¿Quieres mostrar tu feed de Instagram en tu sitio web y asegurarte de que se ve bien en todos los dispositivos? Con el aumento del uso de Internet móvil, es importante asegurarse de que su sitio web es responsivo y fácil de usar en todos los dispositivos, incluidos teléfonos inteligentes y tabletas.
Si utilizas WordPress, debes asegurarte de elegir plugins que tengan en cuenta la capacidad de respuesta. Por suerte, Spotlight es un plugin que hace precisamente eso. Se trata de un plugin de feed de Instagram responsivo que garantiza que tu feed se vea genial en todos los dispositivos, sin necesidad de que tengas conocimientos de programación.
Una de las mejores características de Spotlight es que te permite diseñar tu feed de Instagram de forma diferente dependiendo del dispositivo en el que se esté viendo tu sitio web. Esto significa que puedes asegurarte de que tu feed se vea lo mejor posible en cada tamaño de pantalla, sin sacrificar ninguna funcionalidad o experiencia de usuario.
En este tutorial, te mostraremos cómo diseñar un feed de Instagram responsivo para tu sitio web WordPress usando Spotlight. Tanto si eres un principiante como un usuario experimentado de WordPress, podrás seguir el tutorial y crear un hermoso feed de Instagram adaptado a dispositivos móviles en un abrir y cerrar de ojos.
Paso 1: Configurar el feed
Para los fines de este tutorial, he asumido que tienes Spotlight instalado y configurado en tu sitio de WordPress y que has conectado tus cuentas Business o Creator a una cuenta Basic o Advanced en Spotlight
Si quieres un tutorial más detallado, echa un vistazo a nuestro post sobre cómo crear una galería de Instagram en WordPress.
Lo primero y más importante que hay que decidir es dónde se mostrará el feed en el sitio web. Diseñar un feed para una barra lateral es muy diferente de diseñar un feed para un pie de página.
Una vez que hayas decidido la ubicación de tu fuente, puedes empezar a crear una nueva haciendo clic en el botón Crear nueva fuente de la página Fuentes. Es un proceso sencillo que solo requiere tres pasos fáciles, que te guiaremos a continuación.
Una vez que hayas creado tu feed de Instagram y seleccionado tu cuenta de Instagram, ve a la pestaña Diseño.
Una de las mejores características de Spotlight es su vista previa interactiva en vivo, que muestra tu feed de Instagram en tiempo real a medida que realizas personalizaciones de diseño. Esto significa que puedes ver exactamente cómo se verá tu feed una vez que esté incrustado en tu sitio web, sin tener que ir y venir entre diferentes ventanas o pestañas.

A medida que realices personalizaciones de diseño, el personalizador de vista previa en vivo se actualizará automáticamente, ofreciéndote una imagen clara y precisa de cómo se verá tu feed en tu sitio web. Esto facilita la experimentación con diferentes opciones de diseño y encontrar el aspecto perfecto para tu feed de Instagram.
En la siguiente sección, repasaremos algunas de las principales personalizaciones de diseño que puedes hacer con Spotlight para crear un feed de Instagram bonito y con capacidad de respuesta para tu sitio web de WordPress.
Paso 2: Diseñar un feed de Instagram responsive
Para diseñar un feed de Instagram responsive, Spotlight tiene una sección dedicada en la parte superior del área de previsualización del feed. Haz clic en el icono de escritorio, tableta o teléfono y Spotlight adoptará automáticamente tus opciones de diseño anteriores y te mostrará cómo se verá tu feed en cualquier dispositivo.
Cuando diseñes tu feed de Instagram con Spotlight, te darás cuenta de que algunos ajustes se adaptan automáticamente a tabletas y teléfonos para garantizar una visualización óptima en todos los dispositivos. Estos ajustes preestablecidos están diseñados para funcionar desde el primer momento, pero también puedes personalizarlos más si es necesario.
Con la capacidad de respuesta integrada de Spotlight, puedes estar seguro de que tu feed de Instagram siempre tendrá un aspecto estupendo, independientemente de cómo vean tu sitio web los visitantes. En la siguiente sección, repasaremos algunas de las principales personalizaciones de diseño que puedes hacer para crear un feed de Instagram único y visualmente impresionante para tu sitio web de WordPress.
