En la era digital actual, tener una presencia sólida en Internet es esencial para cualquier empresa o particular. Con plataformas de redes sociales como Instagram, puedes llegar fácilmente a un público más amplio e interactuar con tus seguidores.
Pero, ¿sabías que integrar tu feed de Instagram en el pie de página de tu web también puede tener importantes beneficios?
Uno de los principales beneficios de tener un feed de Instagram en el pie de página de tu sitio web es el aumento de la participación. Al ofrecer a los visitantes de tu sitio web un vistazo a tus últimos contenidos de Instagram, puedes animarles a seguirte en la plataforma e interactuar con tus publicaciones. Esto puede conducir a una mayor visibilidad, más seguidores y, en última instancia, más oportunidades de negocio o personales.

Otra ventaja de añadir un feed a pie de página de Instagram es la mejora de la estética del sitio web. Los feeds de Instagram pueden añadir un toque visualmente atractivo a tu sitio web y darle un aspecto más dinámico y actual. Al mostrar tus últimas publicaciones, puedes añadir un nivel de interactividad a tu sitio web y proporcionar un toque fresco y personalizado que atraiga a tus visitantes.
Para implementar un feed de Instagram en tu sitio web, puedes utilizar el plugin de WordPress, Spotlight. Este plugin te permite mostrar fácilmente tu feed de Instagram en tu sitio web en una variedad de estilos y formatos diferentes. Para empezar, sólo tienes que instalar el plugin, conectar tu cuenta de Instagram y personalizar los ajustes para adaptarlos a tus preferencias. Puedes elegir el número de publicaciones que quieres mostrar, el tamaño y el diseño del feed, e incluso filtrar determinadas publicaciones en función de hashtags o palabras clave.
Al incorporar un feed de Instagram en tu pie de página, puedes mejorar tu presencia en línea y relacionarte con tu público de formas nuevas y emocionantes.
En este artículo, te guiaré a través de los pasos principales para mostrar un feed de Instagram en un pie de página de WordPress utilizando el pluginSpotlight fácil de usar.
Añade un feed a pie de página de Instagram en 5 pasos
Paso 1: Crea tu feed de Instagram
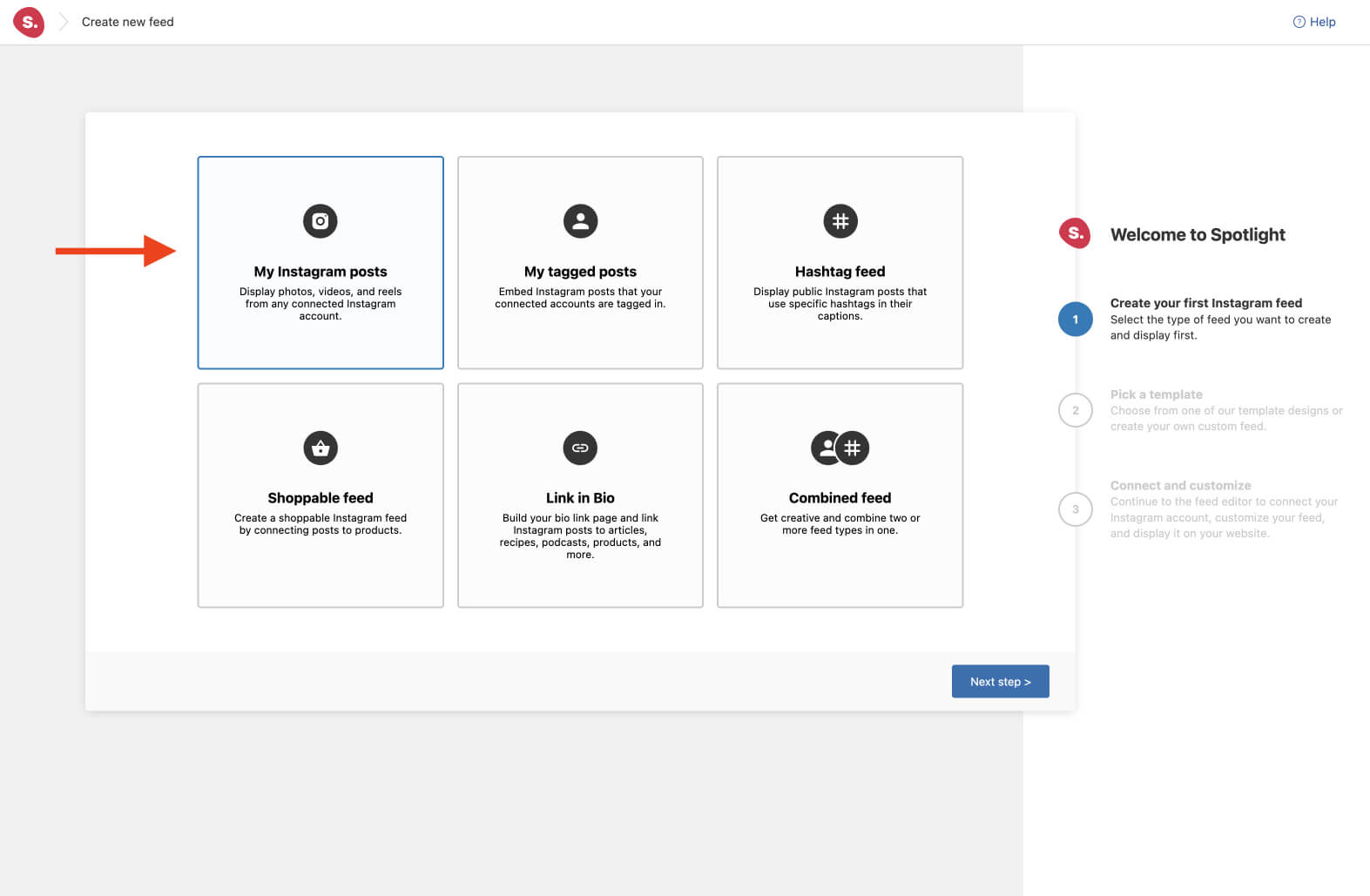
Una vez que hayainstalado y activado Spotlight en su sitio web WordPress, comience por crear un nuevo feed.
