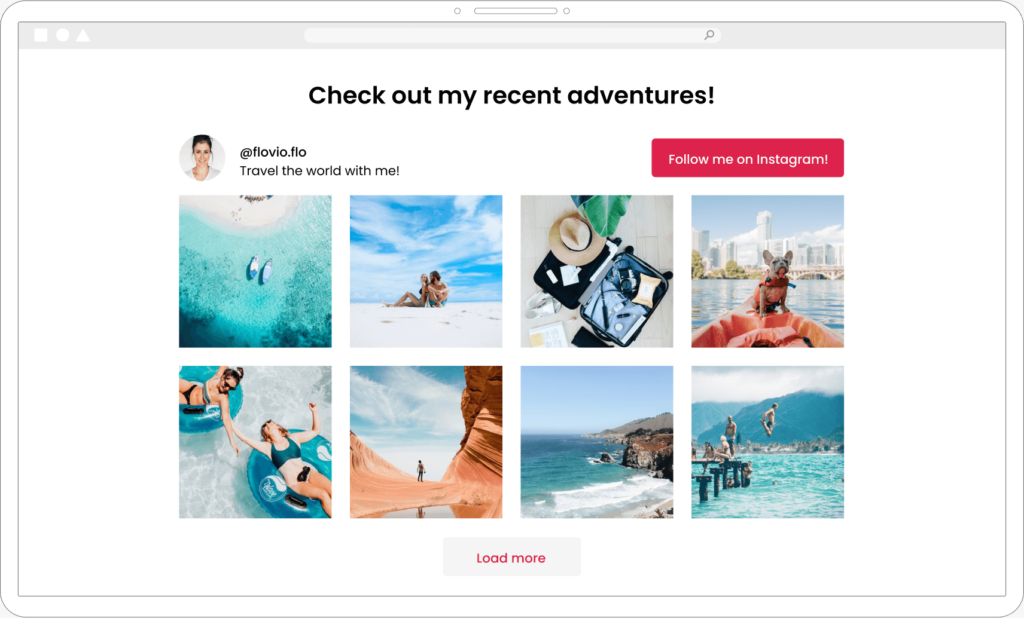
Enamórate del resultado final porque tu feed de Instagram ya está activo y es totalmente compatible con dispositivos móviles.

Conclusión
Descuidar el diseño móvil en esta época es como cometer un pecado de diseño UX. En este sentido, ofrecer una excelente experiencia de usuario en dispositivos móviles -o en todos los dispositivos- debe ser el núcleo de la estrategia de diseño de su sitio web. Utilice Spotlight y Spotlight PRO para mejorar la experiencia que ofreces a los visitantes de tu sitio web.
Al incrustar un feed de Instagram optimizado en tu sitio web, los usuarios no sólo se sentirán atraídos por saber más sobre tu cuenta, sino que también tratarán de conocer mejor lo que ofreces. ¡Te prometemos que te lo agradecerán!
Diseñar un feed mobile-first en WordPress sólo lleva unos minutos con Spotlight PRO. Actualmente estamos añadiendo más funciones a este plugin bien diseñado y fácil de configurar, disponible para todos los amantes de las redes sociales o cualquier persona que utilice Instagram en el núcleo de cualquier estrategia de negocio.
¿Has utilizado Spotlight para diseñar un feed de Instagram adaptado a dispositivos móviles para tu sitio web? Háznoslo saber en la sección de comentarios.