Cambiar la configuración de la columna desde la tableta o el móvil
Aunque un diseño de 4 o 5 columnas puede funcionar muy bien en el escritorio, al cambiar a pantallas más pequeñas las imágenes resultan mucho más pequeñas. Para mitigarlo, Spotlight te permite cambiar el número de columnas para cada dispositivo.
Para ello, haga clic en el icono de la tableta o el teléfono en la parte superior del área de vista previa, vaya a la sección Diseño y cambie el número de columnas, el número de entradas mostradas y, en el caso del diseño "Resaltar", como se ve arriba, también puede cambiar la frecuencia con la que se resalta una entrada.
Pro Consejo: Sugerimos no ir más allá de 4 columnas para tabletas y 3 columnas para teléfonos.
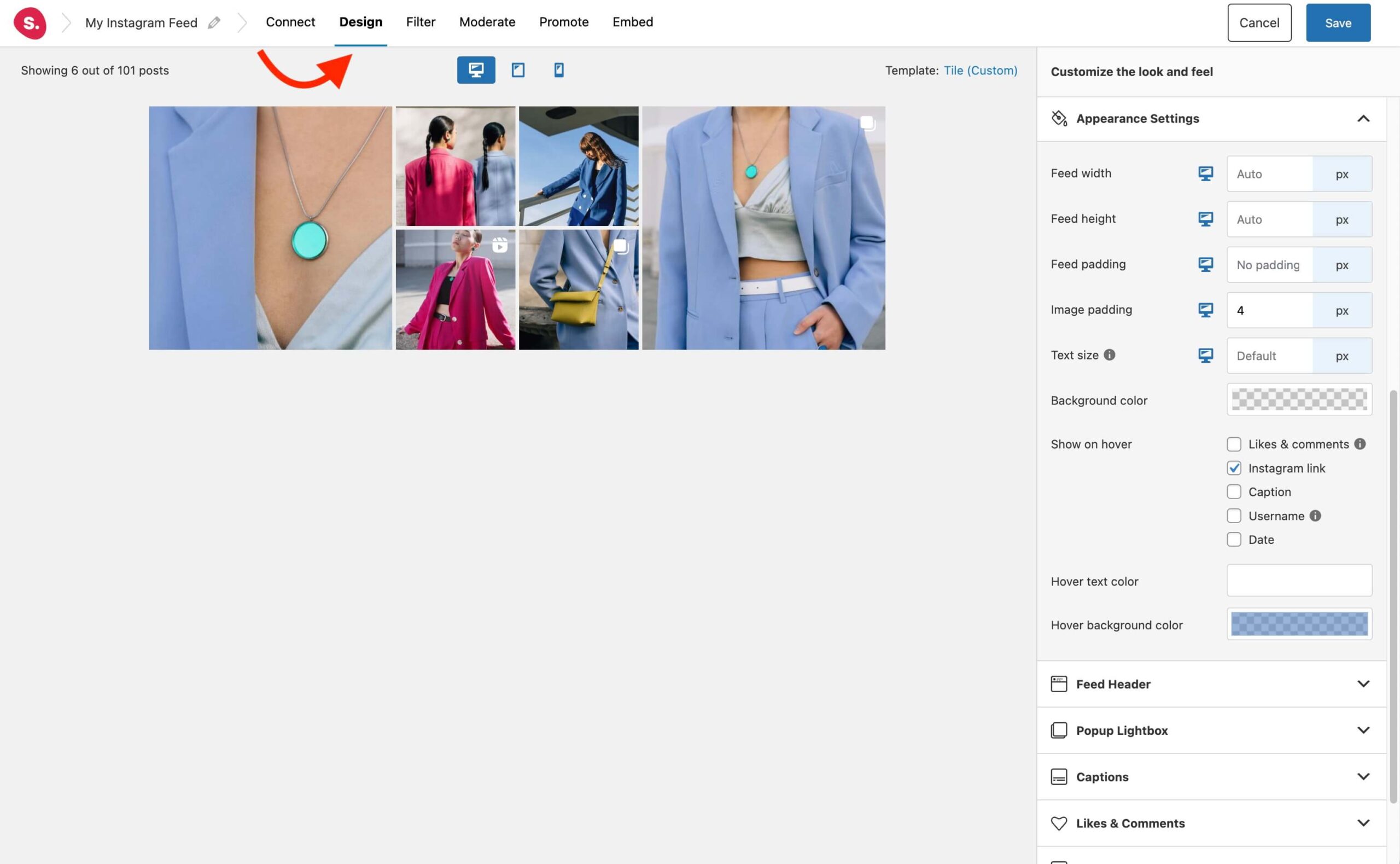
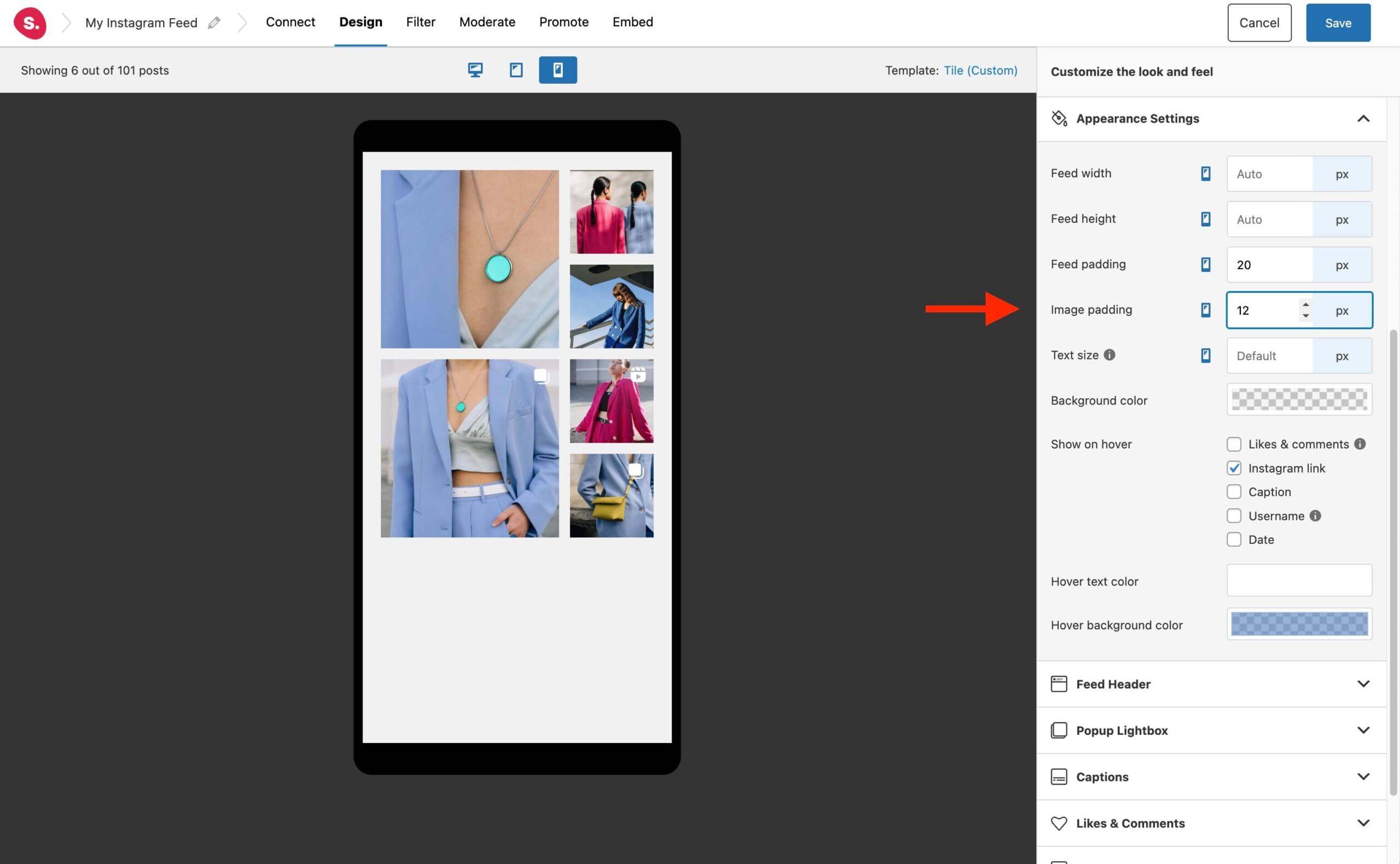
Ajustar los rellenos exterior e imagen
Añadir un espacio generoso alrededor de las imágenes permite que todo el diseño respire. La importancia del espacio en blanco en el diseño no debe pasarse por alto, ni siquiera al crear un feed de Instagram responsivo.