Con Spotlight, puedes mostrar no solo tus publicaciones de Instagram, sino también aquellas en las que te han etiquetado o las asociadas a un hashtag concreto, ¡o fusionarlas todas!
Seleccione la fuente que prefiera y pase al siguiente paso.

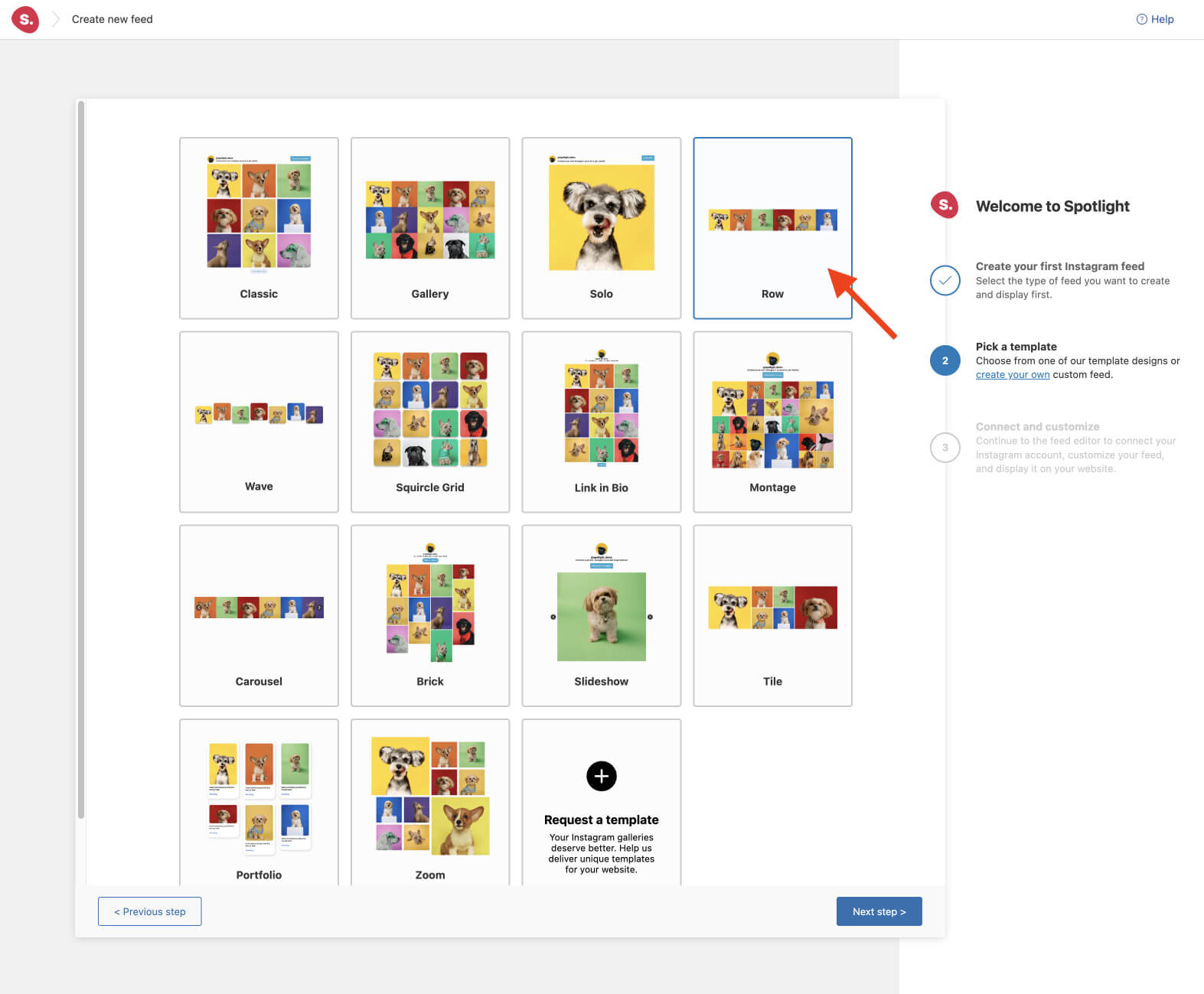
A continuación, elija una plantilla de la colección de 14 diseños de Spotlight. Como los pies de página se muestran principalmente en horizontal en dispositivos de sobremesa y tabletas, optaremos por la plantilla de filas.

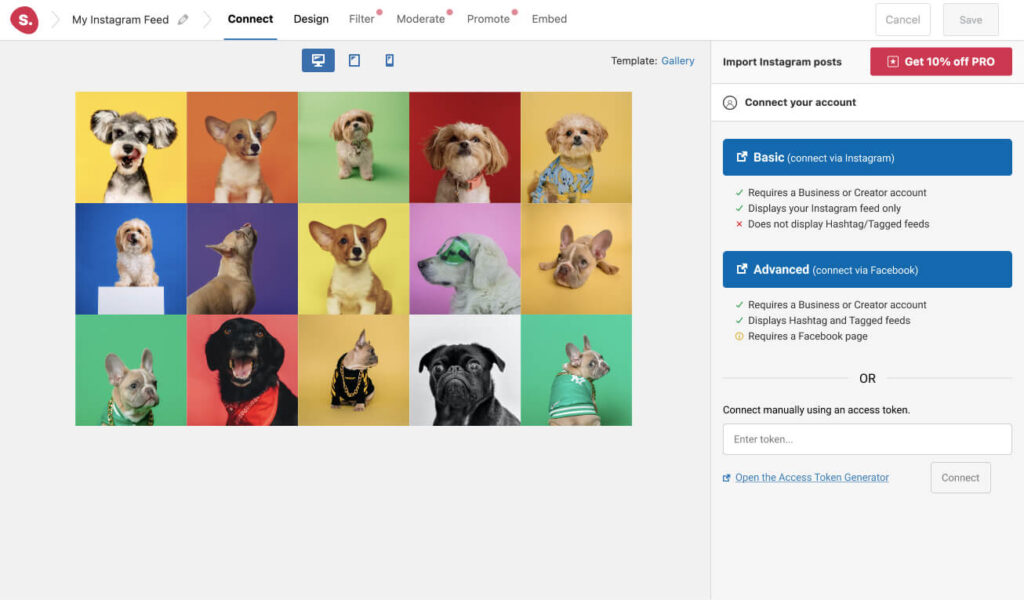
Paso 2: Conecta tu cuenta de Instagram
Si es la primera vez que utilizas Spotlight, es el momento de conectar tu cuenta. Selecciona el método de conexión que quieras utilizar y ten en cuenta que Spotlight solo funciona con cuentas de Instagram Professional (Business o Creator) .

Aparte de eso, tendrás que conectarte a través de una opción Básica o Avanzada. La diferencia entre una opción Básica y una Avanzada es que una Básica conecta tu cuenta profesional directamente a Spotlight a través de Instagram, no requiere una página de Facebook, pero no admite hashtags ni feeds etiquetados.