Sin embargo, los problemas suelen surgir en los dispositivos móviles. Aquí no puedes permitirte el lujo de dejar tanto espacio alrededor de tus imágenes. Por esta razón, Spotlight te ofrece la posibilidad de establecer un relleno exterior y de imagen diferente para cada dispositivo.

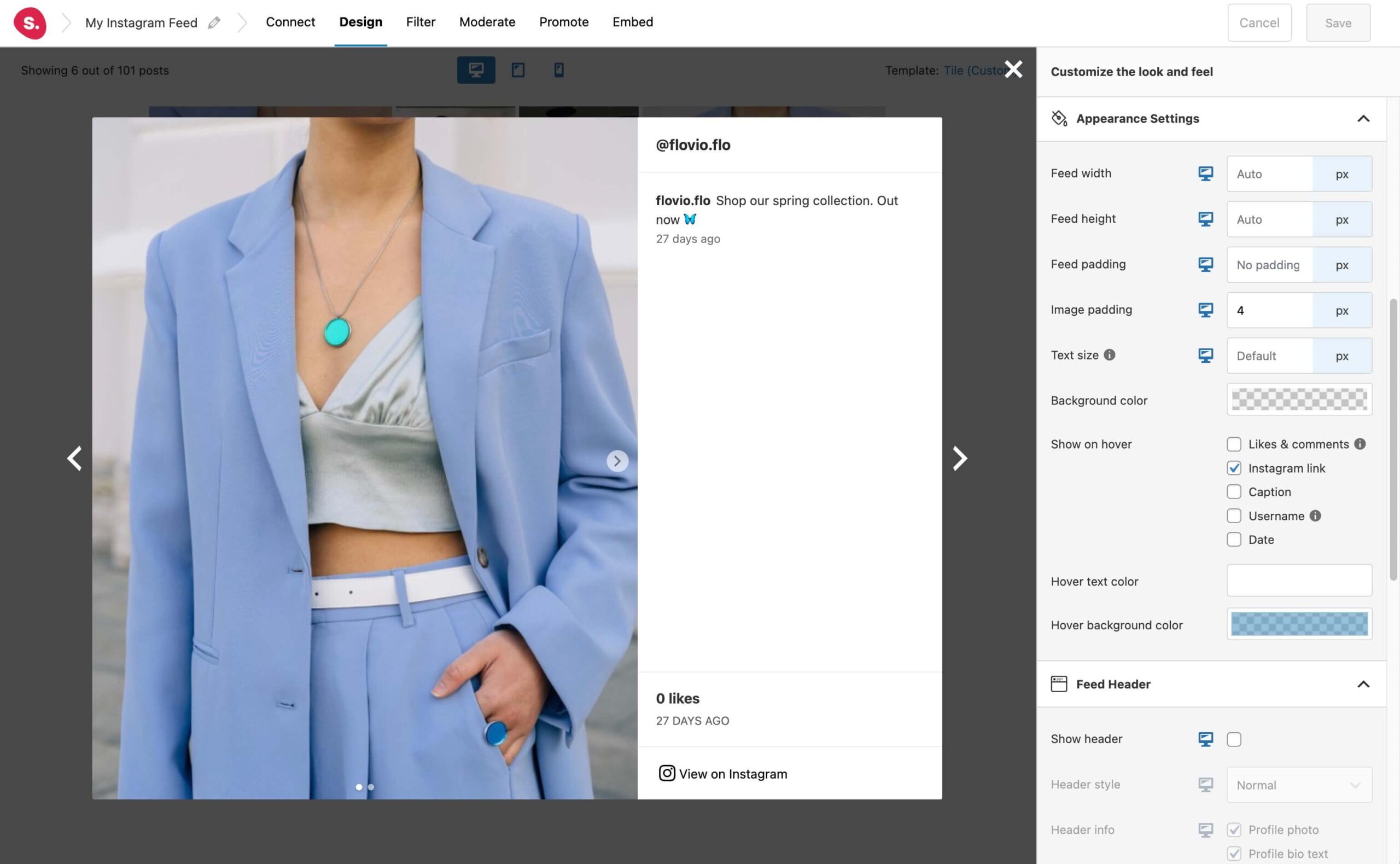
Para editar estos ajustes, vaya a la sección Ajustes de apariencia y ajuste el relleno exterior y de la imagen en consecuencia para cada dispositivo.
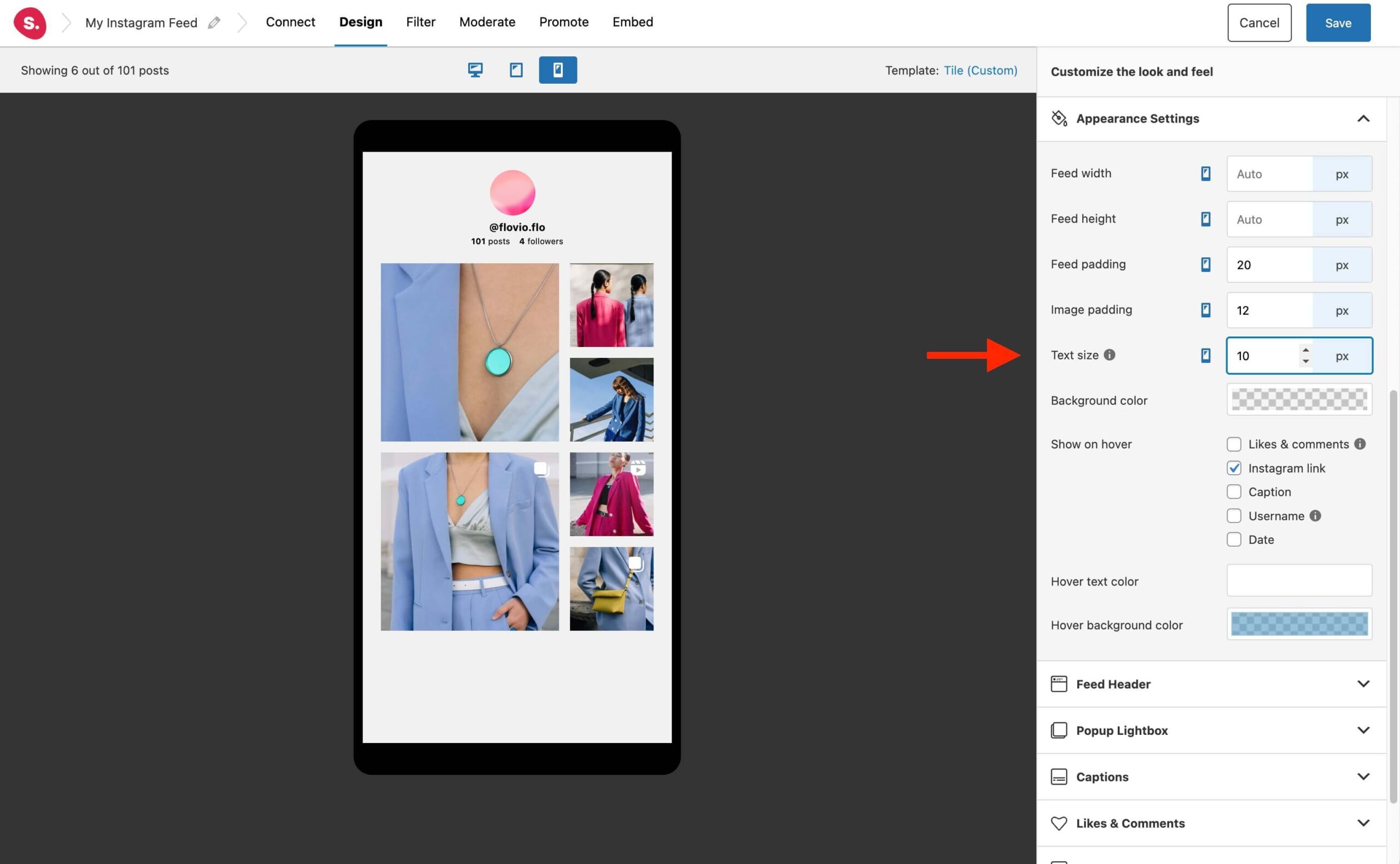
Embellezca su tipografía y estilo
Spotlight está diseñado para integrarse perfectamente con el tema actual de tu sitio web, incluidas las fuentes. Todo el texto de tu feed de Instagram, desde los encabezados hasta los pies de foto y los botones, utilizará las fuentes de tu tema.
Aunque el tipo de letra se aplica automáticamente, puede personalizar el tamaño del texto de su fuente para garantizar una visualización óptima en todos los dispositivos. Por ejemplo, puede que quieras crear una cabecera que llame la atención con un tamaño de texto de 18px, pero podría ser demasiado grande para los dispositivos móviles.
Con Spotlight, puedes configurar fácilmente distintos tamaños de fuente para tabletas y dispositivos móviles, asegurándote de que tu texto se vea bien en cualquier tamaño de pantalla. Para ajustar el tamaño de las fuentes, solo tienes que ir a la pestaña Configuración de aspecto y personalizar los ajustes para cada dispositivo.