En cambio, una cuenta avanzada requiere que tu cuenta profesional de Instagram esté vinculada a una página de Facebook antes de conectarla a Spotlight y te da acceso a más funciones que una cuenta básica
También puede conectar su cuenta, o la de su cliente, mediante un token de acceso.
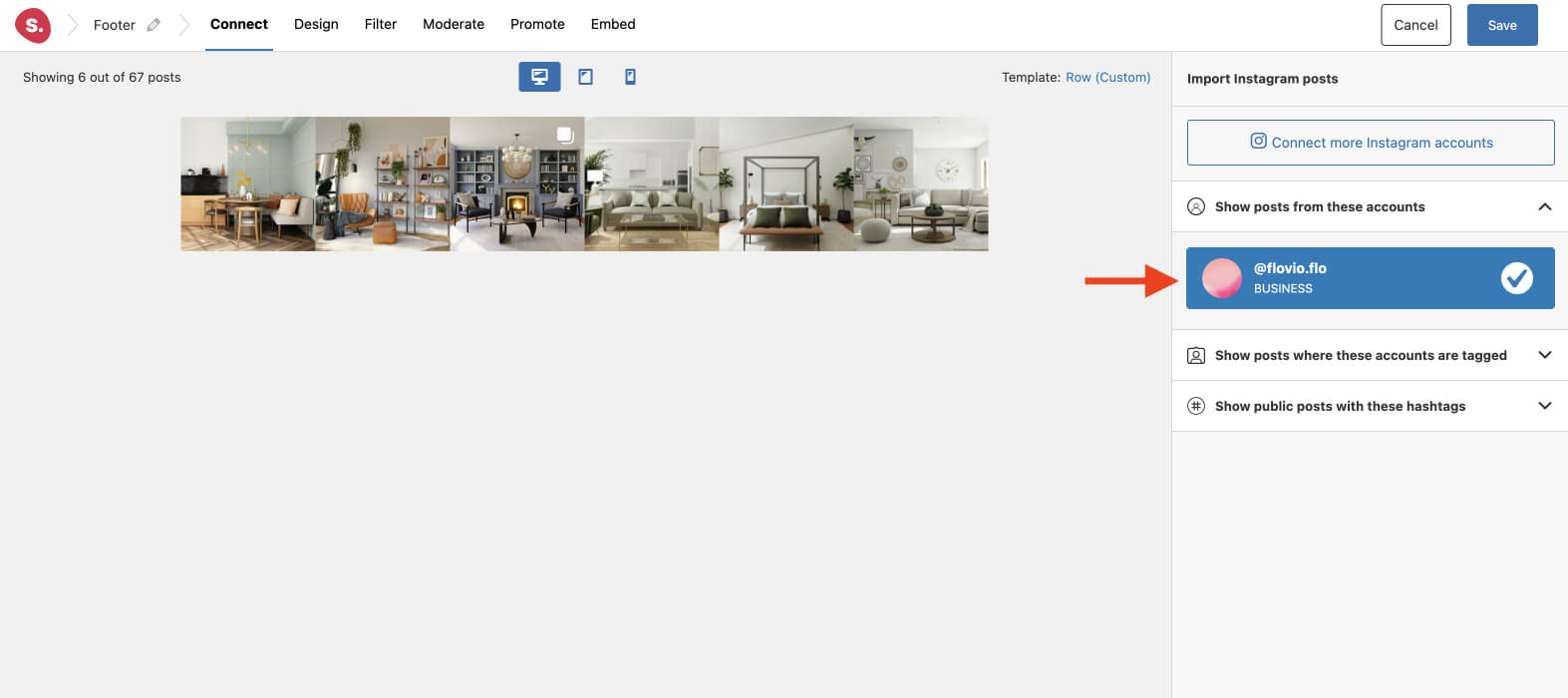
Si ya has conectado tu cuenta, sólo tienes que seleccionar tu perfil de Instagram en la barra lateral.
En cuestión de segundos, tu feed aparecerá en el editor de previsualización en vivo de Spotlight.

Paso 3: Diseñe su feed [Opcional]
Spotlightestán diseñadas para integrarse a la perfección con cualquier sitio web, pero aún así tienes la flexibilidad de personalizarlas. Solo tienes que ir a la pestaña Diseño, donde podrás previsualizar tu feed interactivo en varios dispositivos y ajustar cualquiera de los más de 40 parámetros disponibles en la barra lateral.
En el siguiente ejemplo, he aumentado el número de columnas y entradas específicamente para dispositivos tablet.
Paso 4: Filtra y modera tu feed
Ve a la pestaña Filtro y aquí podrás filtrar tu feed mostrando u ocultando publicaciones con una palabra o frase específica en su pie de foto. También puedes mostrar u ocultar publicaciones con un hashtag específico, como se muestra a continuación:
Observa cómo se eliminan automáticamente las fotos del feed en un instante.
Alternativamente, la misma alimentación se puede lograr a través de la moderación visual. Vaya a la pestaña Moderar. Aquí puedes seleccionar manualmente las entradas que quieres mostrar u ocultar en el feed. En este caso, he seleccionado la publicación 1 que quiero ocultar.
Paso 5: Añade un feed de pie de página de Instagram a tu blog de WordPress
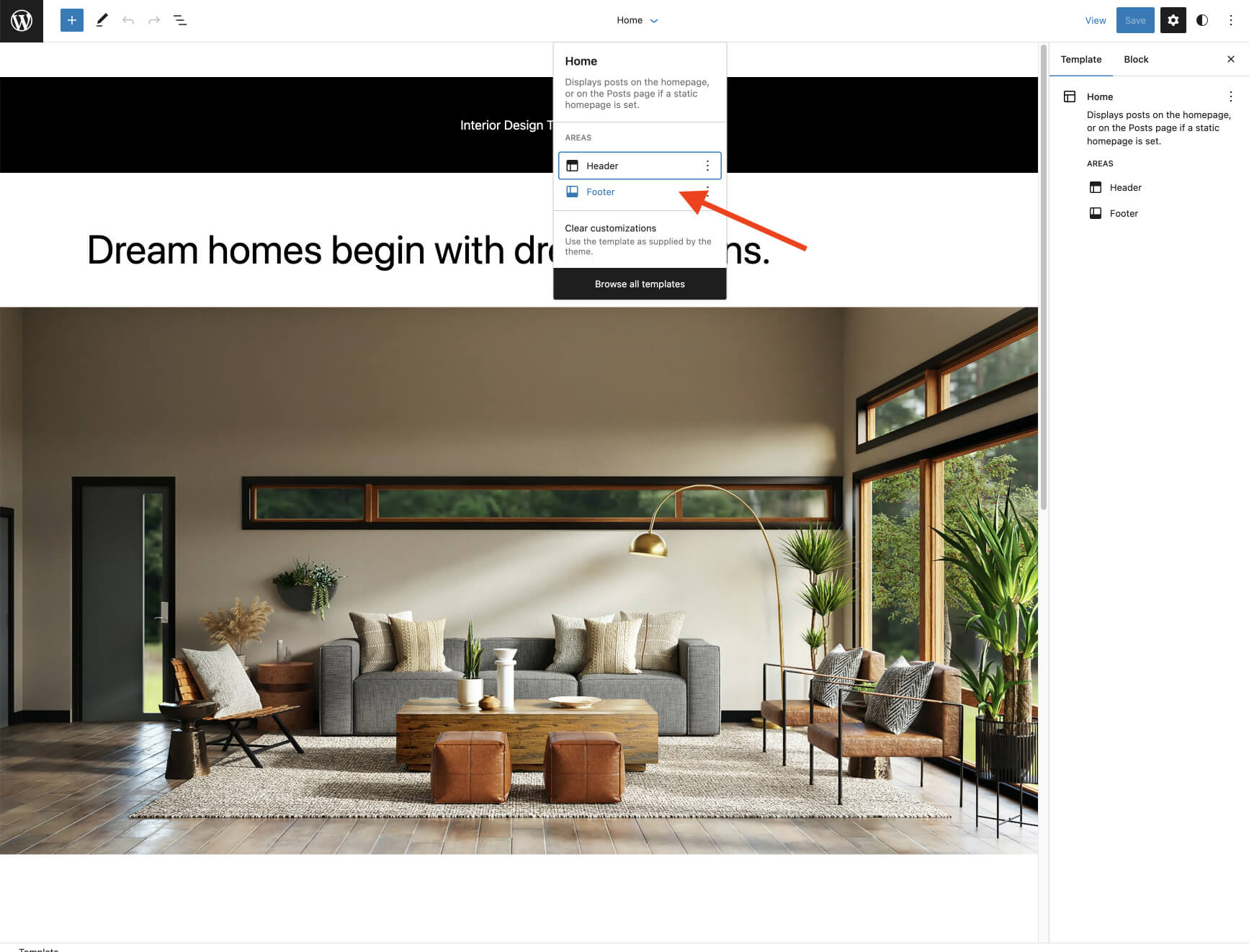
Ahora, tenemos que incrustar el feed de Instagram en nuestro pie de página utilizando el bloque dedicado. Ve a Apariencia > Personalizar y edita el pie de página.