Además, el diseño responsive por defecto de Spotlightpermite que las cabeceras pasen de estar por defecto en el escritorio y la tableta a estar centradas en el móvil. Como no podemos permitirnos el lujo de disponer de mucho espacio en los dispositivos móviles, el encabezado central queda mucho mejor.
Abrir entradas en un lightbox
Un último paso que debes tener en cuenta es cómo reaccionarán tus publicaciones cuando un visitante haga clic en ellas. Para ordenadores de sobremesa y tabletas, sugerimos abrir las imágenes en una caja de luz emergente, como se muestra a continuación.

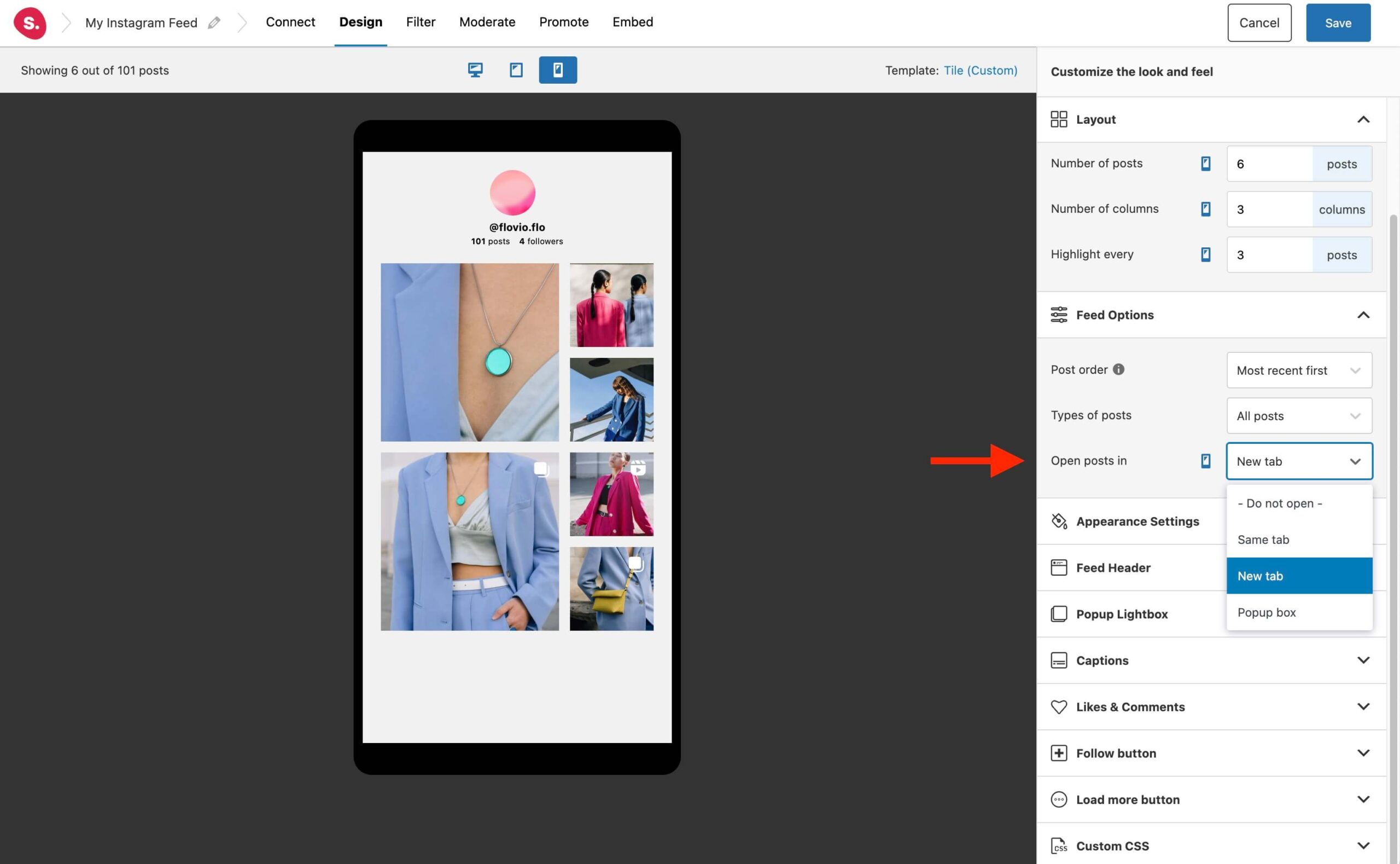
En el caso de los teléfonos móviles, para seguir con el tema de un feed de Instagram responsivo, puedes optar por abrir tus imágenes directamente en la aplicación de Instagram, lo que ofrece a tus visitantes una mejor experiencia.
Para ello, configura las publicaciones para que se abran en una nueva pestaña desde las Opciones de alimentación, y los visitantes del sitio que tengan la aplicación de Instagram en su teléfono accederán directamente a ella. Spotlight lo hace por ti desde el principio, lo que puede ayudarte a aumentar tu número de seguidores de Instagram.

Conclusión
En resumen, diseñar un feed de Instagram responsive es crucial para garantizar una gran experiencia de usuario en todos los dispositivos. Con Spotlightpuedes crear fácilmente un feed de Instagram adaptable desde tu panel de WordPress. Aquí tienes una lista de comprobación rápida para asegurarte de que tu feed de Instagram está optimizado para todos los dispositivos:
- Comprueba el número de columnas para asegurarte de que las entradas no son demasiado pequeñas en los dispositivos móviles.
- Ajusta los paddings exteriores y de imagen para asegurar la cantidad correcta de espacio alrededor de los posts y el feed.
- Personalice el tamaño del texto para cada dispositivo a fin de evitar que sea demasiado grande para los dispositivos móviles.
- Considera la posibilidad de cambiar la configuración para abrir las publicaciones en una nueva pestaña en lugar de utilizar un cuadro emergente para móviles.
Siguiendo estos sencillos pasos, puedes estar seguro de que tu feed de Instagram tendrá un aspecto estupendo y funcionará a la perfección en todos los dispositivos. Así que, adelante, crea un feed de Instagram impresionante y con capacidad de respuesta para tu sitio web utilizando Spotlight.