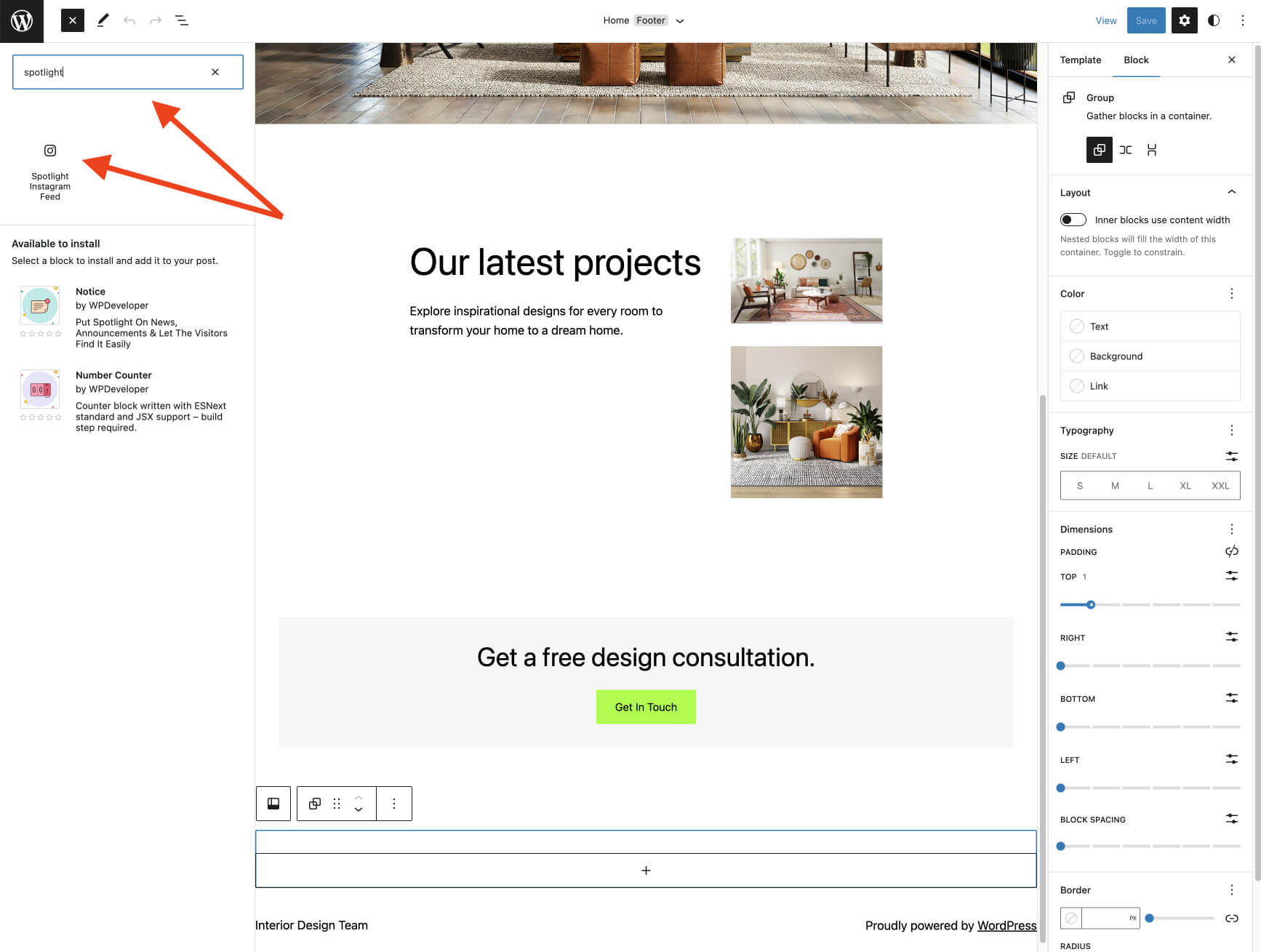
Selecciona el área a la que quieres añadir el bloque. A continuación, empieza a escribir Spotlight Instagram Feed y aparecerá el widget dedicado. Por último, añádelo a la sección que prefieras en el pie de página y guarda tu trabajo.

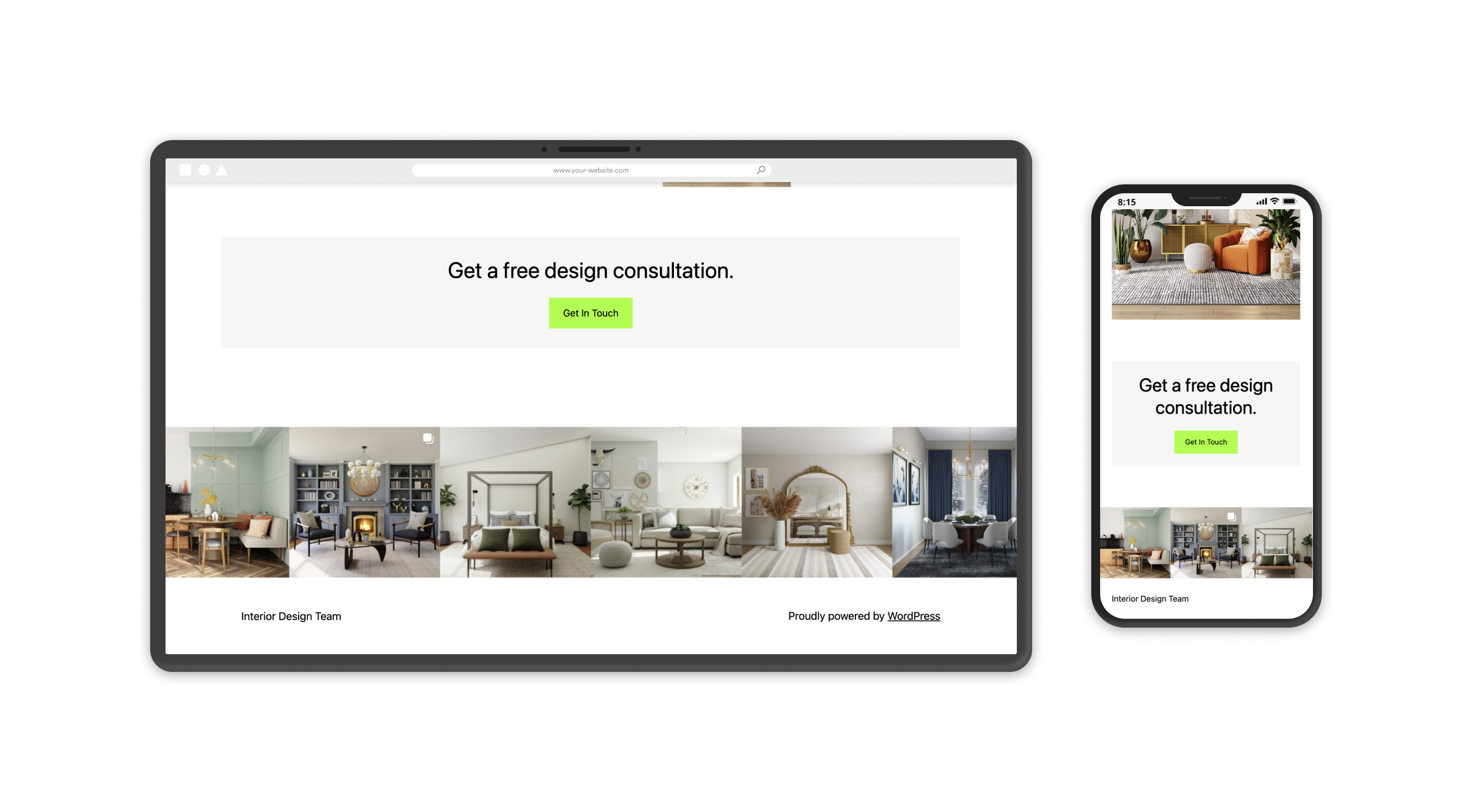
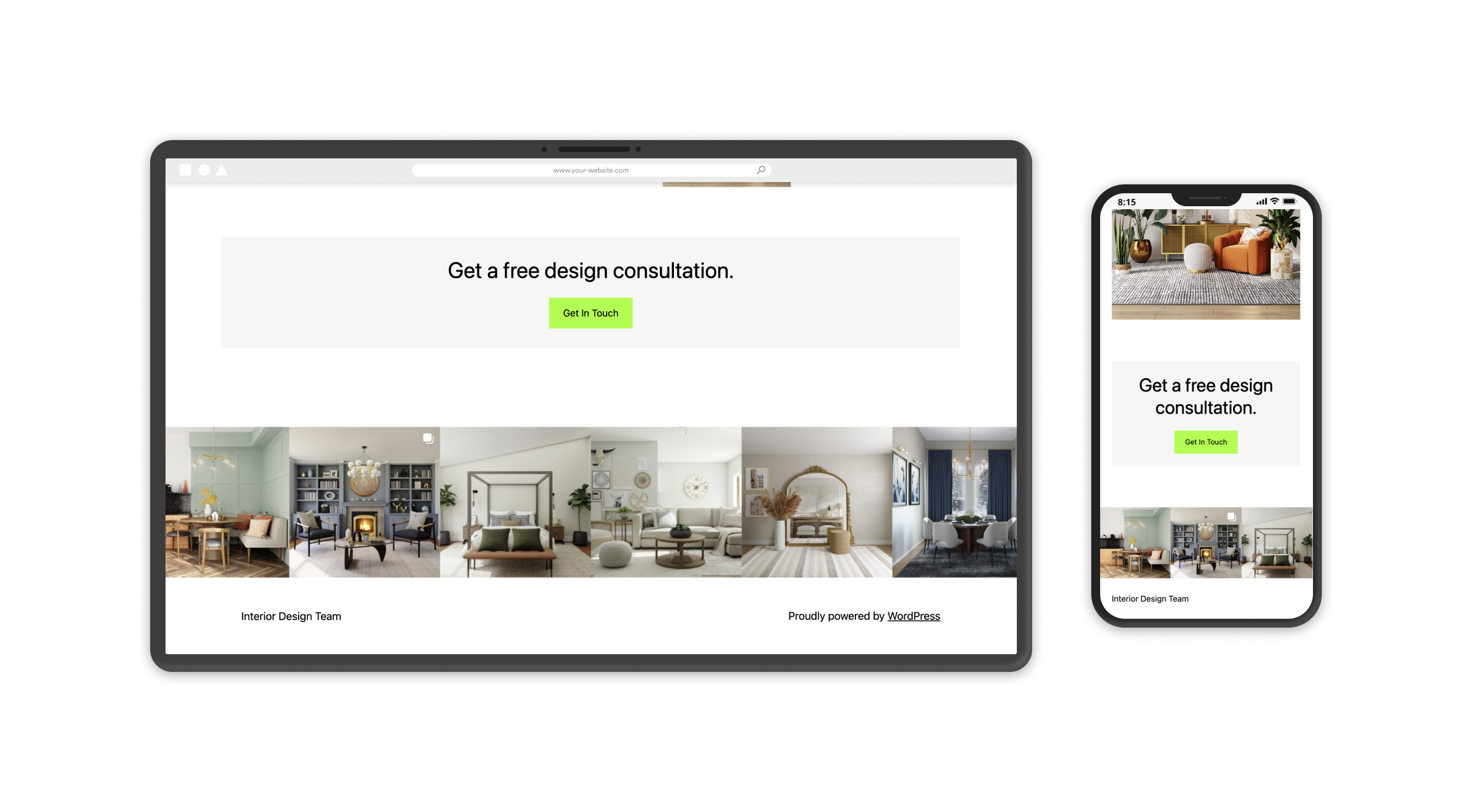
Tu feed de Instagram se mostrará ahora en el pie de página de WordPress. Al cambiar de dispositivo, el feed se adaptará a la configuración que habíamos establecido en la fase de diseño.

Conclusión
En conclusión, añadir un feed de Instagram a pie de página a tu sitio web es una forma sencilla y eficaz de aumentar la participación y conectar con tu audiencia. Siguiendo los pasos descritos en este artículo, puedes integrar fácilmente tu feed de Instagram en el pie de página de tu sitio web con Spotlight y crear un sitio web más dinámico y visualmente atractivo.
Recuerda actualizar regularmente tu feed de Instagram y relacionarte con tus seguidores para mantener su interés e implicación en tus contenidos. Con un pie de página de Instagram, puedes mostrar la personalidad y la estética de tu marca y, al mismo tiempo, atraer tráfico a tus perfiles en redes sociales.
Añade un pie de página de Instagram a tu sitio web hoy mismo con Spotlight y verás cómo crece tu presencia en Internet.